? Github Star: 2.4k[1]
? 官網[2]
1、Shuffle.js 是什么?
Shuffle.js 是一個 JavaScript 庫,專門用于簡化響應式設計的網格布局,通過它可以輕松實現網格布局,元素排序、過濾、動畫等功能。核心功能主要包括:
1. 網格布局: 可以將一組項目排列成一個響應式的網格布局,并根據窗口大小自動調整布局。
2. 排序: 允許你根據不同的條件對網格中的項目進行排序,例如字母順序、數字順序或自定義的排序規則。
3. 過濾: 支持根據不同的條件對網格中的項目進行過濾,例如類別、標簽或自定義的過濾規則。
4. 動畫: 提供流暢的動畫效果,可以使網格布局的更新更加自然和美觀。
2、效果預覽
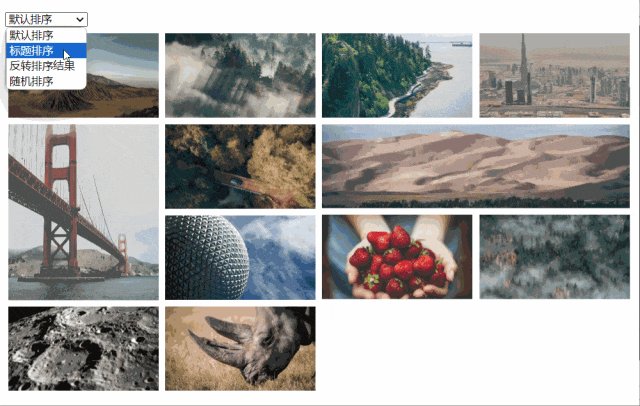
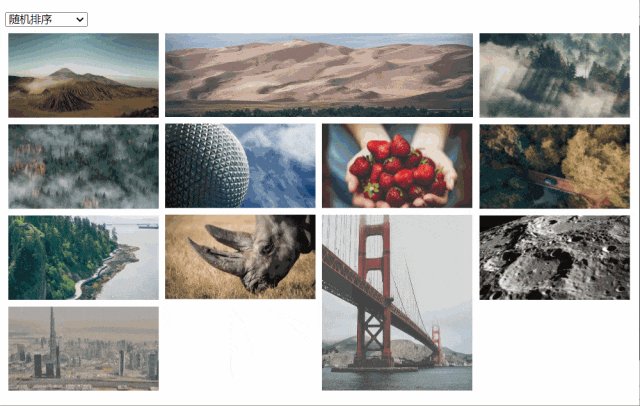
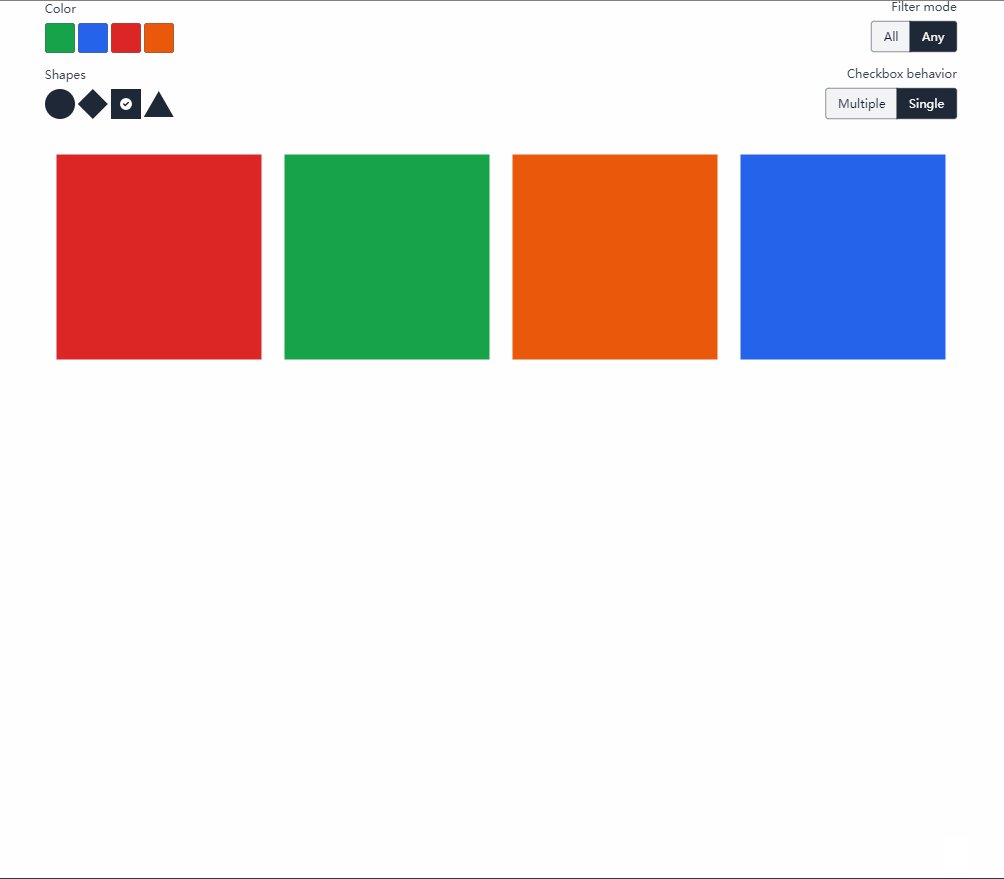
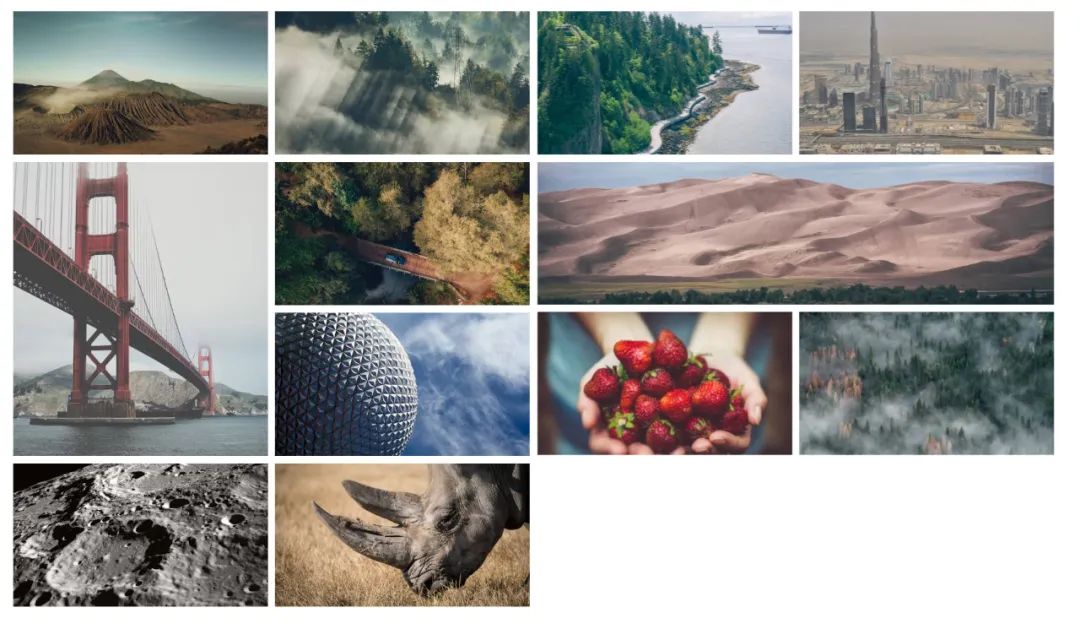
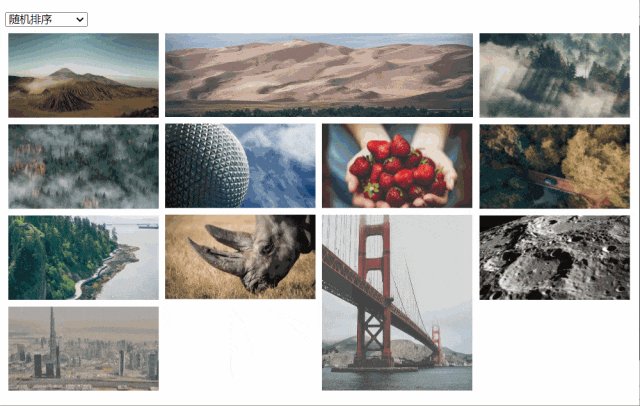
動態網格布局

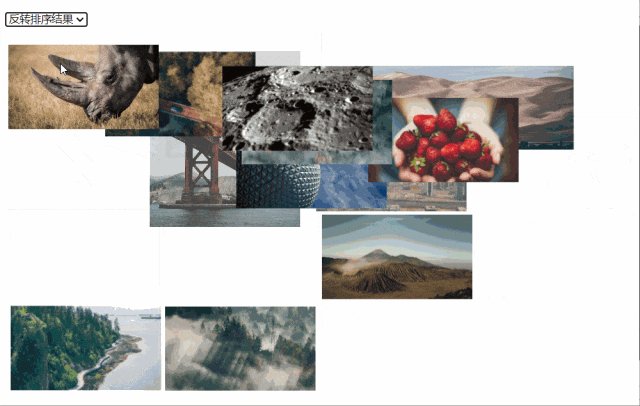
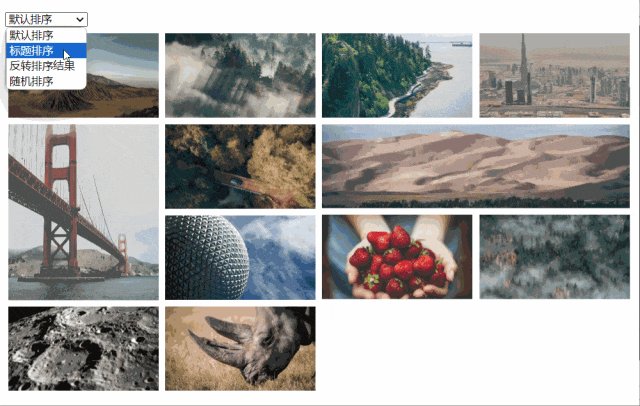
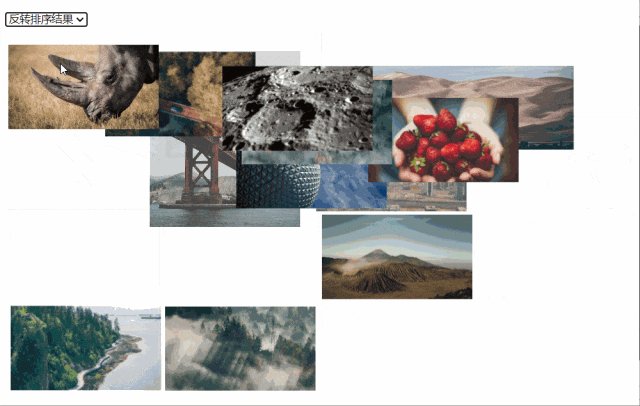
條件排序

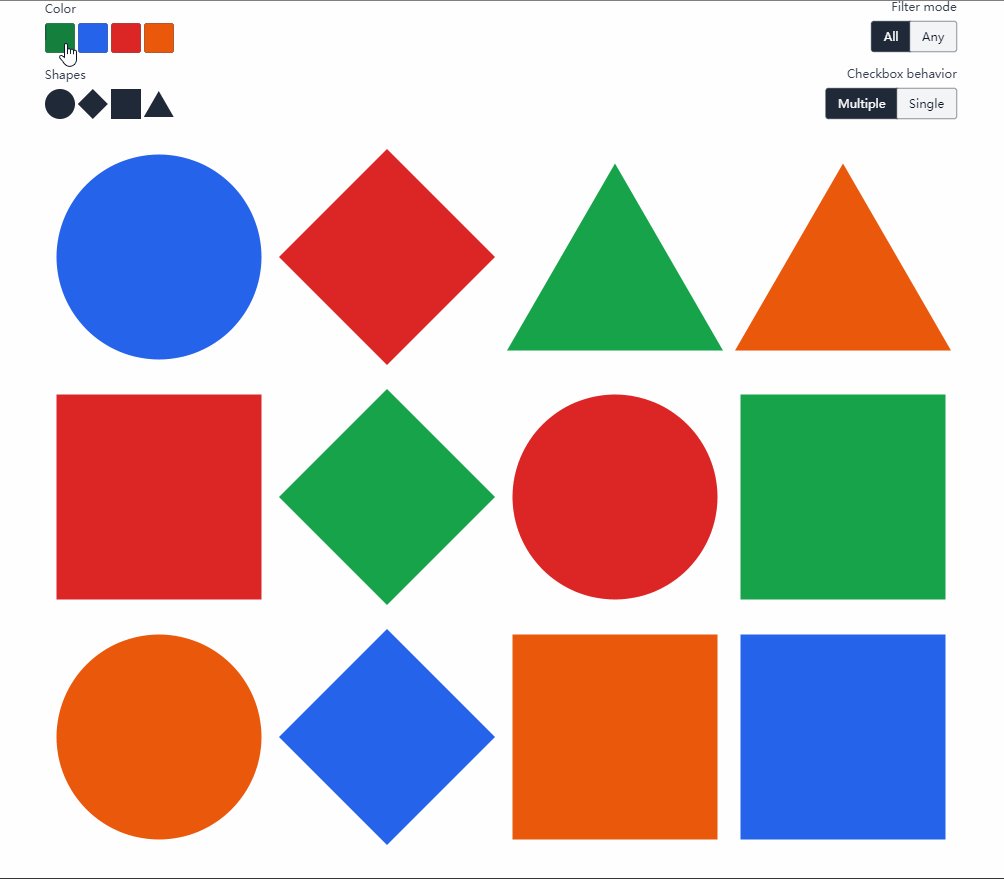
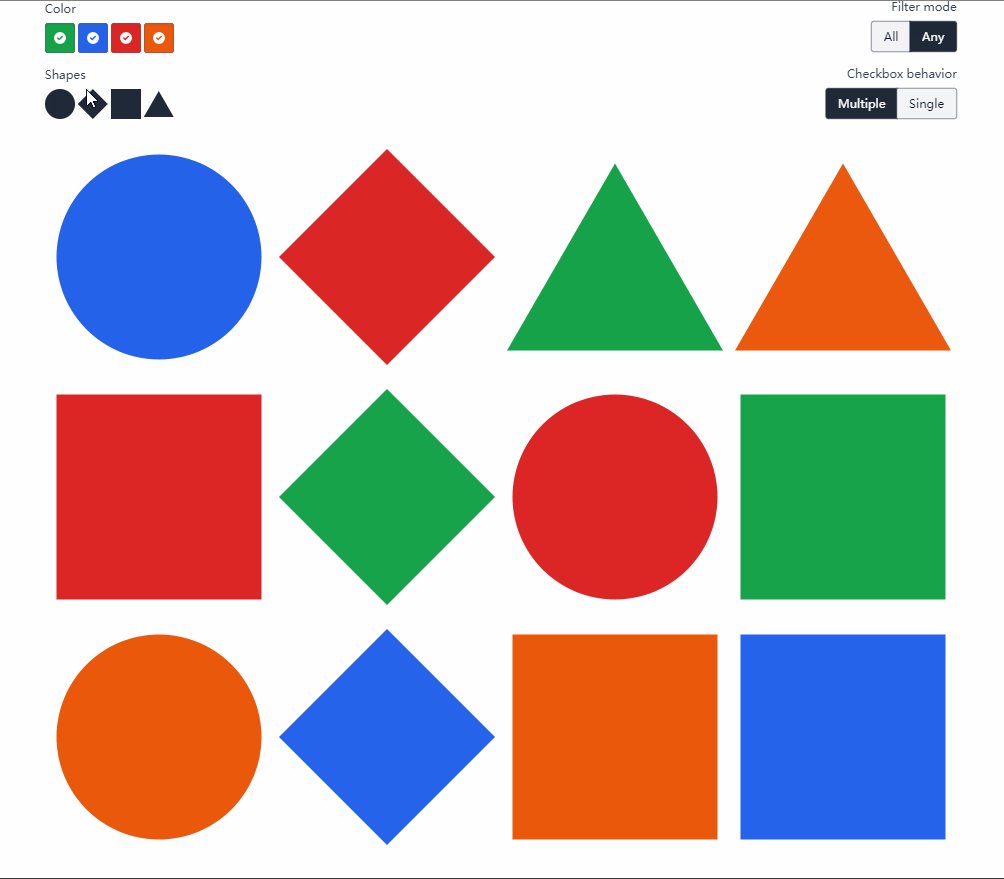
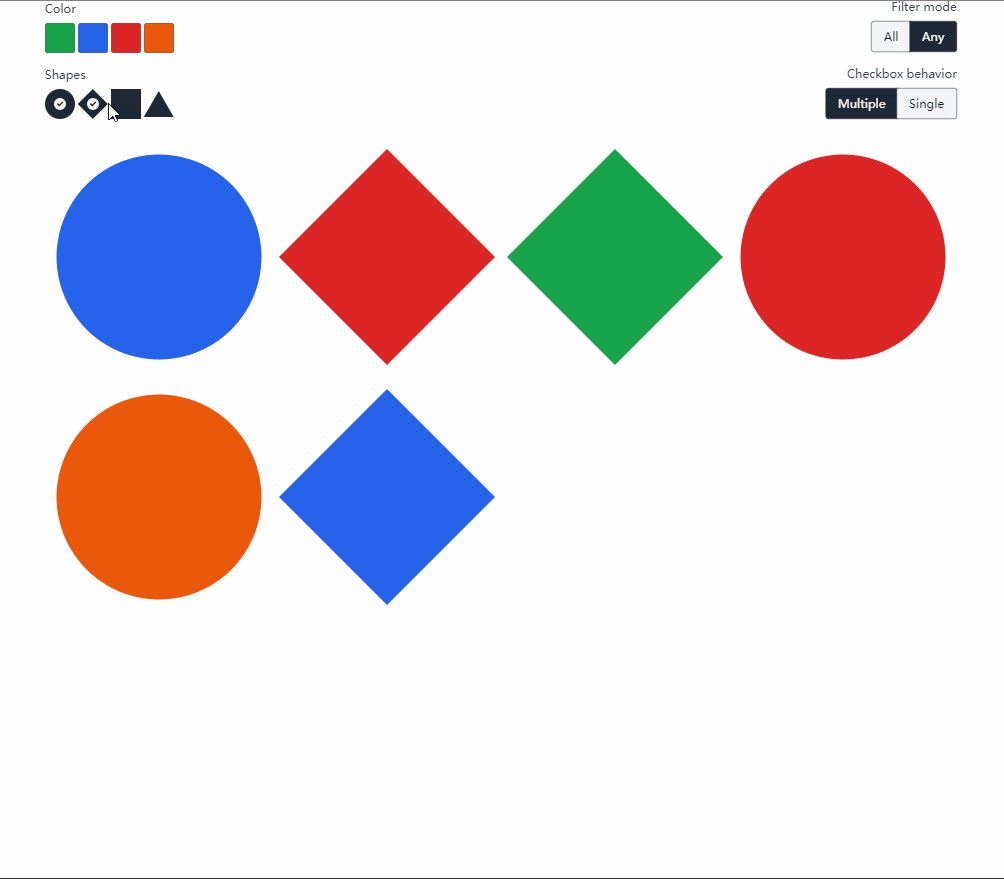
元素過濾

3、快速開始
首先,安裝 Shuffle.js 通過包管理工具 npm 或 yarn。執行下面命令:
npm install shufflejs
# 或
yarn add shufflejs
使用 Vite 創建一個 Vanilla JavaScript 演示項目,下面是核心代碼,完整代碼公眾號回復 “demo” 獲取。
// 根據圖片對象生成tile的HTML字符串
const tile = (obj) => {
return `
<figure class="js-item column ${obj.variant || ''}">
<div class="aspect aspect--${ratio(obj.variant)}">
<div class="aspect__inner">
<img src="${obj.src}" alt="${obj.alt}">
</div>
</div>
</figure>`
}
// 獲取頁面元素并設置其內部HTML為生成的Shuffle布局
document.querySelector('#page').innerHTML = `
<div class="container">
<h1>
<a >Shuffle</a>模板
</h1>
<div class="js-grid my-shuffle">${images
.map((item) => tile(item))
.join('')}</div>
</div>
`
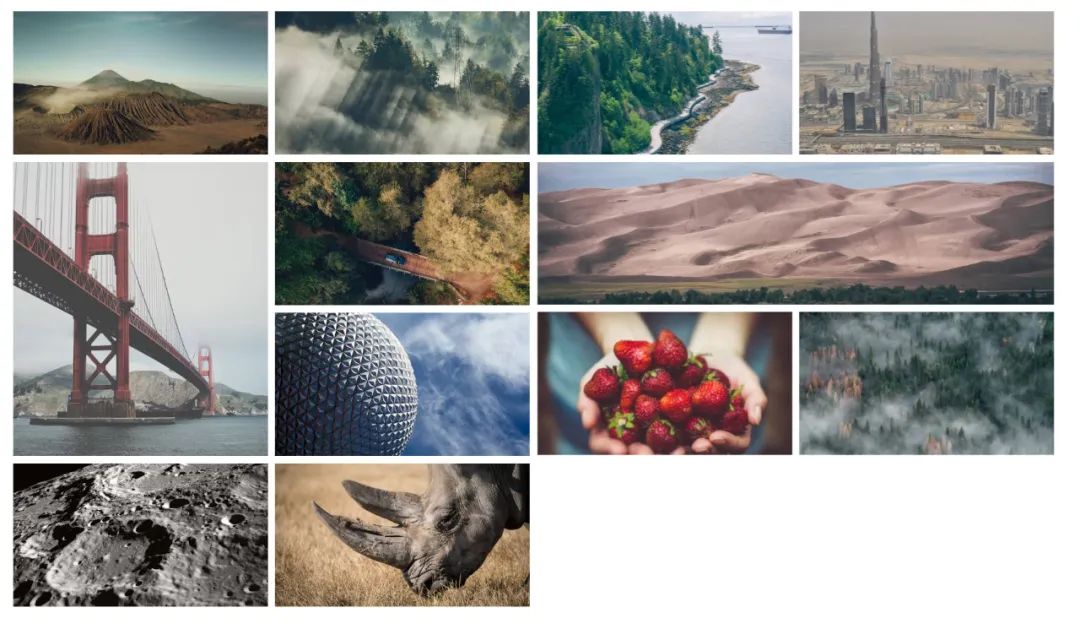
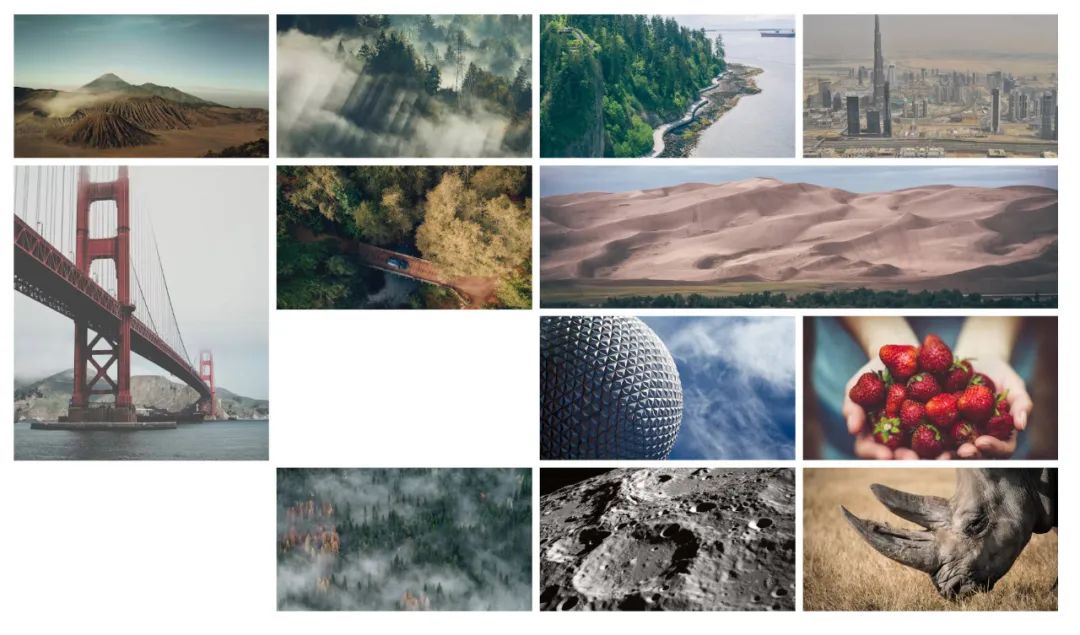
不引入 Shuffle.js 效果,明顯看出圖像元素排列存在空位。

初始化 Shuffle 示例對象及配置選項。
// 創建Shuffle實例并配置選項
const shuffle = new Shuffle(document.querySelector('.my-shuffle'), {
itemSelector: '.js-item',
sizer: '.js-sizer',
buffer: 1,
})
container 一個 DOM 元素,表示要進行排序和過濾的容器。options 一個可選的對象,用于配置 Shuffle.js 的行為,例如:itemSelector一個 CSS 選擇器,用于選擇容器中的項目元素。sizer 一個 DOM 元素,用于確定網格布局的尺寸。

4、核心 API
Shuffle.js 核心 API 包含幾個部分:
排序項目
每個項目都有一個 data-title 屬性,用于排序。例如:
// 根據圖片對象生成tile的HTML字符串
const tile = (obj) => {
return `
<figure class="js-item column ${obj.variant || ''}" data-title="${obj.alt}">
// ...
</figure>`
}
// 定義排序
const addSorting = () => {
document.querySelector('.sort-options').addEventListener('change', (event) => {
const value = event.target.value;
function sortByTitle(element) {
return element.dataset.title.toLowerCase();
}
let options = {};
if (value === 'title') {
options = {
by: sortByTitle,
};
}
shuffle.sort(options);
});
}
addSorting()
定義排序規則,其中 by 以元素作為參數的函數。randomize 隨機順序排序;reverse 對排序結果進行反轉。

過濾項目
shuffle .filter(filterGroup);
filterGroup: 一個字符串,表示要過濾的組別。
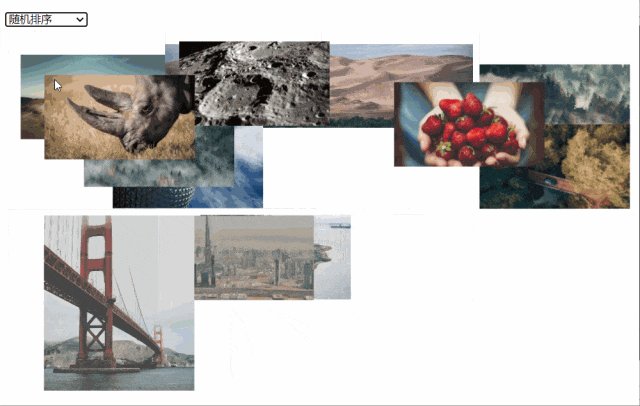
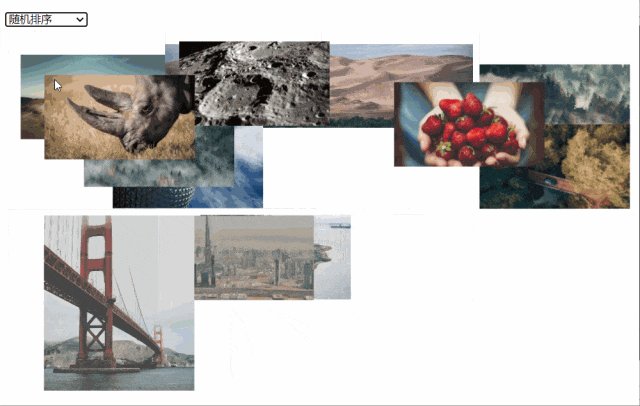
重新排列
shuffle .shuffle();
隨機排列項目。
其他方法
? destory: 銷毀 Shuffle.js 實例
? update: 更新 Shuffle.js 實例,例如在添加或刪除項目后。
? on: 綁定事件監聽器,例如監聽排序或過濾完成事件。
? off: 移除事件監聽器。
5、總結
Shuffle.js 是一個功能強大的 JavaScript 庫,它通過提供網格布局、排序、過濾和動畫等核心功能,簡化了響應式設計的工作。使用 Shuffle.js 可以輕松創建動態和美觀的網格布局,無論是在圖片庫、產品列表還是文章展示中,都能實現用戶友好的交互體驗。
祝好!
引用鏈接
[1] Github Star: 2.4k: https://github.com/Vestride/Shuffle
[2] 官網: https://vestride.github.io/Shuffle/
該文章在 2024/10/12 10:00:42 編輯過