? Github Star: 6.5K[1]
? 官網(wǎng)[2]

Gridstack.js 是什么?
Gridstack.js 是一個非常強大的 JavaScript 開源庫,允許開發(fā)者通過簡單的代碼創(chuàng)建可拖拽、可調整大小的網(wǎng)格布局。這個庫非常適合用來構建交互式的儀表板和復雜的用戶界面。
下面,我們將從基礎到高級,逐步探索 Gridstack.js 的使用和功能。
基礎入門
首先,你需要在你的項目中安裝 Gridstack.js。可以通過 npm 來安裝:
npm install gridstack
下面示例我們使用 CDN,在你的 HTML 文件中引入 Gridstack.js 和 Gridstack.css:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/gridstack.js/7.2.3/gridstack.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/gridstack.js/7.2.3/gridstack-all.js"></script>
接下來,你可以創(chuàng)建一個基礎的網(wǎng)格布局:
<div class="grid-stack"></div>
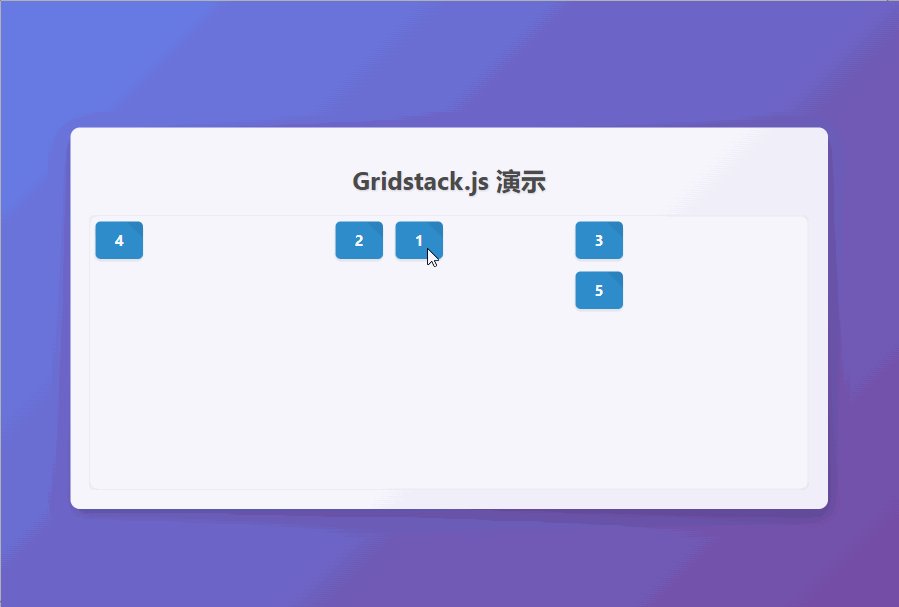
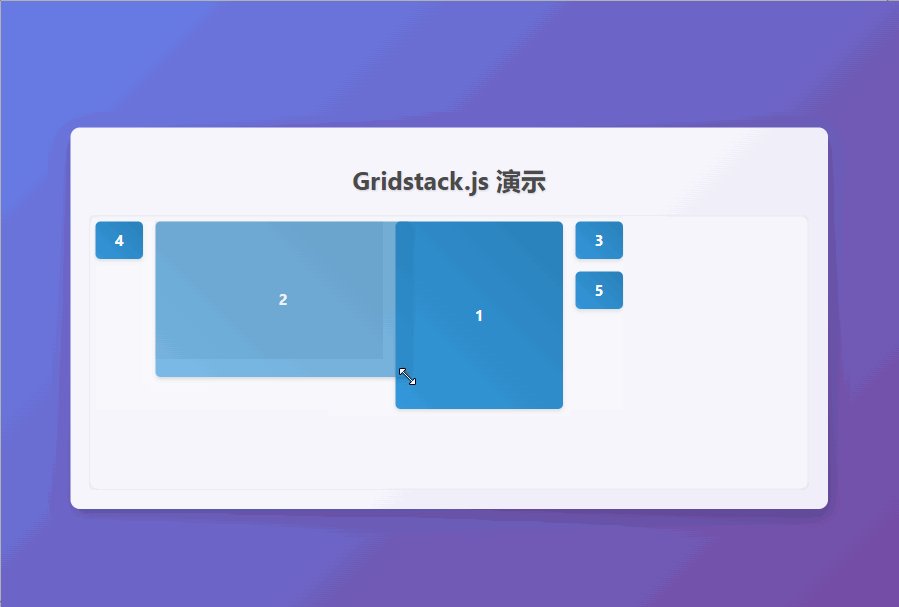
在 JavaScript 中,你可以初始化 Gridstack 實例并加載一些預定義的網(wǎng)格項:
const grid = GridStack.init({
cellHeight: 80,
margin: 10,
minRow: 5 // 確保網(wǎng)格至少有5行高
});
grid.load([
{ x: 0, y: 0, width: 4, height: 2, content: '1' },
{ x: 4, y: 0, width: 4, height: 4, content: '2' },
{ x: 8, y: 0, width: 4, height: 2, content: '3' },
{ x: 0, y: 2, width: 4, height: 2, content: '4' },
{ x: 8, y: 2, width: 4, height: 2, content: '5' }
]);

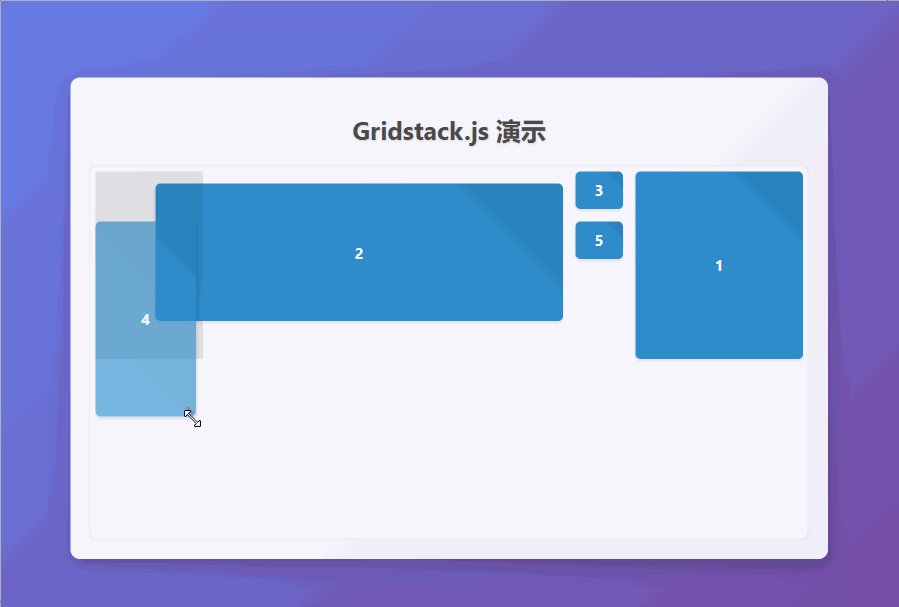
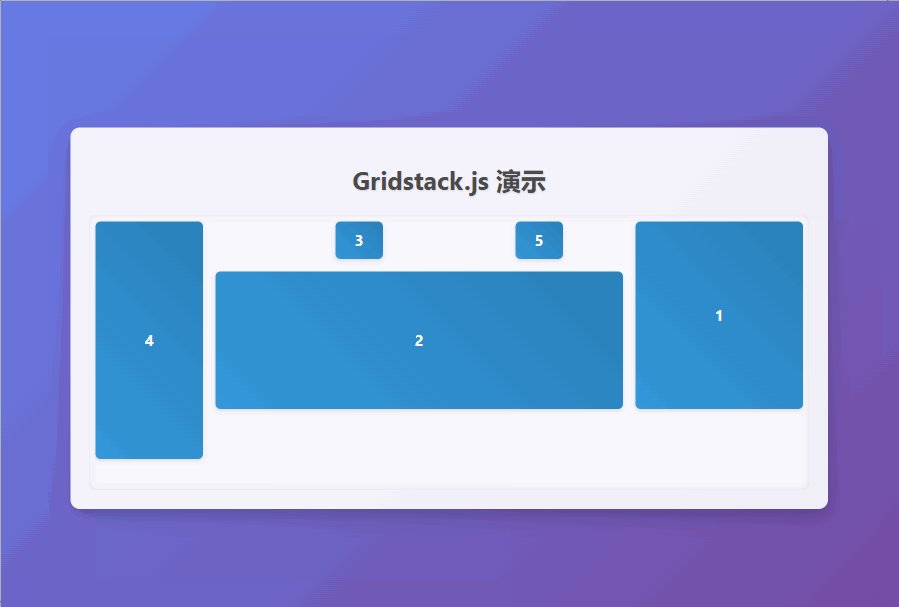
進階使用
Gridstack.js 提供了許多高級功能,比如響應式布局、嵌套網(wǎng)格、保存和恢復布局等。你可以通過設置不同的選項來定制網(wǎng)格的行為。例如,你可以設置網(wǎng)格的列數(shù)、單元格高度、垂直邊距等:
var grid = GridStack.init({
column: 6, // 設置網(wǎng)格列數(shù)
cellHeight: 80, // 設置單元格高度
verticalMargin: 20, // 設置垂直邊距
float: true,
animate: true, // 啟用動畫
});
動態(tài)操作
Gridstack.js 也支持動態(tài)地添加、移除和更新網(wǎng)格項。你可以使用 addWidget、removeWidget 和 update 方法來操作網(wǎng)格:
// 添加一個新的網(wǎng)格項
grid.addWidget({ x: 0, y: 0, w: 2, h: 2, content: '新組件' });
// 移除一個網(wǎng)格項
grid.removeWidget(document.querySelector('.grid-stack-item'));
// 更新一個網(wǎng)格項
grid.update(document.querySelector('.grid-stack-item'), { w: 3, h: 3 });
事件監(jiān)聽
Gridstack.js 提供了豐富的事件監(jiān)聽機制,可以用來監(jiān)聽網(wǎng)格項的變化,如添加、移除、拖拽開始、拖拽停止等:
grid.on('change', function(event, items) {
console.log('網(wǎng)格布局發(fā)生了變化', items);
});
grid.on('added', function(event, items) {
console.log('添加了新的網(wǎng)格項', items);
});
grid.on('removed', function(event, items) {
console.log('移除了網(wǎng)格項', items);
});
結論
Gridstack.js 是一個功能豐富、易于使用的前端庫,它可以幫助開發(fā)者快速構建出響應式、交互式的網(wǎng)格布局。無論是簡單的儀表板還是復雜的用戶界面,Gridstack.js 都能提供支持。
到這里,你應該已經(jīng)對 Gridstack.js 有了基本的了解,并且可以開始在你的項目中使用它了。
祝好!
引用鏈接
[1] Github Star: 6.5K: https://github.com/gridstack/gridstack.js
[2] 官網(wǎng): https://gridstackjs.com/
該文章在 2024/10/9 14:36:38 編輯過