顏色選擇器<input type="color">
當前位置:點晴教程→知識管理交流
→『 技術文檔交流 』
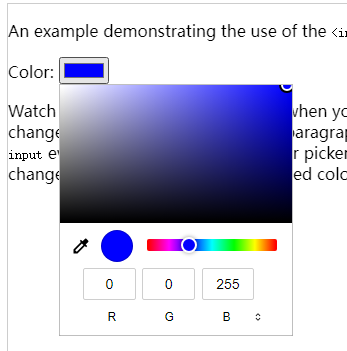
導讀 我們通常需要通過復雜的 Javascript 來實現一個顏色選擇器組件,現在可以使用<input type="color">實現。
雖然 CSS 顏色有很多格式(如顏色名稱、功能表記和含有透明通道的十六進制),但是這里只支持簡單顏色(無透明通道)。 此元素的外觀會因瀏覽器不同而不同,它可能是一個簡單的文本輸入,自動驗證以確保顏色信息以正確的格式輸入,或一個平臺標準的顏色選擇器,或某種自定義的顏色選擇器窗口。

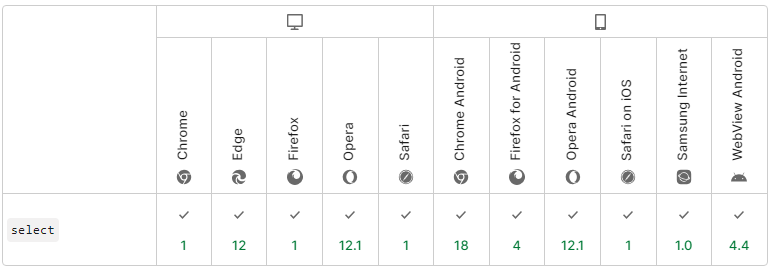
示例 通過跟蹤 HTML <p> An example demonstrating the use of the <code><input type="color"></code> control. </p> <label for="colorWell">Color:</label> <input type="color" value="#ff0000" id="colorWell" /> <p> Watch the paragraph colors change when you adjust the color picker. As you make changes in the color picker, the first paragraph's color changes, as a preview (this uses the <code>input</code> event). When you close the color picker, the <code>change</code> event fires, and we detect that to change every paragraph to the selected color. </p> Javascript 首先設置第一次加載時的顏色變量,然后設置 let colorWell; const defaultColor = "#0000ff"; window.addEventListener("load", startup, false); 初始化一旦頁面完全加載,就會調用我們的 function startup() { colorWell = document.queryselector("#colorWell"); colorWell.value = defaultColor; colorWell.addEventListener("input", updateFirst, false); colorWell.addEventListener("change", updateAll, false); colorWell.select(); } 在一個叫做 最后,如果控件被實現為文本字段,我們調用 對顏色變化作出反應我們提供了兩個處理顏色變化的函數。 function updateFirst(event) { const p = document.queryselector("p"); if (p) { p.style.color = event.target.value; } } 當退出顏色選擇器時,表明值不會再改變(除非用戶重新打開顏色選擇器),會向該元素發送 function updateAll(event) { document.queryselectorAll("p").forEach((p) => { p.style.color = event.target.value; }); } 這將設置每個 兼容性  原文:https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/Input/color 該文章在 2023/6/26 15:23:25 編輯過 |
關鍵字查詢
相關文章
正在查詢... |