我們在日常使用flex布局的時候,經常會用到 flex 縮寫。flex簡寫設置了項目如何增大或縮小以適應在容器中可用的空間。flex簡寫屬性在下面有三個值的定義 默認值為 0 1 auto;
- flex-grow :定義項目的放大比例,默認為
0 - flex-shrink :定義項目的縮小比例,默認為
1 - flex-basis :定義項目在分配多余的空間之前,項目占據的主軸空間 默認為
auto(item本來大小) 在了解了flex的基本值之后,我們會用一些用例來實驗一下(沒有特殊聲明的話,用例代碼都是以下的結構)
<div class="wrapper ">
<item class="inner">一一一一一一一一一一一一一一一一</item>
<item class="inner">二二</item>
<item class="inner">三三</item>
<item class="inner">四四四四四四四四四四四四四四四四</item>
</div>
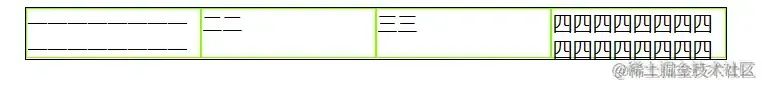
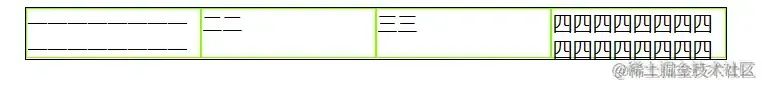
flex:1
flex:1 = flex: 1 1 0%;
flex:1在父元素尺寸不足的時候,會優先最小化內容尺寸。
下面我們給用例設置樣式看下這句話是什么意思
.wrapper{
margin: 0 auto;
width: 560px;
height: 40px;
border: black 1px solid;
display: flex;
}
.wrapper > .inner{
border: chartreuse 1px solid;
flex:1;
}
 image.png
image.png
從例子我們可以看出 flex:1 ,在充分分配容器尺寸的前提下,會優先犧牲自己,填充父容器的尺寸
使用場景
當我們希望元素可以充分的利用剩余的空間,同時不會很多的占用其他同級元素的空間的時候使用。
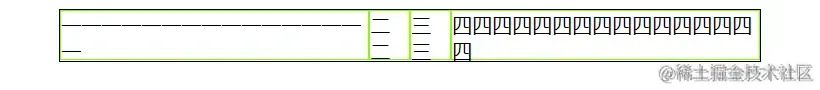
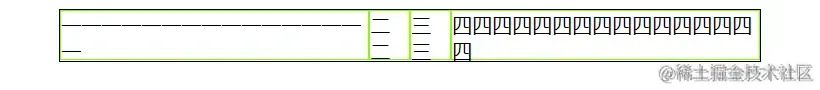
flex:auto
flex:auto = flex: 1 1 auto;
flex:auto在父元素尺寸不足的時候,會優先最大化內容尺寸。
.wrapper{
margin: 0 auto;
width: 560px;
height: 40px;
border: black 1px solid;
display: flex;
}
.wrapper > .inner{
border: chartreuse 1px solid;
flex:auto;
}
 image.png
image.png
從例子我們可以看出 flex:auto ,在充分分配容器尺寸的前提下,會優先擴展自己,填充父容器的尺寸
使用場景
當我們希望元素充分的使用剩余的空間,各自元素按照各自內容進行分配的時候使用
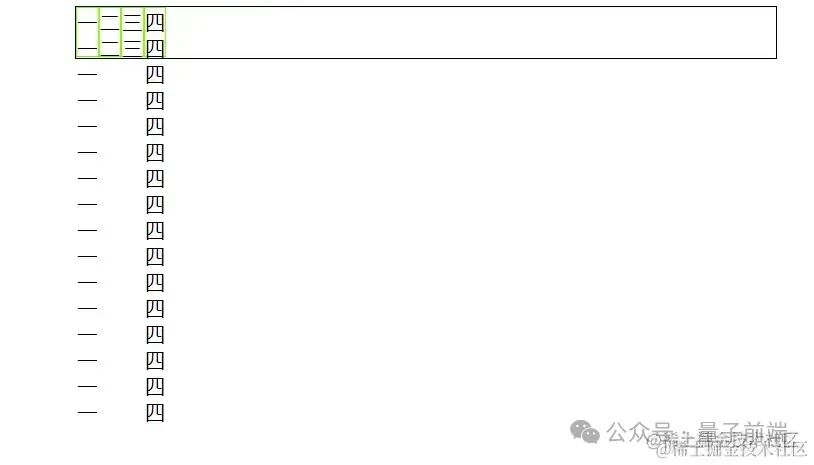
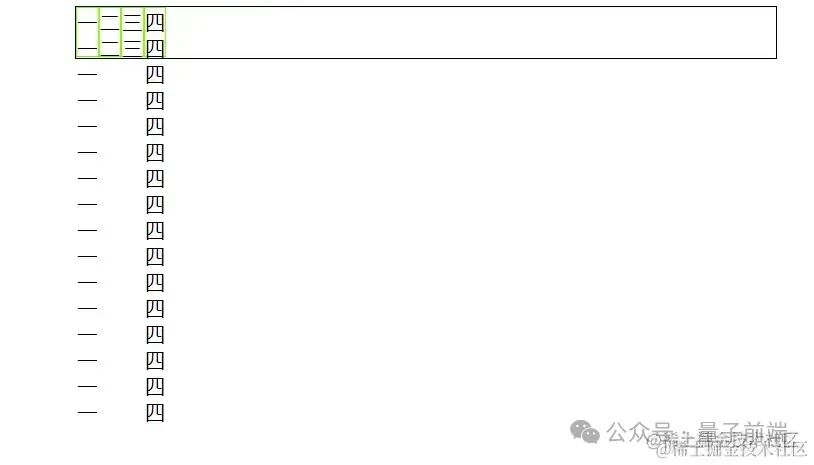
flex:0
flex:0 = flex: 0 1 0%;
flex:0 :通常表現為內容最小化寬度
.wrapper{
margin: 0 auto;
width: 560px;
height: 40px;
border: black 1px solid;
display: flex;
}
.wrapper > .inner{
border: chartreuse 1px solid;
flex:0;
}
 image.png
image.png
從以上的例子可以看出:flex:0的時候元素的內容寬度最小化,并沒有充分的分配容器的尺寸。
使用場景
當希望元素item占用最小化的內容寬度的時候
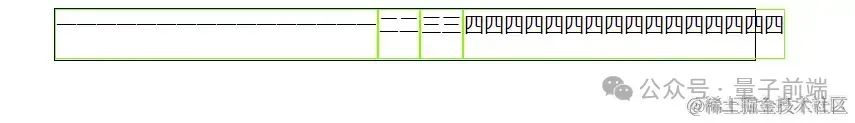
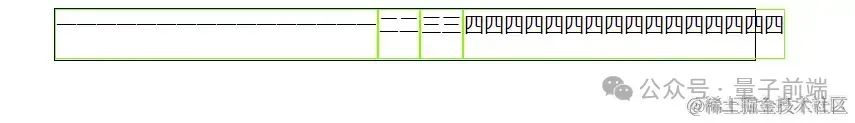
flex:none
flex:none = flex:0 0 auto;
flex:none;表示元素的大小由內容決定,但是flex-grow,flex-shrink都是0,元素沒有彈性,通常表現為內容最大化寬度
.wrapper{
margin: 0 auto;
width: 560px;
height: 40px;
border: black 1px solid;
display: flex;
}
.wrapper > .inner{
border: chartreuse 1px solid;
flex:none;
}
 image.png
image.png
從以上的例子可以看出:flex:none的時候元素的內容直接溢出容器,沒有換行,表現為最大內容寬度
使用場景:
元素的寬度就是內容的寬度,并且內容永遠不會換行
總結
- flex:1 & flex:auto 的區別主要體現在 =>在充分分配父元素寬度的情況下,子元素是優先擴展(auto)自己的尺寸還是優先減小(1)自己的尺寸
- flex:0 & flex: none 的區別主要體現在 =>不考略父元素寬度的情況下,最大化內容寬度(none)還是最小化內容寬度(0)
- 對于不同的使用場景,我們應該使用不同的flex。比如flex:1多用于等分布局中,flex:auto多用于內容動態適配中,flex:none多用于元素內容最大化處理 參考:
阮一峰flex布局語法篇[1]
張鑫旭博客[2]
該文章在 2024/4/1 15:03:37 編輯過