嘗試實現一下微博的首頁和登錄頁面,使用我們前面學過的知識進行一次實踐。
要實現什么
微博首頁展示
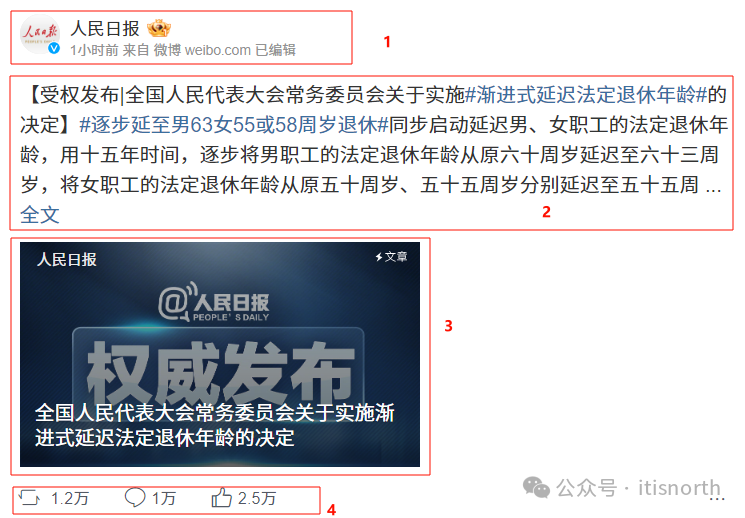
在電腦上打開微博的頁面,能看到如下顯示。

這個頁面,我們把它簡化為兩塊內容,即上面標注的 1 和 2。
而且很容易看到下面的內容,比如 3,其實是 2 的重復。
對于 1 的內容,它又分成了兩塊:
對于這一部分的實現,使用的知識有學習的 form 表單中的 input,以及鏈接。當然 logo 的展示是圖片,需要用到 img。

最右邊的圖標,如果點擊了會展開更多的內容,它們本質上也是鏈接,只是樣式上略微有變化。
而對于 2,它是某個人發布了一篇微博的正文展示,它又分成了以下 4 個部分:

發布人信息:包括頭像,名稱,發布時間,使用何種設備發布。
發布信息:文字信息摘要。這里的文字如果過多的話,只會顯示一部分,點擊最下面的全文則可以跳轉到詳細頁面查看。這也是信息展示中的常用方式。
發布信息:圖片,列出前三個圖片,如果過多,也會有一個鏈接跳轉到詳細頁。
統計信息:轉發次數,留言次數和點贊次數。
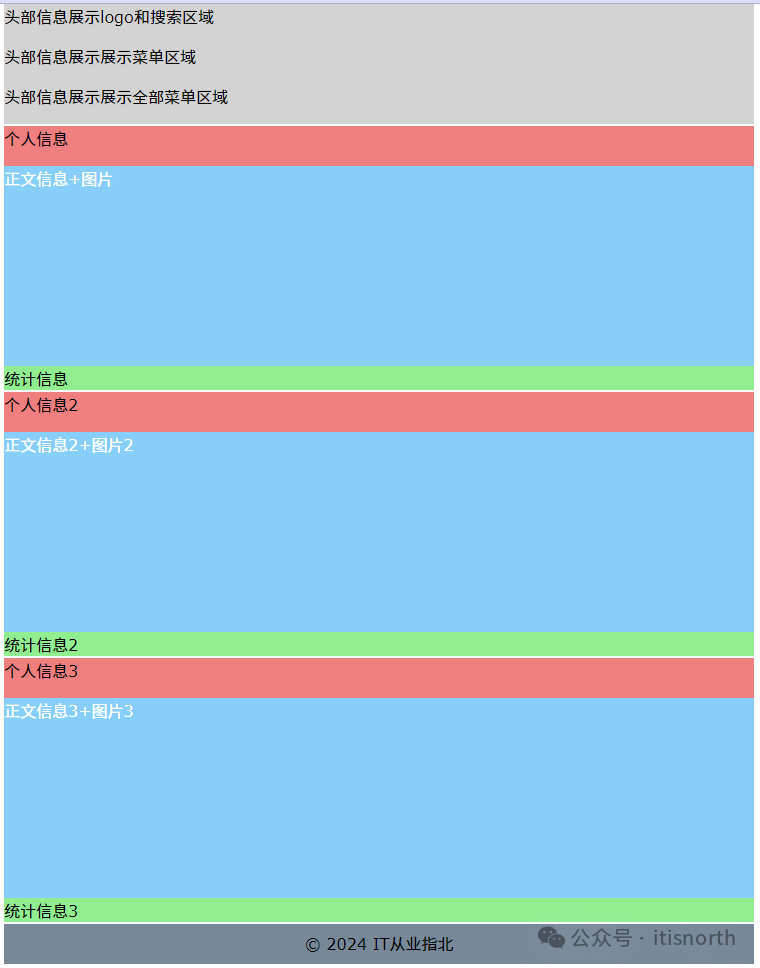
按照這樣的劃分,我們的網頁結構也基本上就出來了。
<body> <header class="header"> <div>頭部信息展示logo和搜索區域</div> <div>頭部信息展示展示菜單區域</div> <div>頭部信息展示展示全部菜單區域</div> </header> <section class="container"> <article> <div class="personal">個人信息</div> <div class="post">正文信息+圖片</div> <div class="statics">統計信息</div> </article> <article> <div class="personal">個人信息2</div> <div class="post">正文信息2+圖片2</div> <div class="statics">統計信息2</div> </article> <article> <div class="personal">個人信息3</div> <div class="post">正文信息3+圖片3</div> <div class="statics">統計信息3</div> </article> </section> <footer class="footer"> <p>© 2024 IT從業指北</p> </footer> </body>

微博登錄頁

而微博的登錄頁面,和其它我們見到的登錄頁面也大同小異,主要是 form 表單及相應元素的應用。
當然,也要用到其它的比如鏈接,圖片等。
登錄頁沒有那么復雜,就不做 mockup 結構了,后面直接上手。
接下來
有了今天的分析和結構,后面分三次講解分別:
完成首頁的布局 1
完成首頁的布局 2
完成登錄頁的布局
該文章在 2024/10/22 12:22:16 編輯過