[轉帖]Mermaid 使用教程:從入門到精通
當前位置:點晴教程→知識管理交流
→『 技術文檔交流 』
 :Mermaid 使用教程:從入門到精通 :Mermaid 使用教程:從入門到精通 Mermaid 使用教程:從入門到精通——流程圖、時序圖、甘特圖、類圖等圖形繪制輕松搞定已認證賬號 17 人贊同了該文章 Mermaid 使用教程:從入門到精通——流程圖、時序圖、甘特圖、類圖等圖形繪制輕松搞定什么是 Mermaid 語法?mermaid是一種Javascript庫, 可以用于生成流程圖、序列圖、甘特圖等各種圖表。由于其簡單易用、功能強大,越來越多的人開始使用它來創建圖表。 如何使用 Mermaid 語法?
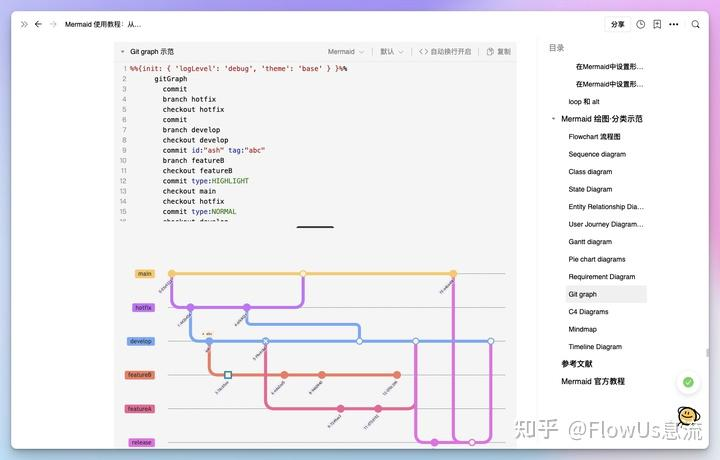
你可以在FlowUs中直接使用mermaid語法來創建各種類型的圖表,還支持將直接將圖片直接保存下來!  Mermaid 語法不會寫?推薦閱讀 此外,也使用 AI 工具輔助一鍵生成。  圖表類型支持
餅圖Pie Chart,中文也稱之為“餅狀圖”,是一種常用的數據可視化工具,可以用于展示不同部分之間的占比關系。使用Mermaid 繪制餅形圖也十分簡單,只需要按照以下格式編寫即可: pie title 數據比例圖 "選項1" : 25 "選項2" : 50 "選項3" : 25 其中, 除此之外,還有一些可選的參數可以進行設置:
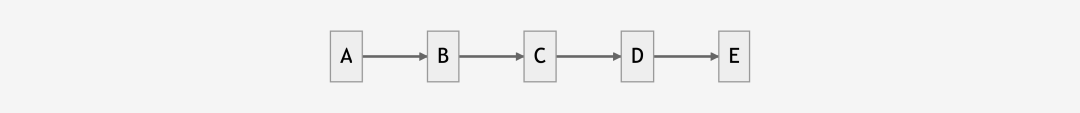
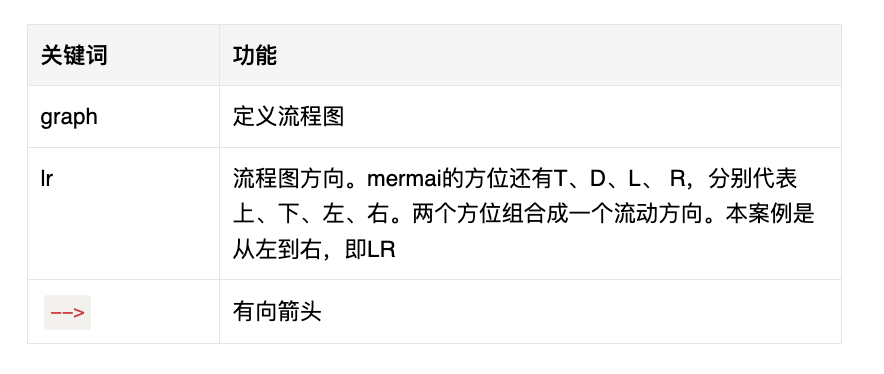
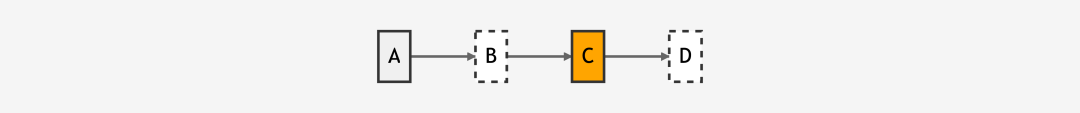
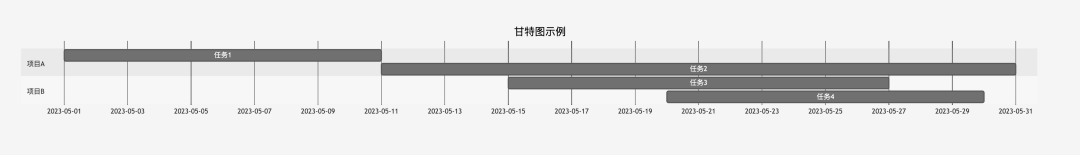
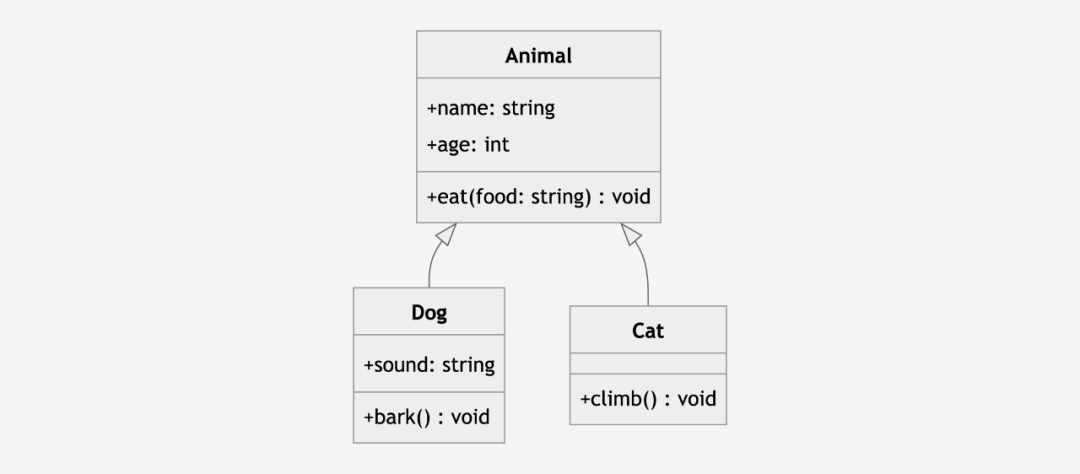
在繪制完餅形圖之后,你可以將它嵌入到你的文章或者報告中,這樣就能夠清晰直觀地展示數據的占比關系了。 流程圖除了餅形圖之外,Mermaid還支持多種圖表類型,其中最常用的就是流程圖了。 流程圖可以用于展示某個過程中各個步驟的順序和關系,例如軟件開發過程中的各個階段、某個業務流程中的各個環節等等。 使用Mermaid繪制流程圖同樣也是非常簡單的: graph LR A-->B B-->C C-->D D-->E  其中,每個人物或狀態都用一個大寫字母表示。箭頭表示流程中的方向,可以是兩個人物之間直接的連線,也可以是虛擬的線。 例如,上面的流程圖中,大寫字母A表示流程的初始狀態,箭頭指向B表示從狀態A到狀態B的流程方向。  節點還可以調用修飾函數,對節點進行顏色、邊框、虛線等方面的設置,如下所示: graph LR A --> B --> C --> D style A fill:#F0F0F0,stroke:#333,stroke-width:2px; style B fill:#FFF,stroke:#333,stroke-width:2px,stroke-dasharray: 5 5; style C fill:#FFA500,stroke:#333,stroke-width:2px; style D fill:#FFF,stroke:#333,stroke-width:2px,stroke-dasharray: 5 5;  其中, 時序圖時序圖可以用于展示系統交互、程序控制流程等。在 Mermaid 中,時序圖的渲染方式也是非常簡便的。 sequenceDiagram participant User participant System User->>System: 發送請求 System->>User: 返回響應  狀態圖狀態圖用于展示對象的狀態和狀態間的轉移過程。在mermaid中,狀態圖的語法也是非常簡單的。狀態圖可以用于展示對象的生命周期、狀態轉移等。 stateDiagram [*] --> 暫停 暫停 --> 播放 暫停 --> 停止 播放 --> 暫停 播放 --> 停止 停止 --> [*]  甘特圖甘特圖用于展示項目進度安排、任務分配等信息,也是mermaid支持的一種圖表類型。 gantt title 甘特圖示例 dateFormat YYYY-MM-DD section 項目A 任務1 :a1, 2023-05-01, 10d 任務2 :after a1 , 20d section 項目B 任務3 :2023-05-15 , 12d 任務4 :2023-05-20 , 10d   甘特圖也支持更多的屬性設定,如顏色、進度等,可以參考官方文檔進行進一步學習。 類圖類圖用于展示類之間的關系,屬性和方法。在mermaid中,類圖的語法也是非常常用的。 classDiagram
class Animal {
+name: string
+age: int
+eat(food: string): void
}
class Dog {
+sound: string
+bark(): void
}
class Cat {
+climb(): void
}
Animal <|-- Dog
Animal <|-- Cat  class類圖中還有更多的屬性設定,如抽象類、接口、關聯關系等,可以參考官方文檔進行更多學習。 用戶旅程用戶旅程圖主要分為多個階段或步驟,描述了用戶在使用產品或服務時的流程和情感反應。 在每個步驟中,可以進一步描述用戶的行為和反饋,可以幫助產品團隊更好地理解用戶需求和體驗,進而進行產品優化和改進。 在mermaid中,用戶旅程圖的語法如下: journey title 用戶旅程圖 section 登錄 已有賬號 : 已有賬號頁面 點擊登錄 : 登錄操作 登錄成功 : 登錄成功頁面 section 注冊 沒有賬號 : 注冊頁面 點擊注冊 : 注冊操作 注冊成功 : 注冊成功頁面  以上是mermaid中常用的幾種圖表類型以及它們的語法和關鍵詞,它們可以幫助我們更好地理解數據和信息,以及進行溝通和展示。 參考文獻最后,推薦在使用 Mermaid 過程中使用 FlowUs AI 輔助制圖。即便是你對 Mermaid 一無所知,你可以制作出精美、強大、好看的圖形。 FlowUs AI視頻圖文 除了以上幾種圖表類型,mermaid還支持思維導圖、時間線等多種圖表類型,可以根據不同需求選擇適合的圖表類型進行使用。 該文章在 2023/12/2 16:45:31 編輯過 |
關鍵字查詢
相關文章
正在查詢... |