此系列的最后一天學習了,來把任務管理做得更完善點。

今日目標,是添加標簽列,以及根據(jù)標簽過濾任務。
添加標簽
還記得昨天添加優(yōu)先級是如何完成的嗎?
這里可以先暫停閱讀,自己根據(jù)昨天的實現(xiàn),先自己思考一下。
這里要做的事情如下:
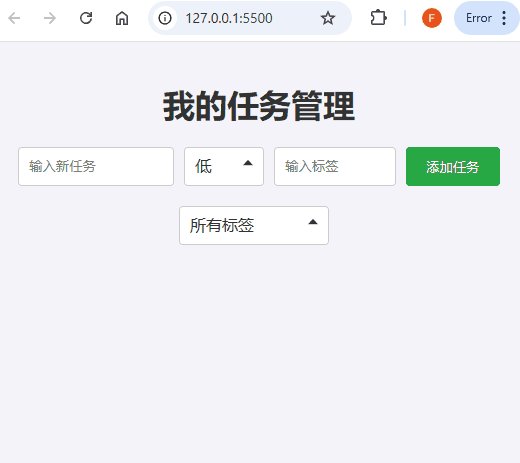
添加標簽元素
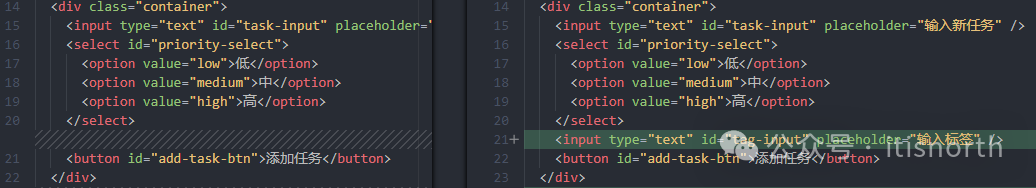
在任務輸入框旁邊添加一個輸入框,用于輸入任務標簽。
<input type="text" id="tag-input" placeholder="輸入標簽" />
為標簽添加樣式
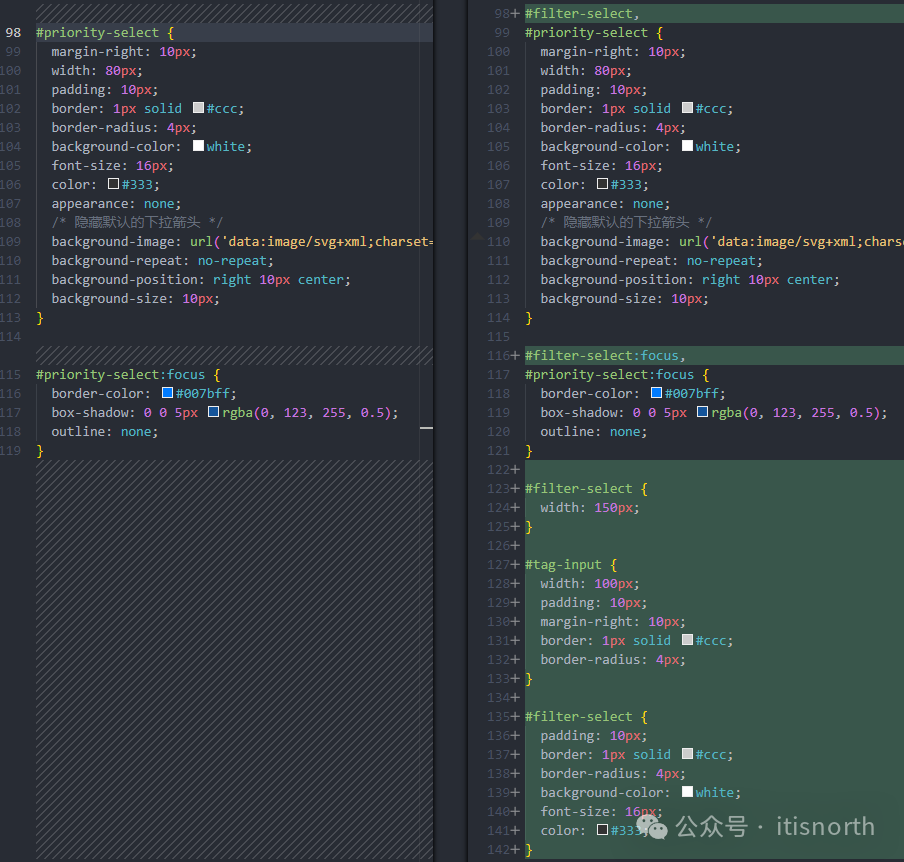
為任務標簽添加樣式。
#tag-input { width: 100px; padding: 10px; margin-right: 10px; border: 1px solid #ccc; border-radius: 4px; }
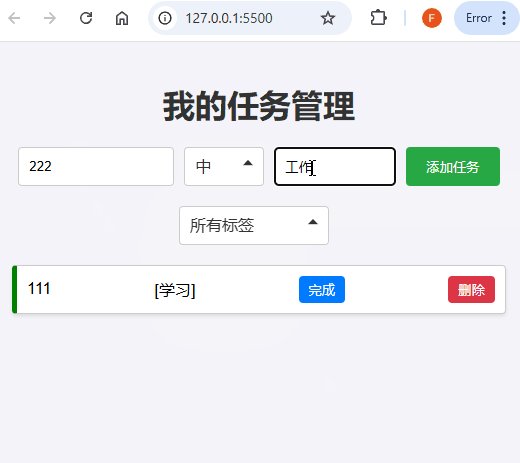
標簽存儲
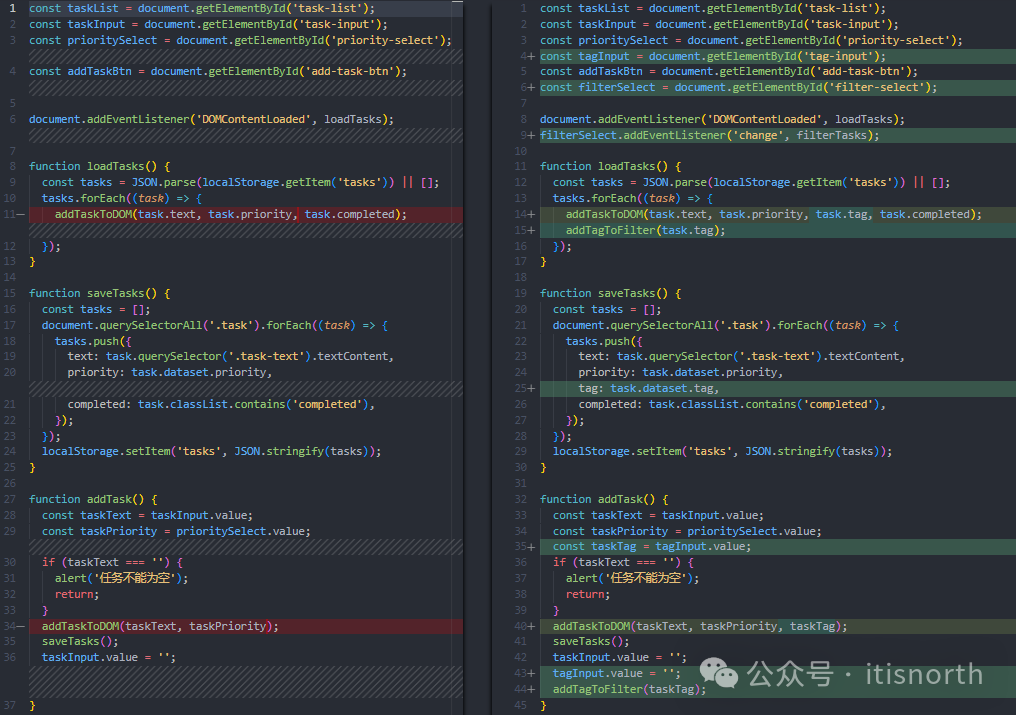
在添加任務時,獲取標簽并將其存儲和顯示。
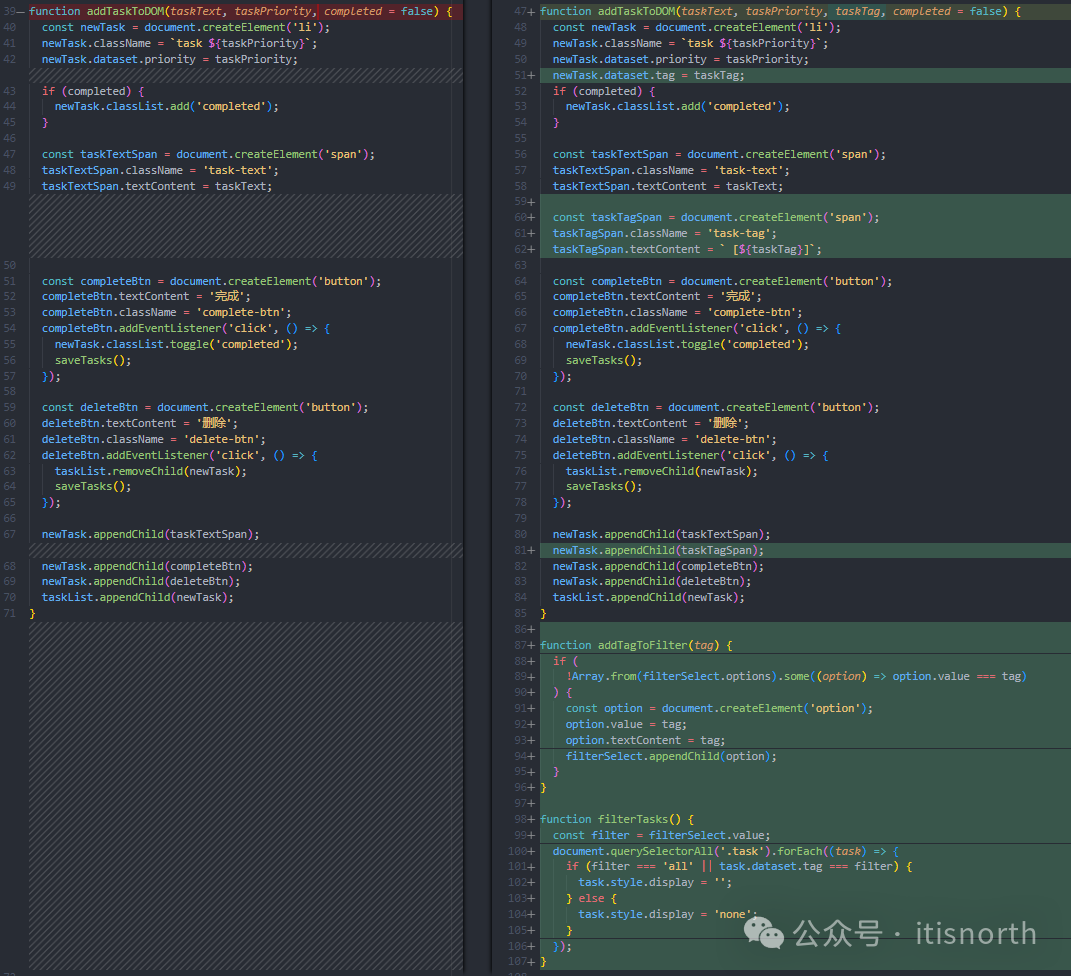
//1. 獲取標簽元素 const tagInput = document.getElementById('tag-input'); function loadTasks() { const tasks = JSON.parse(localStorage.getItem('tasks')) || []; tasks.forEach((task) => { addTaskToDOM(task.text, task.priority, task.tag, task.completed); }); } function saveTasks() { const tasks = []; document.querySelectorAll('.task').forEach((task) => { tasks.push({ text: task.querySelector('.task-text').textContent, priority: task.dataset.priority, //添加標簽 tag: task.dataset.tag, completed: task.classList.contains('completed'), }); }); localStorage.setItem('tasks', JSON.stringify(tasks)); } //添加新的參數(shù)taskTag用于傳遞標簽值 function addTaskToDOM(taskText, taskPriority, taskTag, completed = false) { const newTask = document.createElement('li'); newTask.className = `task ${taskPriority}`; newTask.dataset.priority = taskPriority; //添加標簽 newTask.dataset.tag = taskTag; if (completed) { newTask.classList.add('completed'); } const taskTextSpan = document.createElement('span'); taskTextSpan.className = 'task-text'; taskTextSpan.textContent = taskText; //添加標簽 const taskTagSpan = document.createElement('span'); taskTagSpan.className = 'task-tag'; taskTagSpan.textContent = ` [${taskTag}]`; const completeBtn = document.createElement('button'); completeBtn.textContent = '完成'; completeBtn.className = 'complete-btn'; completeBtn.addEventListener('click', () => { newTask.classList.toggle('completed'); saveTasks(); }); const deleteBtn = document.createElement('button'); deleteBtn.textContent = '刪除'; deleteBtn.className = 'delete-btn'; deleteBtn.addEventListener('click', () => { taskList.removeChild(newTask); saveTasks(); }); newTask.appendChild(taskTextSpan); //添加標簽 newTask.appendChild(taskTagSpan); newTask.appendChild(completeBtn); newTask.appendChild(deleteBtn); taskList.appendChild(newTask); }
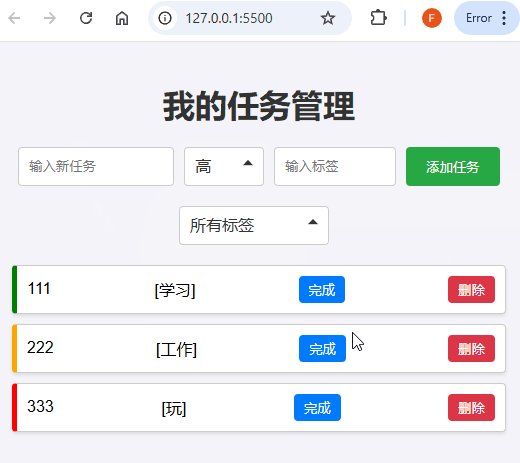
根據(jù)標簽過濾
實現(xiàn)標簽篩選功能,需要做如下事情:
添加標簽過濾元素
在頁面上添加一個輸入框或選擇框,用于輸入或選擇要篩選的標簽。
<div class="container"> <select id="filter-select"> <option value="all">所有標簽</option> </select> </div>
實現(xiàn)標簽過濾功能
//獲取標簽過濾按鈕元素并添加change事件監(jiān)聽 const filterSelect = document.getElementById('filter-select'); filterSelect.addEventListener('change', filterTasks); function loadTasks() { const tasks = JSON.parse(localStorage.getItem('tasks')) || []; tasks.forEach((task) => { addTaskToDOM(task.text, task.priority, task.tag, task.completed); //把標簽值添加到過濾列表里 addTagToFilter(task.tag); }); } function addTagToFilter(tag) { if ( !Array.from(filterSelect.options).some((option) => option.value === tag) ) { const option = document.createElement('option'); option.value = tag; option.textContent = tag; filterSelect.appendChild(option); } } function filterTasks() { const filter = filterSelect.value; document.querySelectorAll('.task').forEach((task) => { if (filter === 'all' || task.dataset.tag === filter) { task.style.display = ''; } else { task.style.display = 'none'; } }); }
總結(jié)
代碼差異對比:




這樣整個 JavaScript 入門學習的基礎(chǔ)知識就告一段落。
在 JS 學習里,入門時強調(diào)了實踐。
在實踐過程中,如果有些東西不好理解,也沒有關(guān)系,先知道如何使用。
實踐的多了,就理解了,跟書讀百遍是一個意思。
那就先這樣吧。
該文章在 2024/11/5 9:22:08 編輯過