
英文 | https://blog.canopas.com/20-button-effects-that-will-wow-your-users-ea415620a692
為什么按鈕效果很重要?將按鈕效果集成到簡(jiǎn)單的按鈕中可以為用戶提供直觀的反饋并引導(dǎo)他們完成界面。
這些效果提供的視覺(jué)提示(例如顏色或運(yùn)動(dòng)的變化)可以立即傳達(dá)按鈕的交互性,從而減少不確定性并提高用戶信心。
一致且精心設(shè)計(jì)的效果在建立品牌形象方面也發(fā)揮著作用,因?yàn)橛脩艨赡軙?huì)將特定的動(dòng)畫(huà)或風(fēng)格與特定的品牌聯(lián)系起來(lái)。此外,結(jié)合引人入勝的按鈕效果可以提高點(diǎn)擊率,使用戶更有可能與界面交互。
在今天這篇文章中,我們將使用流行的 CSS 框架 Tailwind CSS 探索 20 種不同的按鈕效果。這些效果不僅在視覺(jué)上令人驚嘆,而且功能強(qiáng)大,為用戶提供了令人愉悅且引人入勝的界面。
讓我們深入研究不同類(lèi)型的按鈕效果。
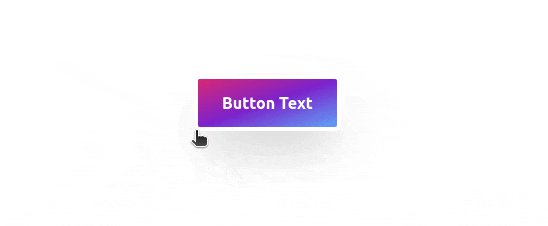
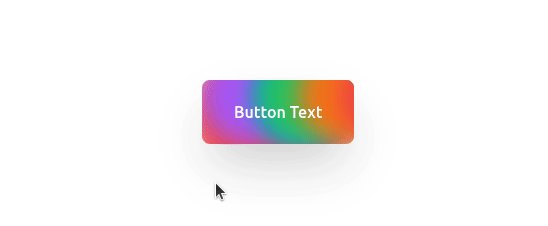
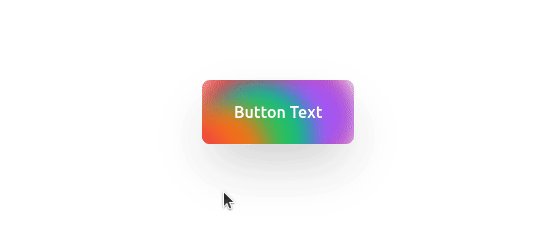
1.漸變懸停效果
此按鈕效果利用漸變懸停效果在用戶與按鈕交互時(shí)添加動(dòng)態(tài)且視覺(jué)上吸引人的過(guò)渡。過(guò)渡由過(guò)渡和緩出類(lèi)控制,確保無(wú)縫且令人愉悅的效果。
<button class="group relative inline-flex items-center justify-center overflow-hidden rounded-md border-4 border-double border-black px-6 py-3 font-bold text-black shadow-2xl hover:border-transparent hover:text-white"> <span class="absolute inset-0 h-full w-full bg-gradient-to-br from-pink-600 via-purple-700 to-blue-400 opacity-0 transition duration-300 ease-out group-hover:opacity-100"></span> <span>Button Text</span></button>
 ?
?
查看的現(xiàn)場(chǎng)演示:https://play.tailwindcss.com/1jWHgDajYF
2. 幻燈片和顏色過(guò)渡
該按鈕具有結(jié)合運(yùn)動(dòng)和顏色過(guò)渡的迷人效果。過(guò)渡效果使用transition-all 和duration-300 類(lèi)進(jìn)行編排,從而創(chuàng)建無(wú)縫且引人入勝的用戶交互。
<button class="group relative m-1 cursor-pointer overflow-hidden rounded-md border-2 border-pink-500 px-5 py-3 font-mono font-semibold"> <span class="ease absolute top-1/2 h-0 w-64 origin-center -translate-x-20 rotate-45 bg-pink-500 transition-all duration-300 group-hover:h-64 group-hover:-translate-y-32"></span> <span class="ease relative text-pink-500 transition duration-300 group-hover:text-white">Button Text</span></button>

查看演示:https://play.tailwindcss.com/c63niP25r3
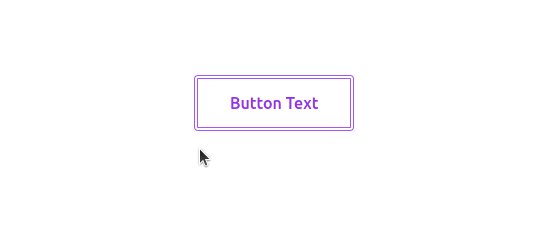
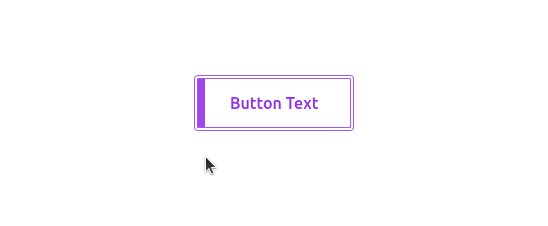
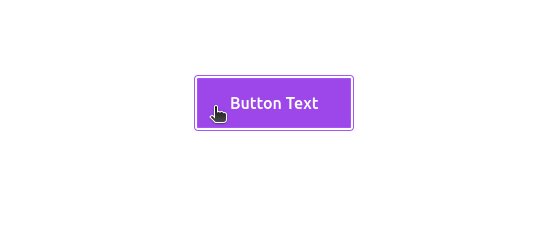
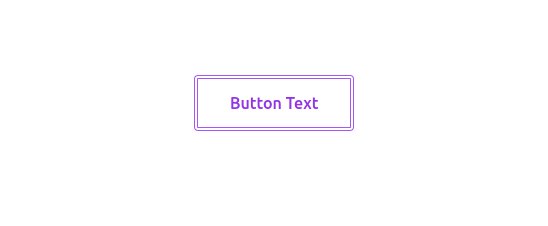
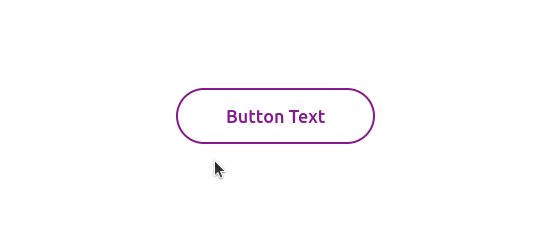
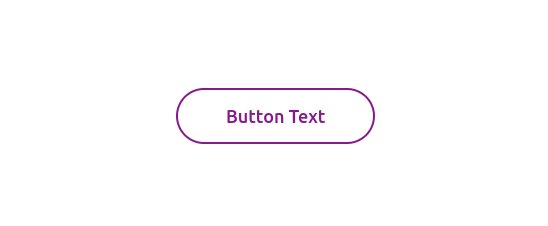
3. 懸停時(shí)按鈕填充
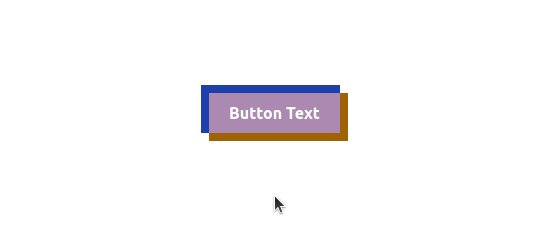
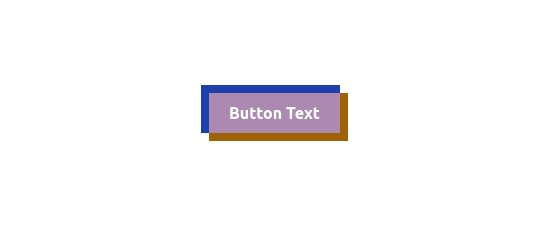
該按鈕引入了一種迷人的效果,懸停時(shí),紫色背景優(yōu)雅地填充按鈕的邊框。該效果是通過(guò)過(guò)渡全部、持續(xù)時(shí)間 300 和緩出類(lèi)的組合來(lái)實(shí)現(xiàn)的,提供平滑且具有視覺(jué)吸引力的過(guò)渡。
<button class="group relative inline-block overflow-hidden rounded border-4 border-double border-purple-500 px-8 py-3 font-medium text-purple-600"> <span class="absolute left-0 top-0 mb-0 flex h-full w-0 translate-x-0 transform bg-purple-600 opacity-90 transition-all duration-300 ease-out group-hover:w-full"></span> <span class="relative group-hover:text-white">Button Text</span></button>

查看演示:https://play.tailwindcss.com/asqHCy1E6b
4. 揭開(kāi)陰影和文本過(guò)渡的面紗
當(dāng)用戶將鼠標(biāo)懸停在該按鈕上時(shí),該按鈕會(huì)呈現(xiàn)出獨(dú)特的效果。旋轉(zhuǎn)的陰影投射元素逐漸顯現(xiàn)出來(lái),創(chuàng)造出動(dòng)態(tài)效果。
<button class="group relative inline-flex items-center justify-start overflow-hidden rounded-full px-5 py-3 font-bold"> <span class="absolute left-0 top-0 h-32 w-32 -translate-y-2 translate-x-12 rotate-45 bg-black opacity-[3%]"></span> <span class="absolute left-0 top-0 -mt-1 h-48 w-48 -translate-x-56 -translate-y-24 rotate-45 bg-black opacity-100 transition-all duration-500 ease-in-out group-hover:-translate-x-8"></span> <span class="relative w-full text-left text-black transition-colors duration-200 ease-in-out group-hover:text-white">Button Text</span> <span class="absolute inset-0 rounded-full border-2 border-black"></span></button>

查看演示:https://play.tailwindcss.com/v1UqwSR5E3
5. 懸停時(shí)邊界反轉(zhuǎn)
該按鈕引入了一種時(shí)尚的效果,當(dāng)鼠標(biāo)懸停時(shí),按鈕的邊框顏色會(huì)迅速反轉(zhuǎn),形成鮮明的對(duì)比。
過(guò)渡效果由transition-all、duration-100 和ease-linear 類(lèi)控制,從而產(chǎn)生視覺(jué)上吸引人且響應(yīng)靈敏的按鈕交互。
<button class="group relative inline-flex items-center justify-start overflow-hidden rounded border-2 border-blue-600 bg-blue-600 px-5 py-3 font-medium transition-all hover:bg-white"> <span class="absolute inset-0 rounded border-0 border-white transition-all duration-100 ease-linear group-hover:border-[25px]"></span> <span class="relative w-full text-left text-white transition-colors duration-200 ease-in-out group-hover:text-blue-600">Button Text</span></button>

查看演示:https://play.tailwindcss.com/0yFo0zLPqg
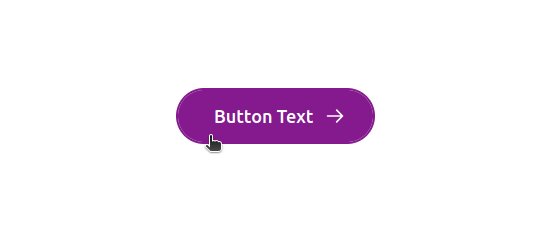
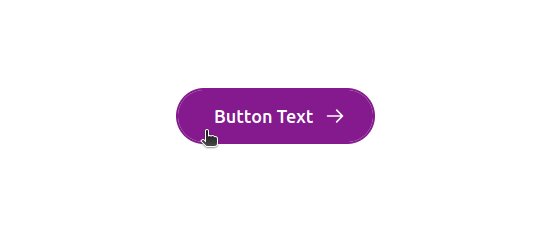
6. 懸停時(shí)滑動(dòng)圖標(biāo)
該按鈕的背景顏色會(huì)發(fā)生變化,并且文本會(huì)平滑地向右平移。過(guò)渡效果由transition-all、duration-300 和ease-out 類(lèi)控制,從而產(chǎn)生視覺(jué)上動(dòng)態(tài)且響應(yīng)靈敏的按鈕交互。
<button class="group relative inline-flex items-center justify-center overflow-hidden border-2 border-purple-500 p-4 px-6 py-3 font-medium text-indigo-600 shadow-md transition duration-300 ease-out hover:border-4 hover:border-double"> <span class="ease absolute inset-0 flex h-full w-full -translate-x-full items-center justify-center bg-purple-500 text-white duration-300 group-hover:translate-x-0"> <svg class="h-6 w-6" fill="none" stroke="currentColor" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M14 5l7 7m0 0l-7 7m7-7H3"></path></svg> </span> <span class="ease absolute flex h-full w-full transform items-center justify-center text-purple-500 transition-all duration-300 group-hover:translate-x-full">Button Text</span> <span class="invisible relative">Button Text</span></button>

查看演示:https://play.tailwindcss.com/lRM1prgN3x
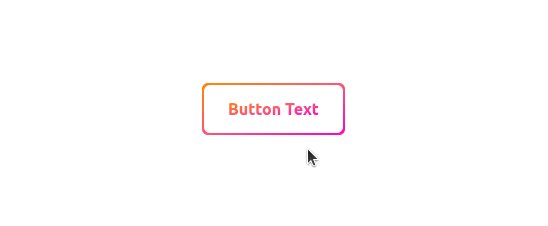
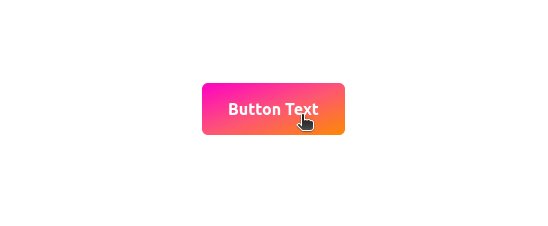
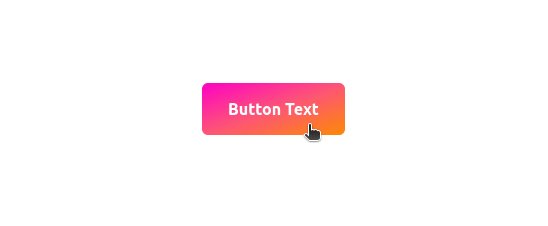
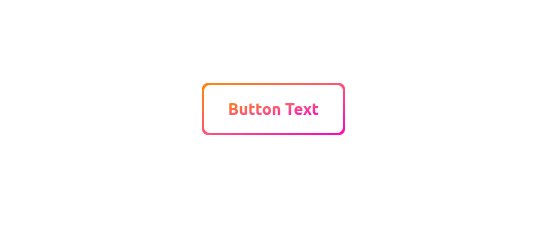
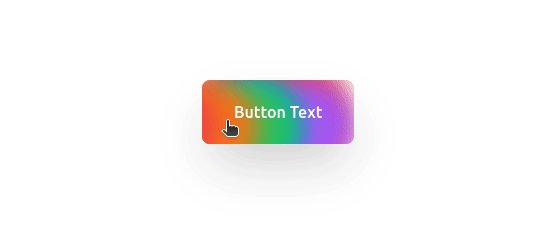
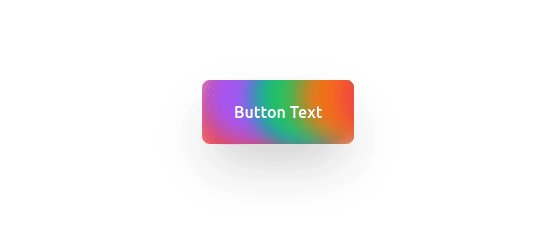
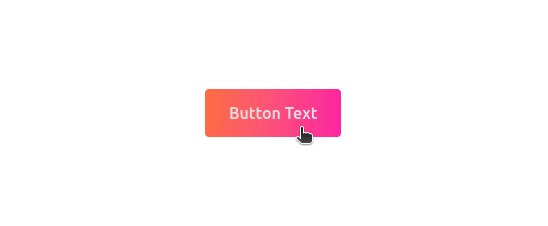
7. 懸停時(shí)漸變填充和文本顯示
該按鈕展示了一種復(fù)雜的效果,懸停時(shí),漸變背景優(yōu)雅地填充按鈕。顏色過(guò)渡和文本顯示效果是使用transition-all、duration-400 和ease-out 類(lèi)精心編排的。
<button class="group relative inline-flex items-center justify-center overflow-hidden rounded-md p-0.5 font-bold"> <span class="absolute h-full w-full bg-gradient-to-br from-[#ff8a05] via-[#ff5478] to-[#ff00c6] group-hover:from-[#ff00c6] group-hover:via-[#ff5478] group-hover:to-[#ff8a05]"></span> <span class="duration-400 relative rounded-md bg-white px-6 py-3 transition-all ease-out group-hover:bg-opacity-0"> <span class="relative bg-gradient-to-br from-[#ff8a05] via-[#ff5478] to-[#ff00c6] bg-clip-text text-transparent group-hover:text-white">Button Text</span> </span></button>

查看演示:https://play.tailwindcss.com/0Ll4ClY0JA
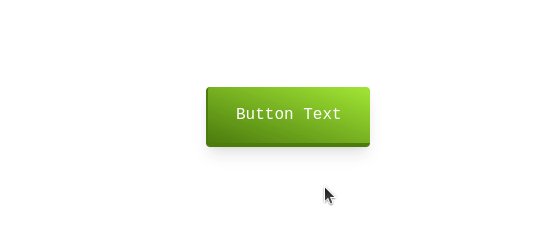
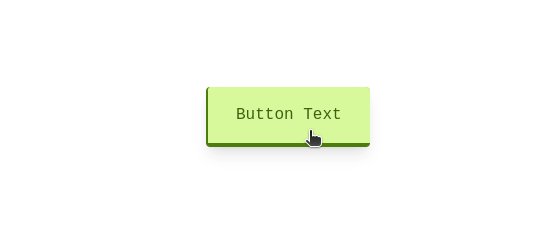
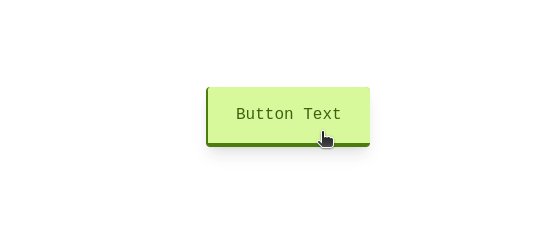
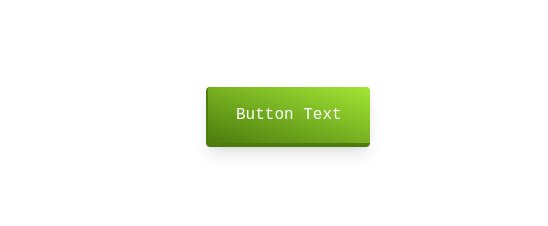
8.懸停時(shí)展開(kāi)漸變邊框
此按鈕轉(zhuǎn)換由transition-all、duration-200 和ease-out 類(lèi)控制。展開(kāi)邊框和文本顏色過(guò)渡的結(jié)合產(chǎn)生了引人入勝且精美的按鈕交互。
<button class="group relative m-1 inline-flex cursor-pointer items-center justify-center overflow-hidden rounded border-b-4 border-l-2 border-lime-700 bg-gradient-to-tr from-lime-700 to-lime-400 px-7 py-4 font-mono text-white shadow-lg hover:text-lime-800"> <span class="absolute h-0 w-0 bg-lime-200 transition-all duration-200 ease-out group-hover:h-full group-hover:w-full"></span> <span>Button Text</span></button>

查看演示:https://play.tailwindcss.com/QzMYYsVnkL
9. 懸停時(shí)的雙重轉(zhuǎn)換
此按鈕在懸停時(shí)引入了迷人的雙轉(zhuǎn)換效果。轉(zhuǎn)換由transition-all 和duration 類(lèi)控制,從而實(shí)現(xiàn)無(wú)縫且精美的按鈕交互。
<button class="group relative inline-flex items-center overflow-hidden rounded-full border-2 border-fuchsia-800 px-12 py-3 text-lg font-medium text-fuchsia-800 hover:bg-gray-50 hover:text-white"> <span class="duration-400 ease absolute left-0 top-1/2 block h-0 w-full bg-fuchsia-800 opacity-100 transition-all group-hover:top-0 group-hover:h-full"></span> <span class="ease absolute right-0 flex h-10 w-10 translate-x-full transform items-center justify-start duration-500 group-hover:-translate-x-2"> <svg class="h-5 w-5" fill="none" stroke="currentColor" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M14 5l7 7m0 0l-7 7m7-7H3"></path></svg> </span> <span class="relative transform duration-700 group-hover:-translate-x-3">Button Text</span></button>

查看演示:https://play.tailwindcss.com/IftYmD7SZt
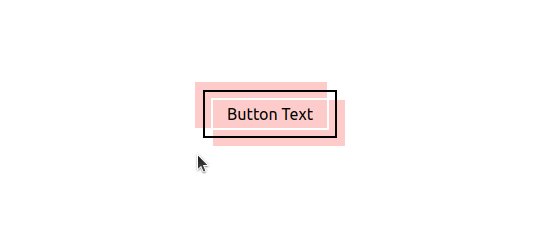
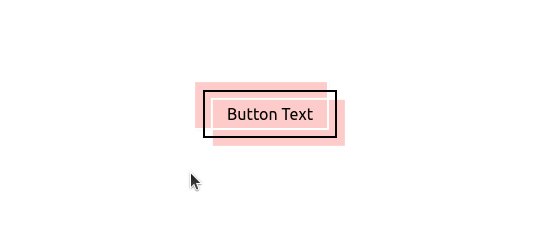
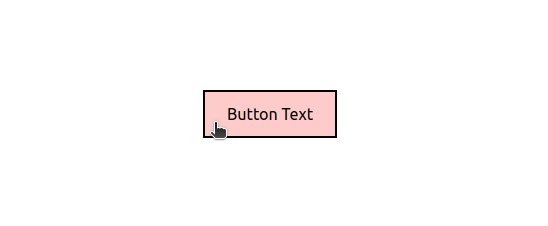
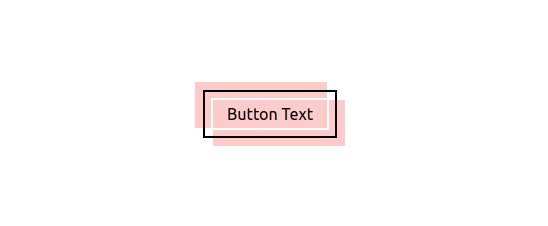
10. 帶有邊框過(guò)渡的 3D 效果
此按鈕展示了具有復(fù)雜邊框過(guò)渡的復(fù)雜 3D 效果。過(guò)渡是通過(guò)過(guò)渡和緩出類(lèi)實(shí)現(xiàn)的,從而產(chǎn)生視覺(jué)上有趣且精美的按鈕交互。
<button class="group relative px-6 py-3 text-black"> <span class="absolute inset-0 h-full w-full -translate-x-2 -translate-y-2 transform bg-red-200 transition duration-300 ease-out group-hover:translate-x-0 group-hover:translate-y-0"></span> <span class="absolute z-[1] h-full w-full -translate-x-8 -translate-y-5 border-b-2 border-e-2 border-white group-hover:border-none"></span> <span class="absolute inset-0 h-full w-full translate-x-2 translate-y-2 transform border-s-2 border-t-2 border-white bg-red-200 transition duration-300 ease-out group-hover:translate-x-0 group-hover:translate-y-0"></span> <span class="absolute inset-0 z-[1] h-full w-full border-2 border-black"></span> <span>Button Text</span></button>

查看演示:https://play.tailwindcss.com/awQ1Ozwlio
11.帶有環(huán)形和陰影效果的漸變懸停
該按鈕在懸停時(shí)采用無(wú)縫漸變過(guò)渡,從純灰色背景平滑地轉(zhuǎn)換為從灰色到淺色的漸變。過(guò)渡效果是通過(guò)過(guò)渡所有和持續(xù)時(shí)間類(lèi)來(lái)實(shí)現(xiàn)的,增強(qiáng)了整體的美感。
<button class="group relative overflow-hidden rounded bg-gray-600 px-8 py-4 text-white transition-all duration-300 ease-out hover:bg-gradient-to-r hover:from-gray-600 hover:to-gray-400 hover:ring-2 hover:ring-gray-600 hover:ring-offset-2"> <span class="ease absolute right-0 -mt-12 h-32 w-8 translate-x-12 rotate-12 transform bg-white opacity-10 transition-all duration-700 group-hover:-translate-x-40"></span> <span>Button Text</span></button>

查看演示:https://play.tailwindcss.com/94URl02gyK
12.懸停時(shí)點(diǎn)狀邊框切換
該按鈕的轉(zhuǎn)換由轉(zhuǎn)換和緩出類(lèi)控制,從而實(shí)現(xiàn)平滑且精美的按鈕交互。懸停狀態(tài)下文字顏色也從黑色平滑過(guò)渡到白色,增強(qiáng)整體動(dòng)態(tài)感。
<button class="group relative inline-block px-4 py-2 font-medium"> <span class="absolute inset-0 h-full w-full translate-x-1 translate-y-1 transform border-2 border-dotted border-black bg-black transition duration-200 ease-out group-hover:-translate-x-1 group-hover:-translate-y-1 group-hover:bg-white"></span> <span class="absolute inset-0 h-full w-full border-2 border-dotted border-black bg-white group-hover:bg-black"></span> <span class="relative text-black group-hover:text-white">Button Text</span></button>

查看演示:https://play.tailwindcss.com/VJBSikvFPp
13. 懸停時(shí)綻放多彩花朵
這個(gè)按鈕呈現(xiàn)出令人著迷的效果,就像盛開(kāi)的花朵。過(guò)渡是使用過(guò)渡和持續(xù)時(shí)間類(lèi)來(lái)編排的,確保流暢和愉快的體驗(yàn)。
<button class="group relative inline-block items-center justify-center overflow-hidden rounded-lg px-8 py-5 font-medium text-indigo-600 shadow-2xl"> <span class="ease absolute left-0 top-0 -ml-3 -mt-10 h-40 w-40 rounded-full bg-red-500 blur-md transition-all duration-700"></span> <span class="ease absolute inset-0 h-full w-full transition duration-700 group-hover:rotate-180"> <span class="absolute bottom-0 left-0 h-24 w-24 rounded-full bg-purple-500 blur-md"></span> <span class="absolute bottom-0 right-0 h-24 w-24 rounded-full bg-blue-600 blur-md"></span> <span class="absolute bottom-0 right-0 h-24 w-24 rounded-full bg-sky-500 blur-md"></span> <span class="absolute bottom-0 right-0 h-24 w-24 rounded-full bg-green-500 blur-md"></span> <span class="absolute bottom-0 right-0 -mr-10 h-24 w-24 rounded-full bg-orange-500 blur-md"></span> <span class="absolute bottom-0 right-0 -mr-20 h-24 w-24 rounded-full bg-red-500 blur-md"></span> </span> <span class="relative text-white">Button Text</span></button>

查看演示:https://play.tailwindcss.com/pXEw9wgbk6
14. 懸停時(shí)滑動(dòng)并展開(kāi)
此按鈕具有復(fù)雜的效果,懸停時(shí)文本容器會(huì)平滑滑動(dòng)以顯示漸變背景。使用過(guò)渡和持續(xù)時(shí)間類(lèi)來(lái)編排過(guò)渡,確保無(wú)縫且精美的按鈕交互。
<button class="group relative inline-block font-mono text-lg"> <span class="relative z-10 block overflow-hidden rounded-lg border border-blue-900 px-5 py-3 font-medium leading-tight text-blue-800 transition-colors duration-300 ease-out group-hover:border-transparent group-hover:text-white"> <span class="absolute inset-0 h-full w-full rounded-lg bg-blue-50 px-5 py-3"></span> <span class="ease absolute left-0 -ml-2 h-48 w-48 origin-top-right -translate-x-full translate-y-12 -rotate-90 bg-gradient-to-br from-blue-500 to-blue-900 transition-all duration-300 group-hover:-rotate-180"></span> <span>Button Text</span> </span> <span class="absolute bottom-0 right-0 -mb-1 -mr-1 h-12 w-full rounded-lg bg-blue-900 transition-all duration-200 ease-linear group-hover:mb-0 group-hover:mr-0 group-hover:bg-transparent" data-rounded="rounded-lg"></span></button>

查看演示:https://play.tailwindcss.com/zfZ2dbZyrs
15. 懸停時(shí)的幻燈片和圖標(biāo)轉(zhuǎn)換
此按鈕具有時(shí)尚的效果,懸停時(shí),文本容器會(huì)平滑滑動(dòng)以顯示背景顏色變化。使用過(guò)渡和持續(xù)時(shí)間類(lèi)來(lái)編排過(guò)渡,確保無(wú)縫且精美的按鈕交互。
<button class="group relative inline-flex items-center justify-start overflow-hidden rounded bg-indigo-50 py-3 pl-6 pr-16 font-semibold text-indigo-600 transition-all duration-150 ease-in-out hover:pl-16 hover:pr-6"> <span class="absolute bottom-0 left-0 h-1 w-full bg-indigo-600 transition-all duration-150 ease-in-out group-hover:h-full"></span> <span class="absolute right-0 pr-7 duration-200 ease-out group-hover:translate-x-12"> <svg class="h-5 w-5 text-green-400" fill="none" stroke="currentColor" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M14 5l7 7m0 0l-7 7m7-7H3"></path></svg> </span> <span class="absolute left-0 -translate-x-12 pl-7 duration-200 ease-out group-hover:translate-x-0"> <svg class="h-5 w-5 text-green-400" fill="none" stroke="currentColor" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M14 5l7 7m0 0l-7 7m7-7H3"></path></svg> </span> <span class="relative w-full text-left transition-colors duration-200 ease-in-out group-hover:text-white">Button Text</span></button>

查看演示:https://play.tailwindcss.com/P6CyJmaXSM
16.懸停時(shí)傾斜背景
該按鈕的傾斜效果由transition-all、duration-300 和ease-out 類(lèi)控制,從而產(chǎn)生完美且無(wú)縫的按鈕交互。懸停狀態(tài)下文字顏色也會(huì)變成黃色,增強(qiáng)整體現(xiàn)代感和活力。
<button class="group relative px-7 py-2 font-medium text-white hover:text-yellow-900"> <span class="absolute inset-0 h-full w-full translate-x-0 -skew-x-12 transform bg-yellow-400 transition-all duration-300 ease-out group-hover:skew-x-0 group-hover:bg-yellow-700"></span> <span class="absolute inset-0 h-full w-full skew-x-12 transform bg-yellow-700 transition-all duration-300 ease-out group-hover:-skew-x-0 group-hover:bg-yellow-400"></span> <span>Button Text</span></button>

查看演示:https://play.tailwindcss.com/5em7GUV6NG
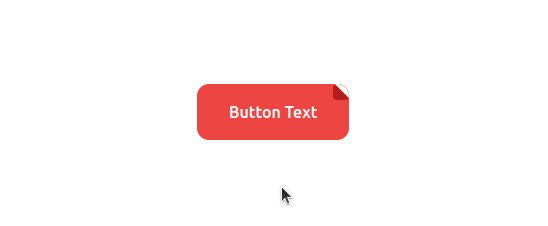
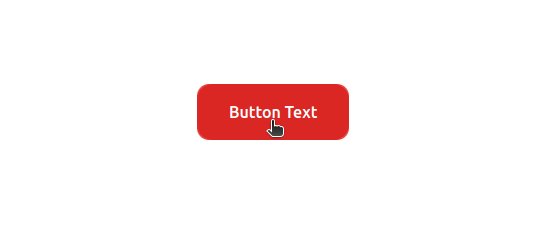
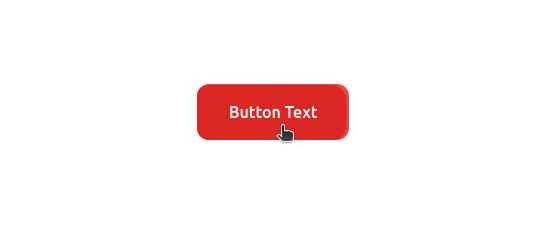
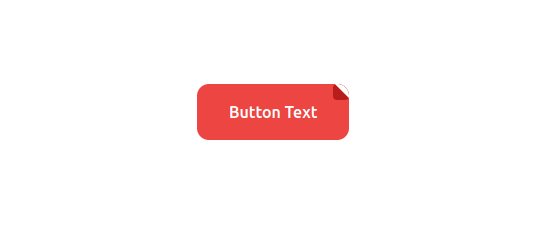
17. 折疊角和懸停滑動(dòng)
該按鈕呈現(xiàn)動(dòng)態(tài)效果,懸停時(shí)右上角會(huì)平滑折疊,露出白色三角形元素。使用transition-all、duration 和ease-in-out 類(lèi)來(lái)編排過(guò)渡,從而產(chǎn)生精美且具有視覺(jué)吸引力的按鈕交互。
<button class="group relative inline-flex items-center justify-start overflow-hidden rounded-xl bg-red-500 px-8 py-4 font-medium transition-all"> <span class="absolute right-0 top-0 inline-block h-4 w-4 rounded bg-red-700 transition-all duration-500 ease-in-out group-hover:-mr-4 group-hover:-mt-4"> <span class="absolute right-0 top-0 h-5 w-5 -translate-y-1/2 translate-x-1/2 rotate-45 bg-white"></span> </span> <span class="absolute bottom-0 left-0 h-full w-full -translate-x-full translate-y-full rounded-2xl bg-red-600 transition-all delay-200 duration-500 ease-in-out group-hover:mb-14 group-hover:translate-x-0"></span> <span class="relative w-full text-left text-white transition-colors duration-200 ease-in-out group-hover:text-white">Button Text</span></button>

查看演示:https://play.tailwindcss.com/tfNFvLpxHe
18.懸停時(shí)的雙背景混合
該按鈕具有迷人的效果,懸停時(shí),雙背景無(wú)縫地融入視圖中。過(guò)渡由過(guò)渡和持續(xù)時(shí)間 300 類(lèi)控制,確保平滑和精美的按鈕交互。
<button class="group relative rounded-lg px-6 py-3 font-bold text-white"> <span class="ease absolute inset-0 h-full w-full -translate-x-1 -translate-y-1 transform bg-blue-800 transition duration-300 group-hover:translate-x-0 group-hover:translate-y-0"></span> <span class="ease absolute inset-0 h-full w-full translate-x-1 translate-y-1 transform bg-yellow-700 mix-blend-screen transition duration-300 group-hover:translate-x-0 group-hover:translate-y-0"></span> <span>Button Text</span></button>

查看演示:https://play.tailwindcss.com/thLDGOm8Ya
19. 對(duì)角滑動(dòng)和漸變懸停
此按鈕引入了視覺(jué)動(dòng)態(tài)效果,懸停時(shí),對(duì)角漸變背景會(huì)從左下角優(yōu)雅地滑入視圖。過(guò)渡由transition-all、duration 和ease-out 類(lèi)控制,從而產(chǎn)生精美且引人入勝的按鈕交互。
<button class="group relative inline-flex items-center justify-start overflow-hidden rounded bg-white px-6 py-3 font-medium transition-all hover:bg-white"> <span class="absolute bottom-0 left-0 mb-9 ml-9 h-48 w-48 -translate-x-full translate-y-full rotate-[-40deg] rounded bg-gradient-to-br from-[#ff8a05] via-[#ff5478] to-[#ff00c6] transition-all duration-500 ease-out group-hover:mb-32 group-hover:ml-0 group-hover:translate-x-0"></span> <span class="relative w-full text-left text-black transition-colors duration-300 ease-in-out group-hover:text-white">Button Text</span></button>

查看演示:https://play.tailwindcss.com/BHjNo4zUiJ
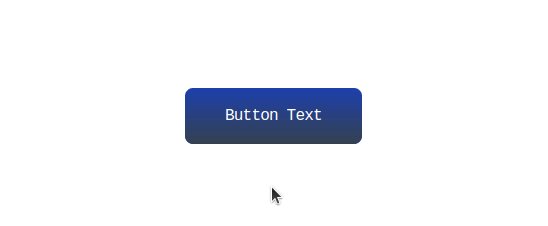
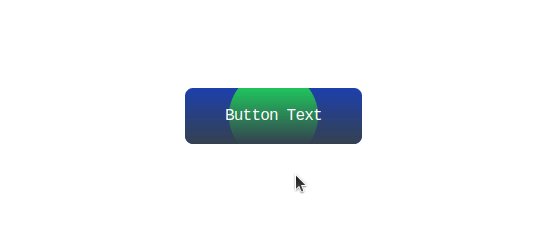
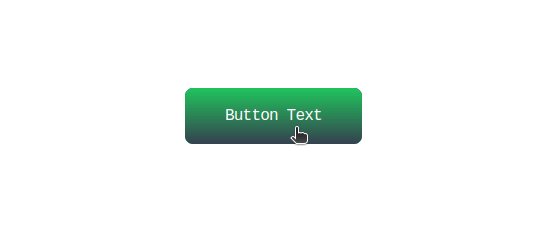
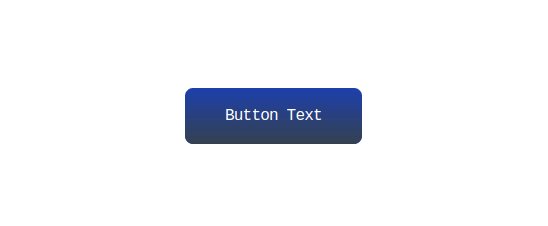
20. 懸停時(shí)的漸變顯示和圓圈擴(kuò)展
此按鈕展示了一種優(yōu)雅的效果,懸停時(shí),漸變背景逐漸從頂部顯露出來(lái),創(chuàng)建平滑的過(guò)渡效果。過(guò)渡由transition-all、duration-500 和ease-out 類(lèi)控制,從而產(chǎn)生精美且引人入勝的按鈕交互。
<button class="group relative inline-flex items-center justify-center overflow-hidden rounded-lg bg-blue-800 px-10 py-4 font-mono font-medium tracking-tighter text-white"> <span class="absolute h-0 w-0 rounded-full bg-green-500 transition-all duration-500 ease-out group-hover:h-56 group-hover:w-56"></span> <span class="absolute inset-0 -mt-0 h-full w-full rounded-lg bg-gradient-to-b from-transparent to-gray-700"></span> <span>Button Text</span></button>

查看演示:https://play.tailwindcss.com/rJ51kypb8m
結(jié)論
以上就是我今天想與你分享的20個(gè)用CSS框架實(shí)現(xiàn)的動(dòng)畫(huà)效果,這些效果在網(wǎng)頁(yè)設(shè)計(jì)的動(dòng)態(tài)視覺(jué)中是非常有用的,按鈕效果的作用遠(yuǎn)遠(yuǎn)超出了單純的美觀。所展示的多樣性,從漸變填充和邊框反轉(zhuǎn)到滑動(dòng)圖標(biāo)和 3D 變換,強(qiáng)調(diào)了按鈕效果的多功能性。
希望這些效果能夠幫助到你,最后,感謝你的閱讀,祝編程愉快!
該文章在 2024/10/14 10:22:54 編輯過(guò)