? Github Star:21.8k[1]
? 官網[2]

1、Driver.js 是什么?
Driver.js 是一個輕量級、無依賴的原生 JavaScript 庫,用于在頁面中創建用戶引導功能。它可以幫助開發者在網頁上添加引導步驟,指導用戶完成特定任務或了解新功能。Driver.js 的主要特點包括簡單易用、高度可定制、能夠突出顯示頁面上的任意元素,以及提供了一系列強大的 API 來滿足不同的引導需求。

特性
? 輕量級:Driver.js 的大小僅約為 4kb,使用簡單,獨立無依賴。
? 可定制:提供豐富的 API,可以根據需求自定義各種引導效果。
? 交互性:支持動畫過渡,提供流暢的用戶體驗。
? 顯示任何內容:通過 Driver.js 可以突出顯示頁面上的任何 DOM 元素;支持幾乎所有瀏覽器,包含 IE。
2、快速開始
在項目使用 Driver.js,需要通過 npm 和 yarn 進行安裝:
npm install driver.js
# 或者使用 yarn
yarn add driver.js
然后在項目中引入 Driver.js 和他的 css 文件:
import { onMounted } from 'vue'
// 引入 Driver.js 和 樣式
import { driver as Driver } from 'driver.js'
import 'driver.js/dist/driver.css'
// 創建 driver 對象
const driver = Driver({
showProgress: true, // 顯示進度
steps: [ // 定義 Steps
{
element: '.animated-tour',
popover: {
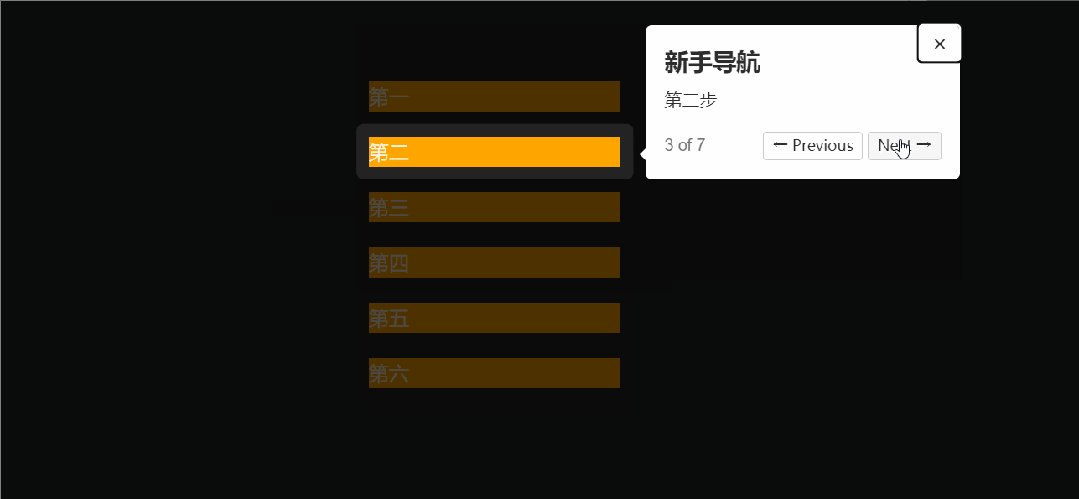
title: '新手導航',
description: '這是新手導航',
side: 'left',
align: 'start',
},
},
{
element: '.line:nth-child(1)',
popover: {
title: '新手導航',
description: '第一步',
side: 'bottom',
align: 'start',
},
},
// ...
],
})
onMounted(() => {
driver.drive() // 開始預覽 “步驟”
})

3、常見屬性

全局配置:可以通過傳遞配置對象到 driver 函數調用或使用 setConfig 方法來全局配置 Driver.js。
const driver = new Driver({
className: 'scoped-class', // 用于包裹 Driver.js 彈窗的類名
animate: true, // 是否啟用動畫
opacity: 0.75, // 背景透明度
padding: 10, // 元素與邊緣的距離
allowClose: true, // 是否允許點擊遮罩關閉
doneBtnText: '完成', // 完成按鈕上的文本
// ... 其他配置選項
});
配置選項:
? steps: 步驟數組,用于設置產品導覽。
? animate: 是否對產品導覽進行動畫效果,默認為 true。
? overlayColor: 覆蓋層顏色,默認為黑色。
? smoothScroll: 是否平滑滾動到突出顯示的元素,默認為 false。
? allowClose: 是否允許通過點擊背景關閉彈出窗口,默認為 true。
? overlayOpacity: 背景的不透明度,默認為 0.5。
? stagePadding: 突出顯示元素與裁剪區域之間的距離,默認為 10。
? stageRadius: 突出顯示元素周圍裁剪區域的半徑,默認為 5。
? allowKeyboardControl: 是否允許鍵盤導航,默認為 true。
? disableActiveInteraction: 是否禁用與突出顯示元素的交互,默認為 false。
? popoverClass: 為彈出窗口添加自定義類。
? popoverOffset: 彈出窗口與突出顯示元素之間的距離,默認為 10。
? showButtons: 彈出窗口中顯示的按鈕數組,默認為 ["next", "previous", "close"]。
? disableButtons: 禁用的按鈕數組。
? showProgress: 是否在彈出窗口中顯示進度文本,默認為 false。
? progressText: 進度文本模板。
? nextBtnText, prevBtnText, doneBtnText: 按鈕文本。
? 各種回調函數和鉤子(hooks),用于在不同階段執行自定義邏輯。
Popover 配置:Popover 是 Driver.js 的主要 UI 元素,用于突出顯示目標元素并顯示步驟內容。可以全局或針對每個步驟配置 Popover。
Drive Step 配置:傳遞給 highlight 方法或 drive 方法的 steps 數組的配置對象。可以為每個步驟配置 Popover 和目標元素。
狀態訪問:可以通過調用 getState 方法訪問 Driver.js 的當前狀態,狀態對象也傳遞給鉤子和回調。
4、總結
Driver.js 是一個功能強大且易于使用的頁面引導工具,它可以幫助開發者改善用戶體驗,提升產品的易用性。無論是在單頁應用還是在傳統的網頁設計中,Driver.js 都能提供一種高效的方式來引導用戶注意并解釋重要的界面元素。
該文章在 2024/10/12 10:21:03 編輯過