CSS 可以為任何元素設置前景色和背景色。
前景色(color)
前景是指元素的文本,也包括元素四周的邊框。
因此影響元素前景色的除了 color,還有邊框的顏色。
p.one { color: red; } p.two { color: blue; border-style: solid; }
<p class="one">第一個段落為紅色。</p> <p class="two">第二個段落為藍色。</p>

可以看到,第二個段落,即使沒有為邊框指定顏色,它也默認從 color 獲得了顏色值并應用了。
select { color: green; }
<select> <option value="1">蘋果</option> <option value="1">香蕉</option> <option value="1">橘子</option> </select>
 ?
?
對于 select 這個元素,color 應用到所有的選項中。
背景
通過 CSS 可以把元素的背景設為純色,也可以設為一個或多個圖像,甚至還可以設為線性漸變或徑向漸變。
用于定義背景的屬性如下:
background-color
background-image
background-repeat
background-attachment
background-position
背景色
使用 background-color 可以為元素指定背景色,它的顏色值與前面值和單位說過的顏色一樣。
背景圖
使用 background-image,可以把圖片指定成某元素的背景色,就像咱們電腦的桌面背景一樣。
默認情況下,背景圖像進行平鋪重復顯示,以覆蓋整個元素實體.
div.one { margin-top: 20px; background-image: url("../img/2-0-5-3.png"); } div.two { background-image: url("../img/2-0-5-3.png"); height: 400px; margin-top: 20px; }
<div class="one">有背景圖片的div</div> <div class="two">有背景圖片的div,高度400px</div>

可以看到它平鋪的效果。
那如何讓它不平鋪呢?
background-repeat
通過使用 background-repeat 來指定是否重復,它有 repeat-x、repeate-y 和 no-repeat 三個值,分別看一下。
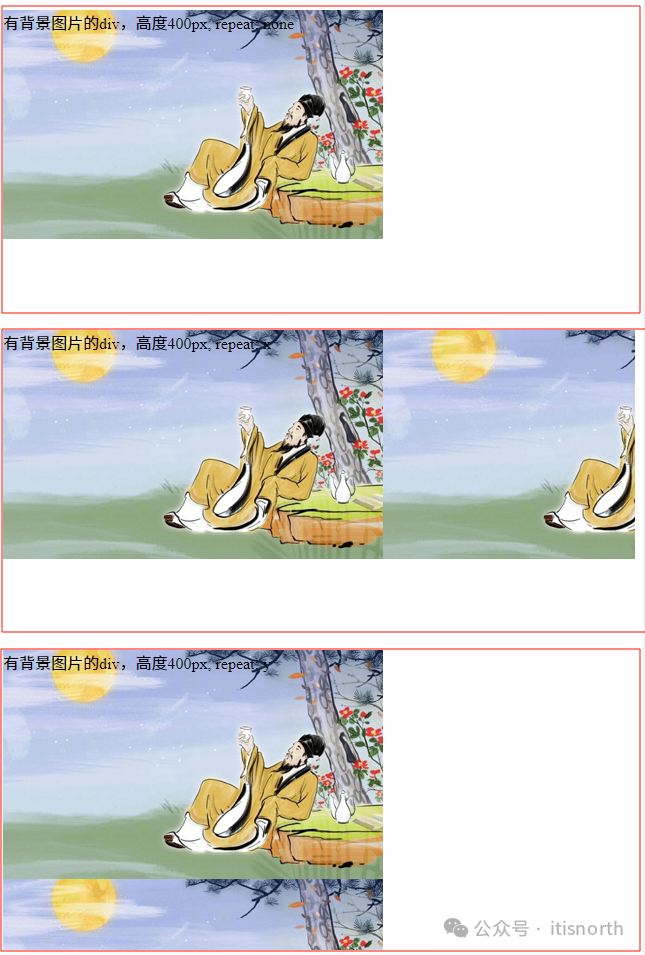
div.three { background-image: url("../img/2-0-5-3.png"); background-repeat: no-repeat; height: 300px; margin-top: 20px; } div.four { background-image: url("../img/2-0-5-3.png"); background-repeat: repeat-x; height: 300px; margin-top: 20px; } div.five { background-image: url("../img/2-0-5-3.png"); background-repeat: repeat-y; height: 300px; margin-top: 20px; }
<div class="three">有背景圖片的div,高度400px, repeat: none</div> <div class="four">有背景圖片的div,高度400px, repeat: x</div> <div class="five">有背景圖片的div,高度400px, repeat: y</div>

把每個 div 的邊框標識出來了,這樣可以更清楚看到背景的平鋪效果。
背景圖是否滾動
使用 background-attachment 設置背景圖像是否固定或者隨著頁面的其余部分滾動。
默認是 scroll,即滾動。
如果設置成 fixed,即為固定。
背景圖位置
使用 background-position 可以為背景圖指定位置,它有如下值:
使用 left, right, top,bottom, center 五個關鍵字指定。
使用 x% y%指定,第一個值是水平位置,第二個值是垂直。左上角是 0% 0%。右下角是 100% 100%。如果僅指定了一個值,其他值將是 50%。默認值為:0% 0%。
background 屬性
background 屬性是背景色屬性的簡寫屬性,通過它可以把簡化背景色或圖片的指定。
其它語法順序如下:
background: bg-color bg-image position/bg-size bg-repeat bg-origin bg-clip bg-attachment initial|inherit;
總結
該文章在 2024/10/19 12:29:07 編輯過