🚀功能特性

Umi-OCR提供了多種下載方式,可以安裝網絡環境自行選擇。下載后,直接解壓使用即可:
# 藍奏云 (國內推薦,免注冊/無限速)https://hiroi-sora.lanzoul.com/s/umi-ocr# Github releasehttps://github.com/hiroi-sora/Umi-OCR/releases/latest# Source Forgehttps://sourceforge.net/projects/umi-ocr
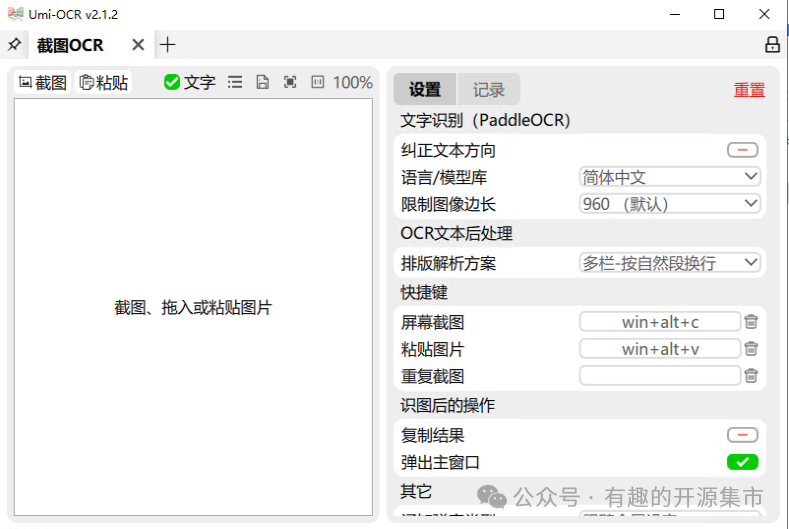
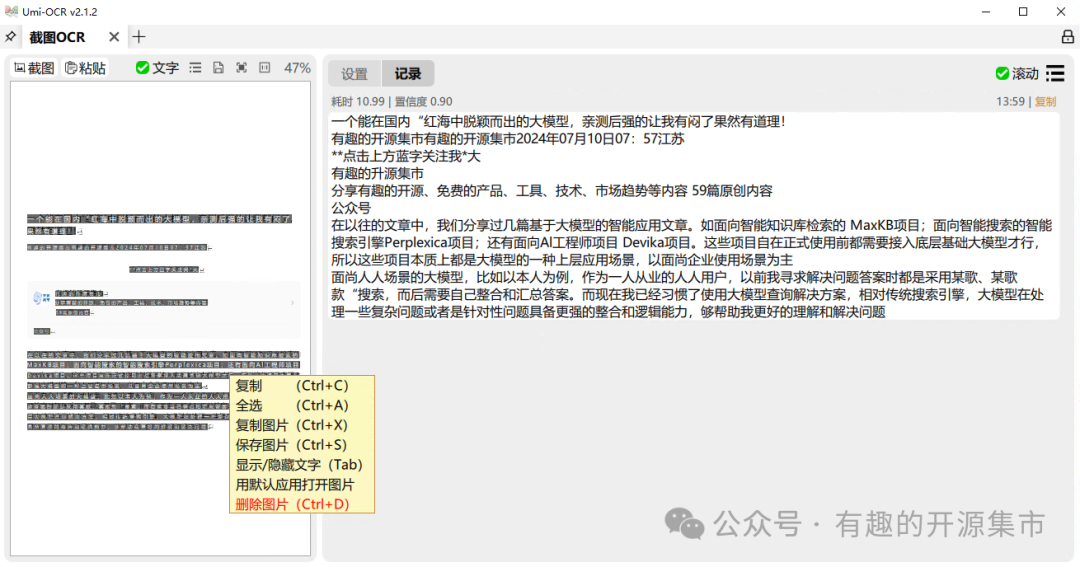
支持屏幕截圖,粘貼圖片,快捷轉文字,支持識別欄編輯文字,允許劃選多個記錄復制。

支持設別后文本后處理,整理OCR結果的排版和順序,使文本更適合閱讀和使用。

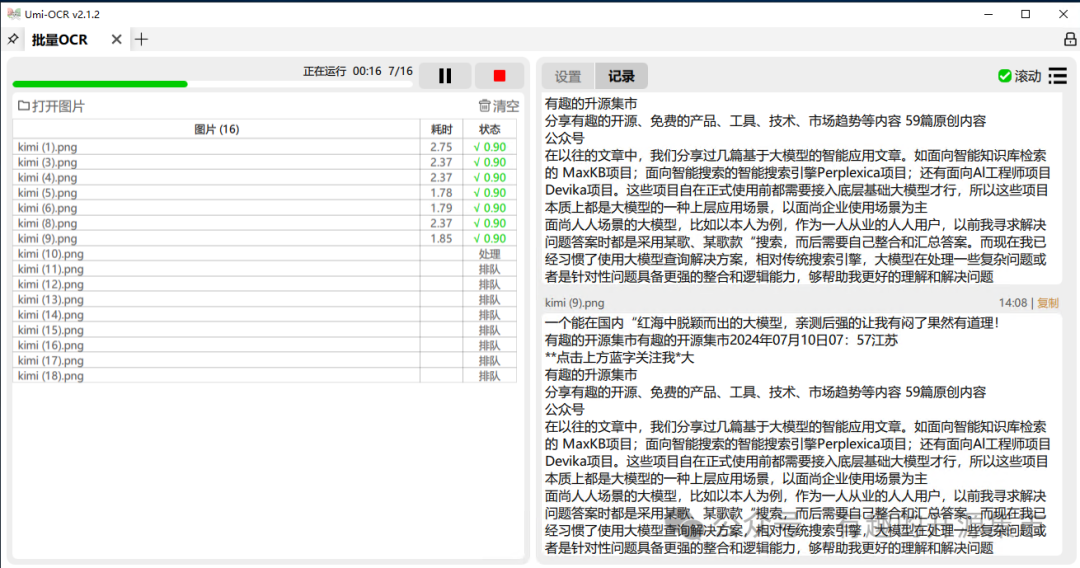
對批量導入本地圖片進行識別,支持與截圖OCR一樣的文本后處理功能,可一次性導入幾百張圖片進行任務。

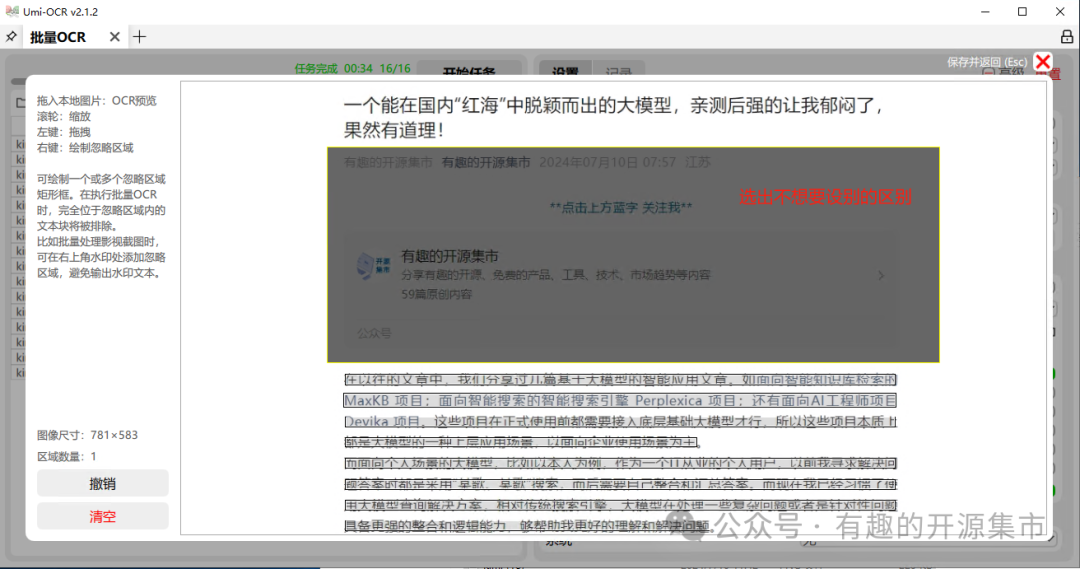
OCR文本后處理支持忽略區域,適用于排除圖片中的不想要的文字。

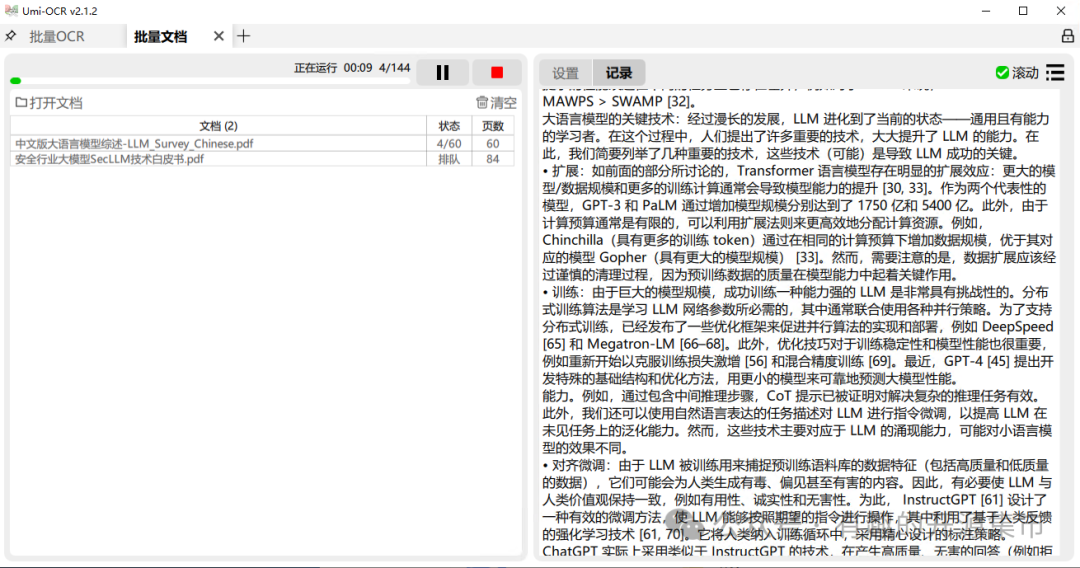
支持pdf, xps, epub, mobi, fb2, cbz 等格式文檔批量識別,支持設定忽略區域,可用于排除頁眉頁腳的文字。

截圖/粘貼/拖入本地圖片,讀取其中的二維碼、條形碼,支持19種協議。

Umi-OCR同時提供了本地命令行和HTTP接口。本次我們主要基于的Umi-OCR接口,將其封裝為一個簡單的B/S架構WEB應用。
# Umi-OCR http接口說明文檔https://github.com/hiroi-sora/Umi-OCR/blob/main/docs/http/README.md
一、開放HTTP接口地址
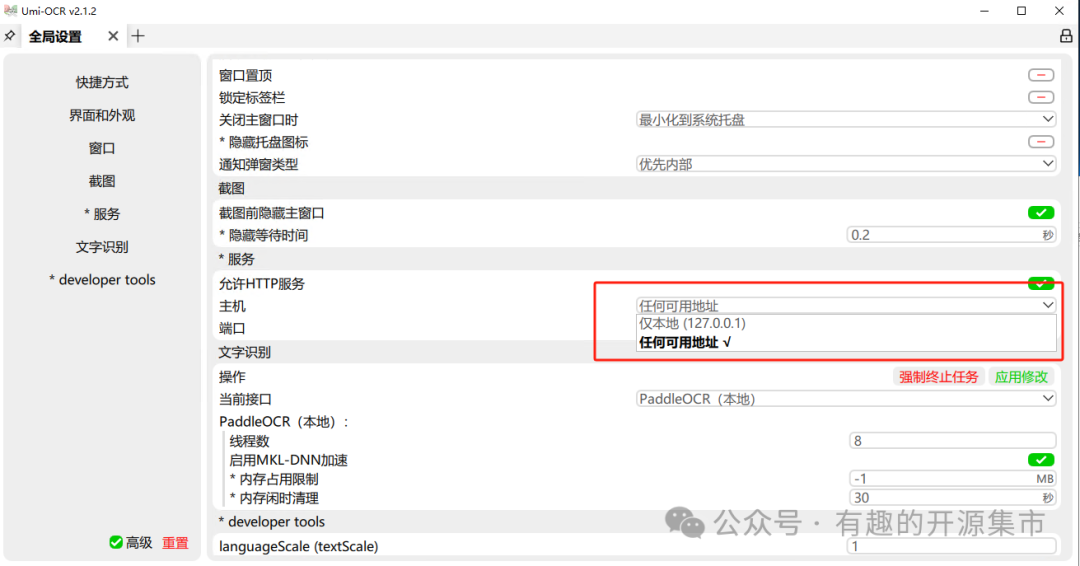
在全局設置頁中勾選高級設置,允許HTTP服務才能使用HTTP接口,將主機切換到任何可用地址。

二、WEB封裝設計說明
三、具體代碼實現
from flask import Flask, request, render_template, jsonifyimport requestsimport base64import osfrom werkzeug.utils import secure_filenameimport json
app = Flask(__name__)app.config['UPLOAD_FOLDER'] = 'uploads/' # 確保這個文件夾存在
def format_result(data): formatted_results = [] for item in data: result = { 'text': item.get('text', ''), 'score': item.get('score', 0), 'bounding_box': item.get('box', []) } formatted_results.append(result) return formatted_results
@app.route('/', methods=['GET'])def index(): return render_template('index.html')
@app.route('/upload', methods=['POST'])def upload_file(): if request.method == 'POST': # 獲取上傳的圖片 image_file = request.files['image'] if image_file: filename = secure_filename(image_file.filename) image_file.save(os.path.join(app.config['UPLOAD_FOLDER'], filename)) # 讀取圖片內容并轉換為base64編碼 with open(os.path.join(app.config['UPLOAD_FOLDER'], filename), "rb") as image_file: encoded_image = base64.b64encode(image_file.read()).decode('utf-8') # 調用OCR接口 response = requests.post('http://xxx.xxx.xxx.xxx:1224/api/ocr', json={'base64': encoded_image}) # URL換成運行umi-ocr的服務器地址,解析響應 if response.status_code == 200: result = response.json() result['data'] = format_result(result['data']) # 格式化數據 return jsonify(result) else: return jsonify({'error': 'Failed to connect to OCR service'}) return jsonify({'error': 'No image provided'})
if __name__ == '__main__': app.run(debug=True, host='0.0.0.0')
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>OCR識別結果展示</title> <!-- 引入Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"> <style> #results { margin-top: 20px; } .result-text { font-size: 16px; color: #333; }</style></head><body> <div class="container mt-4"> <h2>OCR識別結果</h2> <form id="uploadForm" method="post" enctype="multipart/form-data"> <div class="form-group"> <input type="file" class="form-control" name="image" required> </div> <button type="submit" class="btn btn-primary">上傳圖片</button> </form> <div id="results" class="result-text"></div> </div>
<!-- 引入jQuery和Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script> <script> $(document).ready(function() { $('#uploadForm').submit(function(e) { e.preventDefault(); var formData = new FormData(this);
$.ajax({ url: '/upload', type: 'post', data: formData, contentType: false, processData: false, success: function(data) { if (data.error) { $('#results').text(data.error); } else if (data.code === 100) { // 將所有文本結果拼接并顯示 var allText = data.data.map(function(item) { return item.text; }).join('\n'); $('#results').text(allText); } else { $('#results').text('識別失敗或未檢測到文本。'); } }, error: function(xhr, status, error) { $('#results').text('請求出錯:' + error); } }); }); });</script></body></html>
#需要python3環境,確保環境中安裝了Flaskpip install Flask easyocr -i https://mirrors.aliyun.com/pypi/simple/
# 創建運行目錄mkdir -p /opt/Umi-OCR/uploadsmkdir -p /opt/Umi-OCR/templates# 將umi-ocr.py文件復制至 Umi-OCR目錄mv umi-ocr.py /opt/Umi-OCR/# 將index.html文件復制至Umi-OCR/templates目錄mv index.html /opt/Umi-OCR/templates# 運行程序python umi-ocr.py
* Running on http://xxx.xxx.xxx.xxx:5000/ (Press CTRL+C to quit) * Restarting with stat * Debugger is active! * Debugger PIN: 379-609-535

四、使用測試
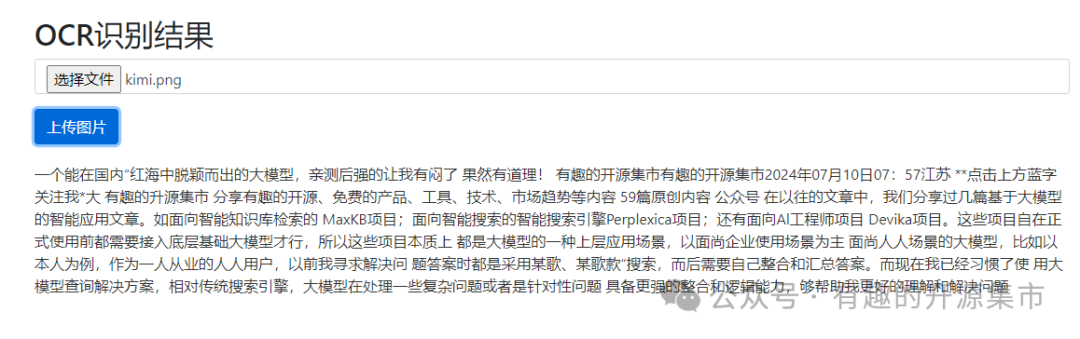
在頁面上傳圖片,查看識別效果

當然,上述只是一個簡單的教程,感興趣的同學可以在DEMO之上擴展批量識別等功能。雖然Umi-OCR在使用上主要面向非專業用戶,但是在設計上提供了詳細的API接口和命令行。方便專業的開發人員可以按照需要的場景和應用自行擴展和集成。