一款圖像處理 JavaScript 開源庫——Cropper.js。這個優秀的開源庫,以其簡潔的API、靈活的配置和強大的功能,成為了前端開發者解決圖像裁剪需求的得力助手。
什么是Cropper.js?
Cropper.js 是一個輕量級的 JavaScript 庫,專門用于圖片裁剪。可以輕松實現圖片的裁剪、縮放、旋轉等功能。Cropper.js 之所以受到廣泛歡迎,不僅因為它功能強大,更因為它的使用非常簡單,而且兼容性極好,無論是桌面瀏覽器還是移動設備,都能流暢運行。
主要特點
? 響應式設計:能夠自動適應不同的屏幕尺寸和分辨率,確保在各種設備上都能提供一致的用戶體驗。
? 觸控支持:對于觸屏設備,提供了流暢的觸控操作,讓用戶能夠通過簡單的手勢來裁剪圖片。
? 靈活的配置選項:開發者可以根據自己的需求,通過配置選項來定制Cropper.js的行為,比如設置裁剪區域的寬高比、裁剪框的大小、甚至是UI的樣式。
快速開始
想要在你的項目中使用 Cropper.js?非常簡單!你可以通過npm來安裝,也可以直接將JS文件包含到你的HTML中。
安裝Cropper.js
通過npm安裝:
npm install cropperjs
或者,直接在HTML文件中包含JS和CSS文件:
<link rel="stylesheet" href="./lib/cropper.css" />
<script src="./lib/cropper.js"></script>
基本HTML結構準備
在你的HTML中,準備一個<img>標簽,用來加載需要裁剪的圖片:
<img id="image" src="./images/image.jpg" />
初始化Cropper.js
在你的JavaScript代碼中,通過以下步驟初始化Cropper.js:
var cropper = new Cropper(image, {
// 你的配置項
});
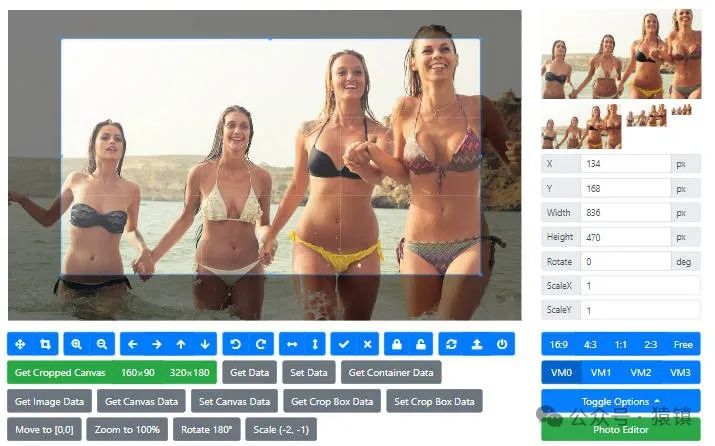
演示效果查看:DEMO[1]

核心功能詳解
圖像裁剪
使用Cropper.js裁剪圖片非常簡單。你可以通過配置項定義裁剪框的大小、寬高比等,也可以通過方法動態地改變這些參數。
cropper.setAspectRatio(16 / 9);
cropper.setCropBoxData({
width: 200,
height: 200,
});
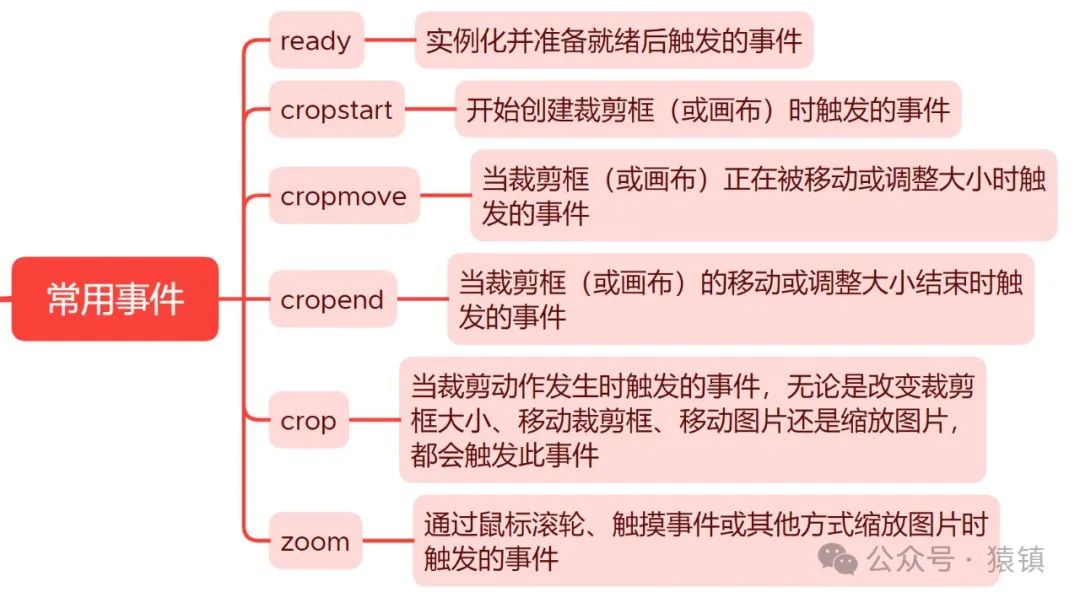
事件處理
Cropper.js 提供了豐富的事件監聽功能,你可以在用戶裁剪圖片的過程中或者裁剪完成后,執行一些操作。
cropper.on('crop', function (e) {
console.log(e.detail.x, e.detail.y, e.detail.width, e.detail.height);
});

UI定制
如果你覺得 Cropper.js 默認的UI樣式不符合你的設計要求,不用擔心,你可以通過配置項來定制UI,讓它更好地融入你的項目。
var cropper = new Cropper(image, {
viewMode: 2,
dragMode: 'move',
built: function () {
cropper.replace('./styles/cropper.css');
},
});

高級功能與技巧
動態修改選項
Cropper.js 的配置項并不是一成不變的,你可以在實例化后,動態地修改這些選項。
cropper.setAspectRatio(3 / 2);
方法與API
Cropper.js 提供了豐富的方法和API,你可以獲取裁剪后的圖像數據,甚至將裁剪后的圖片導出為新的文件。
var dataUrl = cropper.getCroppedCanvas().toDataURL();
集成第三方庫
Cropper.js可以與各種前端框架結合使用,比如Vue、React等,讓你的開發工作更加高效。
// Vue示例
Vue.component('cropper', {
props: ['image'],
mounted: function () {
this.$el.src = this.image;
this.cropper = new Cropper(this.$el, {
// 配置項
});
},
beforeDestroy: function () {
this.cropper.destroy();
},
});
結論
Cropper.js 是一個強大而靈活的圖像裁剪庫,它為開發者提供了極大的便利。無論你是想要快速實現一個簡單的圖片裁剪功能,還是想要打造一個復雜的圖像編輯器,Cropper.js都能滿足你的需求。
不要猶豫,現在就開始使用Cropper.js,探索它的更多可能性吧!
參考資料
該文章在 2024/10/12 10:37:50 編輯過