前端生成視頻縮略圖
當前位置:點晴教程→知識管理交流
→『 技術文檔交流 』
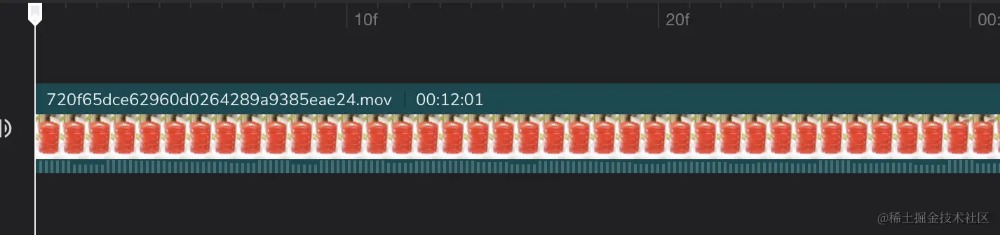
前言接到一個需求,需要前端生成獲取視頻的縮略圖,并且需要把多張圖片拼接在一起,類似于剪輯軟件時間軸的效果:  在服務端使用ffmpeg生成其實比較簡單,但是別問為啥要前端來實現,問就是沒空! 總體思路首先想到的就是在瀏覽器端引入ffmpeg.wasm,但是這樣會增大應用體積,如果沒有其他視頻處理的需求,還是盡量避免這個方案。 然后想到的是WebCodecs API,WebCodecs API是瀏覽器提供處理音視頻的原生接口,但是只支持視頻的編解碼,不支持解封裝,需要搭配mp4box.js使用,而且mp4box.js只支持mp4、mov格式的視頻,所有也不考慮這個方案。 最后的方案是張鑫旭大神在使用JS快速獲取video視頻任意位置的縮略圖提到的Video標簽獲取截圖的方案,接下來詳細了解一下 第一步、獲取視頻截圖代碼實現代碼解析
在這段代碼中,首先檢查 視頻元素與Canvas初始化接下來,代碼創建了視頻元素 這里, 視頻加載與尺寸設置視頻加載過程中,通過監聽 縮略圖繪制邏輯
在 視頻數據獲取視頻數據的獲取處理了本地和遠程URL的情況: 如果URL是本地文件或base64編碼的URL,直接設置為視頻源。對于遠程URL,使用 第二步、方案優化如果直接使用這個方法截圖會存在一些性能問題,比如:
代碼解析初始化和創建視頻元素 在視頻URL之外還會接收一個參數,用來接收容器的尺寸,后面我們需要根據視頻尺寸判斷需要繪制多少張縮略圖 創建離屏畫布元素 創建一個 加載視頻并獲取元數據 在
繪制視頻縮略圖
總結實際測試下來,生成耗時有些許提升,對于這個方案耗時影響比較大的因素,還是視頻加載。
測試Demo地址:生成視頻縮略圖 相對于后端生成,前端生成縮略圖的方案,在處理本地視頻文件場景時還是比較合適,不需要將視頻上傳到服務器就可以獲取到,因為視頻資源就在本地,所以不需要把時間消耗在資源加載上;但是如果是網絡資源,就會受到用戶網絡的限制,而且如果視頻資源無法使用Video標簽播放或者不允許跨域,我們也沒有辦法獲取到縮略圖。 該文章在 2024/8/7 10:48:56 編輯過 |
關鍵字查詢
相關文章
正在查詢... |