元素定位有8種方式,但是在工作中一般都用css、xpath定位。
id定位需要開發配合,而且項目迭代很快,大多都是用的框架,不會單獨去定義id。
css定位語法比較簡潔,運行速度稍快,但總體來講,因為xpath的功能更多,更強大,而且xpath可以根據文字來定位,所以我們選擇xpath。
雖然xpath定位速度慢,但是自動化測試很多時候都是在無人值守時間跑的,可以忽略時間的問題。
xpath是使用路徑表達式來選取XML文檔中的節點或節點集。下面重點學習下xpath的基礎語法和xpath的一些函數
xpath基礎語法#
/:從根節點選取或取子節點根節點就是/,比如復制百度的用戶名輸入框的xpath完整路徑
/html/body/div[1]/div[1]/div[5]/div/div/form/span[1]/input
這個路徑就是依次往下的路徑,/html是根節點下第一個標簽,隨后去找到html標簽下的body,依次找,最后找到input標簽。
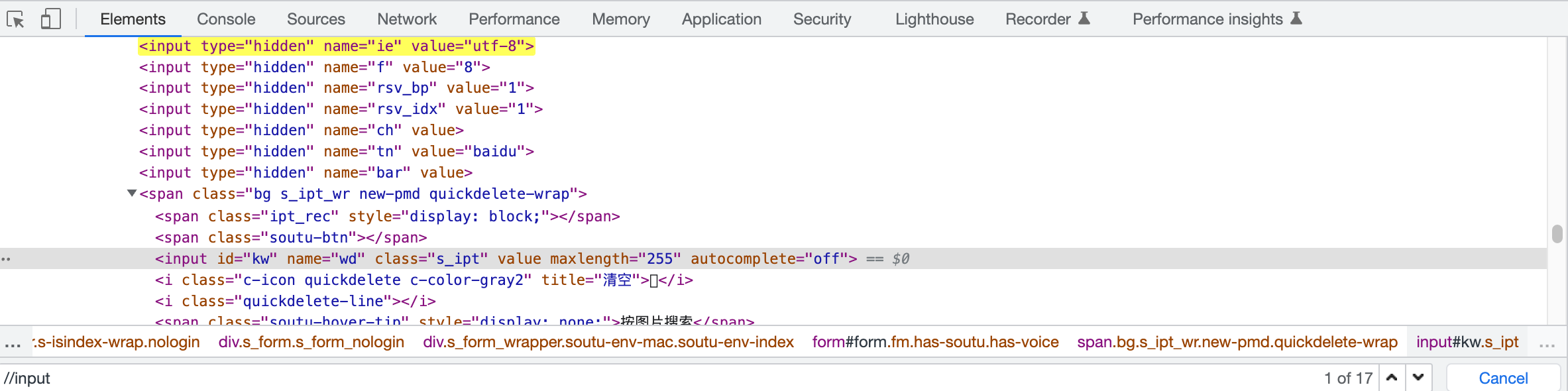
//: 模糊查找標簽,也就是不考慮他們的位置,只要找到復合標簽名稱的標簽就行比如//input就會找到當前頁面上所有的input元素

一般定位元素,都是使用模糊查找,因為這樣更加靈活。如果前端改了元素,使用xpath絕對路徑定位的元素大概率會受到影響,而用模糊查找的xpath路徑可能是不需要修改元素定位表達式的。
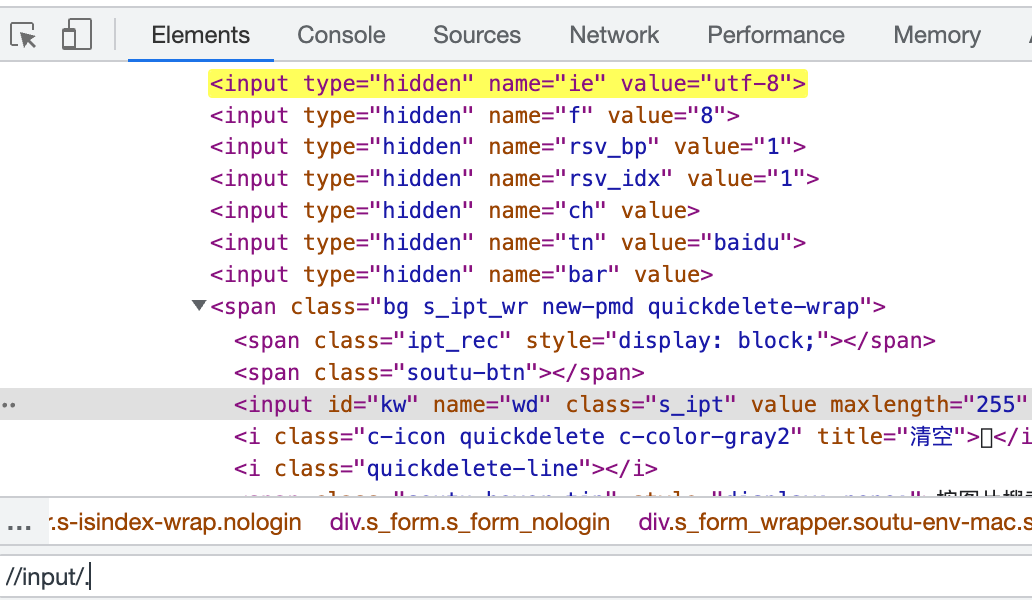
.:選取當前節點

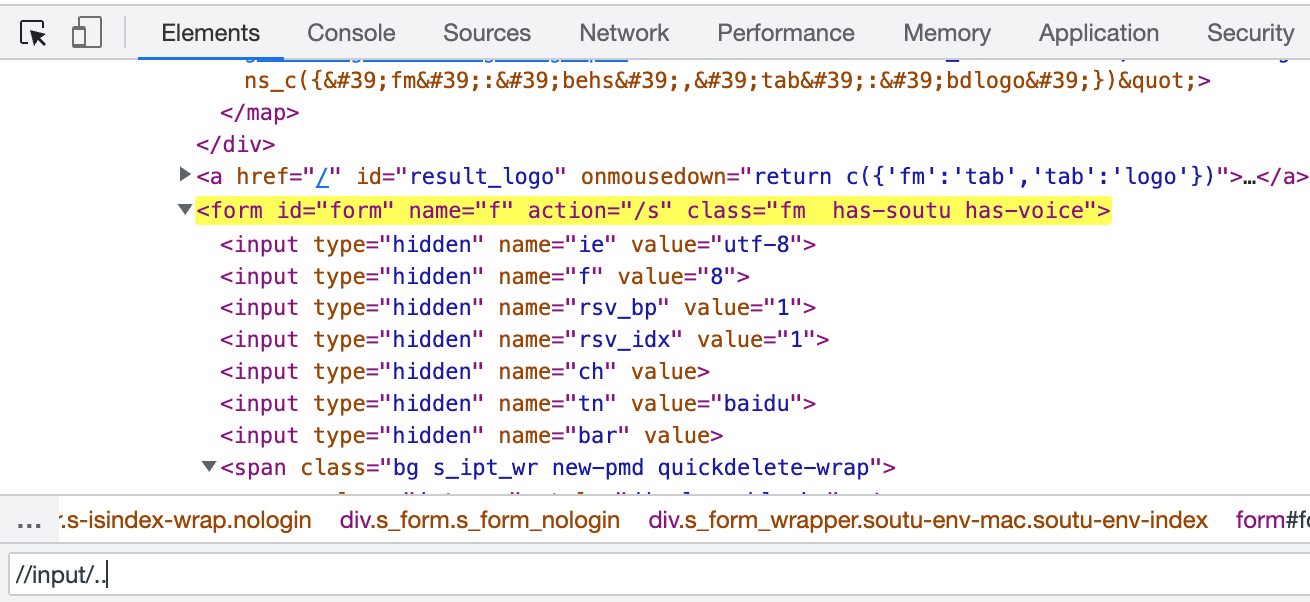
..:選取當前節點的父節點

//div[@class='s-p-top']: 選取所有標簽名為div,屬性class值為s-p-top的元素

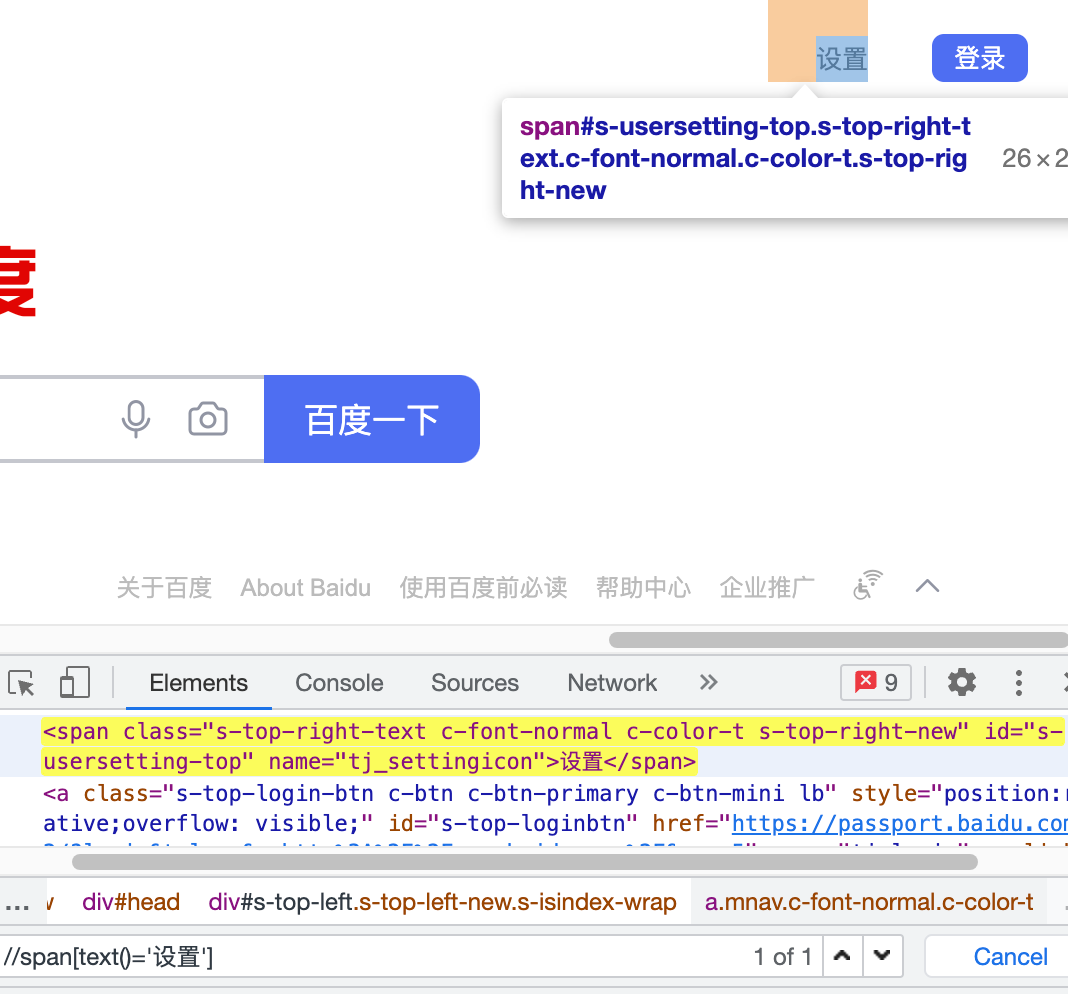
//span[text()='設置']:選取所有標簽名為span,span標簽的文字內容為’設置’的元素

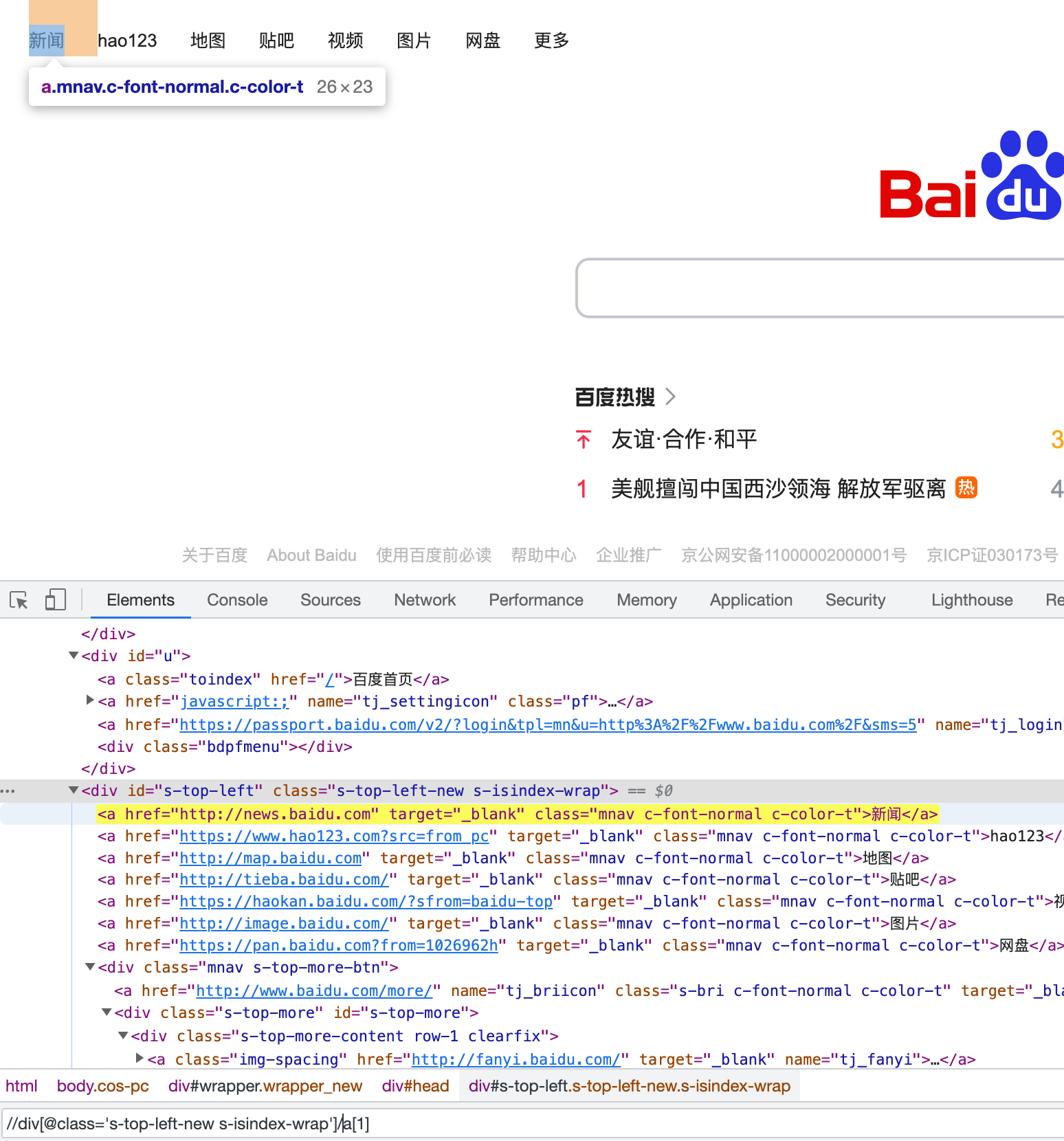
//div[@class='s-top-left-new s-isindex-wrap']/a[1]:選取第一個a

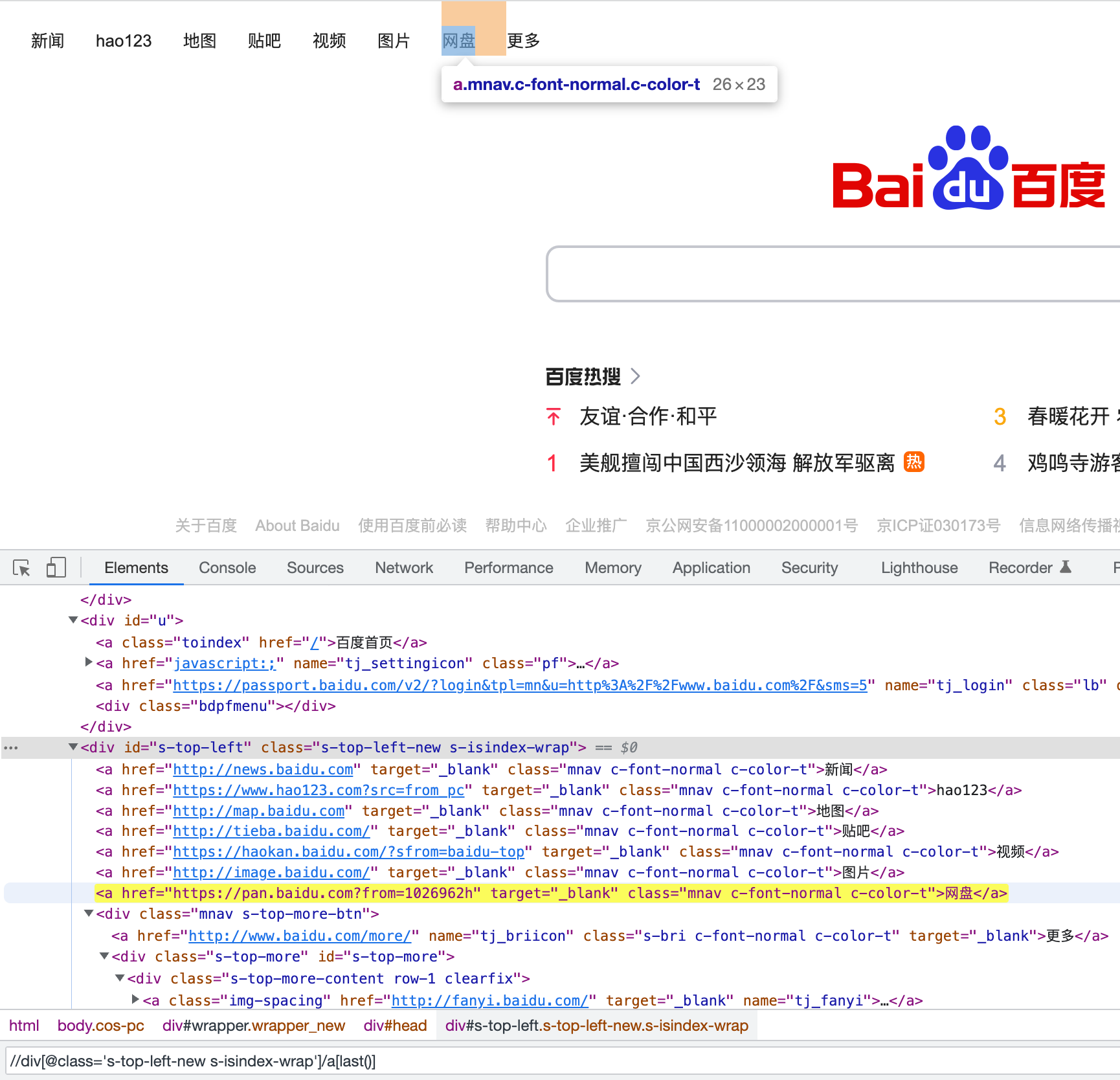
//div[@class='s-top-left-new s-isindex-wrap']/a[last()]:選取最后一個a
//div[@class='s-top-left-new s-isindex-wrap']/a[last()-1]:選取倒數第二個a

xpath之contains、starts-with#
contains:有兩種使用場景
1)屬性
當class中含有值,如‘s_ipt’,就滿足條件
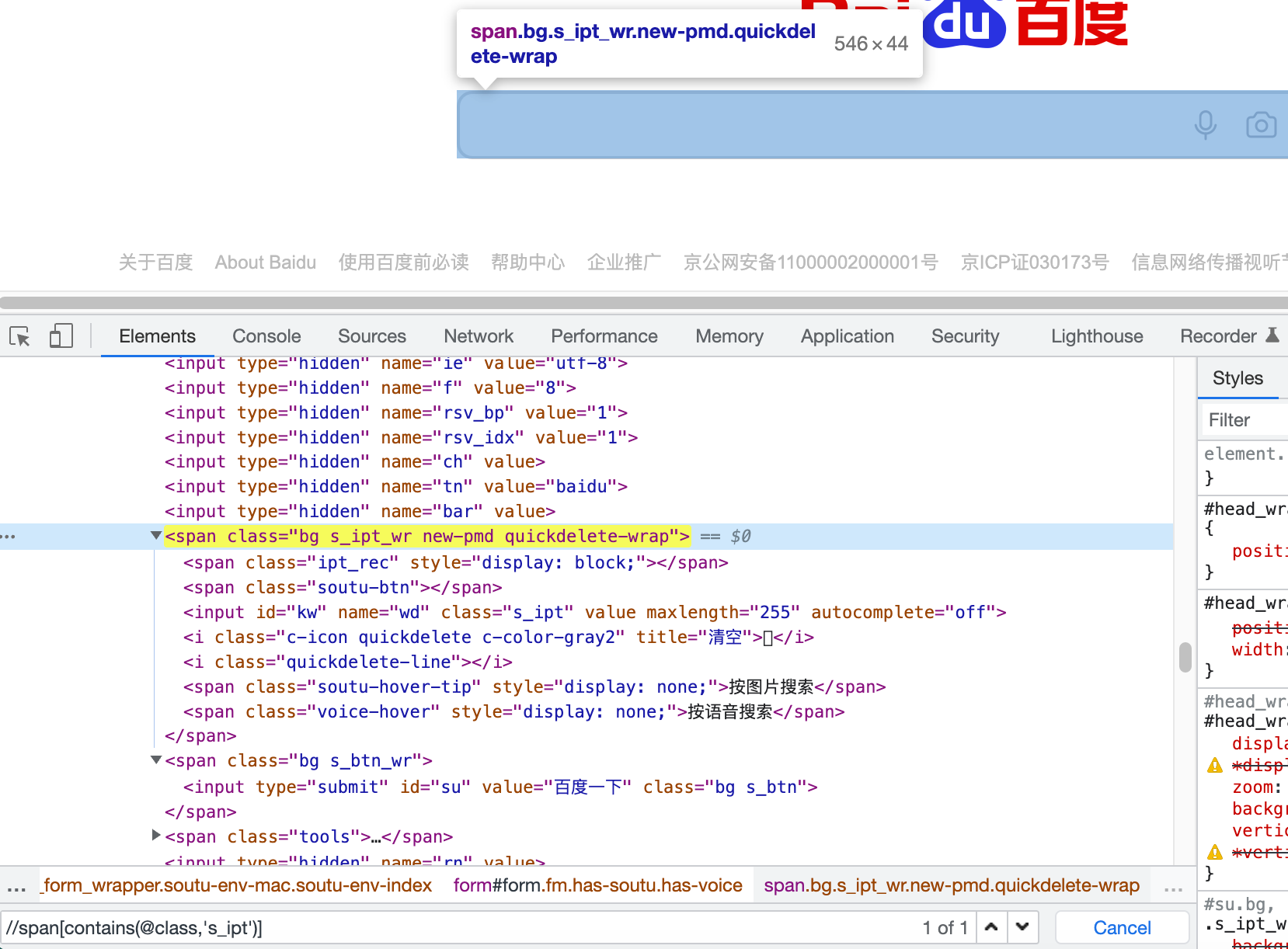
//span[contains(@class,'s_ipt')]

2)文字
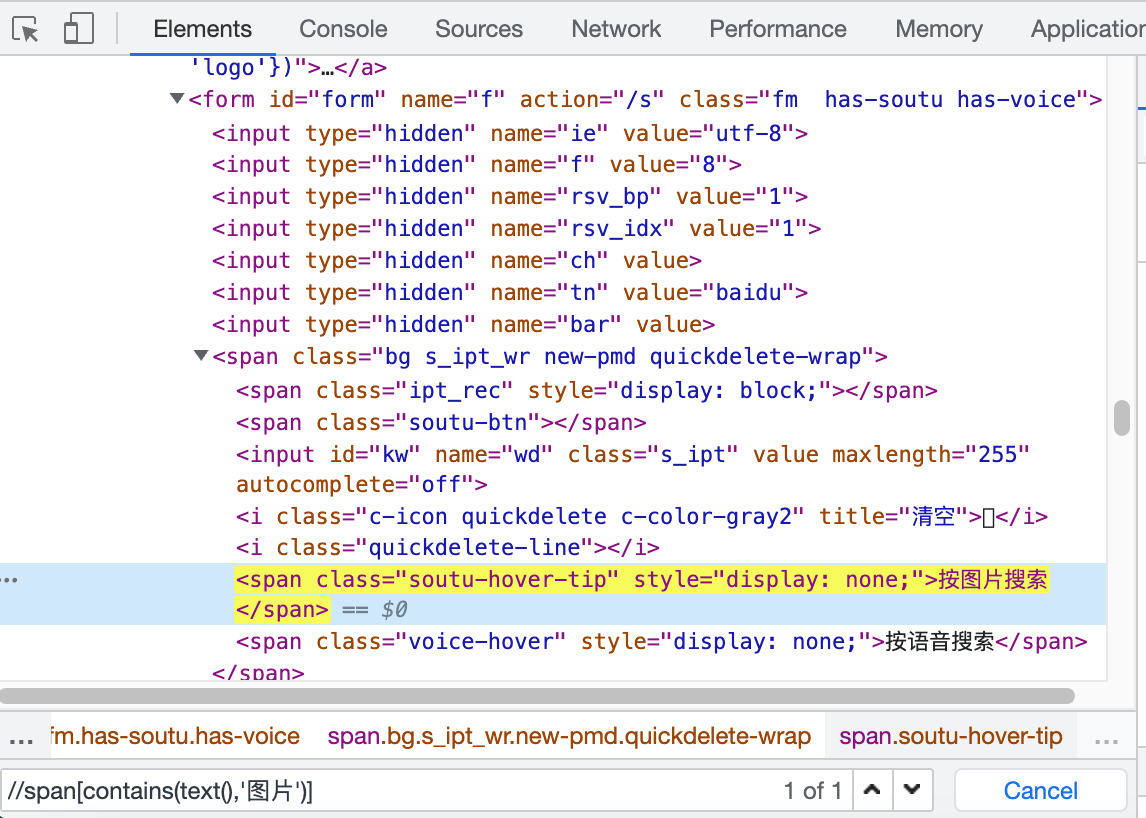
當文字中含有值,如‘圖片’,就滿足條件
//span[contains(text(),'圖片')]

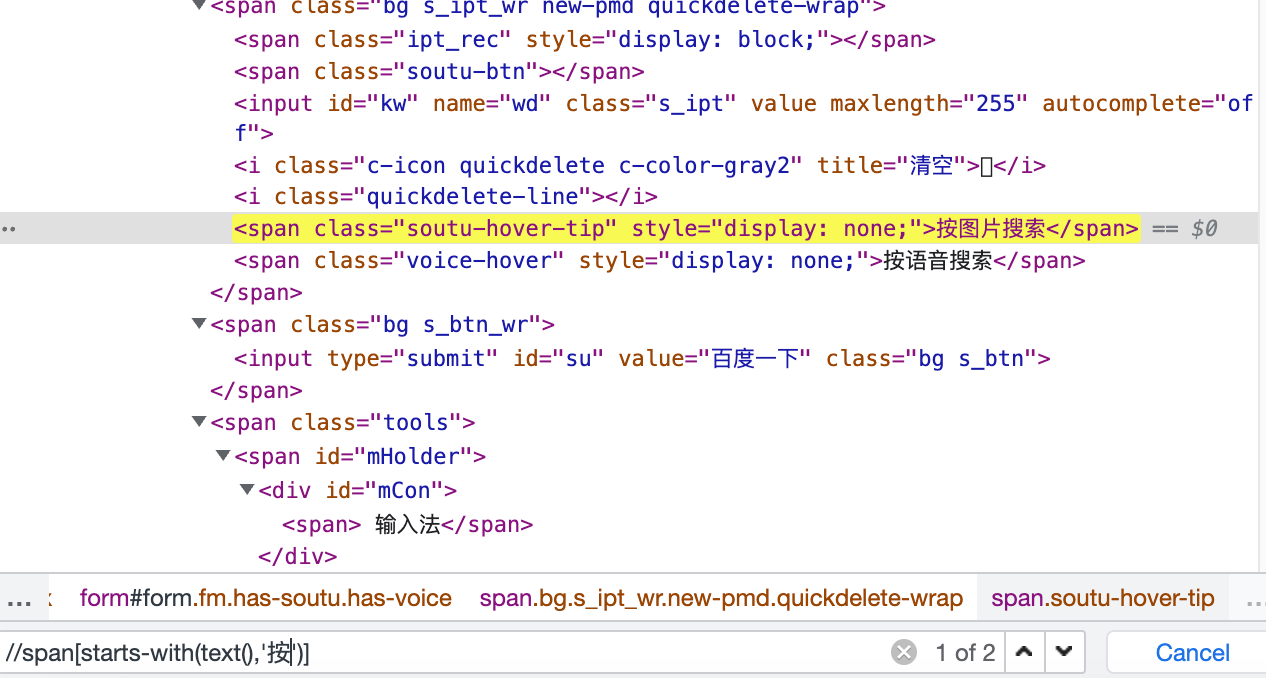
starts-with:匹配一個屬性開始位置的關鍵字
//span[starts-with(text(),'按')]

xpath軸之following-sibling#
定位同級元素的下一個元素
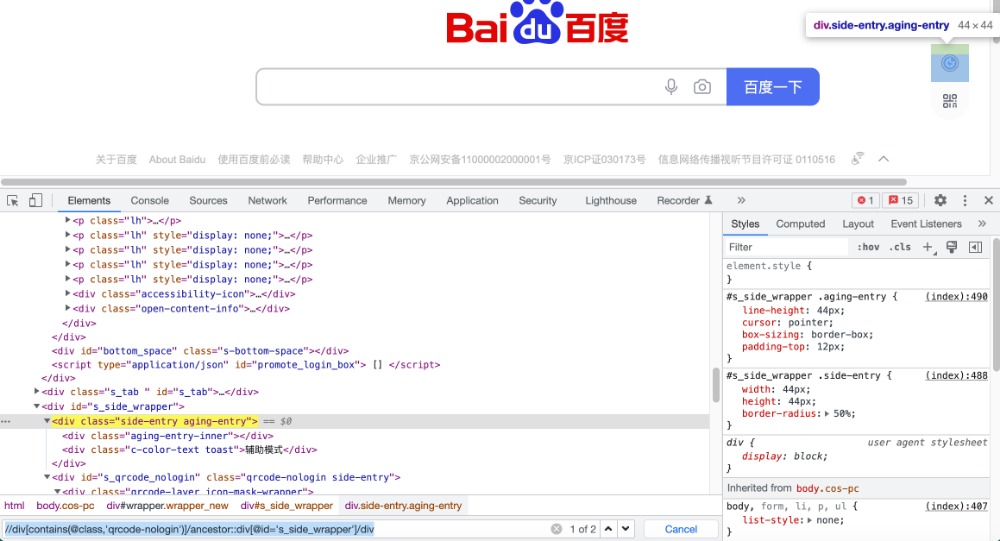
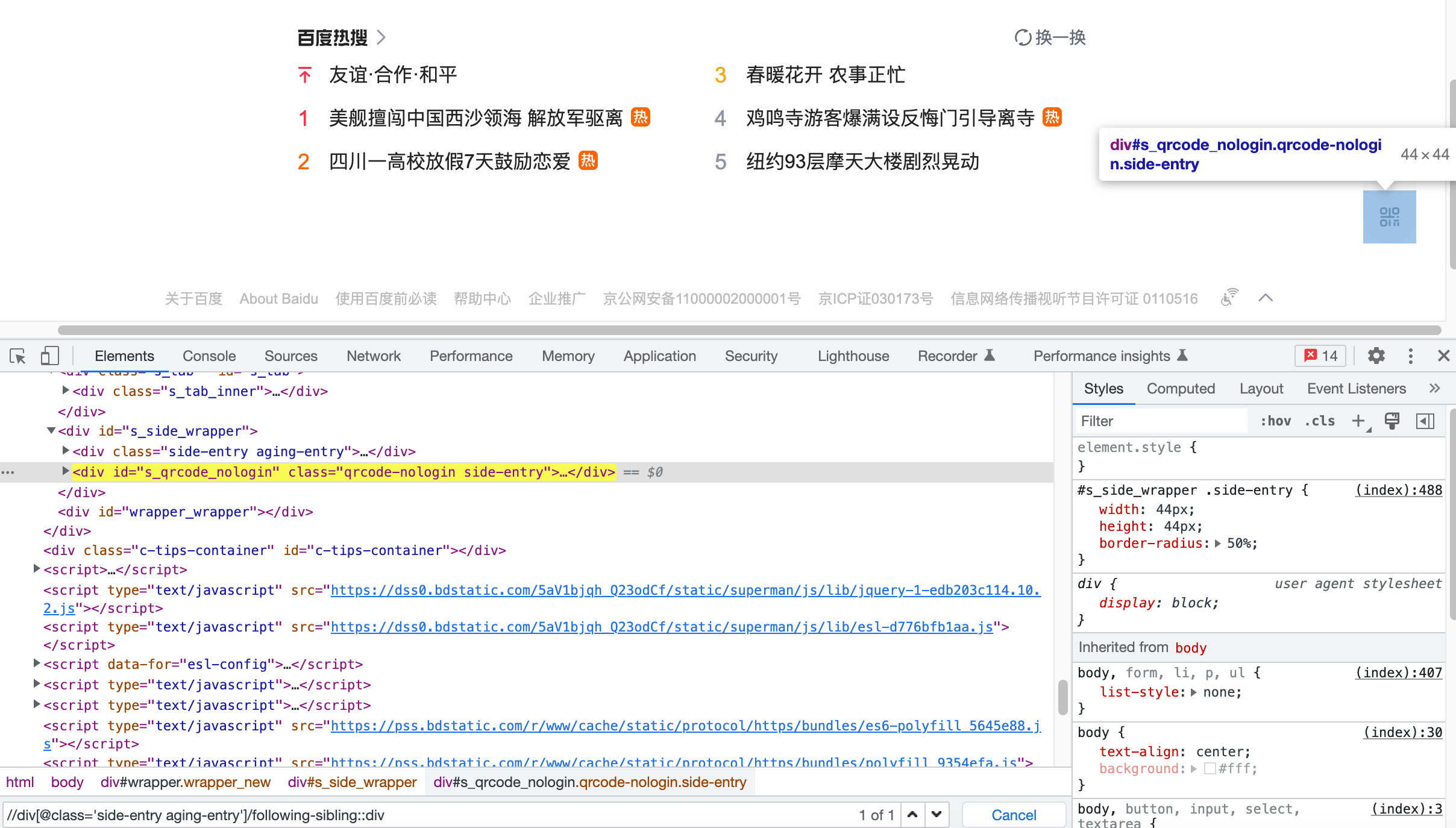
//div[@class='side-entry aging-entry']/following-sibling::div
以百度頁面為例,需要定位二維碼,可以先定位到輔助模式,輔助模式是一個div元素,跟它同級的div在它的下方,所以用following-sibling

xpath軸之preceding-sibling#
定位同級元素的上一個元素
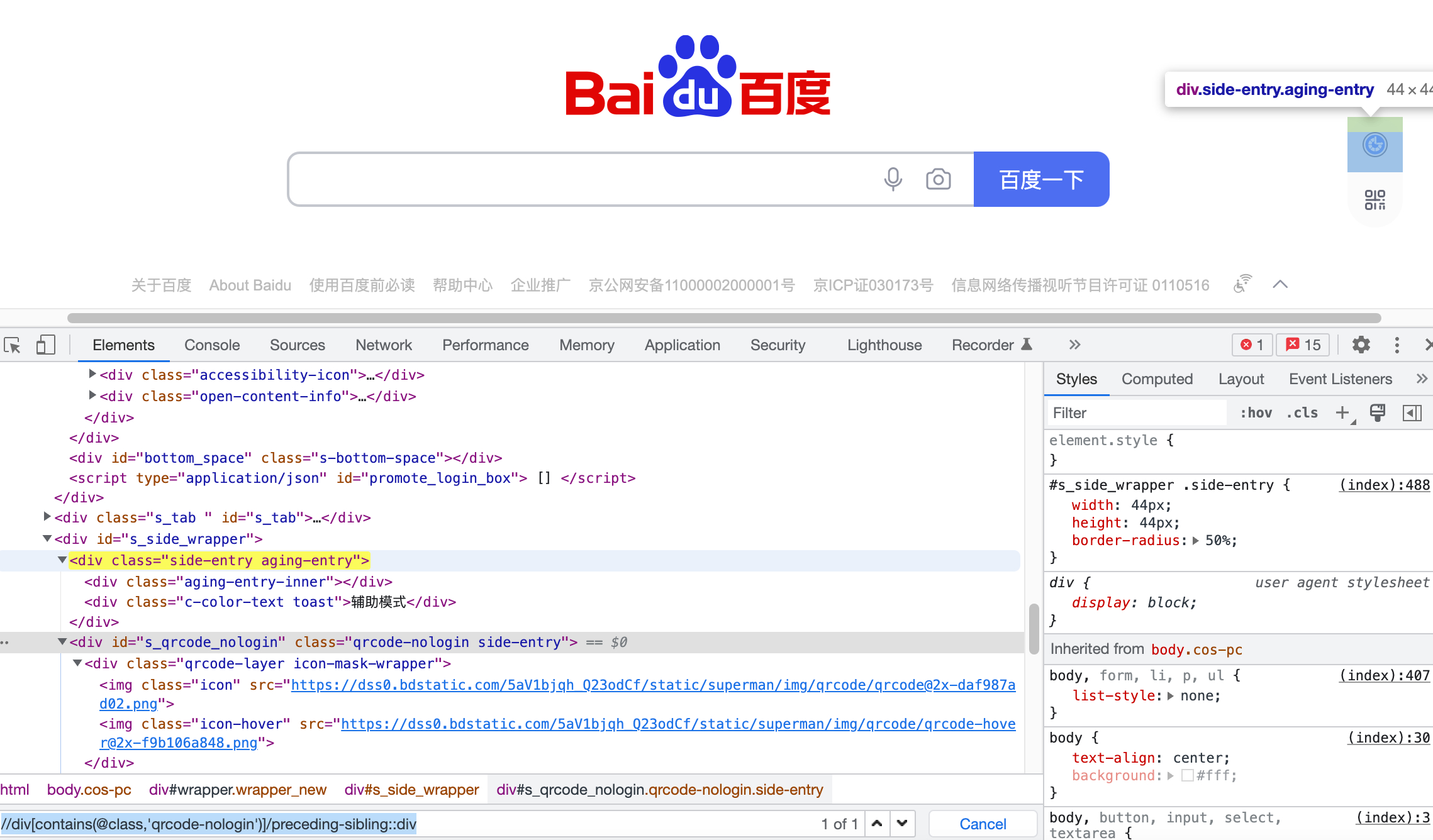
//div[contains(@class,'qrcode-nologin')]/preceding-sibling::div
以百度頁面為例,需要定位輔助模式,可以先定位到二維碼,二維碼是一個div元素,跟它同級的div在它的上方,所以用preceding-sibling::div

xpath軸之ancestor#
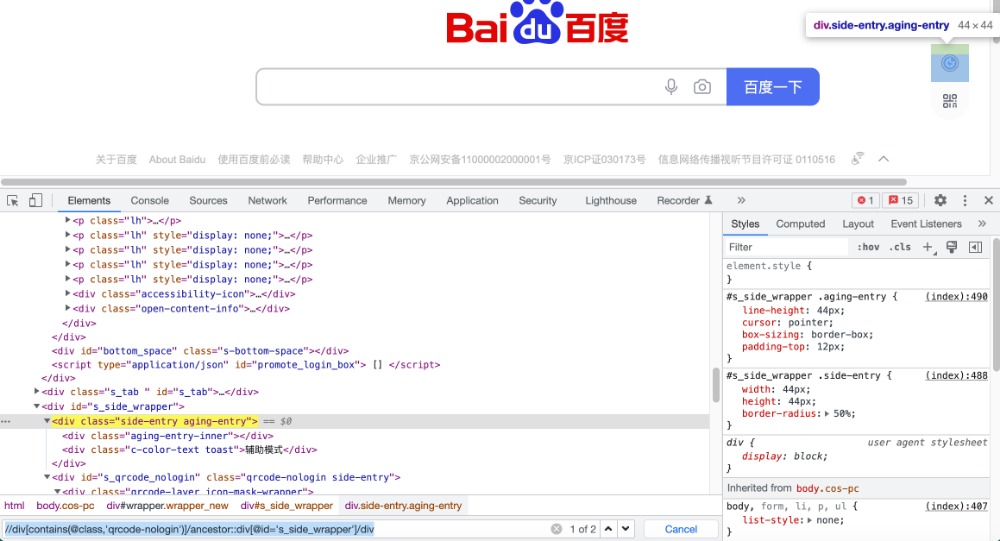
//div[contains(@class,'qrcode-nologin')]/ancestor::div[@id='s_side_wrapper']/div
以百度頁面為例,需要定位輔助模式,可以先定位到二維碼,隨后向上找到s_side_wrapper這個div標簽,再往下定位找到輔助模式

xpath定位基礎總結#
//ul/*:ul的所有子元素
//input[2]:第2個input元素
//input[last()]:最后一個input元素
//div[@class='']: 有class屬性的div元素
//span[text()='XX']: 文本是XX的span元素
//div[contains(@class,'')]:包含class屬性的div元素
xpath軸定位表達式大全#
使用語法:軸名稱::節點名稱前后的定位與之前一致,用/隔開即可
ancestor:祖先節點,包括父節點
parent:父節點
child:子節點
descendant:所有后代(兒子、孫子、曾孫子...)
preceding:當前元素節點標簽之前的所有節點(HTML頁面之前的)
preceding-sibling:當前元素節點標簽之前的所有兄弟節點(同級)
following:當前元素節點標簽之后的所有節點
following-sibling:當前元素節點標簽之后的所有兄弟節點(同級)