? Github Star: 22.7k[1]
? 官網(wǎng)[2]
1、Intro.js 是什么?
Intro.js 是一款用于創(chuàng)建新用戶引導(dǎo)和產(chǎn)品介紹的 JavaScript 開源庫。允許通過簡單的代碼快速添加交互式引導(dǎo)步驟,可以高亮頁面上特定元素,添加描述性的文本,幫助用戶了解如何使用網(wǎng)站的功能。
特點
? 易于使用:通過簡單的API和配置選項,可以快速集成到任何項目中。
? 高度可定制:可以自定義樣式、步驟、動畫等,以適應(yīng)不同的設(shè)計需求。
? 響應(yīng)式設(shè)計:支持響應(yīng)式布局,確保在不同設(shè)備上都能良好顯示。
? 多語言支持:可以為不同的用戶群體提供不同語言的引導(dǎo)。
2、核心 API
Intro.js 提供了兩種主要的功能 Tour 和 Hints。
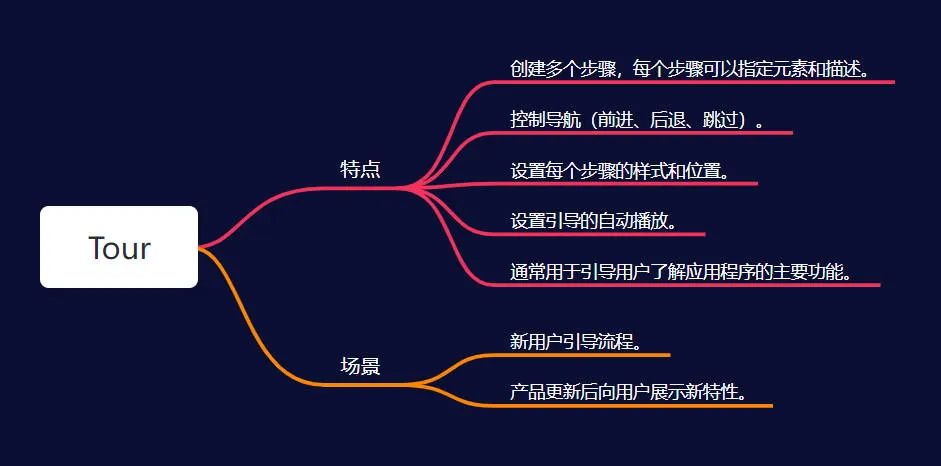
Tour

Tour 是一個引導(dǎo)用戶通過應(yīng)用程序或網(wǎng)站的功能點的向?qū)АKǔS糜谛掠脩粢龑?dǎo)、功能演示或突出新功能。

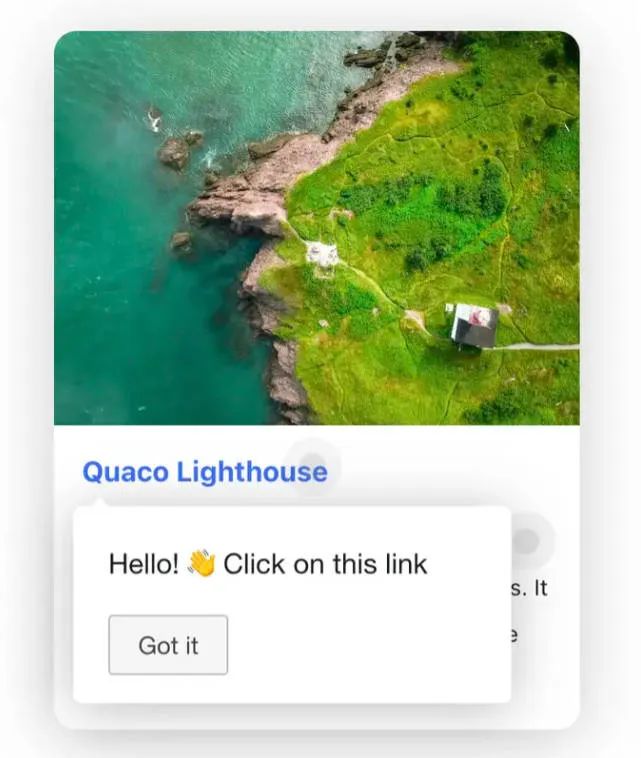
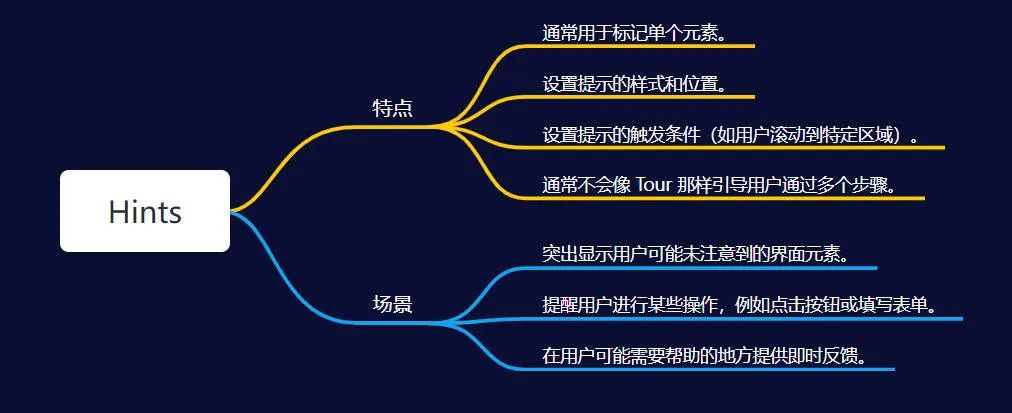
Hints

Hints 是一種輕量級的提示,用于在用戶界面上標(biāo)記特定的元素,以提醒用戶注意某些功能或操作。

Tour 更適合于全面的用戶引導(dǎo),通過一系列的步驟來展示應(yīng)用程序的不同部分。Hints 更適合于提供快速的提示和反饋,通常用于標(biāo)記特定的界面元素。根據(jù)需求選擇使用。
3、快速開始
安裝
Intro.js 沒有任何依賴,可以通過 npm、yarn 和 CDN 直接安裝。
npm install intro.js --save
# 或
yarn add intro.js
通過 CDN 引入 Intro.js 時需要注意, intro.js 文件鏈接需要放在 </body> 標(biāo)記之前。 introjs.css 鏈接需要放在 <head> 中。
入門示例
Intro.js 提供了兩種使用方式,第一種直接在 HTML 中添加屬性,并調(diào)用 introJs().start() 即可。
<template>
<div data-title="Welcome!" data-intro="Hello World!">hello!</div>
</template>
<script setup>
import introJs from 'intro.js' // 引入intro.js
import 'intro.js/introjs.css' // intro.js的基礎(chǔ)樣式文件
import { nextTick, onMounted } from 'vue';
onMounted(() => {
nextTick(() => {
introJs().start()
})
})
</script>
通過 HTML 屬性方式配置靈活性比較低,另一種我們可以通過 Options 對象使用 JSON 自定義配置。
// 初始化-基礎(chǔ)配置項
const introConfig = () => {
const intro = introJs()
intro.setOptions({
nextLabel: '下一步', // 下一個的按鈕文字
prevLabel: '上一步', // 上一個按鈕文字
skipLabel: '跳過', // 跳過指引的按鈕文字
doneLabel: '完成', // 完成按鈕的文字
hidePrev: false, // 是否在第一步中隱藏“上一步”按鈕;不隱藏,將呈現(xiàn)為一個禁用的按鈕
hideNext: false, // 是否在最后一步中隱藏“下一步”按鈕(同時會隱藏完成按鈕);不隱藏,將呈現(xiàn)為一個禁用的按鈕
exitOnEsc: false, // 點擊鍵盤的ESC按鈕是否退出指引
exitOnOverlayClick: false, // 點擊遮罩層時是否退出介紹
showStepNumbers: false, // 是否顯示步驟編號
disableInteraction: true, // 是否禁用高亮顯示框內(nèi)元素的交互
showBullets: true, // 是否顯示面板的指示點
overlayOpacity: 0.7, // 遮罩層的透明度 0-1之間
helperElementPadding: 10, // 選中的指引元素周圍的填充距離
})
}
配置指引步驟,其中,steps 這是一個數(shù)組,定義了引導(dǎo)游的每個步驟。
// 配置引導(dǎo)步驟
const guide = () => {
const intro = introConfig()
intro.setOptions({
steps: [
{
// 指定要高亮顯示的 DOM 元素的選擇器或 DOM 元素本身。
element: document.querySelector('#guide'),
title: 'Welcome',
// 顯示在步驟中的介紹文本。
intro: 'Hello World! ??',
},
],
})
nextTick(() => {
intro.start()
})
}
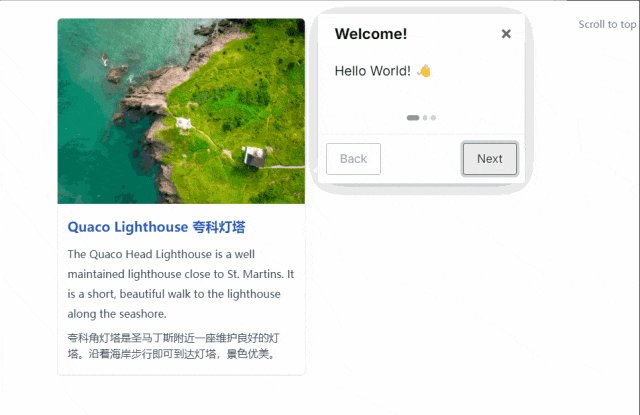
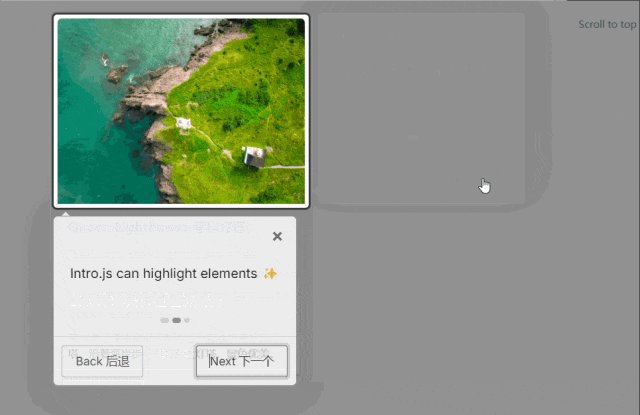
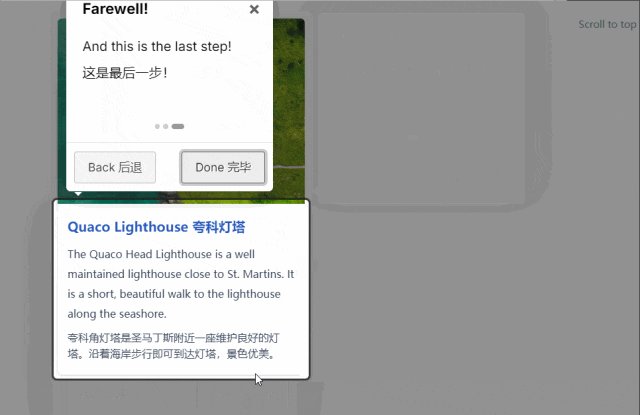
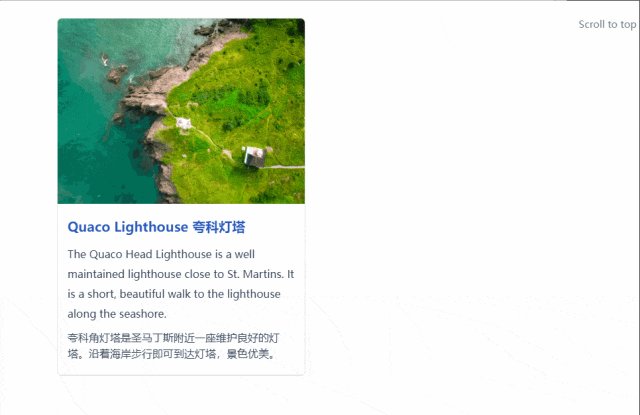
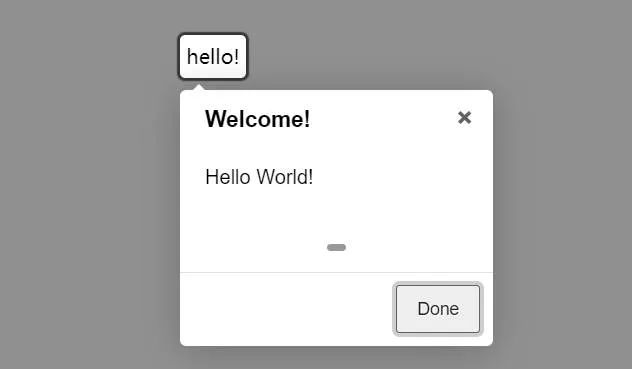
上面兩種方式實現(xiàn)的效果相同,效果如下:

4、總結(jié)
Intro.js 一個簡單、靈活功能豐富的引導(dǎo)庫,提供了高度自定義、包括步驟、樣式和導(dǎo)航選項,幫助你無縫融入到項目中。本文主要介紹了 Intro.js 的功能,以及在 Vue 的使用方式,創(chuàng)建了簡單的示例。希望能夠充實你的組件庫。
祝好!
引用鏈接
[1] Github Star: 22.7k: https://github.com/usablica/intro.js
[2] 官網(wǎng): https://introjs.com/
該文章在 2024/10/12 9:59:31 編輯過