進(jìn)一步了解WPF UI 實(shí)現(xiàn)XAML語(yǔ)言語(yǔ)法
當(dāng)前位置:點(diǎn)晴教程→知識(shí)管理交流
→『 技術(shù)文檔交流 』
WPF 中的 XAML
什么是 XAML
// 創(chuàng)建一個(gè)按鈕 ui<StackPanel> <Button Content="點(diǎn)擊我"/></StackPanel>  XAML 語(yǔ)法XAML 對(duì)象元素
// 例如以下標(biāo)記片段 ,有兩個(gè)對(duì)象元素// 一個(gè)StackPanel中間含有內(nèi)容,后面有一個(gè)結(jié)束標(biāo)記,另外一個(gè)Button 是以 尖括號(hào)(/>) 結(jié)束// 對(duì)象元素 StackPanel 和 Button 各映射到一個(gè)類名,該類由 WPF 定義并且屬于 WPF 程序集。<StackPanel> <Button Content="點(diǎn)擊我"/></StackPanel> XAML 對(duì)象元素屬性
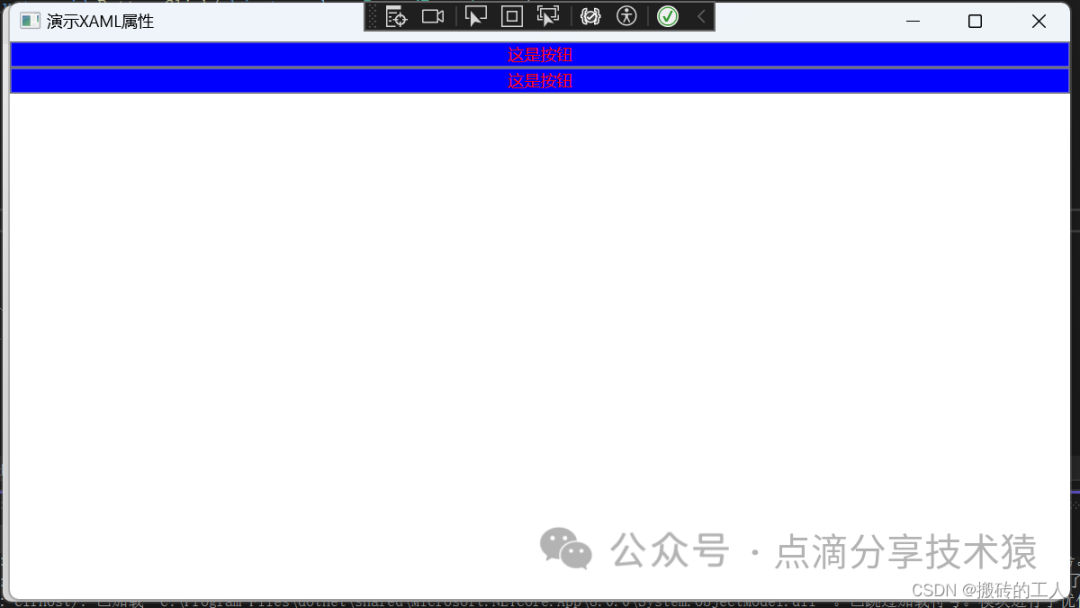
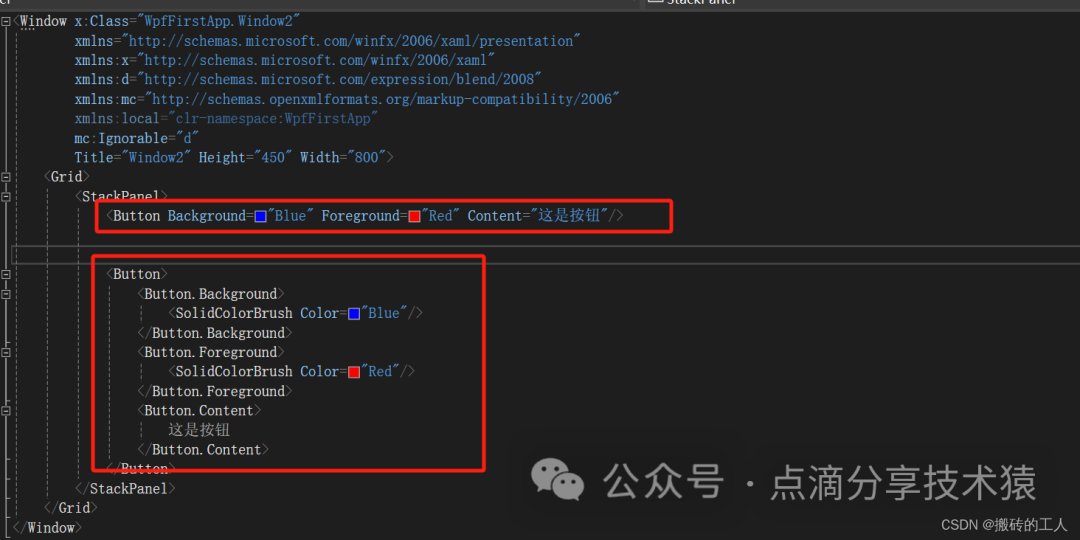
// 例如以下創(chuàng)建一個(gè)紅色字體和藍(lán)色背景的按鈕,指定為 Content 的顯示文本// 這種方式都是以(屬性名=屬性值)方式<Button Background="Blue" Foreground="Red" Content="這是按鈕"/>
// 例如 第一種方式實(shí)現(xiàn)的按鈕,用第二種方式實(shí)現(xiàn)<Button> <Button.Background> <SolidColorBrush Color="Blue"/> </Button.Background> <Button.Foreground> <SolidColorBrush Color="Red"/> </Button.Foreground> <Button.Content> 這是按鈕 </Button.Content></Button>   該文章在 2024/2/7 23:12:38 編輯過(guò) |
關(guān)鍵字查詢
相關(guān)文章
正在查詢... |