隨著所有主流瀏覽器現已支持 getHTML() 方法,前端開發者有了一個強大的新工具來操作DOM。本文主要探討 getHTML()的獨特優勢,特別是在處理Shadow DOM時的卓越表現。
getHTML()與innerHTML的異同
getHTML()和 innerHTML 的 getter 在基本功能上相似,都返回元素內部DOM樹的HTML表示。但getHTML()的真正優勢在于它能夠包含Shadow DOM的HTML,而innerHTML則完全忽略Shadow DOM。
getHTML()的高級用法
getHTML()接受一個可選的options對象參數,通過適當的選項可以獲取完整的HTML,包括Shadow DOM:
const container = document.body;
const host = createDiv(123);
const root = attachShadowDOM(host);
container.append(host);
console.log(container.getHTML({ shadowRoots: [root] }));
 ?
?
這段代碼會返回包含聲明式Shadow Root的完整HTML:
<div>
<template shadowrootmode="open">
<p>Paragraph <slot>default</slot></p>
</template>
123
</div>
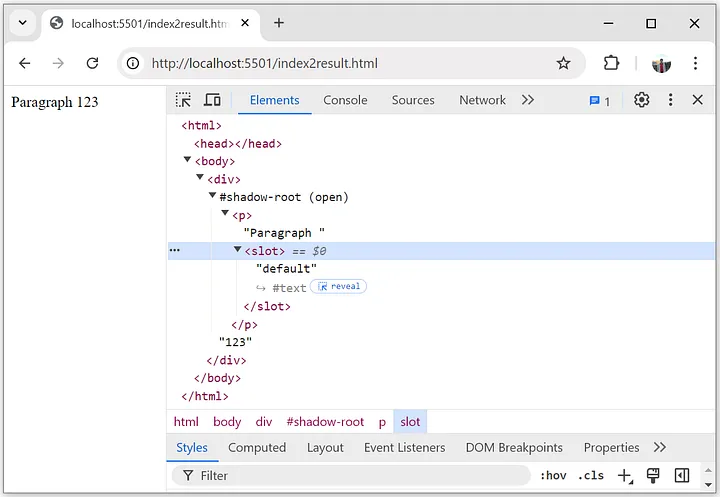
如果在瀏覽器中將返回的 上面的 HTML 作為新頁面打開,則會再現原始 DOM 樹:
通常,shadow trees和slots是在自定義元素的構造函數中創建的,但為了保持上面和下面示例頁面中的代碼簡單,這里沒有創建任何自定義元素。相反,使用了兩個輔助函數:
// shared.js
export function attach(host) {
const shadowRoot = host.attachShadow({ mode: 'open' });
shadowRoot.innerHTML = '<p>Paragraph <slot>default</slot></p>';
return shadowRoot;
}
export function div(n) {
const el = document.createElement('div');
if (n) el.innerHTML = n;
return el;
}
div(n)創建一個新的div元素,里面包含數字n,例如<div>123</div>,而attach(host)將HTML為<p>Paragraph <slot>default</slot></p>的shadow樹附加到host元素上。為了用常見情況挑戰getHTML(),div中的數字123被分配到shadow DOM的slot中。
處理嵌套的Shadow DOM
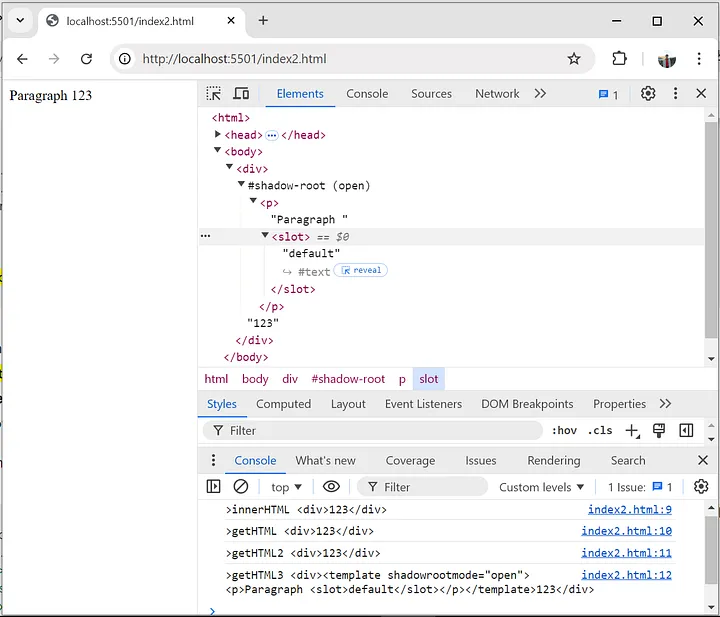
在上面的頁面中,getHTML()被調用時使用了所有兩個可能的選項:
<script type="module">
import { attach, div } from './shared.js';
const container=document.body;
const host=div(123);
const root=attach(host);
container.append(host);
console.log('>innerHTML',container.innerHTML);
console.log('>getHTML',container.getHTML());
console.log('>getHTML2',container.getHTML({ serializableShadowRoots: true }));
console.log('>getHTML3',container.getHTML({ shadowRoots: [root] }));
</script>
options對象可以有兩個屬性:serializableShadowRoots和shadowRoots。 當getHTML()在沒有options的情況下被調用時,Shadow DOM會被忽略,就像在innerHTML中一樣。
如果serializableShadowRoots為true,HTML將包括具有serializable屬性設置為true的shadow roots。這樣的roots通常不應該存在,因為serializable是與getHTML()一起引入的,默認情況下它是false。
要獲取shadow roots的HTML,需要在shadowRoots屬性中提供要序列化的shadow roots。當shadow roots是open的時候,可以很容易地遞歸檢索網頁中的所有shadow roots。在網頁上下文中無法檢索closed shadow roots,但可以在瀏覽器擴展注入的內容腳本中檢索。
提供的shadow roots不一定會被序列化。在下一個示例頁面中,創建了兩個shadow trees。第二個shadow DOM嵌套在第一個中:
<script type="module">
import { attach, div } from './shared.js';
const container=document.body;
const host=div(123);
const root=attach(host);
container.append(host);
const host2=div(456);
const root2=attach(host2);
container.append(host);
root.append(host2);
console.log('>innerHTML',container.innerHTML);
console.log('>getHTML',container.getHTML());
console.log('>getHTML2',container.getHTML({ serializableShadowRoots: true }));
console.log('>getHTML3',container.getHTML({ shadowRoots: [root] }));
console.log('>getHTML4',container.getHTML({ shadowRoots: [root2] }));
console.log('>getHTML5',container.getHTML({ shadowRoots: [root,root2] }));
</script>
如果第一個shadow DOM不包含在options中,getHTML()不會返回第二個shadow DOM的HTML: 要被序列化,shadow roots需要直接連接到要被序列化的DOM。如果省略了父shadow root,嵌套的shadow root也不會被序列化。
getHTML 局限性
缺少outerHTML等價物:目前還沒有獲取包含元素自身在內的HTML的方法。
單根元素限制:getHTML()返回的HTML如果沒有單一根元素,瀏覽器可能無法正確解析為聲明式Shadow DOM。
封閉的Shadow DOM:在網頁上下文中無法獲取封閉的Shadow DOM,但可以通過瀏覽器擴展的內容腳本來實現。
結語
getHTML()為開發者提供了一種強大的方法來處理包含Shadow DOM的復雜DOM結構。雖然它有一些限制,但在處理現代Web組件和復雜UI時,getHTML()的優勢是顯而易見的。隨著Web組件的普及,掌握getHTML()將成為前端開發者的重要技能。
在實際開發中,getHTML()可以用于創建更精確的DOM快照、調試復雜的組件結構,以及在需要保留Shadow DOM結構的情況下序列化頁面內容。隨著Web標準的不斷發展,我們可以期待看到更多類似getHTML()這樣的強大API,進一步增強前端開發的能力和靈活性。
該文章在 2024/11/11 14:40:15 編輯過