前言
因為咱們的MongoDB入門到實戰教程Web端準備使用Blazor來作為前端展示UI,本篇文章主要是介紹Blazor是一個怎樣的Web UI框架,其優勢和特點在哪?并帶你快速入門上手ASP.NET Core Blazor(當然這個前提是你要有一定的C#編程基礎的情況,假如你完全沒有接觸過C#的話建議你先從基本語法學起)。
Blazor是什么?
Blazor是一個使用 .NET框架和C#編程語言Razor語法構建Web應用程序的UI框架,它可以用于構建單頁應用(SPA)和 Web服務,它使用編譯的C#來操縱HTML DOM來替代Javascript。Blazor 的目標是讓開發人員使用C#編程語言來編寫 Web 應用程序,使得C#程序員可以在一個熟悉的編程語言中完成整個應用程序的開發。這樣既可以提高開發效率,也可以減少學習成本。
Blazor的核心技術基于WebAssembly,它允許在瀏覽器中運行編譯后的本地代碼,從而使得.NET運行時可以在瀏覽器中運行。在Blazor 中,開發人員可以使用Razor模板語法或者C#語言來編寫Web應用程序的邏輯和界面代碼。Blazor 應用程序可以直接在瀏覽器中運行,也可以作為服務端應用程序在服務器端運行,并通過 SignalR 實時通信。
Blazor提供了一些常見的UI組件和布局控件,使得開發人員可以快速搭建 Web 應用程序的前端界面。此外,Blazor 還支持依賴注入、路由和可重用組件等功能,增強了應用程序的靈活性和可重用性。
總而言之:Blazor是一種新興的Web應用程序框架,具有很大的潛力和發展前景。Blazor是在.NET和Razor上構建的用戶界面框架,它采用了最新的Web技術和.NET框架優勢,可以使用C# 編程語言編寫Web 應用程序,它不僅可以提高開發效率,還可以提供更好的用戶體驗和更好的可維護性。
Blazor的優勢和特點
Blazor是一個基于.NET框架和 C#編程語言構建 Web 應用程序的 UI 框架,它具有以下幾個優勢和特點:
簡化開發流程:在Blazor中,前端和后端都可以使用C#進行編程,使得C#程序員可以在一個熟悉的編程語言中完成整個應用程序的開發,避免了學習多種語言和框架的麻煩。
高效的性能:Blazor應用程序可以直接在瀏覽器中運行,也可以在服務端運行,并通過SignalR實時通信,從而可以減少網絡延遲和帶寬消耗,提高應用程序的性能。
安全性強:Blazor 應用程序不需要在客戶端上運行任何Javascript代碼,相對于傳統的Web應用程序,可以大幅度降低應用程序受到跨站點腳本攻擊(XSS)的風險。
易于測試和調試:由于Blazor應用程序的代碼都是使用C#編寫的,因此可以使用Visual Studio和其他C#開發工具對其進行測試和調試,簡化了開發人員的工作和提高Bug查找效率。
可以重用現有代碼:由于Blazor使用.NET框架和C#編程語言,因此可以重用現有的.NET庫和組件,簡化了開發過程并提高了代碼的復用性。
單語言全棧開發:在 Blazor 中,開發人員可以使用同一種編程語言(C#)來構建 Web 應用程序的服務器端和客戶端代碼,從而實現一種全棧開發的方式(如果是一個小項目并且需要一個人同時擼前后端代碼,用Blazor效率會更高)。
Blazor的劣勢
框架生態相對較弱:相比于Vue、React、Angular等前端框架,Blazor的生態尚不完全,社區資源和開源項目相對較少,這可能會增加開發人員的學習和解決問題的難度。
目前僅支持最新版本的瀏覽器:雖然 Blazor 支持各種主流瀏覽器,但由于涉及到 WebAssembly 和其他新技術,一些舊版瀏覽器可能無法完全支持 Blazor 應用程序。
學習曲線較陡峭:Blazor是一種全新的Web開發技術,可能對一些非.NET后端開發人員來說存在較大的學習曲線,需要付出更多的時間和精力來學習和掌握。
Blazor支持的平臺
下表所示的瀏覽器在移動平臺和桌面平臺上均支持 Blazor WebAssembly 和 Blazor Server。
| 瀏覽者 | Version |
|---|
| Apple Safari | 當前版本+ |
| Google Chrome | 當前版本+ |
| Microsoft Edge | 當前版本+ |
| Mozilla Firefox | 當前版本+ |
+當前版本指的是瀏覽器的最新版本。
對于 Blazor Hybrid 應用,我們測試并支持最新的平臺 Web View 控件版本:
Blazor三種托管模型及其各自特點
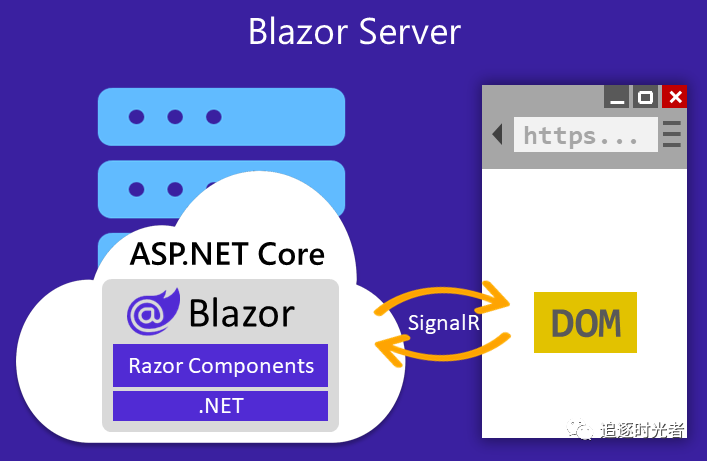
1、Blazor Server
簡介:
Blazor Server 應用程序在服務器上運行,可享受完整的 .NET Core 運行時支持。所有處理都在服務器上完成,UI/DOM 更改通過 SignalR 連接回傳給客戶端。這種雙向 SignalR 連接是在用戶第一次從瀏覽器中加載應用程序時建立的。由于 .NET 代碼已經在服務器上運行,因此您無需為前端創建 API。您可以直接訪問服務、數據庫等,并在傳統的服務端技術上做任何您想做的事情。在客戶端上,Blazor 腳本 (blazor.server.js) 與服務器建立 SignalR 連接。腳本由 ASP.NET Core 共享框架中的嵌入資源提供給客戶端應用。客戶端應用負責根據需要保持和還原應用狀態。

Blazor Server 托管模型具有以下優點:
下載項大小明顯小于 Blazor WebAssembly 應用,且應用加載速度快得多。
應用可以充分利用服務器功能,包括對 .NET Core API 的使用。
服務器上的 .NET Core 用于運行應用,因此調試等現有 .NET 工具可按預期正常工作。
支持瘦客戶端。例如,Blazor Server 應用適用于不支持 WebAssembly 的瀏覽器以及資源受限的設備。
應用的 .NET/C# 代碼庫(其中包括應用的組件代碼)不適用于客戶端。
Blazor Server 托管模型具有以下局限性:
通常延遲較高。每次用戶交互都涉及到網絡躍點。
不支持脫機工作。如果客戶端連接失敗,應用會停止工作。
若要縮放具有許多用戶的應用,需要使用服務器資源處理多個客戶端連接和客戶端狀態。
需要 ASP.NET Core 服務器為應用提供服務。無服務器部署方案不可行,例如通過內容分發網絡 (CDN) 為應用提供服務的方案。
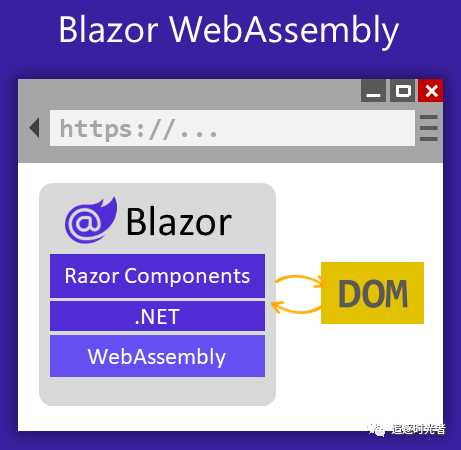
2、Blazor WebAssembly
簡介:
Blazor WebAssembly(WASM)應用程序在瀏覽器中基于WebAssembly的.NET運行時運行客戶端。Blazor應用程序及其依賴項和.NET運行時被下載到瀏覽器中。該應用程序直接在瀏覽器的UI線程上執行。UI更新和事件處理在同一進程中進行。應用程序的資產被作為靜態文件部署到能夠為客戶提供靜態內容的網絡服務器或服務上。當Blazor WebAssembly應用被創建用于部署,而沒有后端ASP.NET Core應用為其提供文件時,該應用被稱為獨立的Blazor WebAssembly應用。當應用程序被創建用于部署,并有一個后端應用程序為其提供文件時,該應用程序被稱為托管的Blazor WebAssembly應用程序。

Blazor WebAssembly 托管模型具有以下優點:
Blazor WebAssembly 托管模型具有以下局限性:
Blazor WebAssembly 支持預先 (AOT) 編譯,你可以直接將 .NET 代碼編譯到 WebAssembly 中。AOT 編譯會提高運行時性能,代價是應用大小增加。
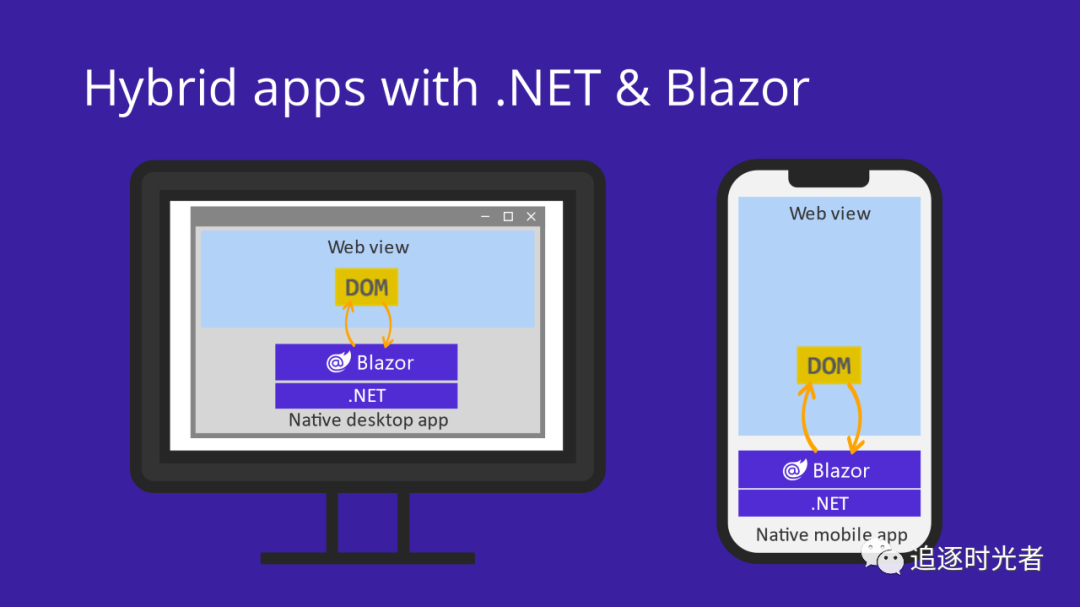
3、Blazor Hybrid
簡介:
Blazor 還可用于使用混合方法生成本機客戶端應用。混合應用是利用 Web 技術實現其功能的本機應用。在 Blazor Hybrid 應用中,Razor 組件與任何其他 .NET 代碼一起直接在本機應用中(而不在 WebAssembly 上)運行,并通過本地互操作通道基于 HTML 和 CSS 將 Web UI 呈現到嵌入式 Web View 控件。
可以使用不同的 .NET 本機應用框架(包括 .NET MAUI、WPF 和 Windows 窗體)生成 Blazor Hybrid 應用。Blazor 提供 BlazorWebView 控件,將 Razor 組件添加到使用這些框架生成的應用。通過結合使用 Blazor 和 .NET MAUI,可以便捷地生成適用于移動和桌面的跨平臺 Blazor Hybrid 應用,而將 Blazor 與 WPF 和 Windows 窗體集成可以更好地實現現有應用的現代化。
由于 Blazor Hybrid 應用是本機應用,它們可以支持只有 Web 平臺所沒有的功能。通過正常的 .NET API,Blazor Hybrid 應用對本機平臺功能具有完全訪問權限。Blazor Hybrid 應用還可以與現有 Blazor Server 或 Blazor WebAssembly 應用共享和重復使用組件。Blazor Hybrid 應用結合了 Web、本機應用和 .NET 平臺的優點。

Blazor Hybrid 托管模型具有以下優點:
Blazor Hybrid 托管模型具有以下局限性:
如何選擇要使用的托管模型?
根據應用的功能要求選擇 Blazor 托管模型。下表顯示了選擇托管模型的主要注意事項。
Blazor Hybrid 應用包括 .NET MAUI、WPF 和 Windows 窗體框架應用。
| 功能 | Blazor Server | Blazor WebAssembly (WASM) | Blazor Hybrid |
|---|
| 與 .NET API 完全兼容 | ✔️支持 | ❌❌ | ✔️支持 |
| 直接訪問服務器和網絡資源 | ✔️支持 | ❌不支持† | ❌不支持† |
| 較小的有效負載,較快的初始加載速度 | ✔️支持 | ❌❌ | ❌❌ |
| 接近本機執行速度 | ✔️支持 | ✔️支持‡ | ✔️支持 |
| 服務器上安全且專用的應用代碼 | ✔️支持 | ❌不支持† | ❌不支持† |
| 下載后即可脫機運行應用 | ❌❌ | ✔️支持 | ✔️支持 |
| 靜態站點托管 | ❌❌ | ✔️支持 | ❌❌ |
| 將處理過程轉移至客戶端 | ❌❌ | ✔️支持 | ✔️支持 |
| 對本機客戶端功能具有完全訪問權限 | ❌❌ | ❌❌ | ✔️支持 |
| 基于 Web 的部署 | ✔️支持 | ✔️支持 | ❌❌ |
†Blazor WebAssembly 和 Blazor Hybrid 應用可以使用基于服務器的 API 來訪問服務器/網絡資源并訪問專用和安全的應用代碼。
‡Blazor WebAssembly 僅通過預先 (AOT) 編譯達到接近本機性能。
總之,Blazor 的三種模式各有特點,可以根據應用場景選擇適當的模式。如果需要訪問服務器端資源或者需要實現實時通信功能,可以選擇 Server 模式;如果需要實現離線訪問或者減少網絡流量,可以選擇 WebAssembly 模式;如果需要兼顧兩種模式的優勢,可以選擇 Hybrid 模式。
Razor語法簡述
Blazor 是一種基于 .NET 平臺的 Web 開發框架,它使用 C# 語言和 Razor 語法來編寫前端代碼。
什么是Razor?
Razor 是一種標記語法,用于將基于 .NET 的代碼嵌入網頁中。Razor 語法由 Razor 標記、C# 和 HTML 組成。包含 Razor 的文件通常具有 .cshtml 文件擴展名。Razor 也可在 Razor 組件 文件 (.razor) 中找到。Razor 語法類似于各種 Javascript 單頁應用程序 (SPA) 框架(如 Angular、React、VueJs 和 Svelte)的模板化引擎。更多請查看ASP.NET Core 的 Razor 語法👉。
Razor 操作符
Razor 操作符是用于將 Razor 代碼與 HTML 元素相互關聯的語法。例如:
@ 符號:用于將 C# 代碼嵌入到 HTML 中。
@: 符號:用于輸出 HTML 編碼的文本。
@@ 符號:用于在 Razor 模板中編寫 @ 符號。
@() 符號:用于在 Razor 表達式中調用 C# 方法。
Razor代碼塊
<p>@UserName</p>
@code{ private string UserName = "追逐時光者";}
隱式 Razor 表達式
隱式 Razor 表達式以 @ 開頭,后跟 C# 代碼:
顯式 Razor 表達式
顯式 Razor 表達式由 @ 符號和平衡圓括號組成。若要呈現上一周的時間,可使用以下 Razor 標記:
<p>Last week this time: @(DateTime.Now - TimeSpan.fromDays(7))</p>
表達式編碼
計算結果為字符串的 C# 表達式采用 HTML 編碼。計算結果為 IHtmlContent 的 C# 表達式直接通過 IHtmlContent.WriteTo 呈現。計算結果不為 IHtmlContent 的 C# 表達式通過 ToString 轉換為字符串,并在呈現前進行編碼。
@("<span>Hello World</span>")
輸出:
HTML 在瀏覽器中顯示為純文本:<span>Hello World</span>
條件判斷 @if, else if, else, and @switch
@if 控制何時運行代碼:
@if (value % 2 == 0){ <p>The value was even.</p>}
else 和 else if 不需要 @ 符號:
@if (value % 2 == 0){
<p>The value was even.</p>
}
else if (value >= 1337){
<p>The value is large.</p>
}else{
<p>The value is odd and small.</p>
}
以下標記展示如何使用 switch 語句:
@switch (value){
case 1:
<p>The value is 1!</p>
break;
case 1337:
<p>Your number is 1337!</p>
break;
default:
<p>Your number wasn't 1 or 1337.</p>
break;
}
語句循環 @for, @foreach, @while, and @do while
可以使用循環控制語句呈現模板化 HTML。若要呈現一組人員:
@{
var people = new Person[]
{
new Person("Weston", 33),
new Person("Johnathon", 41),
...
};
}
支持以下循環語句:
@for
@for (var i = 0; i < people.Length; i++){
var person = people[i];
<p>Name: @person.Name</p>
<p>Age: @person.Age</p>
}
@foreach
@foreach (var person in people){
<p>Name: @person.Name</p>
<p>Age: @person.Age</p>
}
@while
@{ var i = 0; }@while (i < people.Length){ var person = people[i]; <p>Name: @person.Name</p> <p>Age: @person.Age</p>
i++;}
@do while
@{ var i = 0; }@do{ var person = people[i]; <p>Name: @person.Name</p> <p>Age: @person.Age</p>
i++;} while (i < people.Length);
復合語句 @using
在 C# 中,using 語句用于確保釋放對象。在 Razor 中,可使用相同的機制來創建包含附加內容的 HTML 幫助程序。在下面的代碼中,HTML 幫助程序使用 @using 語句呈現 <form> 標記:
@using (Html.BeginForm()){
<div>
Email: <input type="email" id="Email" value="">
<button>Register</button>
</div>
}
@try, catch, finally
異常處理與 C# 類似:
@try{
throw new InvalidOperationException("You did something invalid.");
}
catch (Exception ex)
{
<p>The exception message: @ex.Message</p>
}
finally
{
<p>The finally statement.</p>
}

更多Razor語法請查看ASP.NET Core 的 Razor 語法👉。https://learn.microsoft.com/zh-cn/aspnet/core/mvc/views/razor?view=aspnetcore-6.0
新建ZeroBlazor空白解決方案
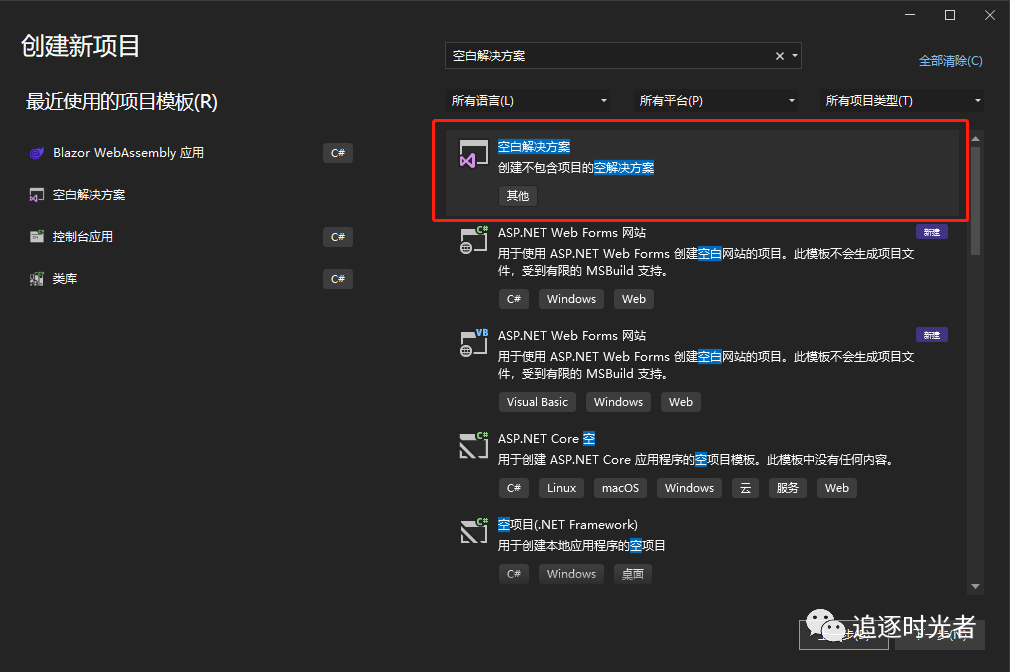
1、啟動 Visual Studio 2022選擇創建新項目

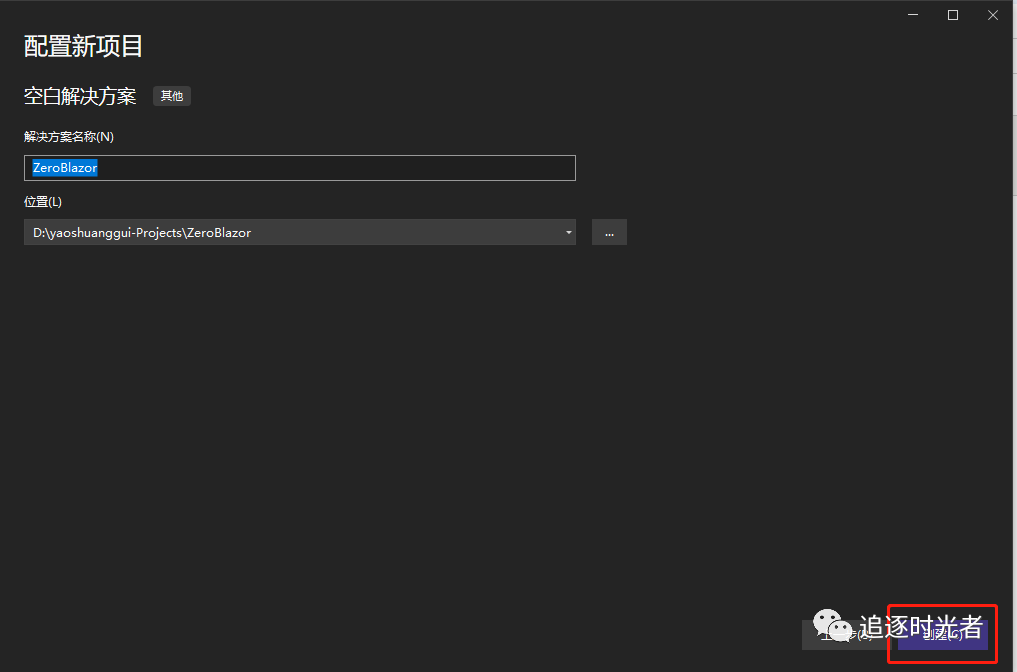
2、搜索“空白解決方案“并創建



使用VS 2022快速創建Blazor Server應用
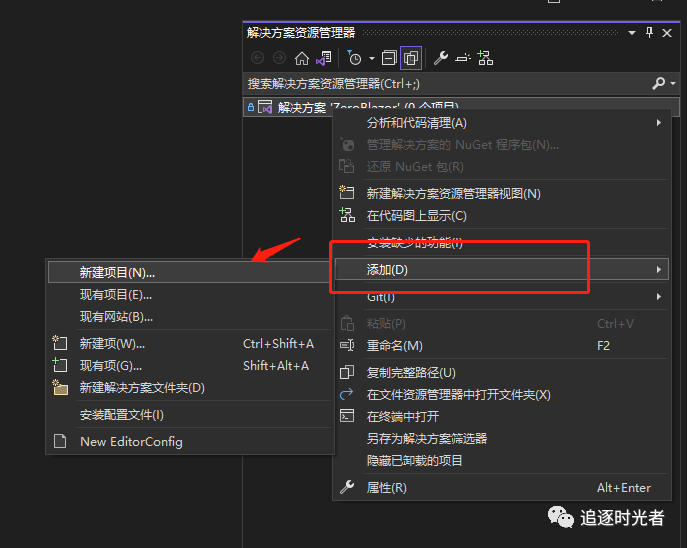
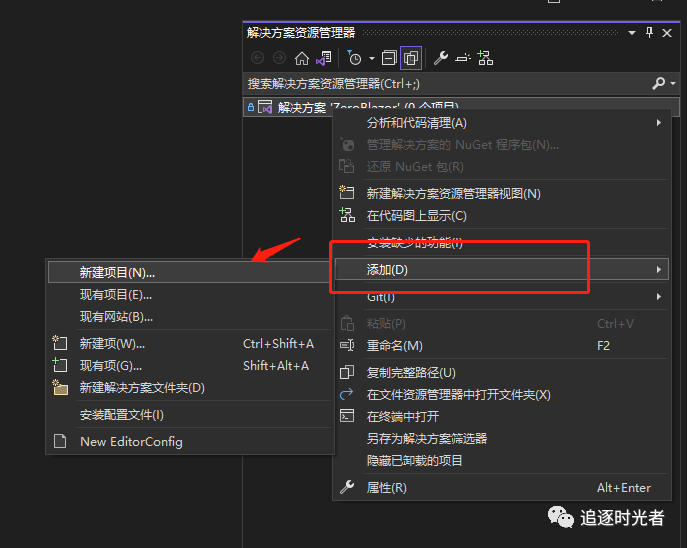
1、在ZeroBlazor解決方案中添加新項目

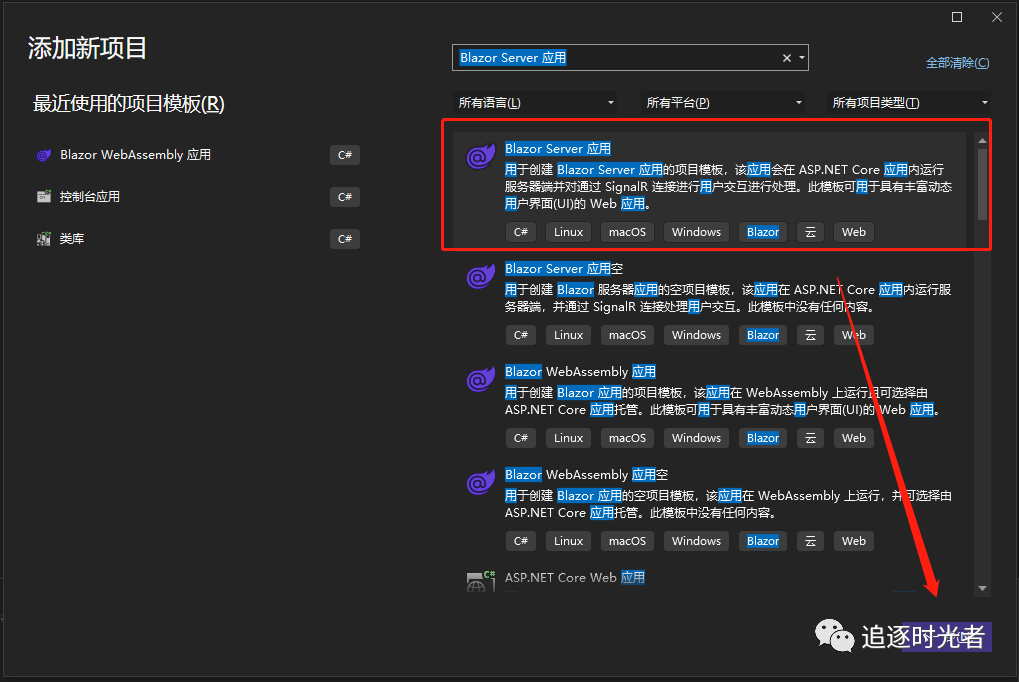
2、添加新項目中搜索“Blazor Server 應用”進行創建


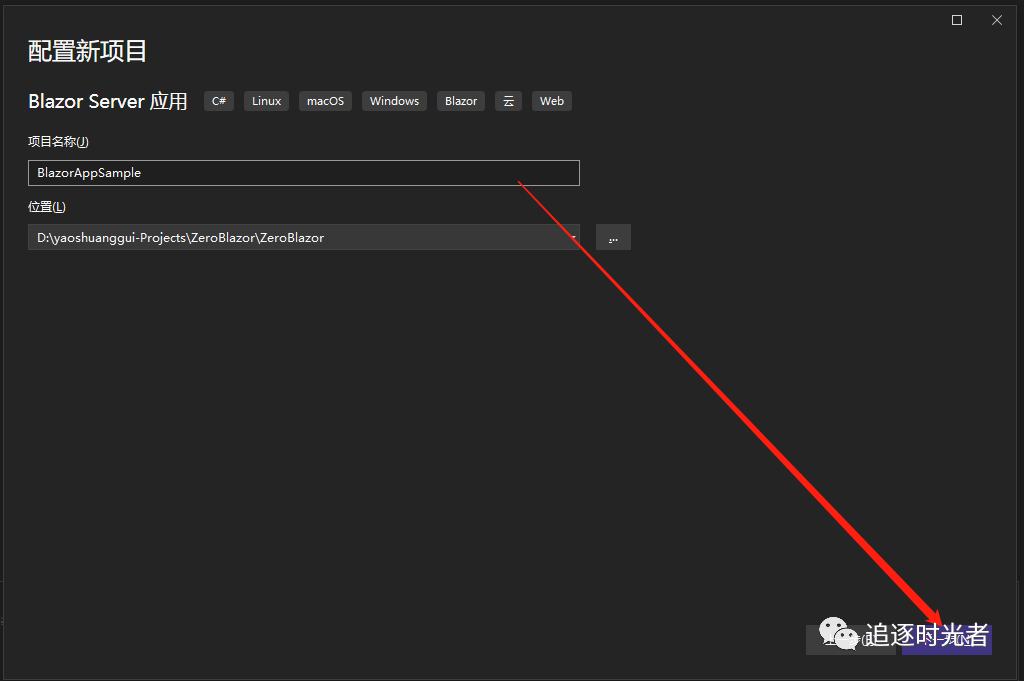
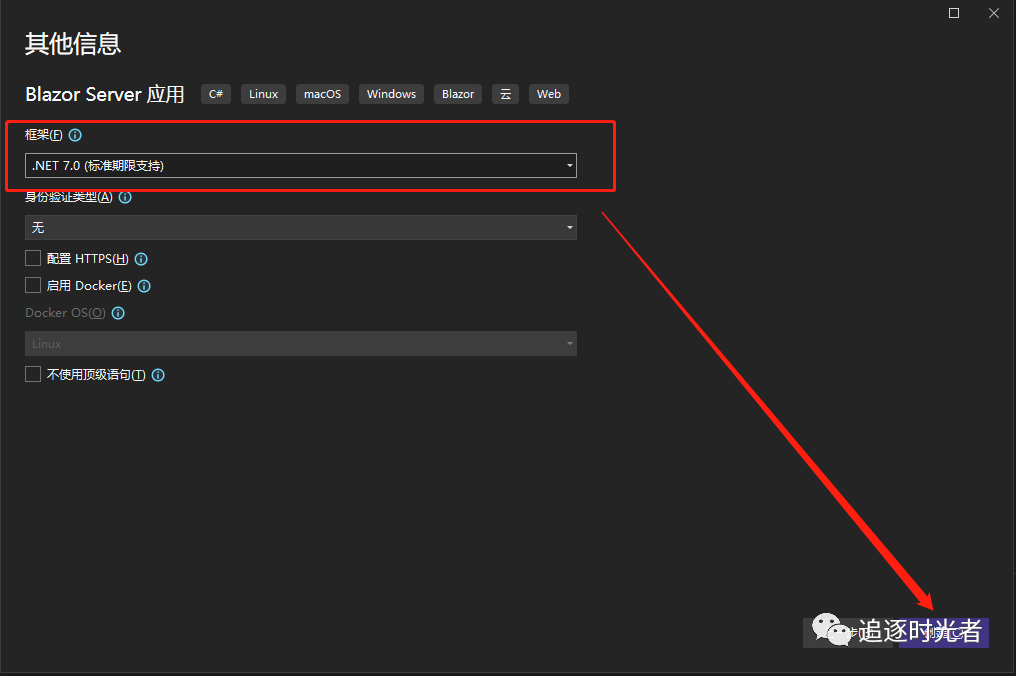
3、框架選擇“.NET 7.0 (標準期限支持)”,然后單擊“創建”按鈕

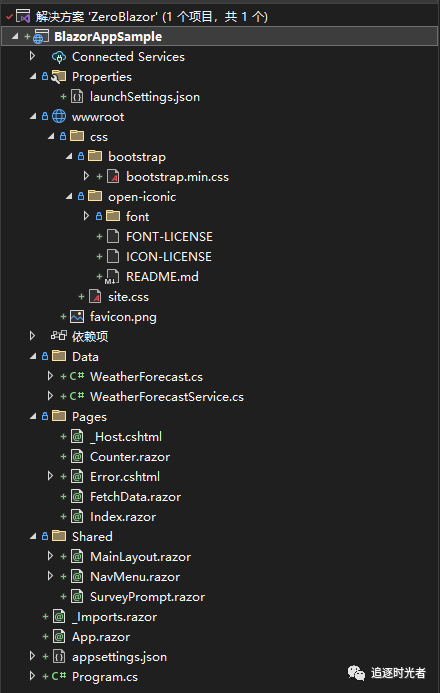
4、應用程序文件夾和文件介紹

Program.cs 是啟動服務器以及在其中配置應用服務和中間件的應用的入口點。
App.razor 為應用的根組件。
Pages 存放應用程序的 Razor 頁面,每個 Razor 頁面都對應著一個組件,用于呈現應用程序的 UI 元素。
Shared 存放多個 Razor 頁面或組件之間共享的組件、布局和其他視圖元素等。
wwwroot 該文件夾包含靜態文件,例如圖片、字體、圖標、CSS 和 Javascript 文件等。
BlazorAppSample.csproj 應用程序的項目文件,用于指定依賴項、編譯選項和發布選項等。
Properties 目錄中的 launchSettings.json 文件為本地開發環境定義不同的配置文件設置。創建項目時會自動分配端口號并將其保存在此文件上。
5、運行應用
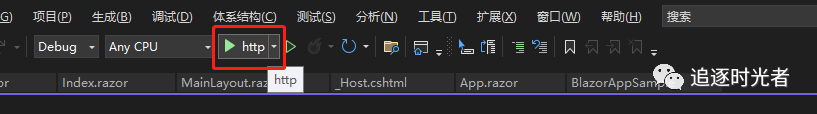
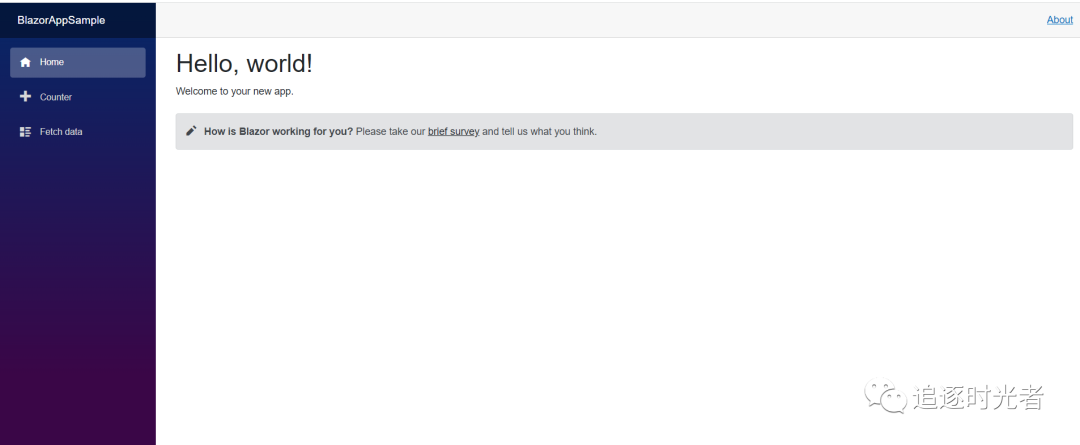
單擊 Visual Studio 調試工具欄中的“開始調試”按鈕(綠色箭頭)以運行應用,查看運行效果。


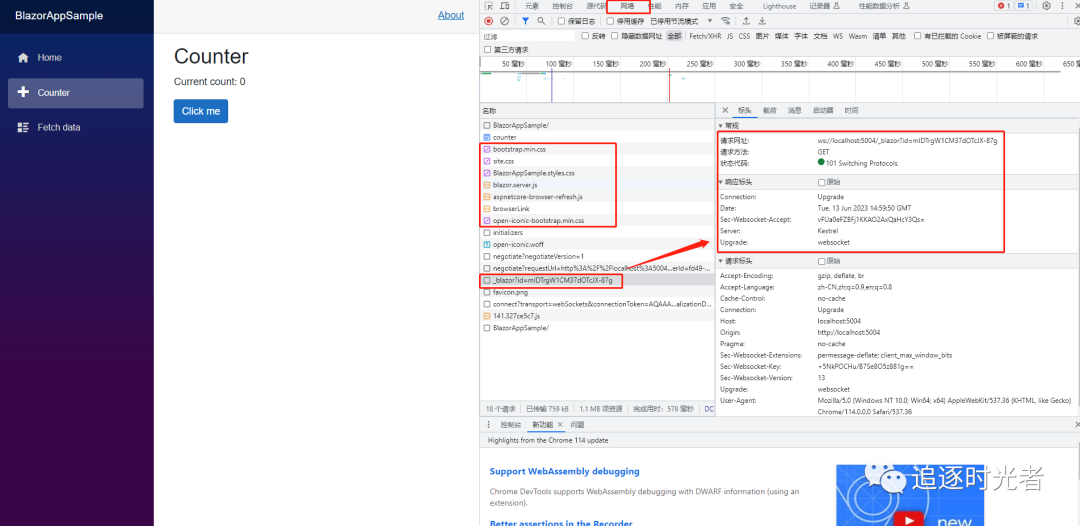
打開瀏覽器開發者工具(F12),您會注意到所有標準的 CSS 和 Javascript 文件都下載到了客戶端,并通過 Web Sockets 建立了一個 SignalR 連接。

使用VS 2022快速創建Blazor WebAssembly應用
1、在ZeroBlazor解決方案中添加新項目

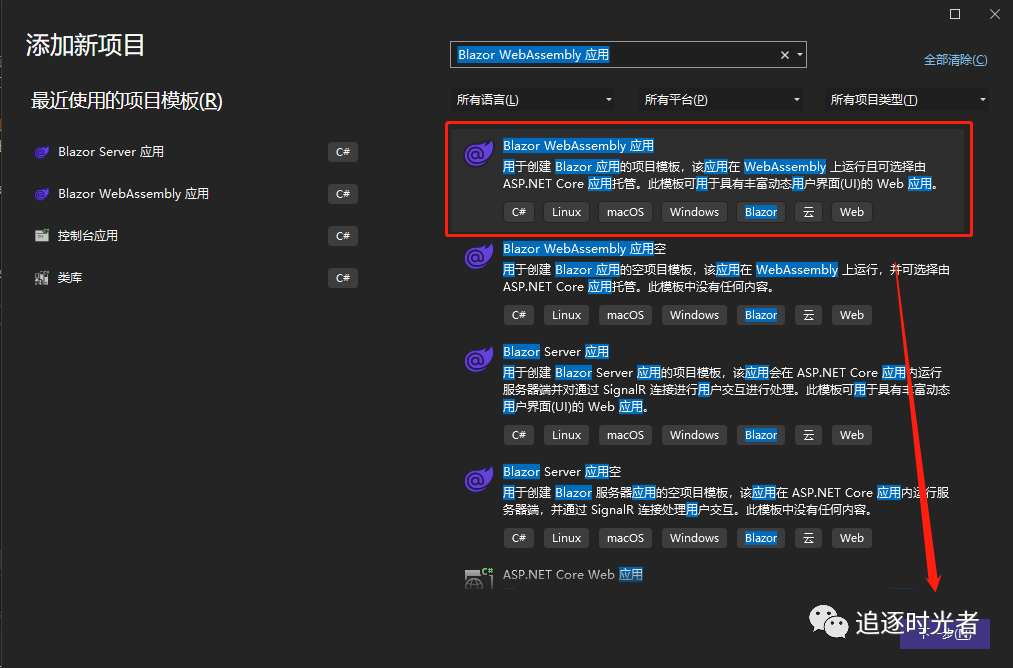
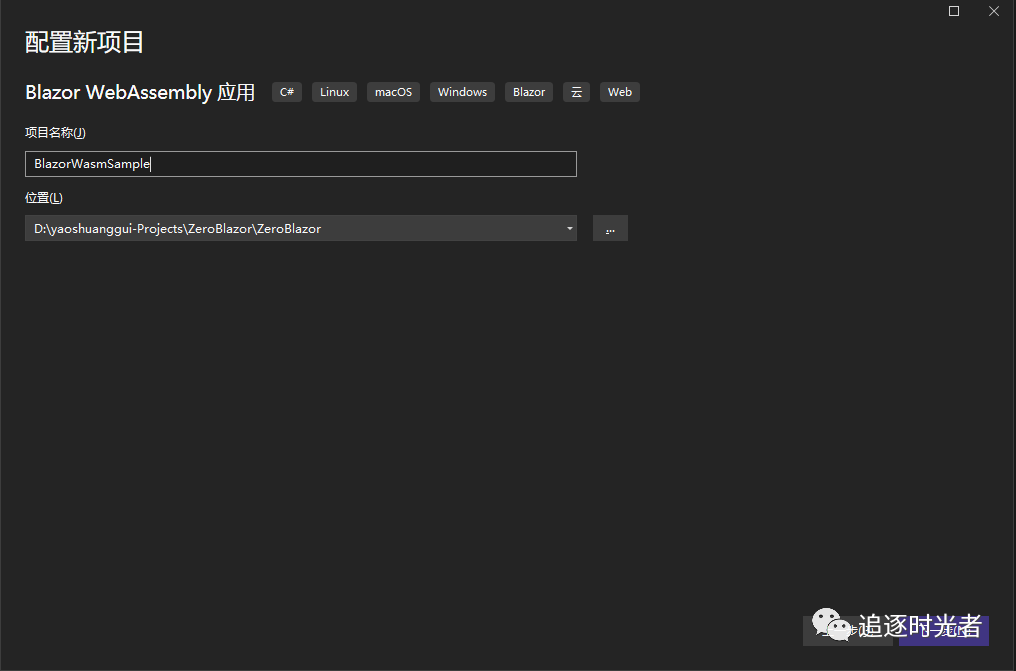
2、添加新項目中搜索“Blazor WebAssembly 應用”進行創建


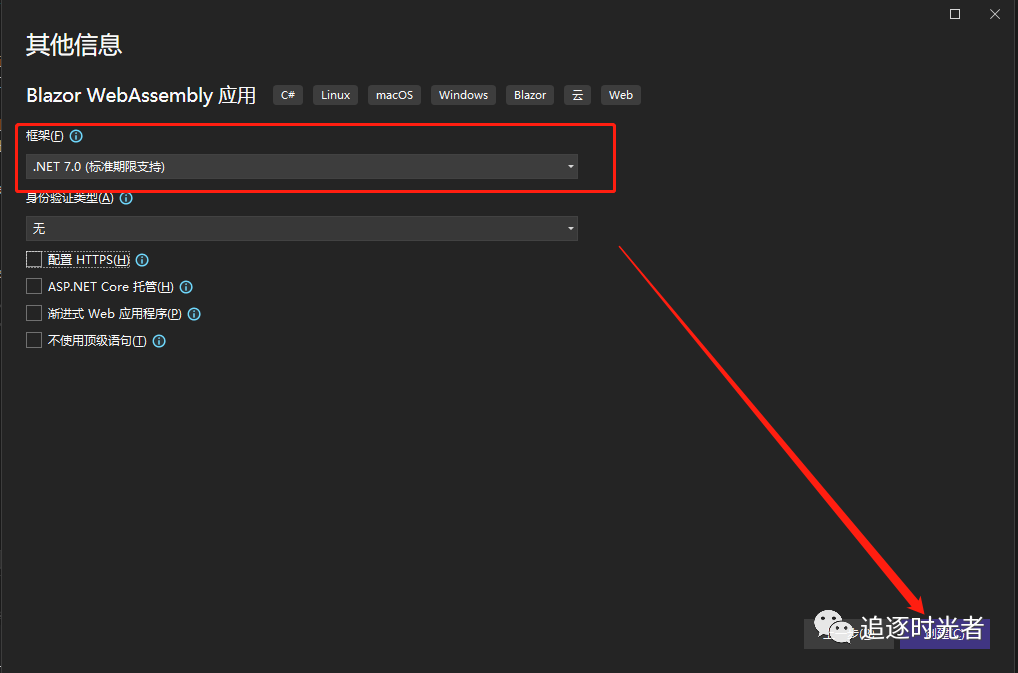
3、框架選擇“.NET 7.0 (標準期限支持)”,然后單擊“創建”按鈕

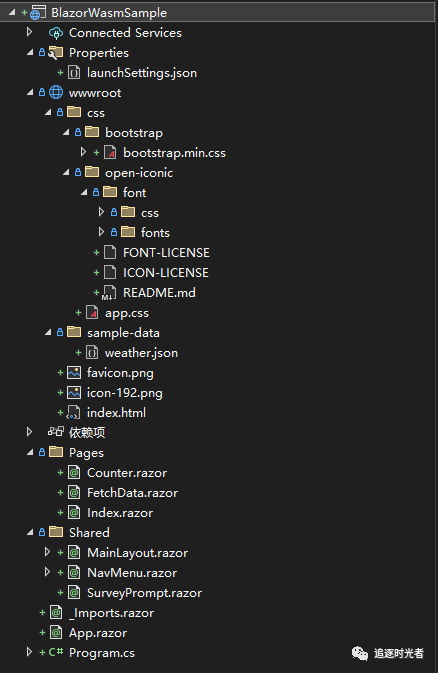
4、應用程序文件夾和文件介紹

Program.cs 是啟動服務器以及在其中配置應用服務和中間件的應用的入口點。它創建了WebAssemblyHostBuilder并啟動它。
App.razor是應用程序的啟動路由頁面,里面規定了默認Layout。
Pages 存放應用程序的 Razor 頁面,每個 Razor 頁面都對應著一個組件,用于呈現應用程序的 UI 元素。
Shared 存放公共 Razor 頁面或組件之間共享的組件、布局和其他視圖元素等。
wwwroot 該文件夾包含靜態文件,例如圖片、字體、圖標、CSS 和 Javascript 文件等。
BlazorWasmSample.csproj 應用程序的項目文件,用于指定依賴項、編譯選項和發布選項等。
Properties 目錄中的 launchSettings.json 文件為本地開發環境定義不同的配置文件設置。創建項目時會自動分配端口號并將其保存在此文件上。
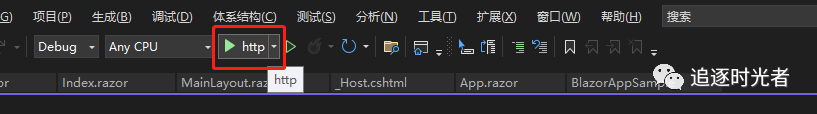
5、運行應用
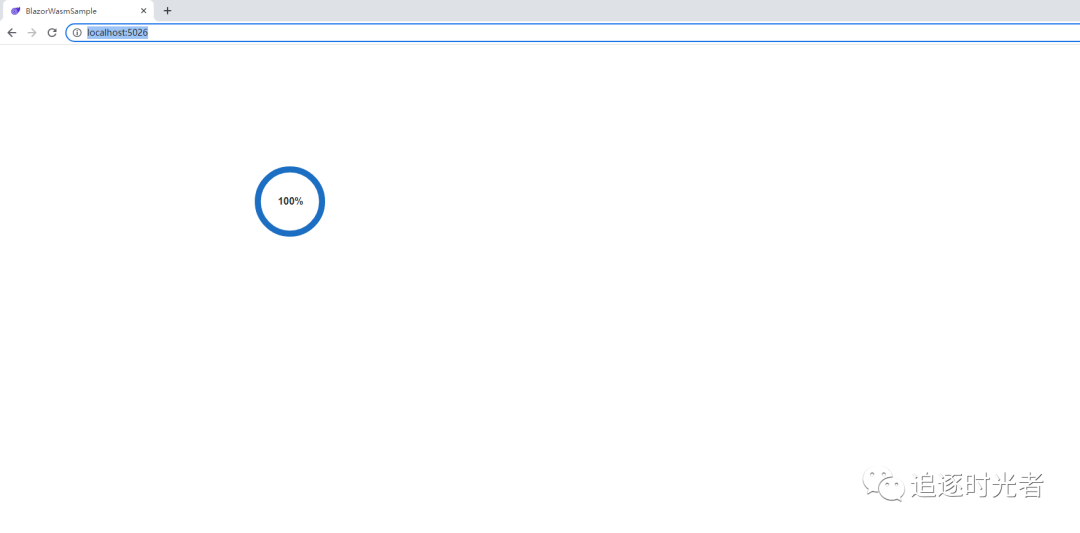
單擊 Visual Studio 調試工具欄中的“開始調試”按鈕(綠色箭頭)以運行應用,查看運行效果。

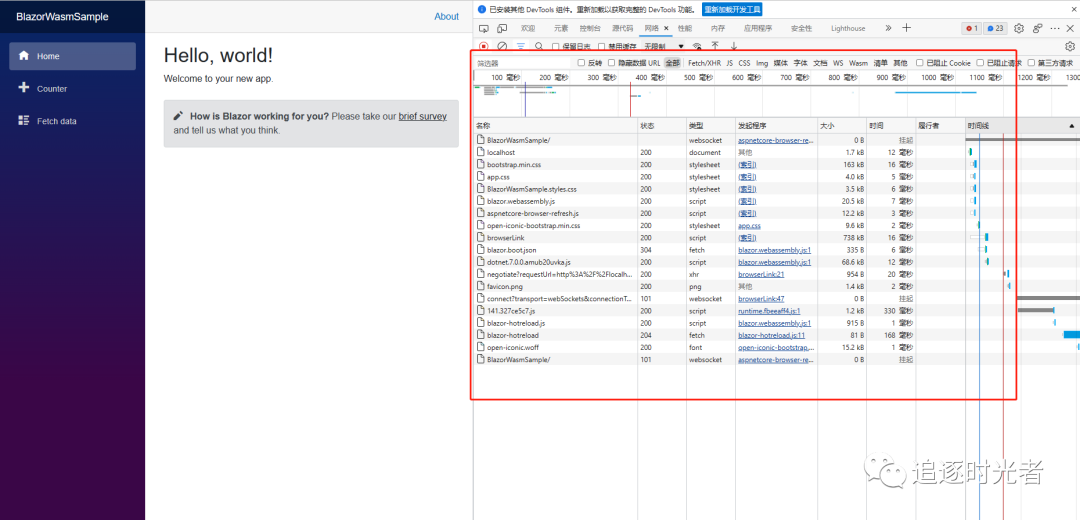
正如我們看到的一樣Blazor WebAssembly應用程序首次啟動會比較慢,因為它會在客戶端下載應用程序及其所有依賴項,你可以F12打開瀏覽器開發者工具,會看到客戶端下載了大量dll文件(只會在第一次瀏覽時下載)。


以上所有dll文件只會在第一次請求時下載,然后它們會被緩存在瀏覽器中。如果你再次刷新頁面,將會看到這此加載下載的文件很少,而且運行時不再需要網絡,這樣在斷網環境或沒有網絡的離線下,仍然可以運行,再次運行時的情況:

課外知識拓展
WebAssembly是什么?
WebAssembly(縮寫為“Wasm”)是一種開放標準,旨在提供一種高效且可移植的二進制格式,以運行跨平臺的應用程序。與 Javascript 不同,WebAssembly 不是一種高級腳本語言,而是一種可移植的二進制格式(低級指令集),它的主要目的是提供一種更高效和可移植的編程語言,以便于在 Web 平臺上進行運行。可以將其他編程語言(如C++、C#、Golang、Rust等)的代碼編譯成 WebAssembly格式,可以實現比 Javascript 更高效的運行速度,并且減少了代碼大小和網絡帶寬的消耗。與傳統的瀏覽器插件相比,WebAssembly 還具有更好的性能和更高的安全性。
目前,WebAssembly 可以在主流的 Web 瀏覽器(如 Chrome、Firefox、Safari 和 Edge)上運行,并且被越來越多的 Web 應用程序所采用。WebAssembly 還提供了與 Javascript 相互操作的功能,使得開發人員可以輕松地在現有的 Web 應用程序中使用 WebAssembly。
SPA 單頁面應用程序是什么?
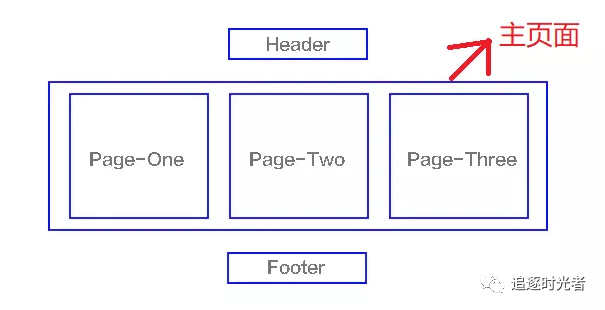
SPA(single-page application),翻譯過來就是單頁應用SPA是一種網絡應用程序或網站的模型,它通過動態重寫當前頁面來與用戶交互,這種方法避免了頁面之間切換打斷用戶體驗在單頁應用中,所有必要的代碼(HTML、Javascript和CSS)都通過單個頁面的加載而檢索,或者根據需要(通常是為響應用戶操作)動態裝載適當的資源并添加到頁面頁面在任何時間點都不會重新加載,也不會將控制轉移到其他頁面舉個例子來講就是一個杯子,早上裝的牛奶,中午裝的是開水,晚上裝的是茶,我們發現,變的始終是杯子里的內容,而杯子始終是那個杯子結構如下圖(我們熟知的JS框架如react,vue,angular,ember都屬于SPA)。

Blazor UI組件庫推薦
值得推薦的Blazor UI組件庫👉
Blazor相關學習教程
參考文章
微軟官方教程ASP.NET Core Blazor:https://learn.microsoft.com/zh-cn/aspnet/core/blazor/?view=aspnetcore-7.0
Blazor VS 傳統Web應用程序:https://zhuanlan.zhihu.com/p/343079368
Blazor Server 和 WebAssembly 應用程序入門指南:https://www.cnblogs.com/ittranslator/p/a-beginners-guide-to-blazor-server-and-webassembly-applications.html
什么是SPA單頁面應用:https://www.cnblogs.com/xiaozhuangge/p/15396609.html
該文章在 2023/6/15 10:15:46 編輯過