一,引入使用
距離春節(jié)還有不到90天,趕緊試試吧!將以下JS在您的頁面直接引入即可。
<!-- 將以下js放入您的頁面即可。text為燈籠文字,默認(rèn):新年快樂 -->
<script src="https://www.vae.zhangweicheng.xyz/web/denglong.js?text=好好學(xué)習(xí)"> </script>
二,完整JS代碼
function createDengContainer() {
const container = document.createElement('div');
container.className = 'deng-container';
const scriptSrc = document.currentScript.src;
const urlParams = new URLSearchParams(scriptSrc.split('?')[1]);
const customText = urlParams.get('text');
const texts = customText ? customText.split('') : ['新', '年', '快', '樂'];
texts.forEach((text, index) => {
const box = document.createElement('div');
box.className = `deng-box deng-box${index + 1}`;
const deng = document.createElement('div');
deng.className = 'deng';
const xian = document.createElement('div');
xian.className = 'xian';
const dengA = document.createElement('div');
dengA.className = 'deng-a';
const dengB = document.createElement('div');
dengB.className = 'deng-b';
const dengT = document.createElement('div');
dengT.className = 'deng-t';
dengT.textContent = text;
dengB.appendChild(dengT);
dengA.appendChild(dengB);
deng.appendChild(xian);
deng.appendChild(dengA);
const shuiA = document.createElement('div');
shuiA.className = 'shui shui-a';
const shuiC = document.createElement('div');
shuiC.className = 'shui-c';
const shuiB = document.createElement('div');
shuiB.className = 'shui-b';
shuiA.appendChild(shuiC);
shuiA.appendChild(shuiB);
deng.appendChild(shuiA);
box.appendChild(deng);
container.appendChild(box);
});
document.body.appendChild(container);
}
function addStyles() {
const style = document.createElement('style');
style.type = 'text/css';
style.textContent = `
.deng-container {
position: relative;
top: 10px;
opacity: 0.9;
z-index: 9999;
pointer-events: none;
}
.deng-box {
position: fixed;
right: 10px;
}
.deng-box1 { position: fixed; top: 15px; left: 20px; }
.deng-box2 { position: fixed; top: 14px; left: 130px; }
.deng-box3 { position: fixed; top: 10px; right: 110px; }
.deng {
position: relative;
width: 120px;
height: 90px;
background: rgba(216, 0, 15, .8);
border-radius: 50% 50%;
animation: swing 3s infinite ease-in-out;
box-shadow: -5px 5px 50px 4px #fa6c00;
}
.deng-a {
width: 100px;
height: 90px;
background: rgba(216, 0, 15, .1);
border-radius: 50%;
border: 2px solid #dc8f03;
margin-left: 7px;
display: flex;
justify-content: center;
}
.deng-b {
width: 65px;
height: 83px;
background: rgba(216, 0, 15, .1);
border-radius: 60%;
border: 2px solid #dc8f03;
}
.xian {
position: absolute;
top: -20px;
left: 60px;
width: 2px;
height: 20px;
background: #dc8f03;
}
.shui-a {
position: relative;
width: 5px;
height: 20px;
margin: -5px 0 0 59px;
animation: swing 4s infinite ease-in-out;
transform-origin: 50% -45px;
background: orange;
border-radius: 0 0 5px 5px;
}
.shui-b {
position: absolute;
top: 14px;
left: -2px;
width: 10px;
height: 10px;
background: #dc8f03;
border-radius: 50%;
}
.shui-c {
position: absolute;
top: 18px;
left: -2px;
width: 10px;
height: 35px;
background: orange;
border-radius: 0 0 0 5px;
}
.deng:before, .deng:after {
content: " ";
display: block;
position: absolute;
border-radius: 5px;
border: solid 1px #dc8f03;
background: linear-gradient(to right, #dc8f03, orange, #dc8f03, orange, #dc8f03);
}
.deng:before {
top: -7px; left: 29px; height: 14px; width: 60px; z-index: 999;
}
.deng:after {
bottom: -7px; left: 10px; height: 14px; width: 60px; margin-left: 20px;
}
.deng-t {
font-family: '華文行楷', Arial, Lucida Grande, Tahoma, sans-serif;
font-size: 3.2rem;
color: #dc8f03;
font-weight: 700;
line-height: 85px;
text-align: center;
}
@media (max-width: 768px) {
.deng-t { font-size: 2.5rem; }
.deng-box { transform: scale(0.5); top: -15px; }
.deng-box1 { left: -22%; }
.deng-box2 { left: 0px; }
.deng-box3 { right: 50px; }
.deng-box4 { right: -10px; }
}
@keyframes swing {
0% { transform: rotate(-10deg); }
50% { transform: rotate(10deg); }
100% { transform: rotate(-10deg); }
}
`;
document.head.appendChild(style);
}
function init() {
addStyles();
createDengContainer();
}
init();
三,頁面使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>春節(jié)燈籠</title>
</head>
<body>
<script src="./denglong.js?text=等著下班"> </script>
</body></html>
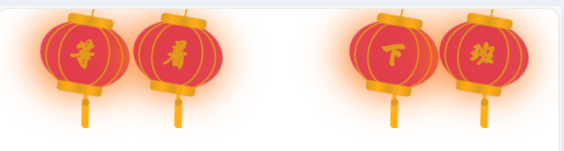
四,效果圖

查看效果:燈籠效果
?轉(zhuǎn)自https://www.cnblogs.com/zhangapple/p/18520514
該文章在 2024/11/5 9:27:44 編輯過