一個輕量級的 JavaScript 圖像壓縮庫 —— Compressor.js,它和 Node 端的 Sharp.js 一樣,都是圖片處理的利器,但Compressor.js 更擅長在瀏覽器端進行操作。
什么是 Compressor.js
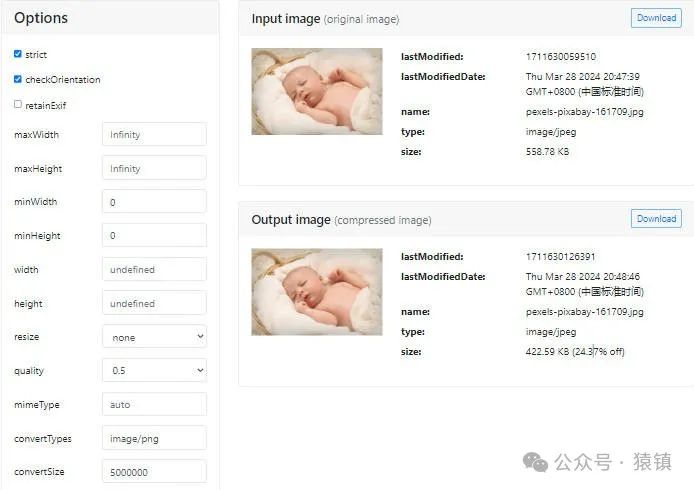
Compressor.js,就是一個壓縮器。它是一個基于瀏覽器原生canvas.toBlob API的 JavaScript 圖像壓縮庫,能夠實現有損壓縮,而且是異步進行的。這意味著你可以在用戶上傳圖片后,先在客戶端對其進行預壓縮,再發送到服務器,大大減少了傳輸數據量。
Compressor.js 的主要特點和優勢在于它的簡單易用和高度可配置。無論是調整圖片質量、限制輸出大小,還是保留 Exif 信息,Compressor.js 都能滿足你的需求。而且,它支持主流瀏覽器,兼容性棒棒噠!
安裝 Compressor.js
想要在你的項目中使用 Compressor.js,安裝過程非常簡單。你可以通過npm來安裝,也可以直接通過 CDN 引入。下面是安裝方法:
方法一:npm安裝
打開你的終端,輸入以下命令:
npm install compressorjs
安裝完成后,你就可以在你的 JavaScript 文件中引入并使用了。
方法二:CDN引入
如果你不想通過 npm 安裝,也可以直接在HTML文件中通過 CDN 引入 Compressor.js:
<script src="https://cdn.jsdelivr.net/npm/compressorjs@1.2.1/dist/compressor.min.js"></script>
記得替換 URL 中的版本號為你想要使用的版本。
使用 Compressor.js
初始化 Compressor 對象
使用 Compressor.js 的第一步,就是創建一個Compressor對象。你可以這樣做:
const compressor = new Compressor(file, options);
這里的 file 是你想要壓縮的圖片文件,options 是一個可選的配置對象。
壓縮圖像
接下來,就是展示Compressor.js魔法的時刻了。壓縮圖片只需要一行代碼:
compressor.compress();
然后,你可以通過 success 回調來獲取壓縮后的圖片。
參數配置
Compressor.js 提供了豐富的配置選項,比如你可以設置壓縮質量:
new Compressor(file, {
quality: 0.6 // 壓縮質量,范圍從0到1
});
或者限制輸出圖片的大小:
new Compressor(file, {
maxWidth: 1920, // 最大寬度
maxHeight: 1080 // 最大高度
});
示例代碼
下面是一個簡單的示例
<input type="file" id="file" accept="image/*">
<script>
import Compressor from 'compressorjs';
document.getElementById('file').addEventListener('change', (e) => {
const file = e.target.files[0];
if (!file) {
return;
}
new Compressor(file, {
quality: 0.6,
success: (result) => {
console.log(result); // 壓縮后的圖片
},
error: (err) => {
console.error(err); // 壓縮失敗的錯誤信息
}
});
});
</script>

實際應用和最佳實踐
在實際項目中,你可以在用戶上傳圖片后立即使用Compressor.js 進行壓縮,這樣可以減少服務器的負擔,也加快了頁面的響應速度。同時,合理的配置壓縮參數,可以在保證圖片質量的同時,最大程度地減小文件大小。
最佳實踐包括:
總結
Compressor.js 是一個強大的圖像壓縮工具,它簡單、易用、高效。通過使用Compressor.js,我們可以在不犧牲用戶體驗的前提下,優化 Web應用的性能。無論你是前端新手還是資深開發者Compressor.js 都值得一試。
該文章在 2024/10/12 10:36:55 編輯過