 ?
?
英文 | https://javascript.plainenglish.io/5-javascript-utility-libraries-to-improve-your-efficiency-d49e53c5c936
作為一名前端開發人員,我通過這些 JavaScript 庫極大地提高了自己的效率,比如格式化日期、處理 URL 參數、調試移動網頁等。因此,我想和你們分享這些內容,希望也能幫助到您。網址:https://day.js.org/en/作為一名開發人員,我厭倦了在 JavaScript 中操作日期和時間,因為它太麻煩了。例如,當我們想要打印當前的日期和時間時,我們需要編寫一大段代碼來完成。const getDate = () => { const fillZero = (t) => { return t < 10 ? `0${t}` : t } const d = new Date() const year = d.getFullYear() const month = fillZero(d.getMonth() + 1) const day = fillZero(d.getDate()) const hour = fillZero(d.getHours()) const minute = fillZero(d.getMinutes()) const second = fillZero(d.getSeconds())
return `${year}-${month}-${day} ${hour}:${minute}:${second}`}console.log(getDate()) // 2022-05-09 07:19:14
幸運的是,使用 Day.js 只需一行代碼即可完成。
console.log(dayjs().format('YYYY-MM-DD HH:mm:ss')) // 2022-05-09 07:19:14
注意:“Day.js 是一個極簡主義 JavaScript 庫,它通過與 Moment.js 兼容的 API 來解析、驗證、操作和顯示現代瀏覽器的日期和時間。如果您使用 Moment.js,您就已經知道如何使用 Day.js。”
2.使用“qs.js”格式化URL參數
網址:https://github.com/ljharb/qs
您是否經常需要獲取“URL”參數?也許你會寫一個這樣的函數。
const formatSearch = () => { window.location.search.slice(1).split('&').reduce((res, it) => { const [ key, value ] = it.split('=') res[ key ] = value return res }, {})}// https://medium.com?name=fatfish&age=100const search = formatSearch() // { name: 'fatfish', age: 100 }// use qs.js to formatconst search2 = qs.parse(window.location.search.slice(1)) // { name: 'fatfish', age: 100 }
太棒了,但現在您有一個新功能要實現。請在“https://medium.com”中添加姓名和年齡兩個參數
// 1. url = https://medium.com// 2. params = { name: 'fatfish', age: 100 }const splitSearch = (url, params) => { const search = Object.entries(params).map((it) => it.join('=')).join('&') return `${url}?${search}`}const url = 'https://medium.com'const params = { name: 'fatfish', age: 100 }console.log(splitSearch(url, params)) // https://medium.com?name=fatfish&age=100// use qs.js to stringify urlconsole.log(`${url}?${qs.stringify(params)}`) // https://medium.com?name=fatfish&age=100
3.使用“js-cookie.js”讀寫cookie
網址:https://github.com/js-cookie/js-cookie
我們都知道在 JavaScript 中操作 cookie 并不是一件簡單的事情,為了提高您的工作效率我強烈推薦“js-cookie.js”,它是一個簡單、輕量級的用于處理 cookie 的 JavaScript API。
Cookies.set('name', 'fatfish', { expires: 10 })Cookies.get('name') // fatfish
4. 為什么選擇Lodash?
網址:https://github.com/lodash/lodash
我們看一下Lodash的介紹:
Lodash 消除了處理數組、數字、對象、字符串等的麻煩,使 JavaScript 變得更容易。Lodash 的模塊化方法非常適合:
// 1. Flatten the array_.flattenDeep([ 1, [ 2, [ 3, [ 4, [ 5 ]] ] ] ]) // [1, 2, 3, 4, 5]// 2. More convenient object traversal_.each({ name: 'fatfish', age: 100 }, (val, key) => { console.log(val, key) // fatfish name // 100 'age'})// 3. ...
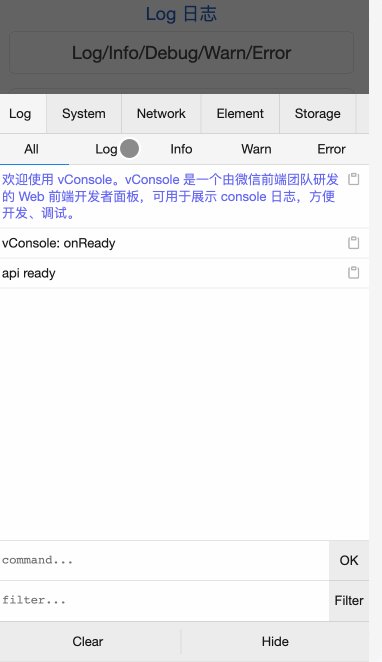
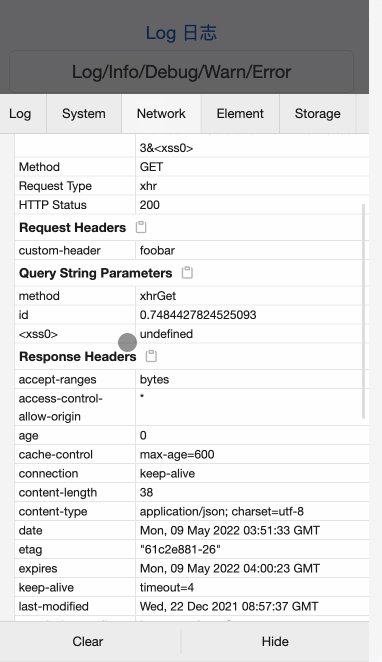
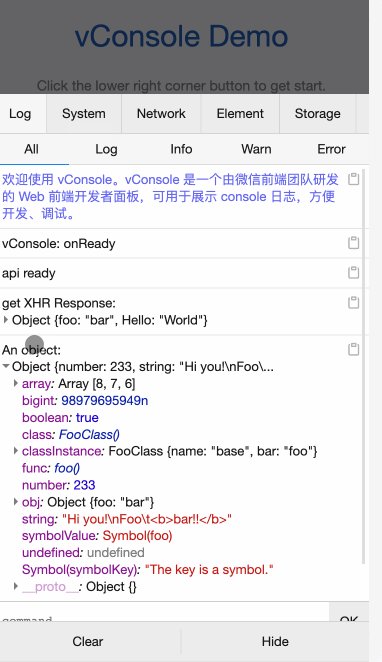
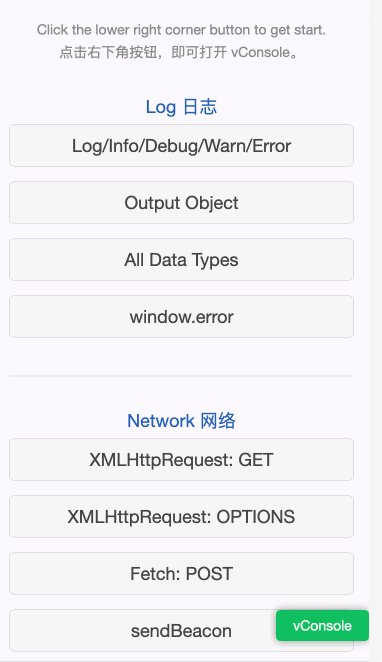
5、使用“Vconsole”在移動端調試網頁
網址:https://github.com/Tencent/vConsole
在移動設備上調試網頁非常困難,但是有了“Vconsole”一切都會變得容易得多。我們可以通過掃描這個二維碼或者點擊網址來體驗它的功能。

TIP:與chrome瀏覽器的devtools類似,Vconsole提供了以下功能來幫助您更好地調試網頁

寫在最后
以上就是我今天想與你分享的全部內容,希望這些內容對你有所幫助,最后,感謝您的閱讀,祝編程愉快!
該文章在 2024/10/14 10:33:04 編輯過