和大家分享一款神奇的 JavaScript 開源文件上傳庫 —— FilePond。它是一款功能豐富的文件上傳庫,除了基本的文件上傳功能,還提供了多種插件,例如圖片疊加、媒體預覽、PDF 預覽、獲取文件、壓縮目錄上傳、PDF 轉換等 。
倉庫地址 Star: 14.8k[1]
FilePond 是什么?
FilePond 是一個多功能的 JavaScript 庫,專為文件上傳操作設計。提供了一個無縫的拖拽上傳流程,還具備圖片優化功能,以提升上傳效率,確保用戶享受到流暢且直觀的交互體驗。
FilePond 的基礎庫完全采用原生 JavaScript 編寫,這意味著它具有極高的兼容性,可以在各種環境中無縫集成。另外,它還提供一系列適配不同前端框架的插件,包括但不限于 React、Vue、Svelte、Angular 和 jQuery,很方便集成到所偏好的技術棧中。
核心特性
FilePond.js 的五條核心特點如下:
1. 多功能文件處理:支持多種文件類型和來源,包括本地文件、遠程URL、Data URIs,以及目錄。
2. 異步上傳能力:基于 AJAX 實現的異步文件上傳,支持大文件分塊上傳,提高了上傳效率和用戶體驗。
3. 圖像優化功能:自動調整圖像大小、裁剪、過濾,并修復EXIF方向,優化圖像上傳的性能和顯示效果。
4. 無障礙和響應式設計:與輔助技術兼容,提供完全鍵盤導航功能,確保無障礙訪問;響應式設計確保在不同設備上均表現良好。
5. 豐富的插件生態系統:提供多種插件擴展,如圖像編輯、文件驗證、自動重命名等,允許開發者根據需求定制功能。
快速開始
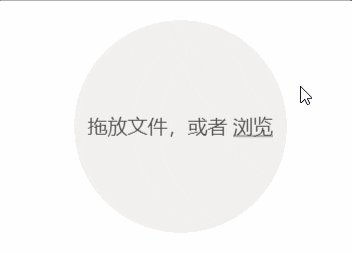
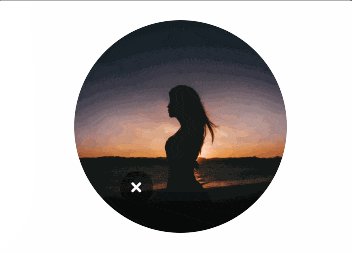
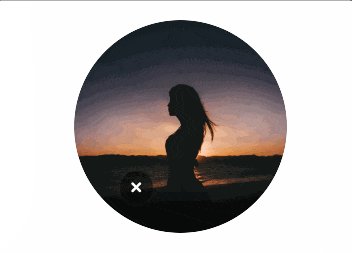
下面我們通過一個頭像組件示例,學習如何使用 FilePond 庫。由于文章的限制,只會提供核心的代碼,完整代碼請公眾號回復“demo" 獲取。
下面我們開始吧!

// 導入自定義的CSS樣式文件
import './style.css'
// 導入FilePond庫的CSS樣式文件
import 'filepond/dist/filepond.min.css'
// 導入FilePond圖片預覽插件的CSS樣式文件
import 'filepond-plugin-image-preview/dist/filepond-plugin-image-preview.css'
// 省略導入
// 導入FilePond的中文語言包,并設置為默認語言
// 國際化處理,使得FilePond組件的界面顯示為中文
import zh_CN from 'filepond/locale/zh-cn'
FilePond.setOptions(zh_CN)
// 在頁面的id為'app'的元素中添加一個文件輸入框
document.querySelector('#app').innerHTML = `
<input type="file"
id="filepond"
class="filepond"
name="filepond"
accept="image/png, image/jpeg, image/gif"/>
`
// 獲取頁面中id為'filepond'的文件輸入框元素
const inputRef = document.getElementById('filepond')
// 注冊FilePond插件,包括文件編碼、文件類型驗證、圖片方向校正、圖片預覽、圖片裁剪、圖片尺寸調整、圖片變換和圖片尺寸驗證
FilePond.registerPlugin(
FilePondPluginFileEncode,
// 這里缺少了FilePondPluginFileValidateType的導入,可能是遺漏
FilePondPluginImageExifOrientation, // 校正圖片方向
FilePondPluginImagePreview,
FilePondPluginImageCrop,
FilePondPluginImageResize,
FilePondPluginImageTransform,
FilePondPluginImageValidateSize
)
// 創建FilePond實例,設置了一系列配置選項
const pond = FilePond.create(inputRef, {
// 設置圖片預覽的高度
imagePreviewHeight: 170,
// 設置圖片裁剪的寬高比為1:1
imageCropAspectRatio: '1:1',
// 設置圖片調整后的寬度和高度
imageResizeTargetWidth: 200,
imageResizeTargetHeight: 200,
// 設置面板布局為緊湊的圓形
stylePanelLayout: 'compact circle',
// 設置加載指示器的位置
styleLoadIndicatorPosition: 'center bottom',
// 設置進度指示器的位置
styleProgressIndicatorPosition: 'right bottom',
// 設置移除按鈕的位置
styleButtonRemoveItemPosition: 'left bottom',
// 設置處理按鈕的位置
styleButtonProcessItemPosition: 'right bottom'
})
完整的示例代碼,請回復“demo”獲取。
插件系統
FilePond 有豐富的插件生態[2],通過使用插件它不僅是一個簡單的文件上傳庫,而是一個強大的文件處理和圖像編輯工具,靈活配置能夠滿足各種復雜的需求。
常用插件
1. File Rename:允許用戶在上傳前重命名文件,提供更靈活的文件管理選項。
2. File Encode:將文件編碼為 Base64 數據,這對于某些需要將文件數據嵌入表單提交的場景非常有用。
3. File size Validation:提供文件大小驗證工具,確保上傳的文件不超過設定的大小限制,防止服務器因過大文件而受到影響。
4. File Type Validation:文件類型驗證工具,允許開發者限制可以上傳的文件類型,增強應用的安全性。
5. Image Preview:顯示圖像文件的預覽,用戶在上傳前可以看到文件內容,提高用戶體驗。
6. Image Crop:設置圖像文件的裁剪比例,允許用戶在上傳前裁剪圖像,確保圖像符合特定要求。
7. Image Resize:設置圖像文件的輸出尺寸,自動調整圖像大小以適應上傳需求。
8. Image Transform:在上傳之前在客戶端上對圖像進行變換,如旋轉、翻轉等。
9. Image EXIF Orientation:提取 EXIF 方向信息,自動調整圖像的方向,確保圖像在不同設備上正確顯示。
10. Pintura Image Editor[3]:一個現代化的 JavaScript 圖像編輯器,與 FilePond 集成,提供更深入的圖像編輯功能,如設置作物比例、縮放、旋轉、裁剪、翻轉圖像等(收費)。
總結
本文我們學習了 FilePond 基礎內容了解它的核心特性,通過簡單的頭像組件示例,學習了如何使用它。本文只能作為簡單的入門,FilePond 其他豐富的功能還需各位自行探索。
該文章在 2024/10/12 10:27:27 編輯過