?? 如果還不了解 HTML 、 CSS和JS,可以參考本號下的 HTML21 天入門教程、 CSS 21 天入門教程和JS21天入門教程。
React 開發是基于組件的,也就大功能會拆分成一個一個小功能,也就變成了一個個組件。
很自然的,組件之間就存在父子關系、兄弟關系及跨級關系三種。
今天來講父子組件之間的通信。
父子組件通信
父子組件之間的通信分成父到子、子到父兩種。
父到子通信
父組件到子組件的通信,在前面講屬性的時候提過。
通過 props ,可以把數據從父組件傳遞到子組件。
這時候傳遞到子組件的數據是只讀的。
import React from 'react'; function SayHello(props) { return ( <div> <h1>Hello, {props.name}!</h1> </div> ); } export default SayHello;
上面的 SayHello 組件是一個子組件,它接受來自父組件的屬性 name 。
import SayHello from './SayHello'; function App() { return ( <SayHello name="World" /> } export default App;
在上面的父組件 App 中,傳入屬性 name 給子組件。
這種父到子的數據傳遞,類似于函數調用時候的參數傳遞。
子到父通信
子組件到父組件的數據傳遞,還是通過 props 實現的。
依然是通過 props 從父組件向子組件先傳遞,不同的是傳遞是回調函數,而不是具體的數據。
因為數據在子組件是不能修改的,但回調函數則可以傳遞信息回去在父組件執行。
import React from 'react'; function SayHello(props) { const sendMessage = () => { const message = 'Hello from child!'; props.onMessage(message); }; return ( <div> <h1 style={{ color: 'blue', fontSzie: 22 }}>Hello, {props.name}!</h1> <button onClick={sendMessage}>發送消息</button> </div> ); } export default SayHello;
修改上述子組件代碼,增加了一個按鈕。并且按鈕有點擊事件。
在點擊事件里,為 props 的 onMessage 方法傳遞了 message 信息。
import './App.css'; import SayHello from './SayHello'; import { useState } from 'react'; function App() { const [msg, setMsg] = useState(''); const handleChildMessage = (message) => { setMsg(message); console.log('Received message from child:', message); }; return ( <div> <div>{msg}</div> <SayHello name="World" onMessage={handleChildMessage} /> </div> ); } export default App;
修改父組件代碼,在子組件的調用上,增加了剛才新添加的事件 onMessage 事件處理方法 handleChildMessage 。
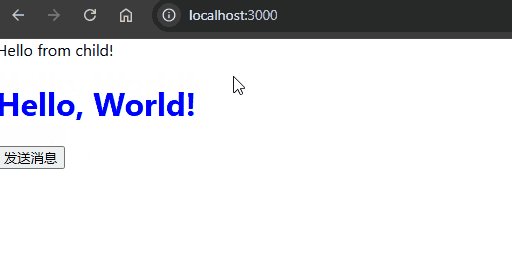
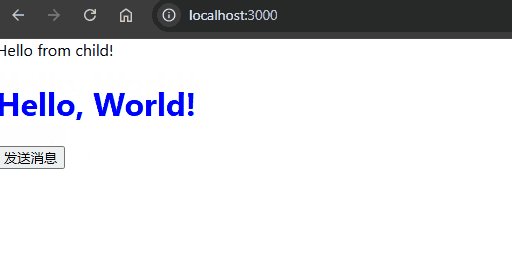
在 handleChildMessage 方法,把接收到的 message 和頁面中 div 顯示的內容綁定在一起。
這樣的實現效果如下:
 ?當點擊按鈕時,消息就從子組件傳遞到父組件,然后顯示在了頁面上。
?當點擊按鈕時,消息就從子組件傳遞到父組件,然后顯示在了頁面上。
總結
最后來總結一下今天的內容要點:
- ?? 組件之間存在父子關系、兄弟關系及跨級關系三種。
- ?? 父子組件之間的通信由
props 傳遞完成。
該文章在 2024/12/13 8:56:38 編輯過