Github Star: 1.1K[1]
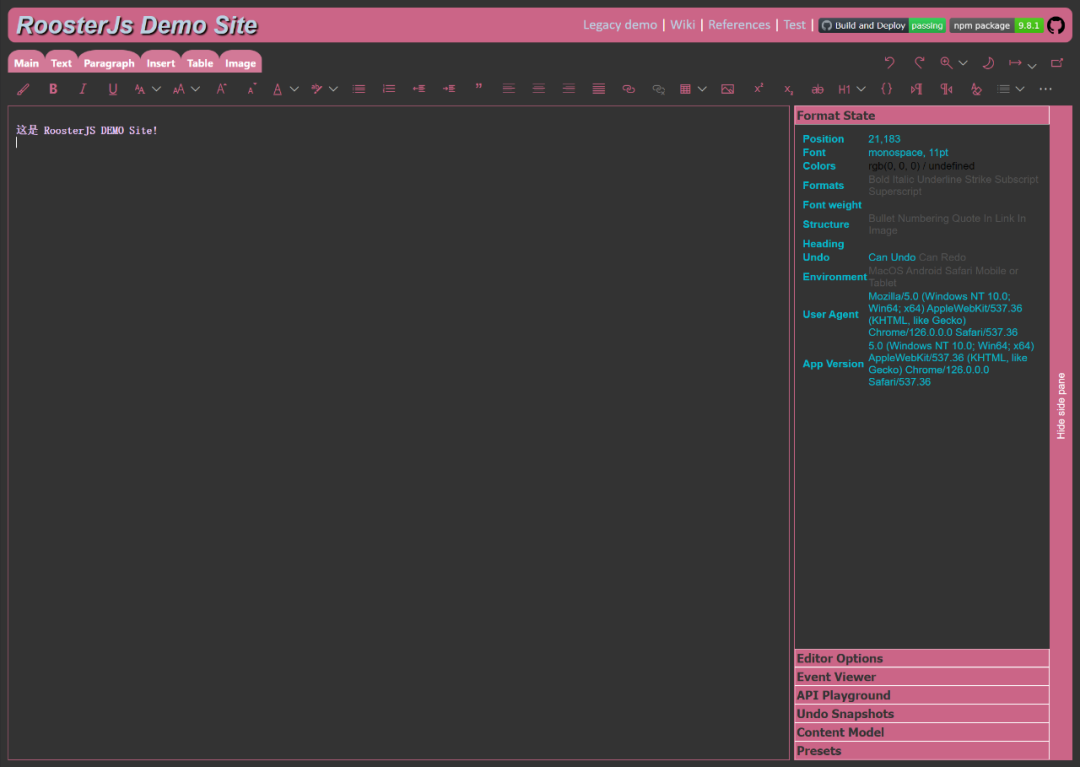
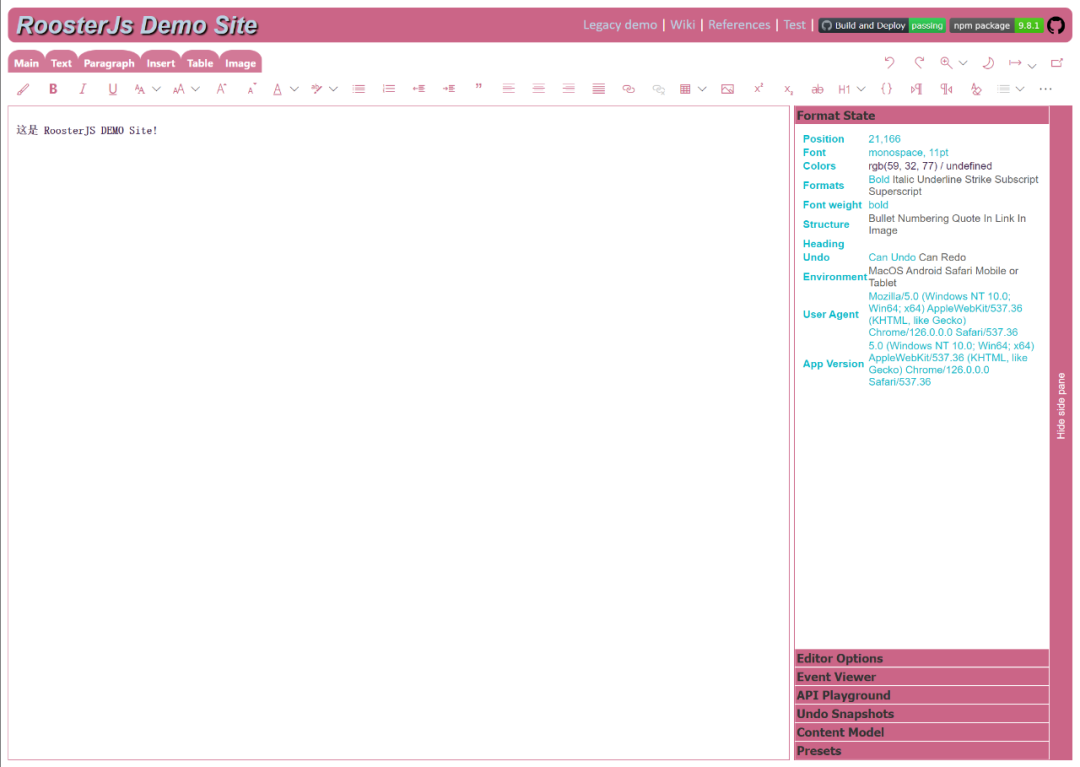
1、RoosterJS 是什么?
RoosterJS 是一個開源的 JavaScript 編輯器,由微軟維護。它易于整合進各種 Web 應用,支持自定義插件,增強編輯體驗。特點包括框架無關性、插件化、API 友好性、可定制化和可靠性。適用于各種需要富文本編輯功能的場合,如在線文檔編輯、博客寫作平臺、內容管理系統和論壇等。由于其出色的性能和靈活性,它也適合集成到現代 Web 應用中,為用戶提供無縫的編輯體驗。


基礎包
RoosterJS 包含 6 基礎包:
1. roosterjs: 全功能封裝,使用 createEditor() 函數創建一個具有默認配置的編輯器。
2. roosterjs-content-model-core: 定義了核心編輯器和插件基礎框架,用它來構建和自定義自己的編輯器。
3. roosterjs-content-model-api: 定義編輯器操作的 API,用于構建編輯器的內容和格式。
4. roosterjs-content-model-dom: 定義內容模型和 DOM 操作的 API,用于內容模型之間進行轉換。
5. roosterjs-content-model-plugins: 定義常用功能的基本插件。
6. roosterjs-content-model-types: 定義公共接口和枚舉,包含內容模型類型、API 參數和其他類型。
另外,roosterjs-color-utils 提供顏色轉換實用程序,用于切換顏色主題。
2、快速開始
在項目中使用 RoosterJS 首先需要安裝相應的依賴,可以通過 npm 和 yarn 安裝 roosterjs 主包以及其他所需的子包。
npm i roosterjs
# 也可以單獨安裝子包
yarn add roosterjs-content-model-core
yarn add roosterjs-content-model-api
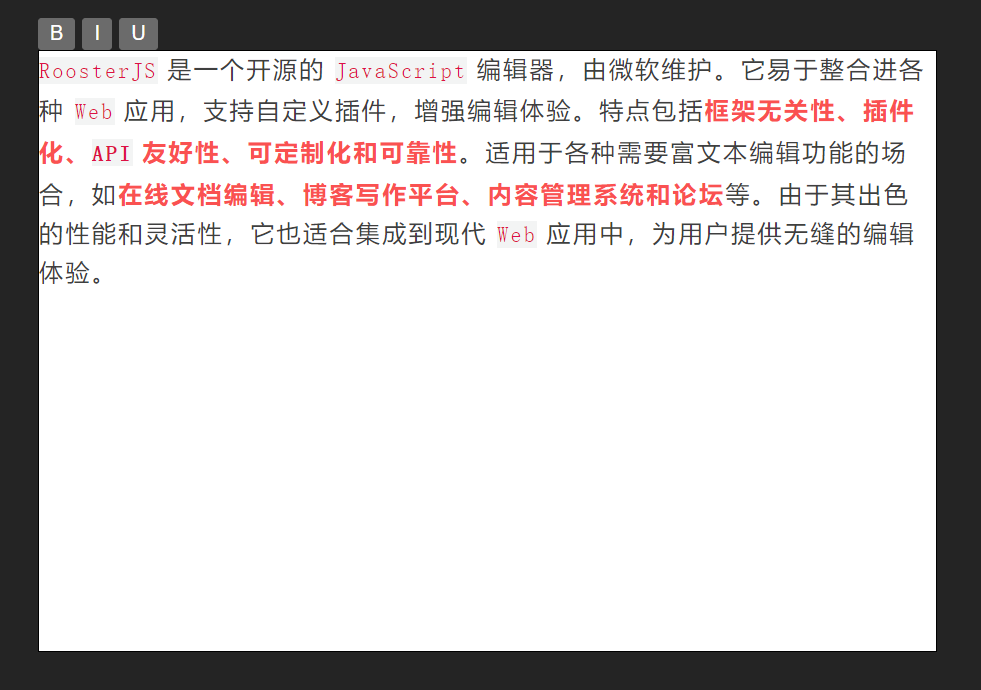
示例 DEMO 的核心代碼實現:定義 DOM 結構,添加三個操作加粗、傾斜、下換線。
document.querySelector('#app').innerHTML = `
<div>
<div class="action-wrapper">
<button id="buttonB">B</button>
<button id="buttonI">I</button>
<button id="buttonU">U</button>
</div>
<div style="width: 100%; height: 400px; border: solid 1px black" id="editor"></div>
</div>
`
引入 Roosterjs 并創建實例,使用 createEditor 方法,將上面的 div 作為參數傳入。
const editorEl = document.getElementById('editor')
const editor = RoosterJS.createEditor(editorEl)
document.getElementById('buttonB').addEventListener('click', () => {
RoosterJS.toggleBold(editor) // 加粗
})
document.getElementById('buttonI').addEventListener('click', () => {
RoosterJS.toggleItalic(editor) // 斜體
})
document.getElementById('buttonU').addEventListener('click', () => {
RoosterJS.toggleUnderline(editor) // 下劃線
})
執行 npm run dev 在瀏覽器打開,你將看到一個基本的富文本編輯器。

toggleBold()、toggleItalic() 和 toggleUnderline() 定義在 roosterjs-content-model-api 中,更多方法請參考文檔[2]

3、插件使用
RoosterJS 提供了多個內置插件,分為以下幾種:
默認加載的插件
? HyperLink: 處理超鏈接,提供自動識別超鏈接、顯示超鏈接提示和 Ctrl+點擊打開超鏈接等功能
? Paste: 處理粘貼事件,可以粘貼 HTML 內容和圖片。
? ContentEdit: 處理瀏覽器默認不支持的常見編輯操作,例如在列表中使用 Tab 鍵進行縮進。
手動加載的插件
? Watermark: 在編輯器為空時,顯示占位文本(水印)。
? ImageResize: 支持調整編輯器中圖片大小。
? TableResize: 支持調整編輯器中表的大小。
其他插件
除了內置插件,RoosterJS 還支持開發者自定義插件,例如格式欄 (Ribbon)、表情符號等。你可以參考 roosterjs-react[3] 項目獲取更多自定義插件的例子。
4、自定義插件
Roosterjs 使用 DOM API、Core API、Format API 和內置插件來提供編輯功能和定義功能。但是,有時某情況下需要創建自己的插件:
class HelloRooster implements EditorPlugin {
// 插件名稱
getName() {
return 'HelloRooster';
}
// 插件初始化
initialize(editor: IEditor) {}
// 插件清理
dispose() {}
// 插件事件處理
onPluginEvent(e: PluginEvent) {
if (e.eventType == 'input' && e.rawEvent.which == 65) {
alert('Hello Rooster');
}
}
}
RoosterJs 插件是一個實現 EditorPlugin 接口的類,可以作為插件數組項之一傳遞到 createEditor() 函數或Editor 類的構造函數中。當編輯器初始化時,它也會初始化所有插件。每當編輯器中發生某個事件時,它都會將該事件廣播到每個插件以允許它們處理它。最后,當編輯器被銷毀時,所有插件也會被銷毀。
更多內容請參考文檔[4]
5、總結
RoosterJS 是一個功能強大、易于集成的 JavaScript 富文本編輯器,它提供了豐富的 API 和插件系統,支持高度定制化,并且有著活躍的社區支持。無論你是前端開發者還是內容創作者,RoosterJS 都是一個值得嘗試的富文本編輯解決方案。
該文章在 2024/10/12 10:25:11 編輯過