瀏覽器的進程模型
何為進程?
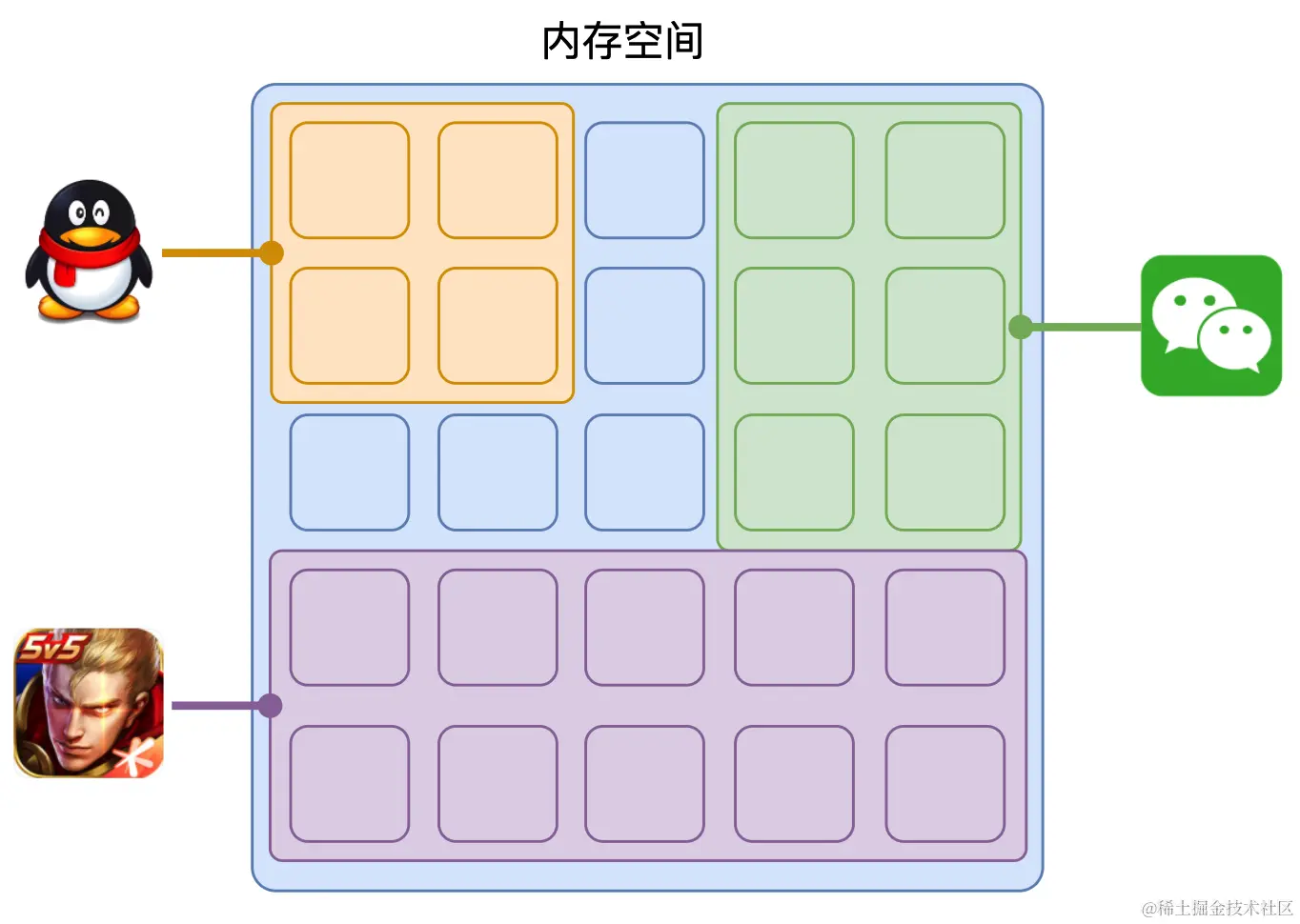
程序運行需要有它自己專屬的內存空間,可以把這塊內存空間簡單的理解為進程

每個應用至少有一個進程,進程之間相互獨立,即使要通信,也需要雙方同意。
何為線程?
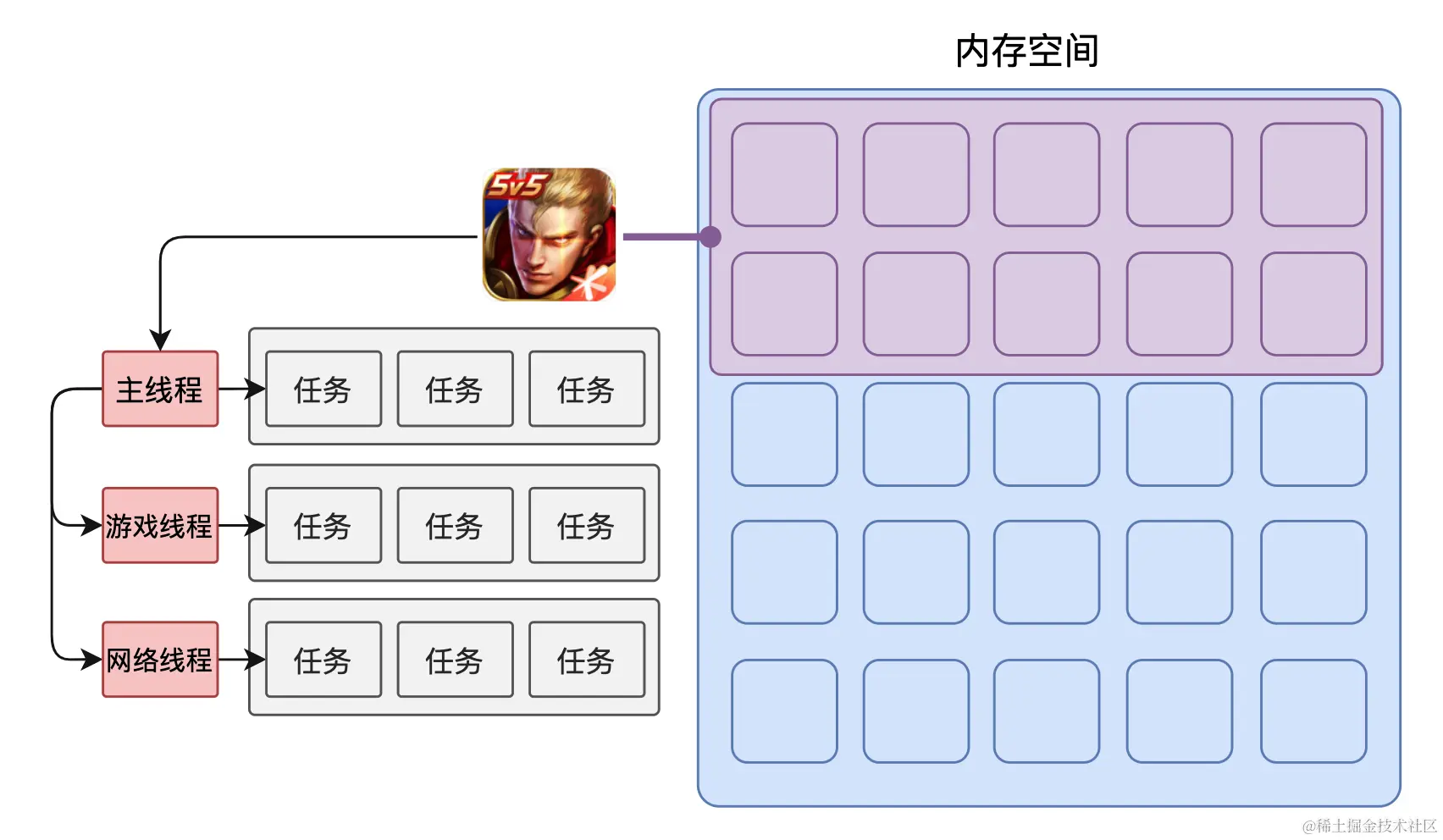
有了進程后,就可以運行程序的代碼了。
運行代碼的「人」稱之為「線程」。
一個進程至少有一個線程,所以在進程開啟后會自動創建一個線程來運行代碼,該線程稱之為主線程。
如果程序需要同時執行多塊代碼,主線程就會啟動更多的線程來執行代碼,所以一個進程中可以包含多個線程。

瀏覽器有哪些進程和線程?
瀏覽器是一個多進程多線程的應用程序
瀏覽器內部工作極其復雜。
為了避免相互影響,為了減少連環崩潰的幾率,當啟動瀏覽器后,它會自動啟動多個進程。

可以在瀏覽器的任務管理器中查看當前的所有進程
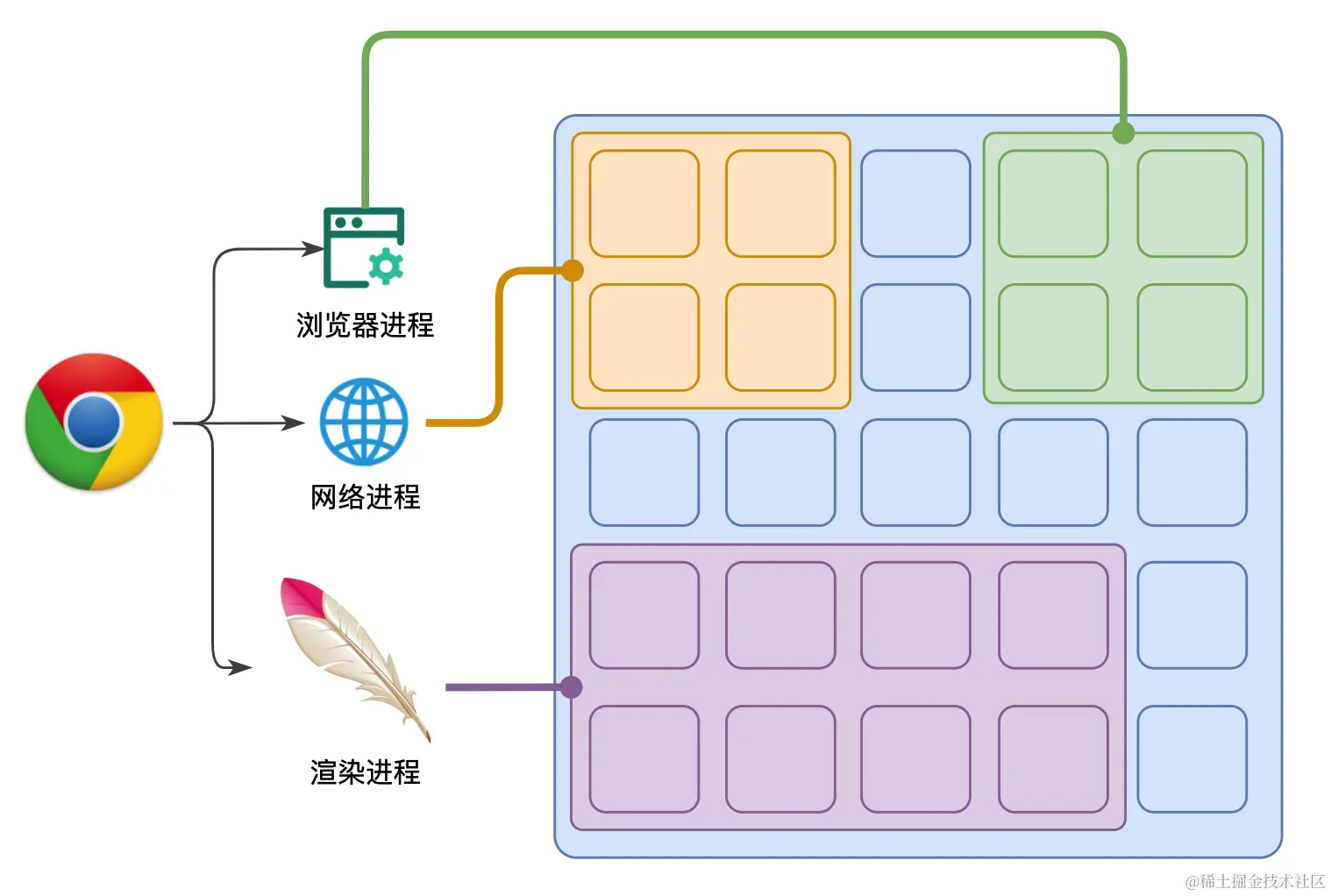
其中,最主要的進程有:
瀏覽器進程
主要負責界面顯示、用戶交互、子進程管理等。瀏覽器進程內部會啟動多個線程處理不同的任務。
網絡進程
負責加載網絡資源。網絡進程內部會啟動多個線程來處理不同的網絡任務。
渲染進程(本節課重點講解的進程)
渲染進程啟動后,會開啟一個渲染主線程,主線程負責執行 HTML、CSS、JS 代碼。
默認情況下,瀏覽器會為每個標簽頁開啟一個新的渲染進程,以保證不同的標簽頁之間不相互影響。
將來該默認模式可能會有所改變,有興趣的同學可參見chrome官方說明文檔
渲染主線程是如何工作的?
渲染主線程是瀏覽器中最繁忙的線程,需要它處理的任務包括但不限于:
解析 HTML
解析 CSS
計算樣式
布局
處理圖層
每秒把頁面畫 60 次
執行全局 JS 代碼
執行事件處理函數
執行計時器的回調函數
......
思考題:為什么渲染進程不適用多個線程來處理這些事情?
要處理這么多的任務,主線程遇到了一個前所未有的難題:如何調度任務?
比如:
我正在執行一個 JS 函數,執行到一半的時候用戶點擊了按鈕,我該立即去執行點擊事件的處理函數嗎?
我正在執行一個 JS 函數,執行到一半的時候某個計時器到達了時間,我該立即去執行它的回調嗎?
瀏覽器進程通知我“用戶點擊了按鈕”,與此同時,某個計時器也到達了時間,我應該處理哪一個呢?
......
渲染主線程想出了一個絕妙的主意來處理這個問題:排隊

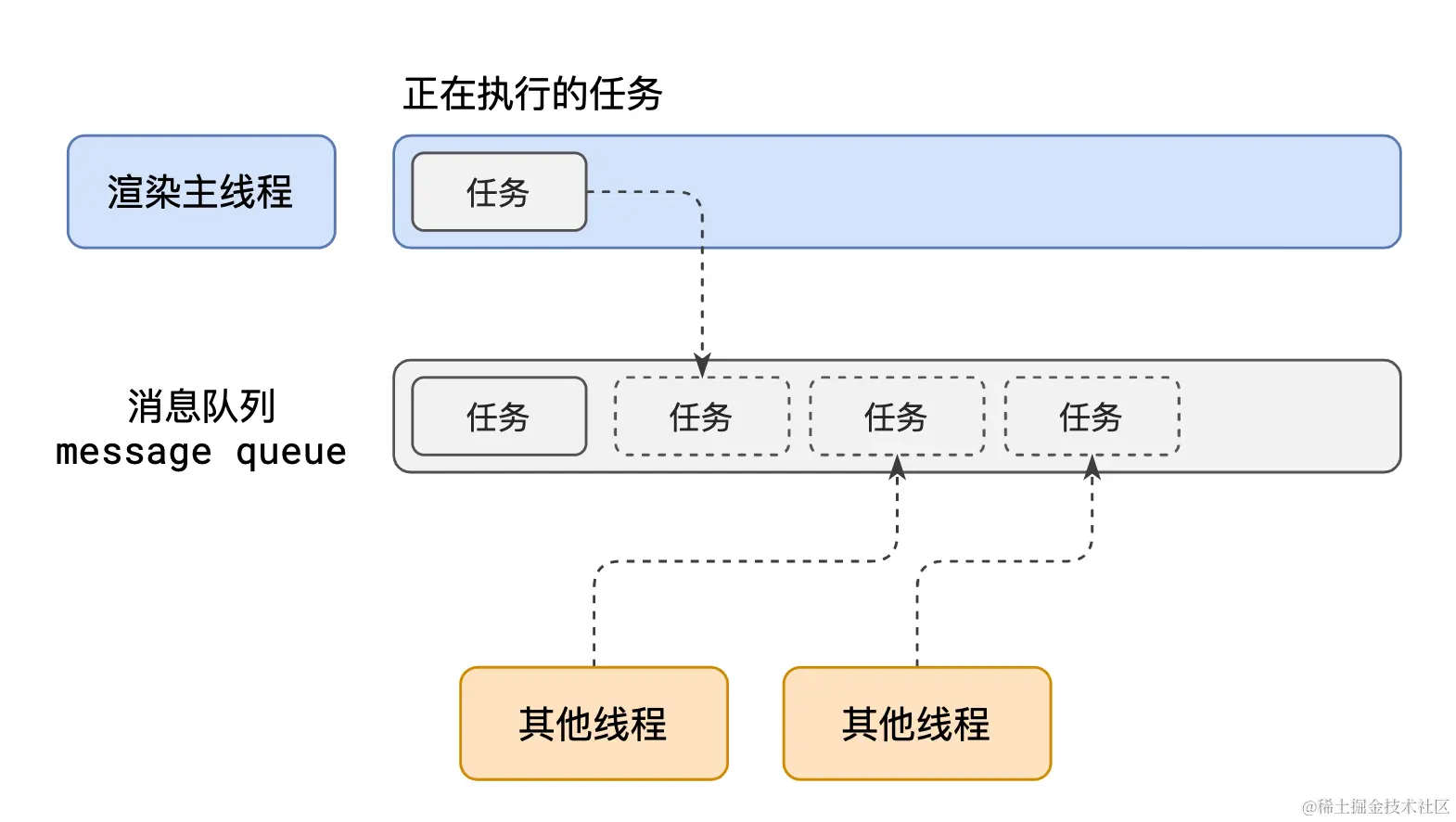
在最開始的時候,渲染主線程會進入一個無限循環
每一次循環會檢查消息隊列中是否有任務存在。如果有,就取出第一個任務執行,執行完一個后進入下一次循環;如果沒有,則進入休眠狀態。
其他所有線程(包括其他進程的線程)可以隨時向消息隊列添加任務。新任務會加到消息隊列的末尾。在添加新任務時,如果主線程是休眠狀態,則會將其喚醒以繼續循環拿取任務
這樣一來,就可以讓每個任務有條不紊的、持續的進行下去了。
整個過程,被稱之為事件循環(消息循環)
若干解釋
何為異步?
代碼在執行過程中,會遇到一些無法立即處理的任務,比如:
計時完成后需要執行的任務 —— setTimeout、setInterval
網絡通信完成后需要執行的任務 -- XHR、Fetch
用戶操作后需要執行的任務 -- addEventListener
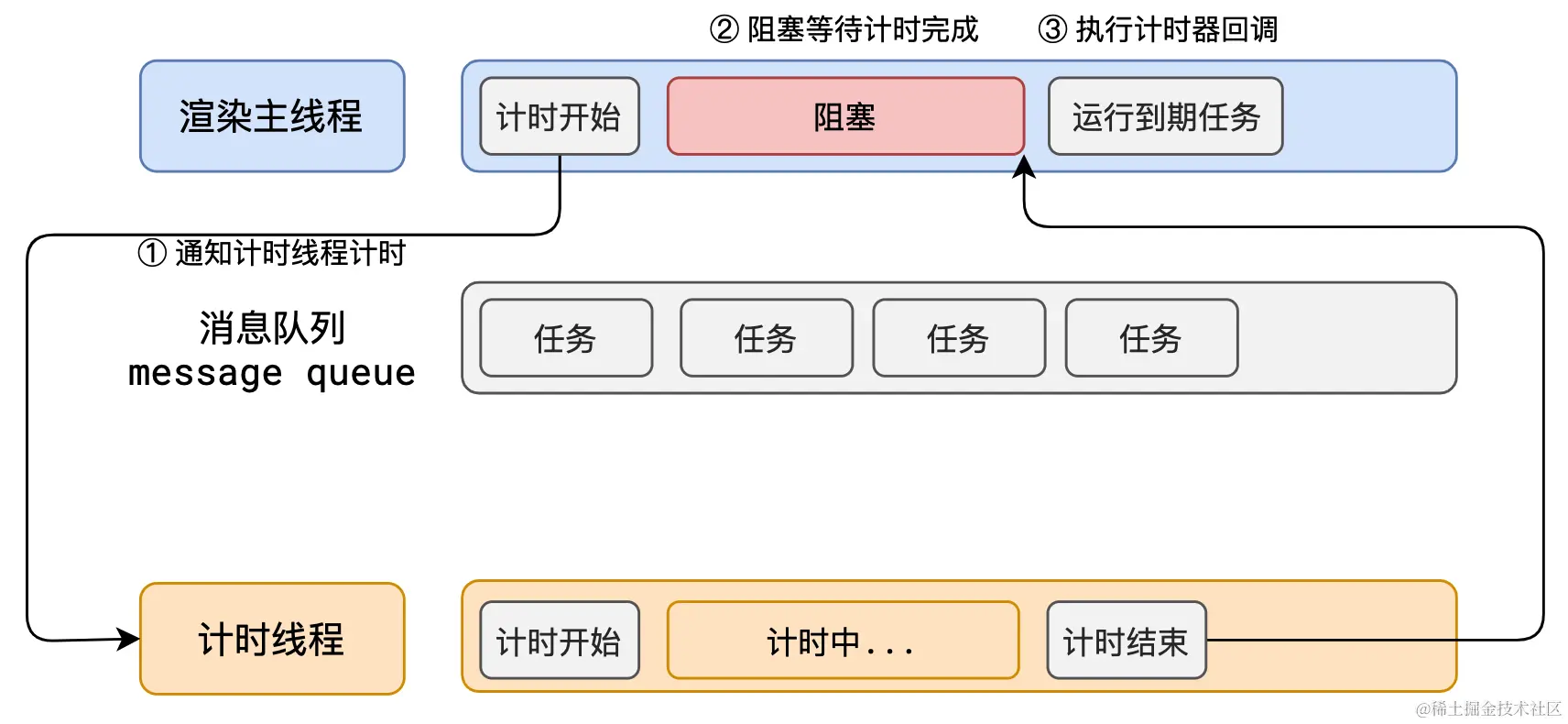
如果讓渲染主線程等待這些任務的時機達到,就會導致主線程長期處于「阻塞」的狀態,從而導致瀏覽器「卡死」

渲染主線程承擔著極其重要的工作,無論如何都不能阻塞!
因此,瀏覽器選擇**異步**來解決這個問題

使用異步的方式,渲染主線程永不阻塞
面試題:如何理解 JS 的異步?
參考答案:
JS是一門單線程的語言,這是因為它運行在瀏覽器的渲染主線程中,而渲染主線程只有一個。
而渲染主線程承擔著諸多的工作,渲染頁面、執行 JS 都在其中運行。
如果使用同步的方式,就極有可能導致主線程產生阻塞,從而導致消息隊列中的很多其他任務無法得到執行。這樣一來,一方面會導致繁忙的主線程白白的消耗時間,另一方面導致頁面無法及時更新,給用戶造成卡死現象。
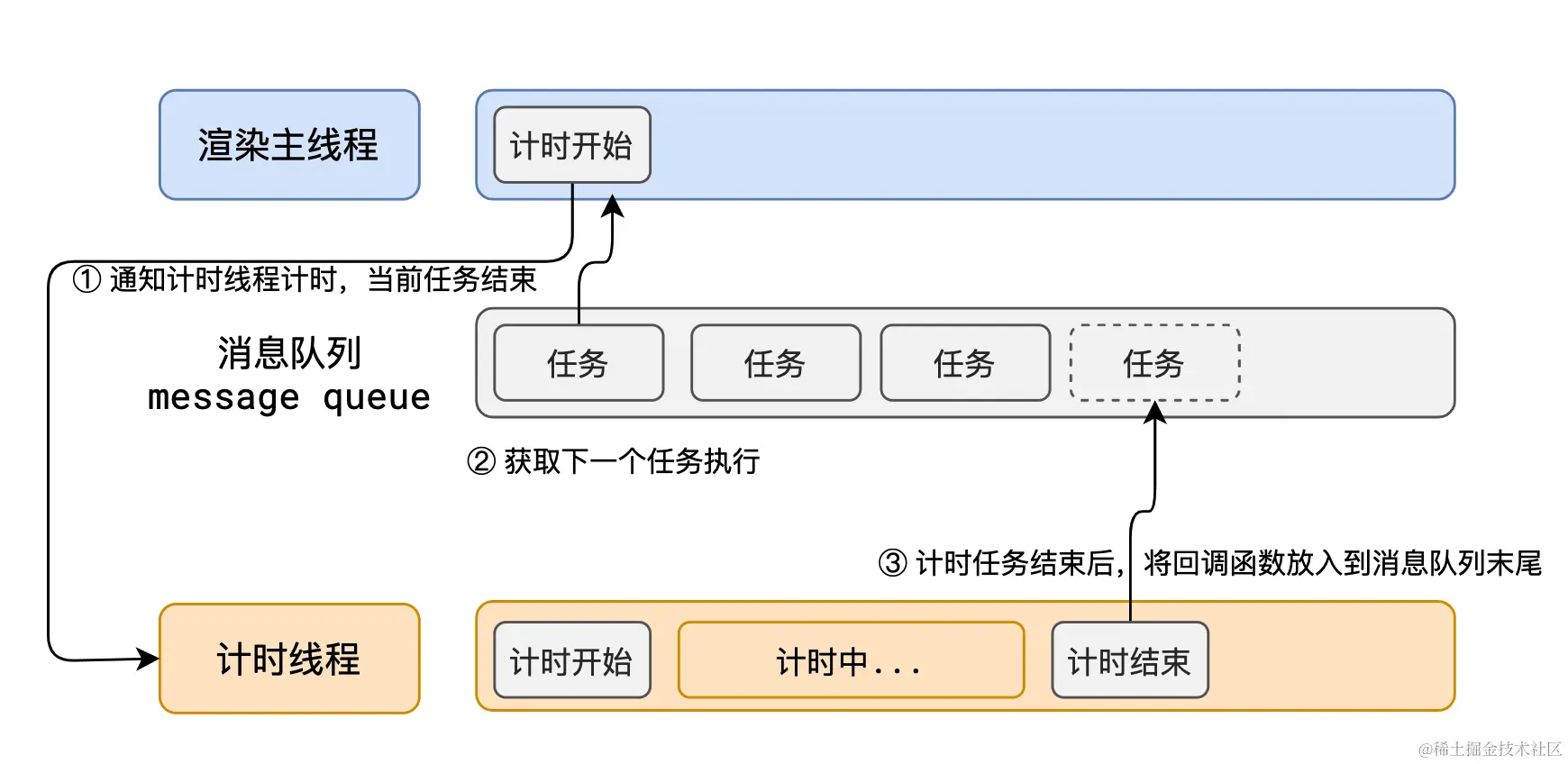
所以瀏覽器采用異步的方式來避免。具體做法是當某些任務發生時,比如計時器、網絡、事件監聽,主線程將任務交給其他線程去處理,自身立即結束任務的執行,轉而執行后續代碼。當其他線程完成時,將事先傳遞的回調函數包裝成任務,加入到消息隊列的末尾排隊,等待主線程調度執行。
在這種異步模式下,瀏覽器永不阻塞,從而最大限度的保證了單線程的流暢運行。
JS為何會阻礙渲染?
先看代碼
<h1>Mr.Yuan is awesome!</h1>
<button>change</button>
<script>
var h1 = document.querySelector('h1');
var btn = document.querySelector('button');
// 死循環指定的時間
function delay(duration) {
var start = Date.now();
while (Date.now() - start < duration) {}
}
btn.onclick = function () {
h1.textContent = '袁老師很帥!';
delay(3000);
};
</script>
點擊按鈕后,會發生什么呢?
三秒鐘內之后才h1內容變更為袁老師很帥!;為啥不是立即變更呢?因為h1.textContent的內容確實變更了,但是渲染到頁面需要繪制,繪制任務也會被放到隊列中,但是在繪制之前還有個delay(3000),然后才是繪制。
任務有優先級嗎?
任務沒有優先級,在消息隊列中先進先出
但消息隊列是有優先級的
根據 W3C 的最新解釋:
隨著瀏覽器的復雜度急劇提升,W3C 不再使用宏隊列的說法
在目前 chrome 的實現中,至少包含了下面的隊列:
延時隊列:用于存放計時器到達后的回調任務,優先級「中」
交互隊列:用于存放用戶操作后產生的事件處理任務,優先級「高」
微隊列:用戶存放需要最快執行的任務,優先級「最高」
添加任務到微隊列的主要方式主要是使用 Promise、MutationObserver
例如:
// 立即把一個函數添加到微隊列
Promise.resolve().then(函數)
瀏覽器還有很多其他的隊列,由于和我們開發關系不大,不作考慮
面試題:闡述一下 JS 的事件循環
參考答案:
事件循環又叫做消息循環,是瀏覽器渲染主線程的工作方式。
在 Chrome 的源碼中,它開啟一個不會結束的 for 循環,每次循環從消息隊列中取出第一個任務執行,而其他線程只需要在合適的時候將任務加入到隊列末尾即可。
過去把消息隊列簡單分為宏隊列和微隊列,這種說法目前已無法滿足復雜的瀏覽器環境,取而代之的是一種更加靈活多變的處理方式。
根據 W3C 官方的解釋,每個任務有不同的類型,同類型的任務必須在同一個隊列,不同的任務可以屬于不同的隊列。不同任務隊列有不同的優先級,在一次事件循環中,由瀏覽器自行決定取哪一個隊列的任務。但瀏覽器必須有一個微隊列,微隊列的任務一定具有最高的優先級,必須優先調度執行。
面試題:JS 中的計時器能做到精確計時嗎?為什么?
參考答案:
不行,因為:
計算機硬件沒有原子鐘,無法做到精確計時
操作系統的計時函數本身就有少量偏差,由于 JS 的計時器最終調用的是操作系統的函數,也就攜帶了這些偏差
按照 W3C 的標準,瀏覽器實現計時器時,如果嵌套層級超過 5 層,則會帶有 4 毫秒的最少時間,這樣在計時時間少于 4 毫秒時又帶來了偏差
受事件循環的影響,計時器的回調函數只能在主線程空閑時運行,因此又帶來了偏差
作者:Geek喜多川海夢
鏈接:https://juejin.cn/post/7350103757402964003
來源:稀土掘金
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
該文章在 2024/3/25 15:02:54 編輯過