JSON的一個(gè)常見用途是交換數(shù)據(jù)到從一個(gè)Web服務(wù)器,當(dāng)從web服務(wù)器接收數(shù)據(jù)時(shí),數(shù)據(jù)總是一個(gè)字符串。使用JSON.parse()方法解析這些數(shù)據(jù),數(shù)據(jù)變成Javascript對(duì)象。一、瀏覽器支持
JSON.parse() 函數(shù)包括所有主要的瀏覽器和最新的ECMAscript(Javascript)標(biāo)準(zhǔn):
| 瀏覽器支持 |
|---|
| Firefox 3.5 ,Internet Explorer 8 ,Chrome, Opera 10 ,Safari 4 |
二、實(shí)例 - 解析JSON
1. 頁面解析
想象一下,我們從Web服務(wù)器收到這個(gè)文本:
'{ "name":"John", "age":30, "city":"New York"}'
使用Javascript函數(shù)JSON.parse() 將文本轉(zhuǎn)換成Javascript對(duì)象:
var obj = JSON.parse('{ "name":"John", "age":30, "city":"New York"}');
注:確保文字是用JSON格式,否則你會(huì)得到一個(gè)語法錯(cuò)誤。
在你的頁面中使用Javascript對(duì)象:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>項(xiàng)目</title></head><body> <h2>JSON解析文本</h2> <p id="demo"></p> <script> var obj = JSON.parse('{ "name":"John", "age":30, "city":"New York"}'); document.getElementById("demo").innerHTML = obj.name + ", " + obj.age;</script></body></html>

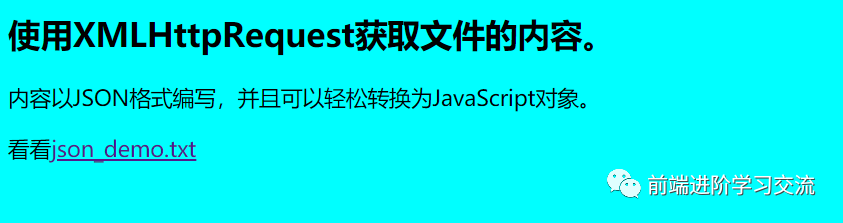
2. 從服務(wù)器獲得JSON
你可以使用AJAX請(qǐng)求從服務(wù)器獲得JSON。
只要來自服務(wù)器的響應(yīng)是用JSON格式,您可以將字符串解析成Javascript對(duì)象。
Ajax是什么?
Asynchronous Javascript & XML。Ajax是web開發(fā)的一種技術(shù)。
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
myObj = JSON.parse(this.responseText);
document.getElementById("demo").innerHTML = myObj.name;
}
};
xmlhttp.open("GET", "json_demo.txt", true);
xmlhttp.send();
服務(wù)器端 訪問成功!將JSON解析的內(nèi)容保存在json_demo.txt。

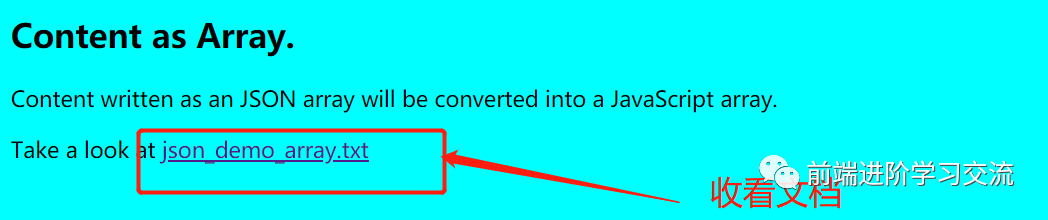
3. 數(shù)組作為JSON
當(dāng)使用JSON.parse()方法的使用, 該方法將返回一個(gè)Javascript數(shù)組, 而不是一個(gè)Javascript對(duì)象.
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function(){
if (this.readyState == 4 && this.status == 200) {
myArr = JSON.parse(this.responseText);
document.getElementById("demo").innerHTML = myArr[0];
}
};
xmlhttp.open("GET", "json_demo_array.txt", true);
xmlhttp.send();
為了方便測(cè)速,自己創(chuàng)建了json_demo_array.txt文件。

json_demjo_array.txt

三、拓展
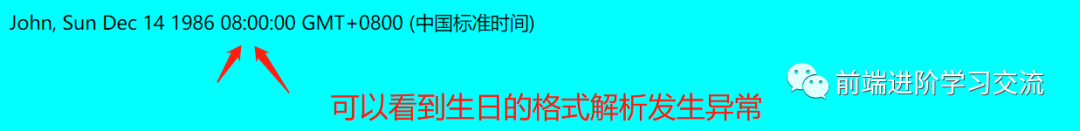
解析日期(2種)
在JSON中,日期對(duì)象是不允許的。
如果需要包含日期,請(qǐng)將其寫成字符串.
1. 將其轉(zhuǎn)換為日期對(duì)象:
var text = '{ "name":"John", "birth":"1986-12-14", "city":"New York"}';var obj = JSON.parse(text) {obj.birth = new Date(obj.birth);
document.getElementById("demo").innerHTML = obj.name + ", " + obj.birth;

2.使用JSON.parse()函數(shù)的第二個(gè)參數(shù), 稱為接收器
該接收機(jī)參數(shù),返回值之前,檢查每個(gè)屬性。
var text = '{ "name":"John", "birth":"1986-12-14", "city":"New York"}';var obj = JSON.parse(text, function (key, value) { if (key == "birth") { return new Date(value); } else { return value; }});
document.getElementById("demo").innerHTML = obj.name + ", " + obj.birth;

解析函數(shù)
在JSON中不允許函數(shù).
如果你需要包含一個(gè)函數(shù),寫成字符串。
以后您可以將其轉(zhuǎn)換為函數(shù):
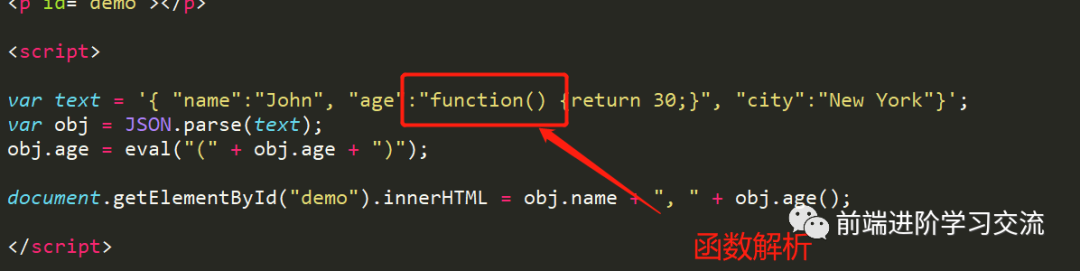
var text = '{ "name":"John", "age":"function () {return 30;}", "city":"New York"}';var obj = JSON.parse(text) {obj.age = eval("(" + obj.age + ")");
document.getElementById("demo").innerHTML = obj.name + ", " + obj.age();

避免在JSON使用函數(shù),函數(shù)將失去他們的范圍,你將不得不使用eval()將它們轉(zhuǎn)換回函數(shù)。

四、總結(jié)
本文基于Javascript ,介紹了 json 解析在實(shí)際的應(yīng)用。如何去解析一個(gè)JSON文件,從三個(gè)方面進(jìn)行了講解。在實(shí)際過程中遇到的難點(diǎn),提供了有效的解決方案。最后拓展,希望對(duì)JSON解析有了進(jìn)一步的了解,使用Javascript 語言,效果圖動(dòng)展示,希望能夠讓讀者更好的理解。
該文章在 2023/7/11 8:43:12 編輯過