|
最新文章
|
知識管理交流
→『 技術文檔交流 』
本版文數:9252 今日文數:3857
|
|
在現代應用開發中,構建Web應用程序已經成為了一個基礎能力。而Flask是一個使用Python構建Web應用的輕量級框架,它簡單易用但功能強大,非常適合快速開發和部署Web服務。1.什么是Flask?Flask是一個微型Web框架,它本身只有核心功能,沒有附帶復雜的插件和工具,這使它非常靈活,可以根據項目需求自由擴展。...
|
|
引言在Web應用日益復雜化的今天,選擇一個合適的前端框架對于項目的成功至關重要。React和Vue作為兩大主流前端庫/框架,各自擁有獨特的優勢,而將二者結合使用,則可以為開發者提供更廣闊的創造空間。本文將以兩個簡單的計數器應用為例——一個是基于Vue3構建的,另一個是基于React構建的——深入探討這兩種技術棧,并展示...
|
|
React是一個用于構建動態用戶界面的強大庫,但隨著應用程序的增長,可能會出現性能問題。在本指南中,我們將探討優化ReactWeb應用程序的7個關鍵步驟,以確保其平穩運行。1.使用React的內置性能工具React提供了幾個工具來幫助您識別和解決性能瓶頸:React開發者工具:使用Profiler選項卡來測量組件的渲染...
|
|
?如今的應用程序常常需要與用戶進行實時通信,無論是發送即時通知、提供實時聊天功能,還是動態更新儀表盤都是如此。SignalR是一個.NET庫,它通過支持服務器與客戶端之間的雙向通信,簡化了實時應用程序的開發。在本指南中,我們將深入探究SignalR,涵蓋其主要用例,并通過一個用C#編寫的實際示例來創建一個實時應用程序。...

|
|
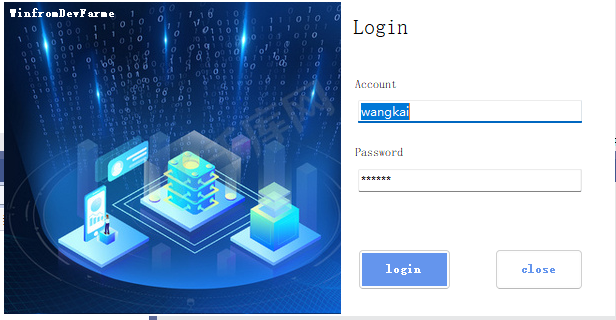
開篇引言在這個快速迭代的軟件開發時代,如何高效地進行二次開發,避免重復造輪子,是每個開發者都關心的問題。今天,給大家分享一款Winform通用開發框架,探索它如何成為我們手中的一把開發利器。框架概述?Winform通用開發框架,顧名思義,是一個為Winform應用量身打造的二次開發框架。它內置了完整的權限架構,涵蓋了菜...

|
|
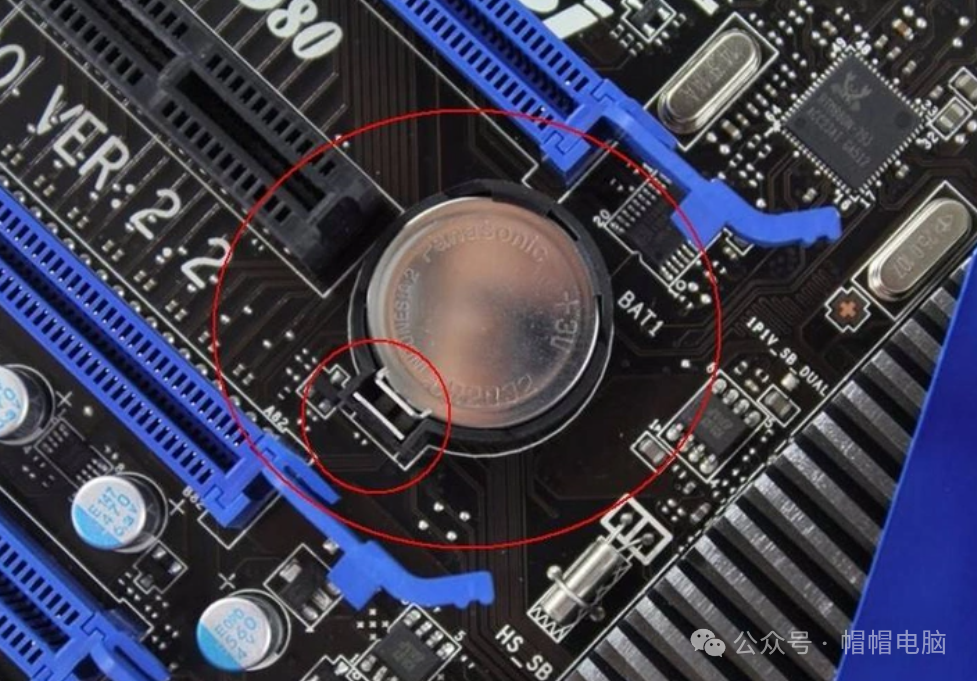
相信大家都有電腦,那么電腦都是由很多的部件組成的。最重要的三大件就是CPU、主板、內存,主板就是最大的一塊集成電路板,所有運行的零件都安裝在主板上面,主板上面可以設置很多的參數,比如CPU超頻,內存超頻,還可以設置各種密碼,比如bios密碼。那么問題來了,最近有很多的老哥問到我,設置bios密碼給忘記了可咋辦。很多人不...

|
|
IIS的104、105、503常見問題或進入點晴MIS系統后很慢,可以按如下操作緩解:
出現這個現象的最可能原因是SQLServer未啟用TCP/IP支持,先開啟SQLServer的TCP/IP支持試試,開啟方法參見以下教程:
進入點晴OA或打開WindowsSQLserver很慢的解決辦法
如果仍然很慢,按照以...
QQ截圖20140923111857.png)
|
|
富文本編輯器未正確顯示
富文本編輯器未正確顯示是指在使用富文本編輯器時,出現了無法正確顯示文本樣式、格式或內容的問題。這可能是由于多種原因引起的,包括瀏覽器兼容性問題、編輯器配置錯誤、網絡連接問題等。為了解決富文本編輯器未正確顯示的問題,可以嘗試以下方法:檢查瀏覽器兼容性:不同的瀏覽器對富文本編輯器的支持程度不同...
|
|
1-推斷類型varvar可以根據變量的初始值自動推斷局部變量類型var只能定義局部變量,且定義時要完成初始化,不能定義變量為nullvara=123;varb=ABC;MessageBox.Show(a.ToString());MessageBox.Show(b);2-匿名類直接使用new關鍵字創建對象,使用var定義...

|
|
1.創建Vue項目確保已安裝VueCLI,通過命令創建新項目:vuecreateant-vue-projectcdant-vue-project2.安裝AntDesignVue使用npm或yarn安裝AntDesignVue組件庫:npminstallant-design-vue#或yarnaddant-design-...

|
|
日常開發中,我們經常會用到很多通用的JS代碼,比如:復制內容、從URL中獲取指定參數等這些代碼通常有固定實現,即:代碼片段。所以,為了方便大家的開發,今天咱們就來看看常用的7種代碼片段。01:將內容復制到剪貼板通過按鈕,將指定dom中的內容復制到用戶的剪貼板constcopyToClipboard=(content)=...
|
|
前言今天,我們來介紹的是一個運算符...,它的含義可不是聊天中女神對你的敷衍。在JavaScript中,三個點...稱為展開運算符(spreadoperator)或剩余參數(restparameters),具體含義取決于它的使用場景。場景一:展開運算符:讓數據“散開”重生1.在數組中使用創建數組副本:你可以使用展開運算...
|
|
URL是Web應用的關鍵部分。所有現代瀏覽器都支持URLAPI,它提供了一種解析和操作URL的方法。提供了對URL各個部分的訪問。了解URL的組成部分考慮以下URL:https://example.com/api/search?query=foo&sort=asc#resultsURL由以下組件組成:Proto...
|
|
引言在現代Web應用中,消息提示組件(Toast)是一種非常常見的用戶界面元素,用于顯示短暫的消息通知,如成功提示、錯誤提示等。React生態系統中有許多現成的庫可以實現這一功能,但了解如何從零開始構建一個Toast組件也是非常有價值的。本文將從基礎概念出發,逐步深入探討如何在React中實現一個簡單的Toast組件,...
|
|
一、基本介紹TypeScript可以看成是JavaScript的超集(superset),即它繼承了后者的全部語法,所有JavaScript腳本都可以當作TypeScript腳本(但是可能會報錯),此外它再增加了一些自己的語法。類型是人為添加的一種編程約束和用法提示。主要就是為了提高代碼質量,減少錯誤動態類型和靜態類型...
|
|
在后臺管理系統中,前端的路由往往需要根據用戶的權限動態生成。這篇文章將重點介紹如何在Vue3中實現動態路由注冊和手動導航,確保用戶訪問的頁面與權限對應。1.動態路由的需求與原理為什么需要動態路由?權限控制:不同用戶角色需要看到不同的菜單和頁面。后端驅動:后端返回菜單數據,前端動態渲染菜單和注冊路由。避免硬編碼:路由不再...
|
|
在前端開發領域,尤其是處理復雜的大型項目時,JavaScript的數據類型發揮著至關重要的作用。其中,Symbol類型作為ES6引入的一種基本數據類型,為開發者提供了獨特的功能和應用場景。前言大型項目中的挑戰與Symbol的引入在當今的大型項目開發中,確保對象屬性鍵的唯一性是一個不容忽視的挑戰。想象一下,在一個包含海量...
|
|
前言在前端開發的世界里,用戶與頁面的每一次互動都觸發著一場看不見的“事件流”之旅。從輕輕點擊按鈕到復雜的拖拽操作,事件如何在DOM樹中穿梭?如何精準控制它的傳播?又如何利用這背后的機制提升性能?本文將帶你深入探索JavaScript事件流的核心原理,揭開捕獲、目標、冒泡這三大階段的神秘面紗,并剖析如何借助事件委托這一技...
|
|
在現代前端開發中,理解瀏覽器的渲染過程對于優化頁面性能至關重要。本文將詳細介紹瀏覽器的渲染流程,探討前端開發者可以采取的優化策略,并通過具體的代碼示例展示如何應用這些優化方法,以提升用戶體驗和頁面響應速度。瀏覽器渲染過程概述瀏覽器渲染網頁的過程可以分為以下幾個關鍵步驟:解析HTML和CSS:瀏覽器解析HTML文件生成D...
|
|
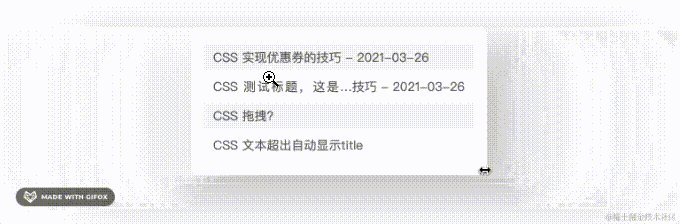
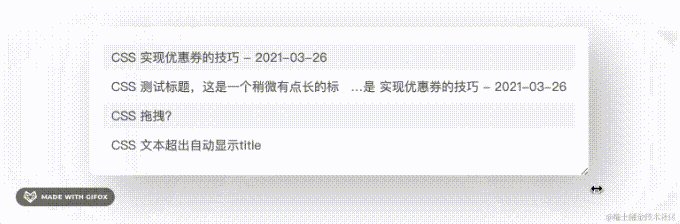
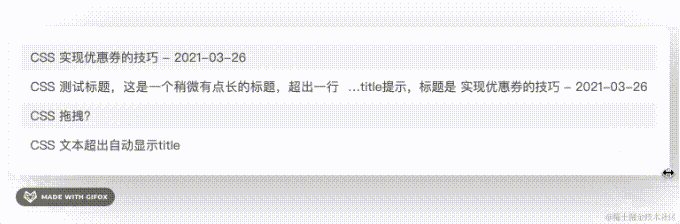
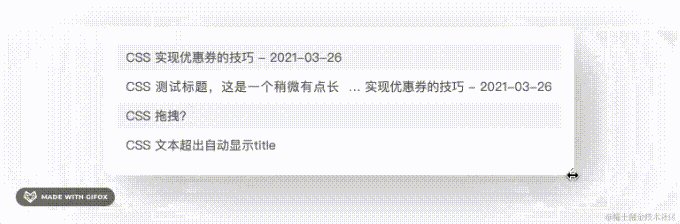
前一陣做需求時,有個小功能實現起來廢了點腦細胞,覺得可以記錄一下。產品的具體訴求是:用戶點擊按鈕進入詳情頁面,詳情頁內的卡片標題內容過長時,標題的前后兩端正常展示,中間用省略號...表示,并且鼠標懸浮后,展示全部內容。關于鼠標懸浮展示全部內容的代碼就不放在這里了,本文主要寫關于實現中間省略號...的代碼。實現思路獲取標...

|
|
對于在小程序中寫Echarts,其實不少人存在「矛盾點」。最經典的比如,你又想用Uniapp開發小程序,又想在原生里看效果,可各種Echarts庫,「試來試去,時常報錯+視圖消失,找來找去,各種包瘋狂安裝,還是用不起來,所以就讓人很苦悶。」因此從一開始,在寫小程序的時候,就要后續會出現的問題,通通考慮清楚,在極大程度上...

|
|
方法1:現代瀏覽器都支持URL和URLSearchParams對象,可以很方便地從URL中提取參數//假設當前URL為https://example.com/?name=John&age=30consturl=newURL(window.location.href);//或者你可以直接傳入一個URL字符串con...
|
|
HTML網站國際化的實現方式主要可以分為以下幾種,每種方式都有其獨特的實現方法和優缺點:1.多語言文件或模板實現方式:為每種支持的語言創建單獨的文件或模板。例如,使用index_en.html、index_fr.html等文件名來區分不同語言的頁面。通過URL路徑、子域名或查詢參數來識別用戶請求的語言版本,并返回相應的...
|

|
|
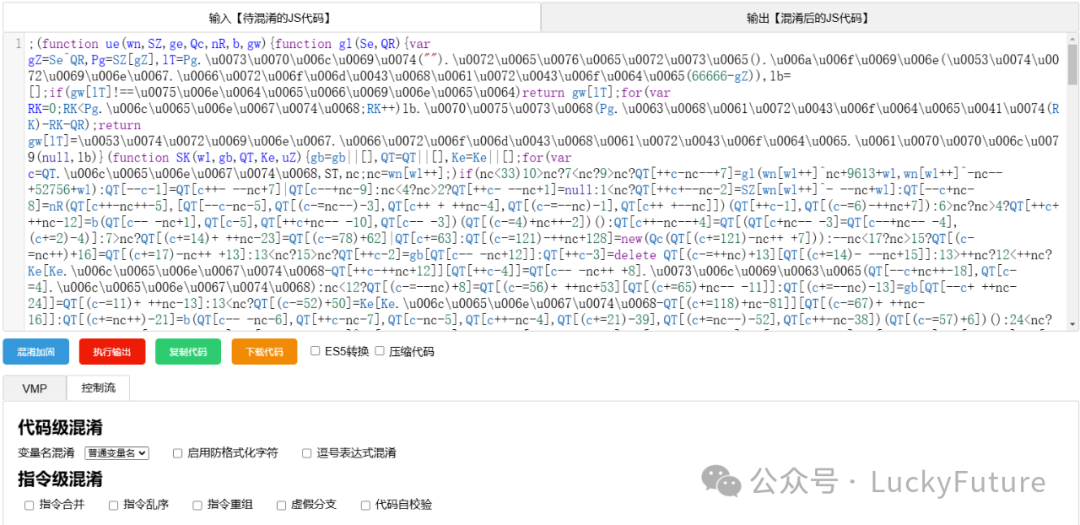
一、為什么要保護JavaScript源代碼安全性:公開的代碼可能包含敏感信息(如API密鑰),容易被惡意用戶利用。知識產權:開發者希望保護自己的創意和實現方式,避免被抄襲或不當使用。防止篡改:保護代碼可以防止他人修改代碼,從而確保應用的完整性和功能。提高性能:通過壓縮和混淆代碼,可以減小文件大小,提升加載速度。控制用戶...

|