最近在群里,有個(gè)小伙伴問(wèn)了這么一道很有趣的問(wèn)題:
CSS 能否實(shí)現(xiàn),容器再某個(gè)高度下是某種表現(xiàn),一旦超出某個(gè)高度,則額外展示另外一些內(nèi)容
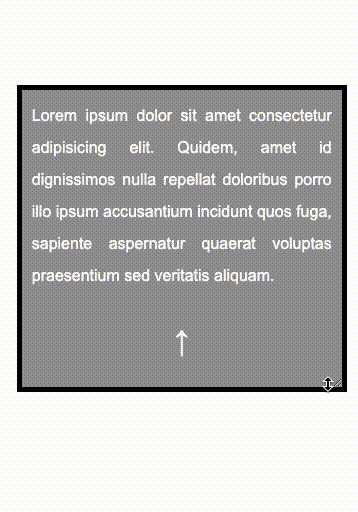
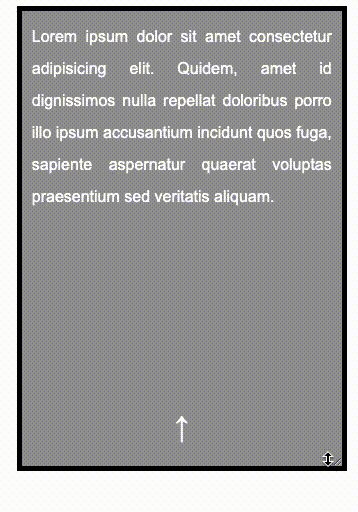
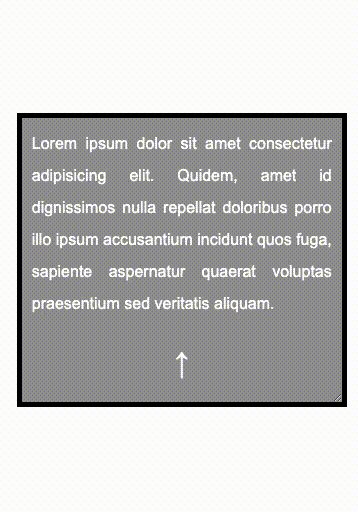
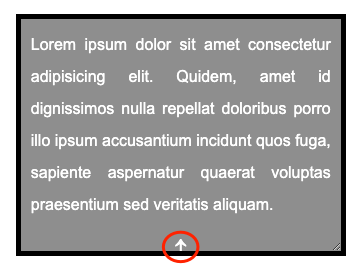
為了簡(jiǎn)化實(shí)際效果,我們看這么一張示意效果圖:

可以看到,當(dāng)容器高度沒(méi)有超過(guò)某一個(gè)值時(shí),沒(méi)有箭頭圖標(biāo)。反之,箭頭圖標(biāo)出現(xiàn)。
這個(gè)效果在很多場(chǎng)景都會(huì)出現(xiàn),可以算是一個(gè)高頻場(chǎng)景,那么在今天,我們能否不使用 Javascript,僅僅憑借 CSS 實(shí)現(xiàn)類(lèi)似于這樣的功能呢?
答案當(dāng)然是可以,XBoxYan 大佬在 CSS 實(shí)現(xiàn)超過(guò)固定高度后出現(xiàn)展開(kāi)折疊按鈕 介紹了一種非常巧妙的借助浮動(dòng)的解法,十分有意思,感興趣的同學(xué)可以先行一步了解。
當(dāng)然,浮動(dòng) float 在現(xiàn)如今的 CSS 世界,運(yùn)用的已經(jīng)非常少了。那么除了浮動(dòng),還有沒(méi)有其它有意思的解法?本文我們將一起來(lái)探究探究。
方法一:借助最新的容器查詢(xún)
第一種方法,非常簡(jiǎn)單,但是對(duì)兼容性有所要求。那就是使用容器查詢(xún) -- @container 語(yǔ)法。
容器查詢(xún)?cè)?nbsp;新時(shí)代布局新特性 -- 容器查詢(xún) 也詳細(xì)介紹過(guò)。
簡(jiǎn)單而言,容器查詢(xún)它給予了 CSS,在不改變?yōu)g覽器視口寬度的前提下,只是根據(jù)容器的寬度或者高度變化,對(duì)布局做調(diào)整的能力。
基于這個(gè)場(chǎng)景,我們假設(shè)我們有如下的 HTML/CSS 結(jié)構(gòu):
<div class="g-container">
<div class="g-content">
Lorem ipsum dolor s... </div></div>
.g-container { position: relative; width: 300px; height: 300px; resize: vertical; overflow: hidden; .g-content { height: 100%;
} .g-content::before { content: "↑"; position: absolute; bottom: 0px; left: 50%; transform: translate(-50%, 0);
}
}它是這么一個(gè)樣式效果:

其中,我們給元素 .g-content 添加了 resize: vertical,讓它變成了一個(gè)可以在豎直方向上通過(guò)拖動(dòng)改變高度的容器,以模擬容器在不同內(nèi)容的場(chǎng)景下,高度不一致的問(wèn)題:

我們通過(guò)元素的偽元素實(shí)現(xiàn)了箭頭 ICON,并且它是一直顯示在容器內(nèi)的。
下面,我們通過(guò)簡(jiǎn)單的幾句容器查詢(xún)代碼,就可以實(shí)現(xiàn)讓箭頭 ICON,只在容器高度超過(guò)特定高度的時(shí)候才出現(xiàn):
.g-container {
container-type: size;
container-name: container;
}@container container (height <= 260px) { .g-content::before { opacity: 0;
}
}簡(jiǎn)單解釋一下:
.g-container 它被用作容器查詢(xún)的目標(biāo)容器
@container container (height <= 260px) {} 表示這是一個(gè)容器查詢(xún)規(guī)則,在括號(hào)中的條件 (height <= 260px) 表示當(dāng)容器的高度小于等于 260px 時(shí),應(yīng)用該規(guī)則下的樣式
具體規(guī)則為,如果容器的高度小于等于 260px 時(shí),.g-content 元素的偽元素將變得透明
這樣,我們就非常簡(jiǎn)單的實(shí)現(xiàn)了容器在不同高度下,ICON 元素的顯示隱藏切換:

完整的代碼,你可以戳這里:CodePen Demo -- flexible content
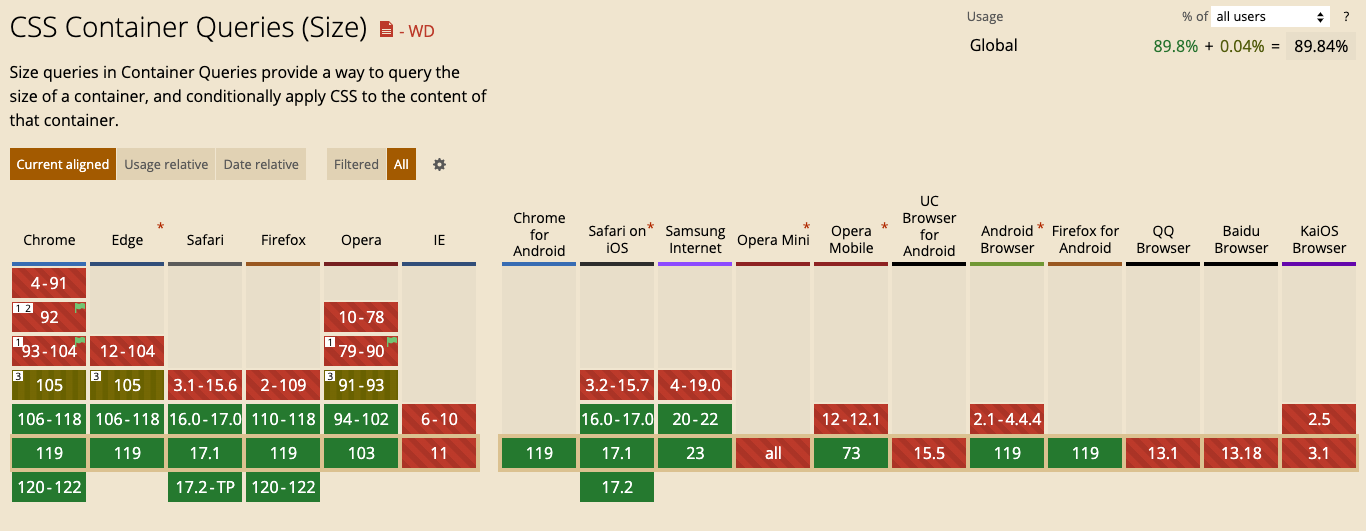
當(dāng)然,這個(gè)方案的唯一缺點(diǎn)在于,截止至今天(2023-11-11),兼容性不是那么好:

那,有沒(méi)有兼容性更好的方案?當(dāng)然,來(lái)我們一起來(lái)看看 clamp + calc 的方案。
方法二:clamp + calc 大顯神威
上面效果的核心在于:
如果容器的高度大于某個(gè)值,顯示樣式 A
如果容器的高度小于等于某個(gè)值,顯示樣式 B
那么想想看,如果拿容器的高度減去一個(gè)固定的高度值,會(huì)發(fā)生什么?假設(shè)一下,ICON 元素的 CSS 代碼如下:
.g-content::before { content: "↑"; position: absolute; left: 50%; transform: translate(-50%, 0); bottom: calc(100% - 200px);
}仔細(xì)觀察 bottom: calc(100% - 200px),在元素的 bottom 屬性中,100% 表示的是容器當(dāng)前的高度,因此 calc(100% - 200px) 的含義就代表,容器當(dāng)前高度減去一個(gè)固定高度 200px。因此:
當(dāng)容器高度大于 200px,calc(100% - 200px) 表示的是一個(gè)正值
當(dāng)容器高度小于 200px,calc(100% - 200px) 表示的是一個(gè)負(fù)值
當(dāng)容器高度等于 200px,calc(100% - 200px) 表示 0
我們看看這種情況下,整個(gè) ICON 的表現(xiàn)是如何的:

可以看到,當(dāng)容器高度大于 200px 的時(shí)候,箭頭 ICON 確實(shí)出現(xiàn)了,但是,它無(wú)法一直定位在整個(gè)容器的最下方。
有什么辦法讓它在出現(xiàn)后,一直定位在容器的最下方嗎?
別忘了,CSS 中,還有幾個(gè)非常有意思的數(shù)學(xué)函數(shù):min()、max()、clamp(),它們可以有效限定動(dòng)態(tài)值在某個(gè)范圍之內(nèi)!
不太了解的,可以看看這篇 現(xiàn)代 CSS 解決方案:CSS 數(shù)學(xué)函數(shù)
利用 clamp(),我們可以限定計(jì)算值的最大最小范圍,在這個(gè)場(chǎng)景下,我們可以限制 bottom 的最大值為 10px:
.g-content::before {
// ... bottom: clamp(-99999px, calc(100% - 200px), 10px);
}上面的代碼 clamp(-99999px, calc(100% - 200px), 10px),核心在于,如果 calc(100% - 200px) 的計(jì)算值大于 10px,它只會(huì)取值為 10px,利用這個(gè)技巧,我們可以在容器高度超長(zhǎng)時(shí),把箭頭 ICON 牢牢釘在容器的下方,無(wú)論容器的高度是多少:

到此,結(jié)束了嗎?顯然沒(méi)有。
雖然上面的代碼,解決當(dāng) calc(100% - 200px) 的計(jì)算值大于 10px 的場(chǎng)景,但是沒(méi)有解決,當(dāng) calc(100% - 200px) 的計(jì)算值處于 -10px ~ 10px 這個(gè)范圍內(nèi)的問(wèn)題。
我們可以清楚的看到,當(dāng)我們往下拖動(dòng)容器變高的時(shí)候,箭頭元素是逐漸慢慢向上出現(xiàn),而不是突然在某一個(gè)高度下,直接出現(xiàn),所以在實(shí)際使用中,會(huì)出現(xiàn)這種 ICON 只出現(xiàn)了一半的尷尬場(chǎng)景:

但是,莫慌!這個(gè)問(wèn)題也好解決,我們只需要給 calc(100% - 200px) 的計(jì)算值,乘上一個(gè)超級(jí)大的倍數(shù)即可。原因在于:
當(dāng) calc(100% - 200px) 的計(jì)算值是負(fù)數(shù)時(shí),我們其實(shí)不希望 ICON 出現(xiàn),此時(shí),乘上一個(gè)超級(jí)大的倍數(shù),依然是負(fù)數(shù),不影響效果
當(dāng) calc(100% - 200px) 的計(jì)算值是正數(shù)時(shí),為了避免 ICON 處在只漏出部分的尷尬場(chǎng)景,通過(guò)乘上一個(gè)超級(jí)大的倍數(shù),讓整個(gè)計(jì)算值變得非常大,但是由于又有 clamp() 最大值的限制,無(wú)論計(jì)算值多大,都只會(huì)取 10px
看看代碼,此時(shí),整個(gè) bottom 的取值就改造成了:
.g-content::before {
// ... bottom: clamp(-9999px, calc(calc(100% - 200px) * 100000), 10px);
}通過(guò),將 calc(100% - 200px) 的值,乘上一個(gè)超大的倍數(shù) 100000,無(wú)論是正值還是負(fù)值,我們把計(jì)算值放大了 100000 倍。這樣,整個(gè)效果就達(dá)成了我們想要的效果:

仔細(xì)看上圖,ICON 元素從漸現(xiàn),變成了瞬間出現(xiàn)!與上面的 @container 效果幾乎一致,最終達(dá)成了我們想要的效果。
其核心就在于 clamp(-9999px, calc(calc(100% - 200px) * 100000), 10px),一定需要好好理解這一段代碼背后的邏輯。
基于此,我們就巧妙的利用 clamp() + calc() 方法,近似的實(shí)現(xiàn)了類(lèi)似于 if/else 的邏輯,實(shí)在是妙不可言!
CodePen Demo -- flexible content
作者:ChokCoco
原文:https://www.cnblogs.com/coco1s/p/17831064.html
該文章在 2023/11/27 15:31:27 編輯過(guò)