[點晴永久免費OA]CSS中背景圖片定位方法及更改大小
當前位置:點晴教程→點晴OA辦公管理信息系統
→『 經驗分享&問題答疑 』
導讀 有三種方法可以在CSS中定位背景圖像:0px0px;背景位置:圖像位于背景的左上角。事實上,第三種定位機制與前兩種完全不同。它們是背景圖像左上角的原點。指定位置為“20px10px”和“60px50px”。可以看出,這一點位于圖像本身的“20%10%”位置。在網頁中設置四個div區域:divclass=“box4” 在CSS中,背景圖片的定位方法有3種:
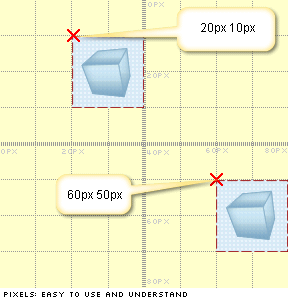
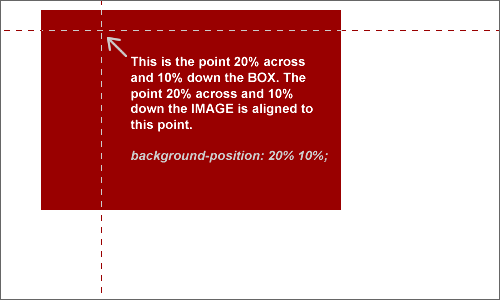
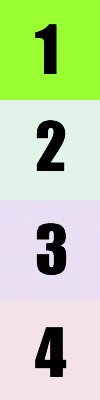
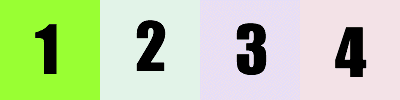
上面這三句語句,都將圖片定位在背景的左上角,表面上看效果是一樣的,實際上第三種定位機制與前兩種完全不同。 前兩種定位,都是將背景圖片左上角的原點,放置在規定的位置。請看下面這張圖,規定的位置是"20px 10px"和"60px 50px",都是圖片的原點在那個位置上,圖中用X表示。  但是第三種定位,也就是百分比定位,不是這樣。它的放置規則是,圖片本身(x%,y%)的那個點,與背景區域的(x%,y%)的那個點重合。比如,如果放置位置是"20% 10%",實際結果如下圖,可以看到這個點是在圖片本身的"20% 10%"的位置上。  下面是一個有趣的例子。 背景圖片是四個邊長為100px的方塊疊在一起:  請問怎樣才能將其橫過來:  答案是,在網頁中先設置四個div區域:
然后,這樣編寫CSS:
可以看到第二和第三個方塊的設置,并不是一般想象中的"0% 25%"和"0% 75%"。 不過說實話,這個例子用像素設置法更容易一些。使用百分比設置的主要優勢在于,當頁面縮放的時候,背景圖片也會跟著一起縮放。 更改背景圖片大小CSS2之前是不能設置背景圖大小的,如果想實現這種效果,只能是更改圖片了。 CSS3就可以通過background-size來設定圖片大小,可以是像素或者是百分比。例如background-size:100px 200px,表示把背景圖片大小調整為100x200px,可以長度值或百分比顯示,還可以通過cover和contain來對圖片進行伸縮。 background-size:auto; /* 默認值,不改變背景圖片的高度和寬度 */ background-size:100px 50px; /* 第一個值為寬,第二個值為高,當設置一個值時,將其作為圖片寬度來等比縮放 */ background-size:10%; /* 0%~100%之間的任何值,將背景圖片寬高按百分比顯示,當設置一個值的時候同也將其作為圖片寬度來等比縮放 */ background-size:cover; /* 將背景圖片等比縮放填滿整個容器 */ background-size:contain; /* 將背景圖片等比縮放至某一邊緊貼容器邊緣 */ 一、background-size 語法格式 background-size: length|percentage|cover|contain; 二、參數詳解 使用的例子背景圖片
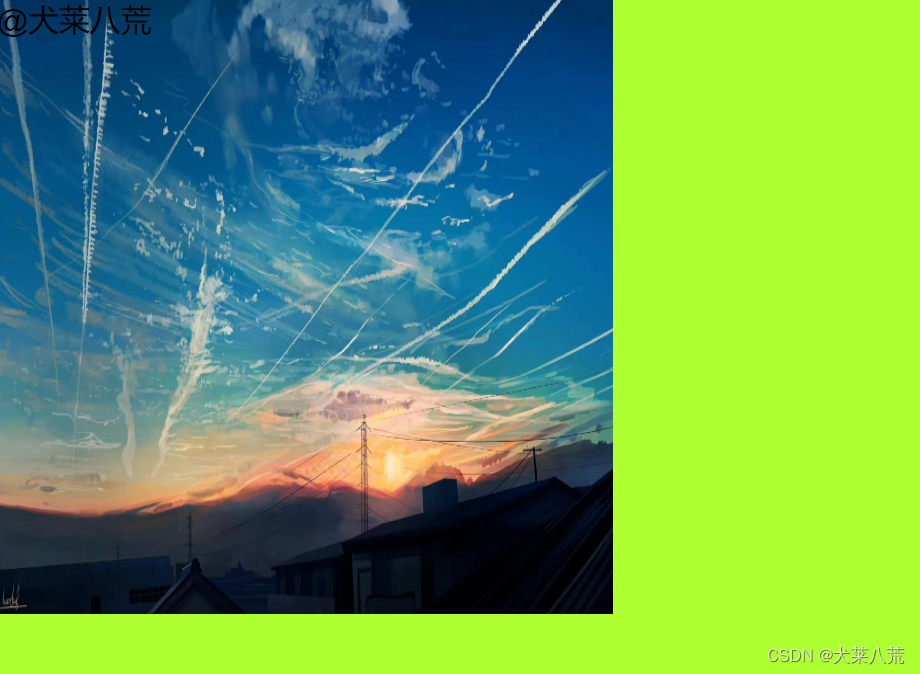
1.length length:設置背景圖片的高度與寬度。第一個值設置寬度,第二個值為高度。如果只給出第一個值,那么第二值則設置為auto(自動)。 舉例,將背景圖片改為20emx20em(默認1px = .05em) width: 30em; height: 22em; background: greenyellow; background-size:20em 20em; background-image: url("src/assets/csdn/bg.jpg"); background-repeat: no-repeat;  2.percentage percentage:將計算相對于背景定位區域的百分比。第一個值設置寬度,第二個值為高度,各個值之間以空格 隔開指定高和寬,以逗號 , 隔開指定多重背景。如果只給出一個值,第二個是設置為auto(自動)。 background-size:80% 70%;  3.cover cover:保持圖像的橫縱比將圖像縮放成完全覆蓋背景定位區域的最小大小。 background-size:cover;  4.contain contain:保持圖像的橫縱比將圖像縮放成適應背景區域的最大大小。 background-size:contain;  該文章在 2023/7/19 23:34:17 編輯過 |
關鍵字查詢
相關文章
正在查詢... |