開篇
最近在做一個圖片截圖的功能。
因為工作時間很緊張,
當時是使用的是一個截圖插件。
周末兩天無所事事,來寫一個簡單版本的截圖功能。
因為寫的比較簡單,如果寫的不好,求大佬輕一點噴
讀取圖片并獲取圖片的寬度和高度思路
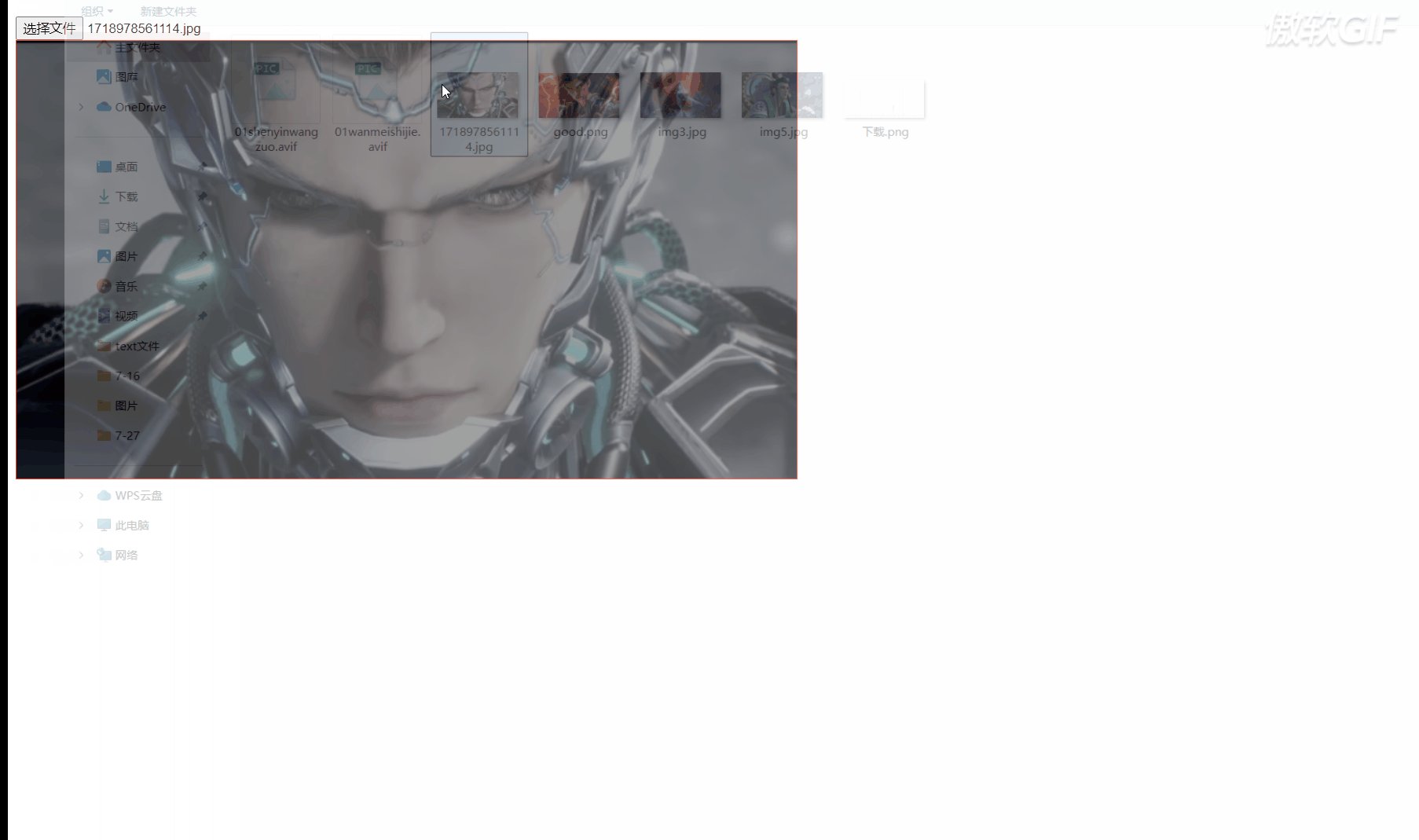
首先讀取文件我們使用input中類型是file。
我們需要對讀取的對象進行限制,必須是圖片類型。
這個可以使用這個屬性:accept="image/*" 來實現
但是這個屬性不可靠,最好還是通過正則來判斷。
我們要獲取圖片的寬和高,需要創建FileReader對象。
使用reader.readAsDataURL(file)異步讀取文件內容,
并將其編碼為一個Data URL(數據URL)
當文件讀取完成之后,會觸發reader.onload事件。
這個時候我們還要創建一個圖片對象。
等待這個圖片讀取完成后,通過 img.width, img.height返回圖片的寬和高。
下面我們就來簡單實現一下
讀取圖片并獲取圖片的寬度
<div>
<input type="file" id="file" accept="image/*" />
</div>
<script>
let fileNode = document.getElementById("file")
fileNode.addEventListener("change", readFile)
function readFile(e){
let file = e.target.files[0]
getImageWH(file, function(width, height) {
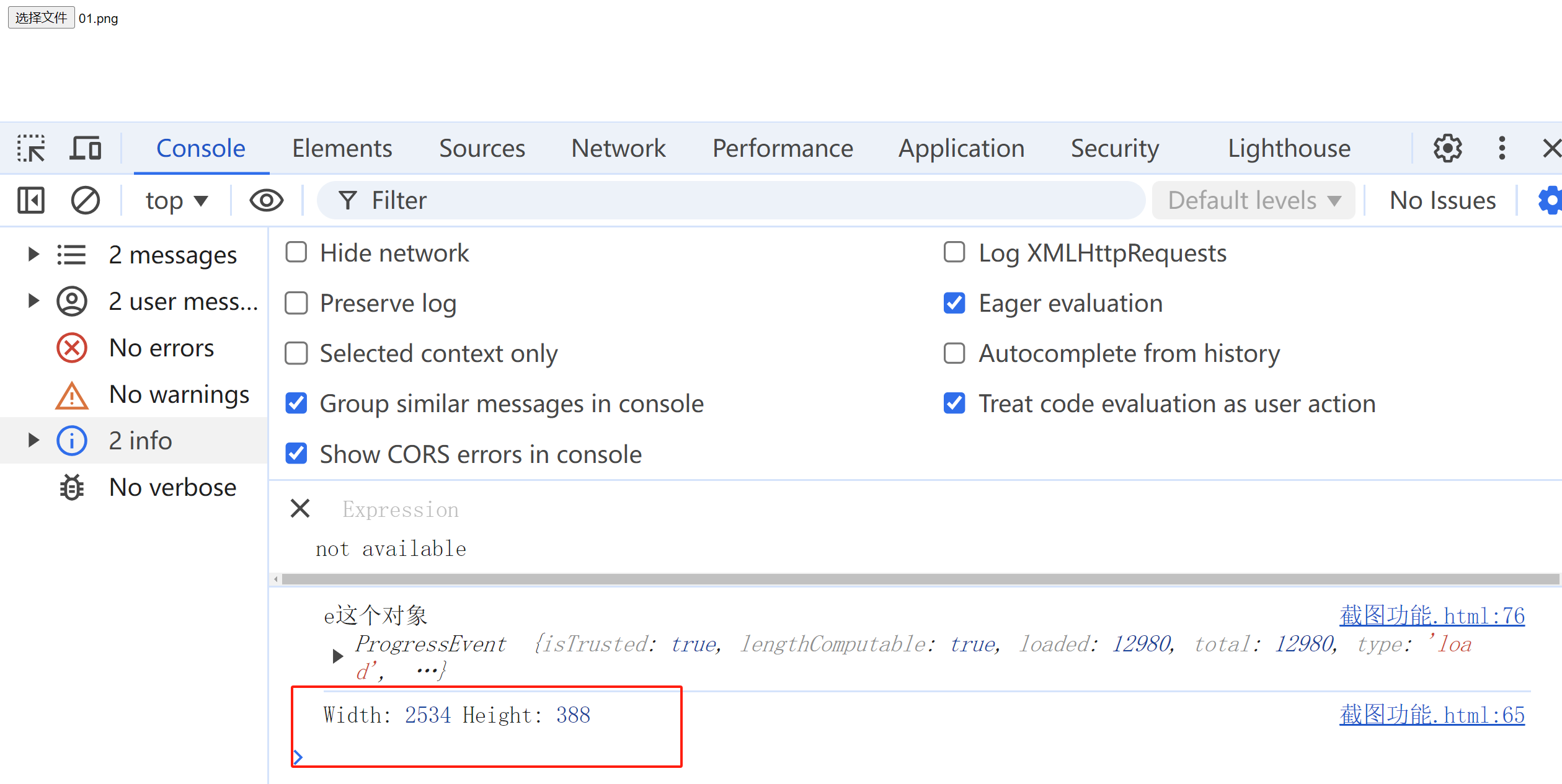
console.log('Width:', width, 'Height:', height);
});
}
function getImageWH(file, callback) {
const reader = new FileReader();
reader.onload = function(e) {
console.log('e這個對象', e)
const img = new Image();
img.src = e.target.result;
img.onload = function() {
callback(img.width, img.height);
};
};
reader.readAsDataURL(file);
}
</script>

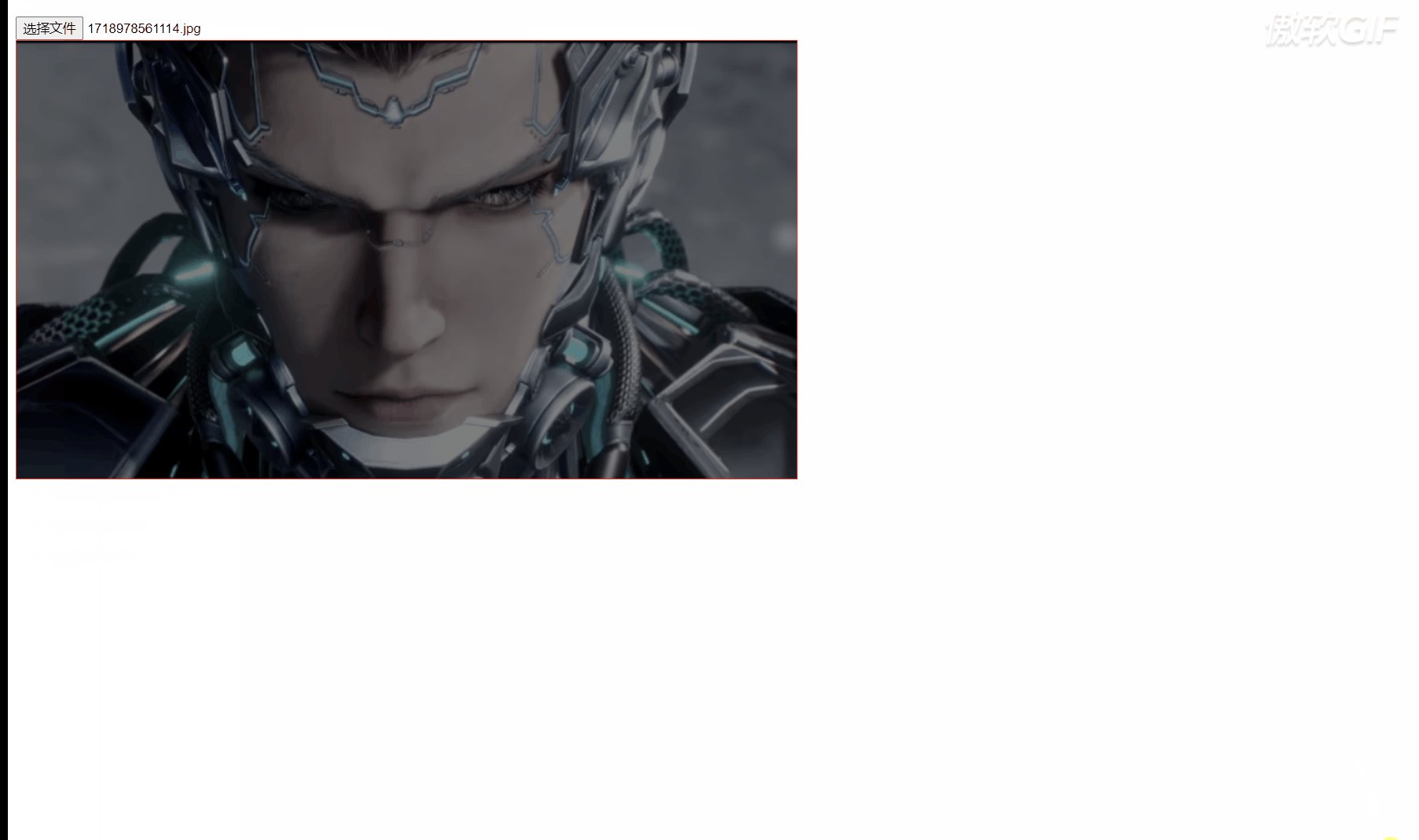
將圖片的寬高賦值給canvas
我們在獲取圖片的寬和高之后然后賦值給canvas。
并且將canvas給顯示出來就行。
這一步比較簡單
<style>
.canvas-box{
border: 1px solid red;
display: none;
}</style><canvas id="canvas-node" class="canvas-box"></canvas>
let canvasNode = document.getElementById("canvas-node")function readFile(e){
let file = e.target.files[0]
getImageWH(file, function(width, height) {
canvasSetWH(canvasNode,width, height)
});
}function canvasSetWH(canvasNode,width, height){
canvasNode.width = width
canvasNode.height = height
canvasNode.style.display = "block"}

將圖片內容在canvas中顯示出來
想要將圖片繪制出來,此時我們需要借助drawImage這個API。
這個API有三種形式的傳參第1種:drawImage(image, x, y)image: 繪制的圖像源x, y: 圖像在畫布上的起始坐標(x,y), 圖像將以原始尺寸繪制第2種:drawImage(image, x, y, width, height)image: 繪制的圖像源x, y: 圖像在畫布上的起始坐標(x,y)
width, height(可選):繪制到畫布上的圖像的寬度和高度第3種: drawImage(image, sx, sy, swidth, sheight, dx, dy, dwidth, dheight)image: 繪制的圖像源
sx, sy: 圖像源中矩形區域的起始坐標
swidth, sheight:圖像源中矩形區域的寬度和高度,即要繪制的圖像部分
dx, dy:繪制到畫布上的起始坐標
dwidth, dheight:繪制到畫布上的矩形區域的寬度和高度,允許對繪制的圖像進行縮放也就是說:我們這里繪制可以使用第1種方法和第2種方法。圖像源在getImageWH 這個方法中返回來。
function getImageWH(file, callback) {
reader.onload = function(e) {
img.onload = function() {
callback(img,img.width, img.height);
};
};
reader.readAsDataURL(file);
}
let canvasNode = document.getElementById("canvas-node")let ctx = canvasNode.getContext("2d")function readFile(e){
let file = e.target.files[0]
getImageWH(file, function(img, width, height) {
canvasSetWH(canvasNode,width, height)
ctx.drawImage(img, 0, 0,width, height );
});
}

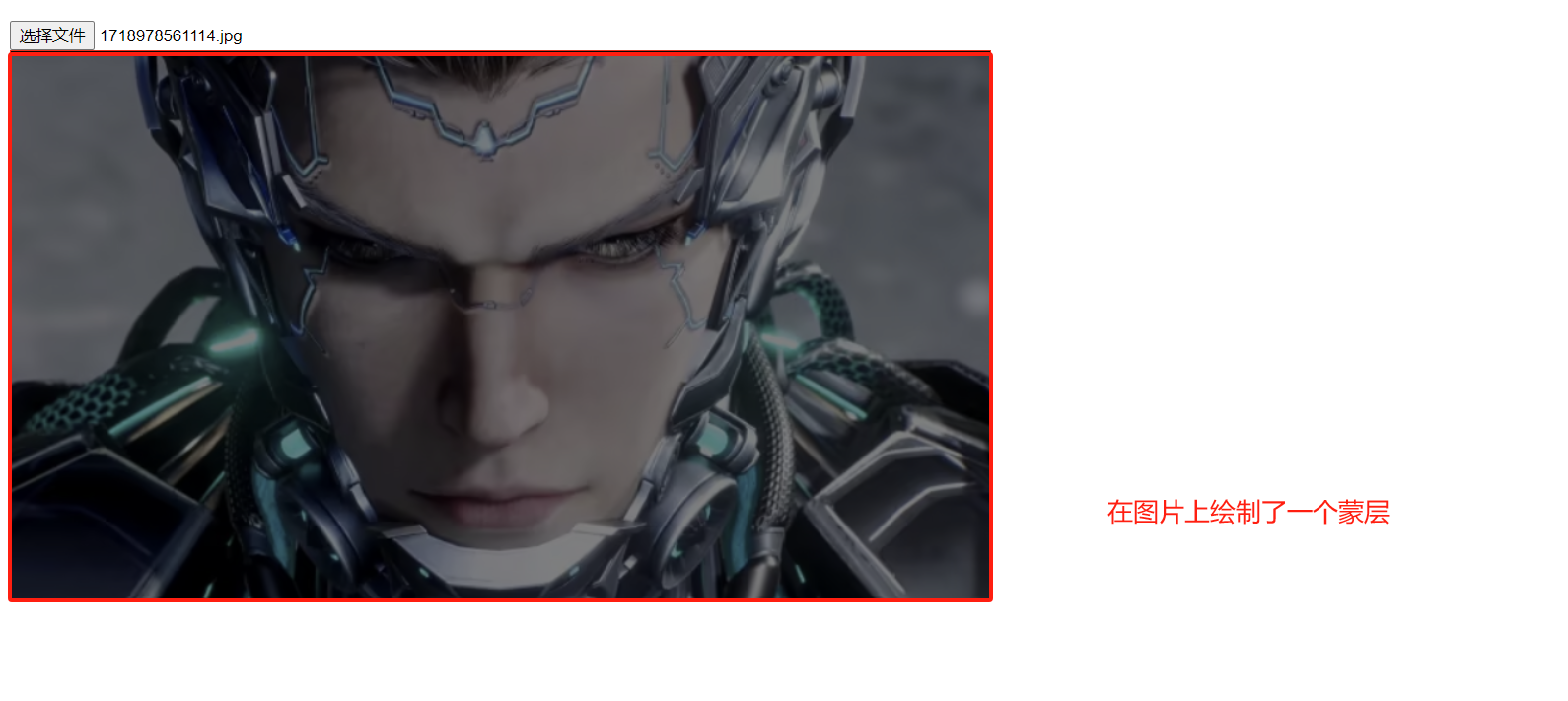
繪制蒙層
繪制蒙層這一步相對比較簡單。
我們只需要在圖片上繪制一個跟圖片大小一樣的蒙層即可。
可以借助fillStyle來填充顏色。fillRect繪制矩形。
下面我們簡單實現一下
drawMask(0,0,width, height);function drawMask(x, y, width, height, opactity) {
ctx.fillStyle = "rgba(0,0,0,0.5)";
ctx.fillRect(x, y, width, height);
}

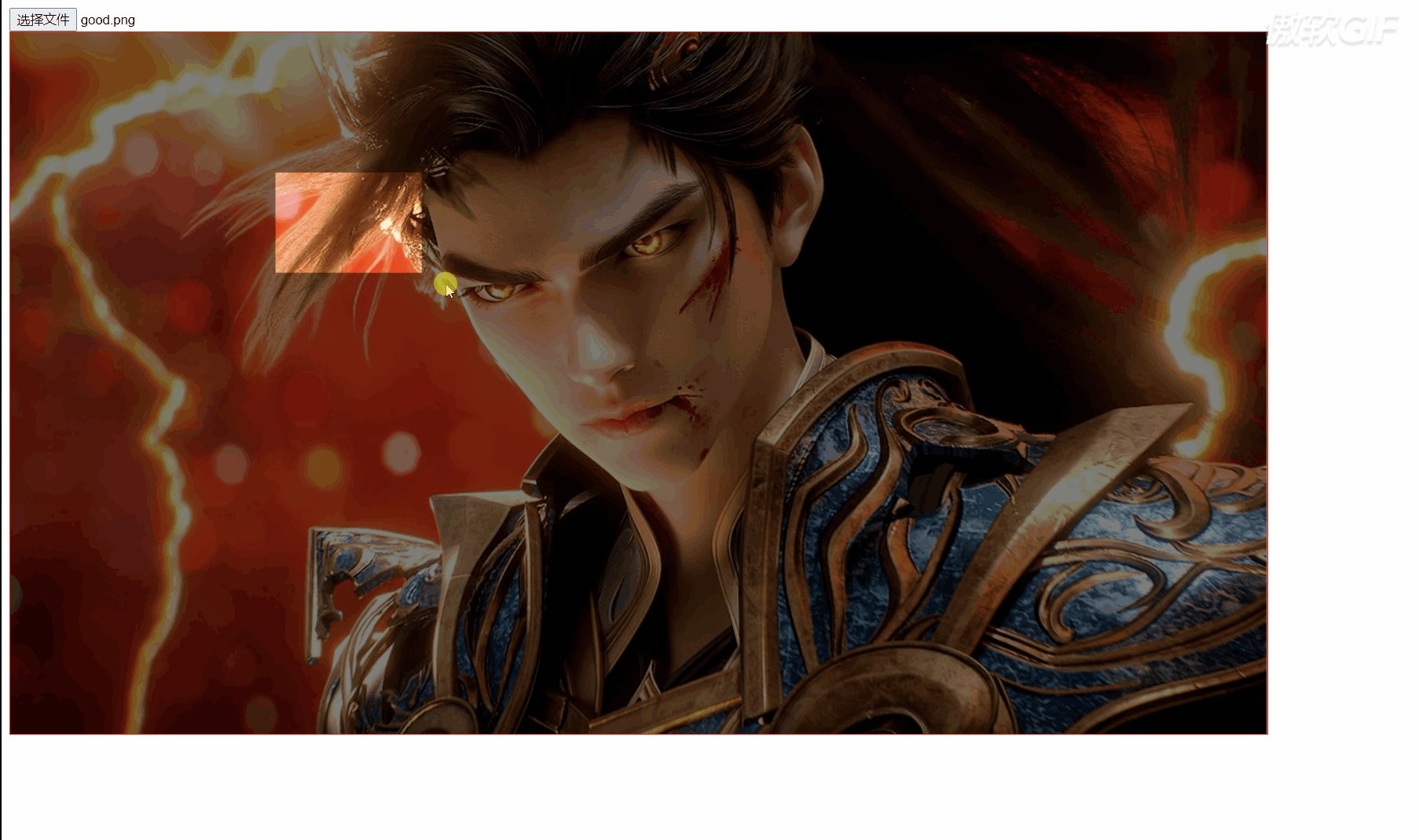
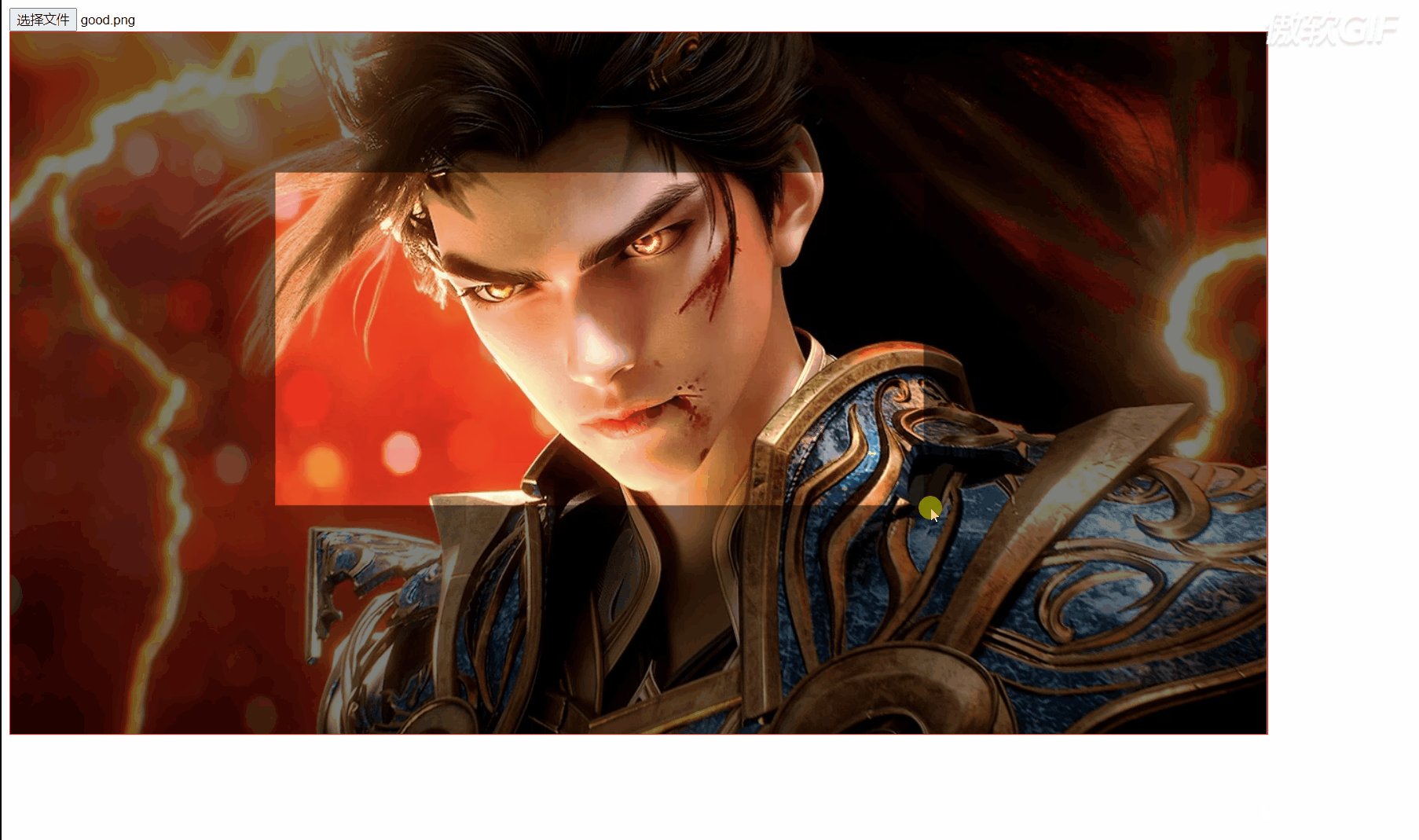
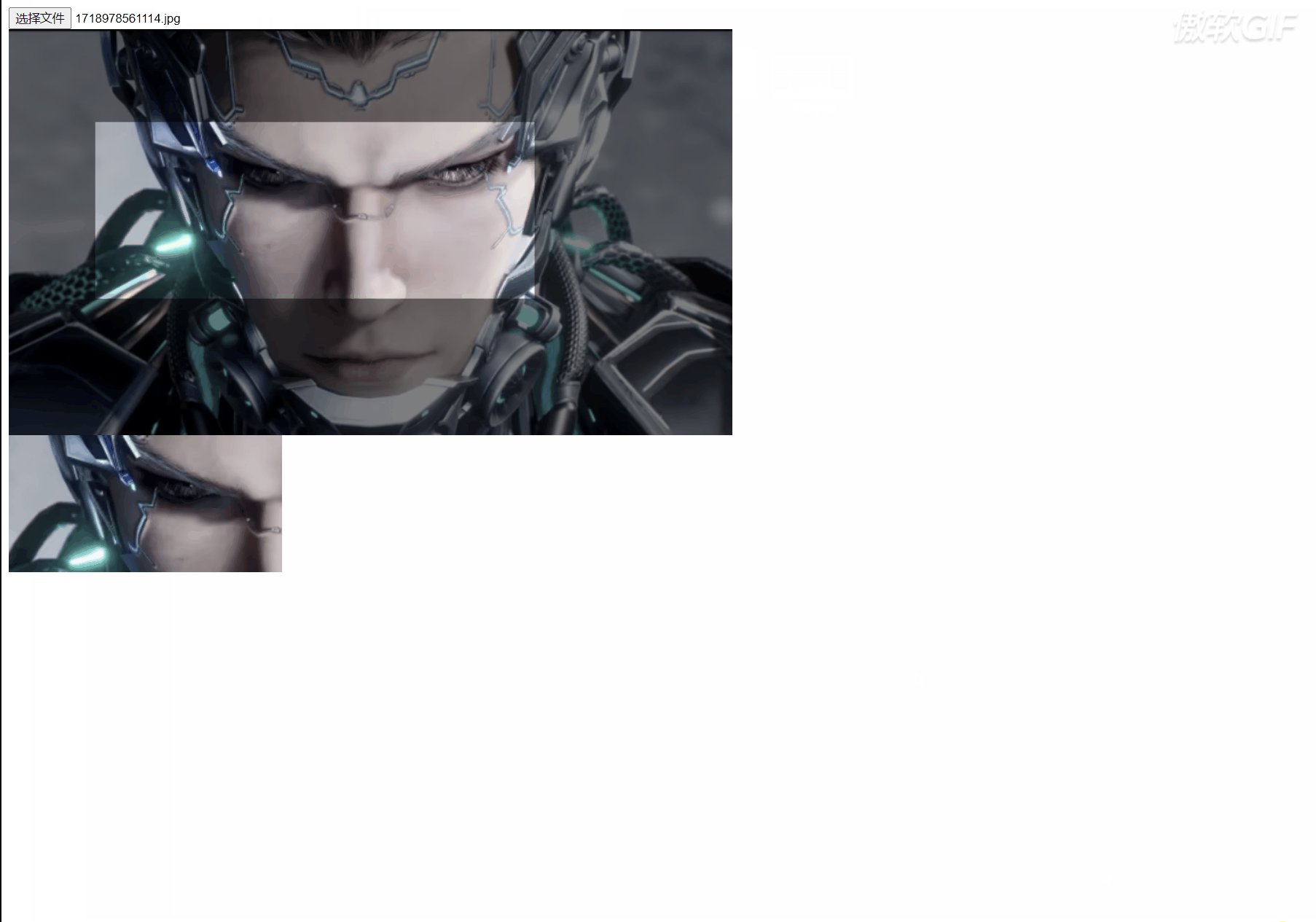
繪制截圖區域
我們需要給canvas綁定鼠標按下事件。
在鼠標按下的時候記錄上當前鼠標的坐標信息(x,y)
在鼠標按下的時候還要注冊移動事件和抬起事件。
在鼠標移動的時候計算出蒙層的位置信息(rectEndX,rectEndY)
然后計算出截圖區域的位置信息
最后還需要鼠標抬起的時候要移除移動事件和抬起事件
下面我們來簡單實現一下
.... 其他代碼.....let img = new Image();canvasNode.addEventListener("mousedown", mousedownInCanvasHandler)let currentPoint = {}function mousedownInCanvasHandler(e){
currentPoint= { x: e.offsetX, y: e.offsetY }
canvasNode.addEventListener('mousemove', mousemoveInCanvasHandler)
canvasNode.addEventListener('mouseup', mouseupInCanvasHandler)
}function mousemoveInCanvasHandler(e){
let rectEndX = e.offsetX
let rectEndY = e.offsetY
let rectWidth = rectEndX - currentPoint.x
let rectHeight = rectEndY - currentPoint.y
let {width, height} = canvasNode
ctx.clearRect(0, 0, width, height)
drawMask(0,0,width, height);
drawScreenShot(width, height,rectWidth, rectHeight)
}function drawScreenShot( canvasWidth, canvasHeight,rectWidth,rectHeight){
ctx.globalCompositeOperation = "destination-out";
ctx.fillStyle='#000'
ctx.fillRect(currentPoint.x, currentPoint.y,rectWidth,rectHeight)
ctx.globalCompositeOperation ='destination-over'
ctx.drawImage(img, 0, 0,canvasWidth, canvasHeight,0,0,canvasWidth, canvasHeight );
}function mouseupInCanvasHandler(e){
canvasNode.removeEventListener('mousemove', mousemoveInCanvasHandler)
canvasNode.removeEventListener('mouseup', mouseupInCanvasHandler)
}
.... 其他代碼.....

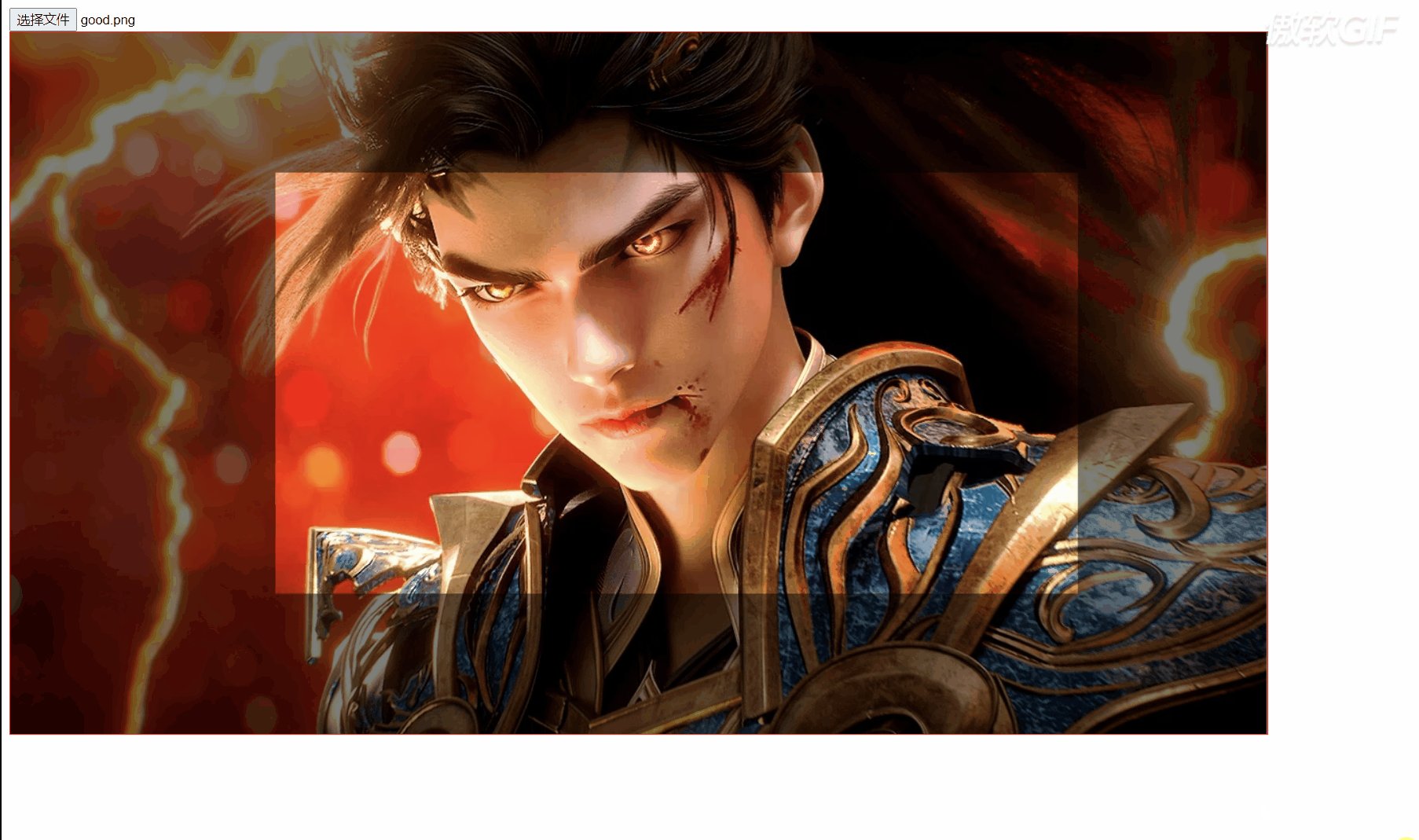
把截圖的區域顯示出來
我們只需要在截圖完成后(鼠標抬起時)
得到截圖區域的信息ctx.getImageData()
然后把截圖區域的信息寫入一個新的畫布即可。
在繪制前先清空畫布
<style>
.canvas-box,.canvas2-box{
display: none;
}
</style><body>
<div>
<input type="file" id="file" accept="image/*" />
</div>
<canvas id="canvas-node" class="canvas-box"></canvas>
<div class="canvas2-box">
<canvas id="canvas2"></canvas>
</div></body>screenshotData= [currentPoint.x, currentPoint.y, rectWidth, rectHeight]function mouseupInCanvasHandler(e){
canvasNode.removeEventListener('mousemove', mousemoveInCanvasHandler)
canvasNode.removeEventListener('mouseup', mouseupInCanvasHandler)
drawScreenShotImg(screenshotData)
}function drawScreenShotImg(screenshotData){
let drawData = ctx.getImageData(...screenshotData)
canvasSetWH(canvas2Box,screenshotData[2],screenshotData[3])
ctx2.clearRect(0,0, currentPoint.x, currentPoint.y)
ctx2.putImageData(drawData,0,0)
}

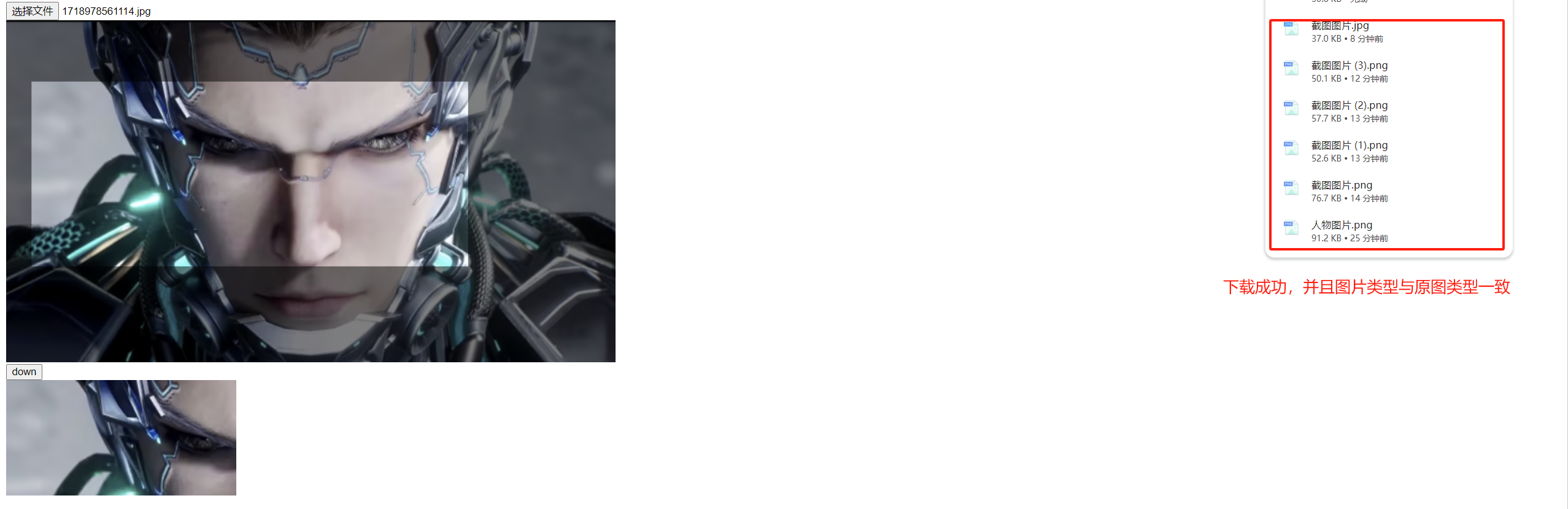
將截圖區域的部分下載下來
將canvas下載下來時,需要借助
語法:canvas.toDataURL(picType, encoderOptions)
參數:
picType:表示的是圖片的格式。默認為 image/png。
encoderOptions:從 0 到 1 的區間內選擇圖片的質量。
如果超出取值范圍,將會使用默認值 0.92。其他參數會被忽略。
獲取圖片的類型我們可以通過(file.type)來知道
let file = e.target.files[0]fileType = file.type
<button id="downBtn">down</button>
downBtn.addEventListener('click',()=>{
let {width, height} = canvas2
let imgURL = canvas2.toDataURL( fileType, 1);
let link = document.createElement('a');
link.download = "截圖圖片";
link.href = imgURL;
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
})

截圖功能全部代碼
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>canvas實現截圖功能</title>
<style>
.canvas-box,.canvas2-box{
display: none;
}
</style></head><body>
<div>
<input type="file" id="file" accept="image/*" />
</div>
<canvas id="canvas-node" class="canvas-box"></canvas>
<button id="downBtn">down</button>
<div class="canvas2-box">
<canvas id="canvas2"></canvas>
</div></body><script>
let canvasNode = document.getElementById("canvas-node")
let ctx = canvasNode.getContext("2d")
let downBtn = document.getElementById("downBtn")
let canvas2Box = document.querySelector(".canvas2-box")
let canvas2 = document.getElementById("canvas2")
let ctx2 = canvas2.getContext("2d")
let fileNode = document.getElementById("file")
fileNode.addEventListener("change", readFile)
let img = new Image();
let screenshotData = []
let fileType = ""
canvasNode.addEventListener("mousedown", mousedownInCanvasHandler)
let currentPoint = {}
downBtn.addEventListener('click',()=>{
let {width, height} = canvas2
let imgURL = canvas2.toDataURL( fileType, 1);
let link = document.createElement('a');
link.download = "截圖圖片";
link.href = imgURL;
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
})
function mousedownInCanvasHandler(e){
currentPoint= { x: e.offsetX, y: e.offsetY }
canvasNode.addEventListener('mousemove', mousemoveInCanvasHandler)
canvasNode.addEventListener('mouseup', mouseupInCanvasHandler)
}
function mousemoveInCanvasHandler(e){
let rectEndX = e.offsetX
let rectEndY = e.offsetY
let rectWidth = rectEndX - currentPoint.x
let rectHeight = rectEndY - currentPoint.y
let {width, height} = canvasNode
screenshotData= [currentPoint.x, currentPoint.y, rectWidth, rectHeight]
ctx.clearRect(0, 0, width, height)
drawMask(0,0,width, height);
drawScreenShot(width, height,rectWidth, rectHeight)
}
function drawScreenShot( canvasWidth, canvasHeight,rectWidth,rectHeight){
ctx.globalCompositeOperation = "destination-out";
ctx.fillStyle='#000'
ctx.fillRect(currentPoint.x, currentPoint.y,rectWidth,rectHeight)
ctx.globalCompositeOperation ='destination-over'
ctx.drawImage(img, 0, 0,canvasWidth, canvasHeight,0,0,canvasWidth, canvasHeight );
}
function mouseupInCanvasHandler(e){
canvasNode.removeEventListener('mousemove', mousemoveInCanvasHandler)
canvasNode.removeEventListener('mouseup', mouseupInCanvasHandler)
drawScreenShotImg(screenshotData)
}
function drawScreenShotImg(screenshotData){
let drawData = ctx.getImageData(...screenshotData)
canvasSetWH(canvas2Box,screenshotData[2],screenshotData[3])
ctx2.clearRect(0,0, currentPoint.x, currentPoint.y)
ctx2.putImageData(drawData,0,0)
}
function readFile(e){
let file = e.target.files[0]
console.log('file.type', file.type)
fileType = file.type
getImageWH(file, function(width, height) {
canvasSetWH(canvasNode,width, height)
ctx.drawImage(img, 0, 0,width, height );
drawMask(0,0,width, height);
});
}
function getImageWH(file, callback) {
const reader = new FileReader();
reader.onload = function(e) {
console.log('e這個對象', e)
img.src = e.target.result;
img.onload = function() {
callback(img.width, img.height);
};
};
reader.readAsDataURL(file);
}
function canvasSetWH(canvasNode,width, height){
canvasNode.width = width
canvasNode.height = height
canvasNode.style.display = "block"
}
function drawMask(x, y, width, height, opactity) {
ctx.fillStyle = "rgba(0,0,0,0.5)";
ctx.fillRect(x, y, width, height);
}</script></html>
作者:晚來南風晚相識
出處:https://www.cnblogs.com/IwishIcould/
該文章在 2024/10/18 10:29:24 編輯過