前面在表述顏色的時候,已經用過表格了。日常生活中表格的使用隨處可見,HTML 里面的表格,和日常使用的基本概念思路一致。
表格標簽
表格標簽是 table,但它自己沒有辦法完整表達表格,還需要表示行、列的標簽,以及其它輔助標簽。
| 標簽 | 描述 |
|---|
| table | 定義表格 |
| caption | 定義表格標題 |
| tr | 定義表格的行 |
| thead | 定義表格的頭內容 |
| th | 定義表格的頭單元格 |
| tbody | 定義表格的主體內容 |
| td | 定義表格的單元格 |
| tfoot | 定義表格的頁腳 |
| colgroup | 定義表格單元格的組 |
| col | 定義表格音元格的屬性 |
上面表格里,加粗的為經常使用的,也是必須用到的。
而沒有加粗的,類似于 caption,它是否需要寫到表格里完全取決于需求,沒有也不影響表格的呈現。其它的標簽類似。
表格示例
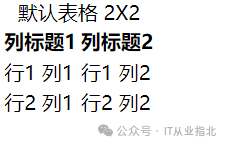
<table> <caption> 默認表格 2X2 </caption> <thead> <tr> <th>列標題1</th> <th>列標題2</th> </tr> </thead> <tbody> <tr> <td>行1 列1</td> <td>行1 列2</td> </tr> <tr> <td>行2 列1</td> <td>行2 列2</td> </tr> </tbody> </table>
效果展示

上述表格為了區別示例,加了 caption,可以看到,它只是在表格上方加了一行居中的文字。
默認的表格,沒有邊框,看起來似乎并不太像表格。那如何給它加上邊框呢?
table 的屬性
table 標簽擁有三個用來修改表格樣式的屬性,如下:
| 屬性 | 描述 |
|---|
| border | 表格邊框 |
| cellpadding | 表格單元格中內容與邊框的間距 |
| cellspacing | 表格單元格與單元格之間的間距 |
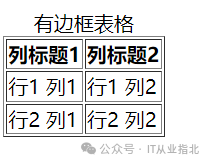
<table border="1"> <caption> 有邊框表格 </caption> <thead> <tr> <th>列標題1</th> <th>列標題2</th> </tr> </thead> <tbody> <tr> <td>行1 列1</td> <td>行1 列2</td> </tr> <tr> <td>行2 列1</td> <td>行2 列2</td> </tr> </tbody> </table>

對比前一個示例,這里只是加了 border 屬性,定義了表格的邊框粗細為 1,是不是看起來像表格多了些。
只是這個邊框好像看起來,有些多,而且表格整體有些擁擠。
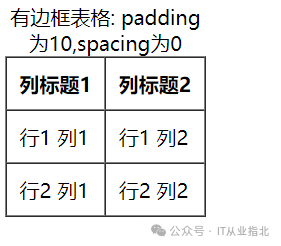
<table border="1" cellpadding="10" cellspacing="0"> <caption> 有邊框表格: padding為10,spacing為0 </caption> <thead> <tr> <th>列標題1</th> <th>列標題2</th> </tr> </thead> <tbody> <tr> <td>行1 列1</td> <td>行1 列2</td> </tr> <tr> <td>行2 列1</td> <td>行2 列2</td> </tr> </tbody> </table>

之所以前一個示例的表格看起來邊框有點多,是因為默認情況下,單元格與單元格之間有間距,也就是 cellspacing。
在這個示例里,把 cellspacing 重新定義為了 0,消除這個間距之后,整個表格看起來順眼多了。
另外,增加了 cellpadding,擴大了單元格的大小,內容看起來也沒有那么擁擠了吧。
td 的屬性
除了 table 的幾個屬性,td 也有兩個重要的屬性,用于跨行,或跨列的內容顯示。
| 屬性 | 描述 |
|---|
| rowspan | 單元格占幾行 |
| colspan | 單元格占幾行 |
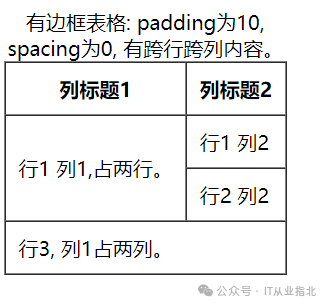
<table border="1" cellpadding="10" cellspacing="0"> <caption> 有邊框表格: padding為10, spacing為0, 有跨行跨列內容。 </caption> <thead> <tr> <th>列標題1</th> <th>列標題2</th> </tr> </thead> <tbody> <tr> <td rowspan="2">行1 列1,占兩行。</td> <td>行1 列2</td> </tr> <tr> <!--<td>行2 列1</td>--> <td>行2 列2</td> </tr> <tr> <td colspan="2">行3, 列1占兩列。</td> <!--<td>行3, 列2</td>--> </tr> </tbody> </table>
在上述代碼里,大家注意寫在了 <!-- --> 之間的內容。這是 HTML 的注釋寫法。
注釋是一種描述信息,不會被瀏覽器呈現給用戶。
這里注釋掉的兩處,分別是被其它單元格使用了跨行、跨列屬性占據的單元格。
因為已經被其它單元格占了,那么原本的單元格就不再需要。
效果如下:

這個示例里,這種有跨行、跨列的表格,在日常使用中非常常見。
對于初學者,剛開始理解代碼形式的跨行、跨列沒有像 Excel 那么直觀,要多練習才能熟練掌握。
總結
?? 表格元素由一系列標簽搭配使用,主要有行和單元格的概念。
?? 表格標簽 table 有屬性對表格進行基本的樣式修改,比如邊框,間距。
?? 表格標簽 td 有屬性對單元格跨行與跨列進行定義。
該文章在 2024/10/22 12:39:22 編輯過