作者:rossroma9466
https://juejin.cn/post/7404778998632890387
今天帶來一位10年老前端的一些思考,看看10年的經驗總結下來,有哪些是我們可以學習和借鑒的。作者的觀點也不一定適合每個團隊或者每個場景,大家還是要結合實際情況來具體分析哈。
下面是正文部分。
開發注意事項
考慮邊界值:如果要展示一個列表,就要考慮列表為空、列表長度超過一頁的情況;如果展示的是文字,則要考慮文字為空、文字超長的情況;訪問a.b.c時,a或b是否可能為undefined。
考慮特殊場景:如交互狀態(hover、disabled、文字提示)、浮點數計算精度(使用utils方法)、防重復提交、分辨率兼容、移動設備兼容、事件冒泡、防抖和節流;
考慮需求變更和功能拓展:需求變更是不可避免的,那就要在開發的時候考慮到哪些地方容易變(數值、變量),哪些不容易變(框架、模式),提前做好設計規劃,減少因需求變更造成的大規模重構。
考慮代碼可讀性:復雜方法標注用途、復雜邏輯解釋清楚、修改他人代碼先理解上下文并做好自測。
保持優化代碼的好習慣:所有不合理的問題,都是可以改的,代價大,就細致謀劃,不要擱置,避免埋雷。
代碼越短就越好嗎?
實際的業務書寫中,如果減少10%的代碼換來的是可讀性變差,那并不推薦這么做。我們推薦的是,在保證可讀性的前提下,盡可能讓代碼變少。
// bad 三元嵌套三元不利于可讀性
let message = (age <3) ?'Hi, baby!' :
(age <80) ?'Hello!' :
'What an unusual age!';
// good
if (age <3) {
message ='Hi, baby!';
}elseif (age <80) {
message ='Hello!';
}else {
message ='What an unusual age!';
}
// bad
if (company =='Netscape') {
return true;
}else {
return false;
}
// good
return company ==='Netscape';
魔法值的問題
魔法值,也叫做魔法數值、魔法數字,通常是指在代碼編寫時莫名出現的數字, 無法直接判斷數值代表的含義,必須通過聯系代碼上下文分析才可以明白, 嚴重降低了代碼的可讀性。除數字之外,代碼中作為key值的常量字符串也被認為是魔法值, 盡管其表示含義比數值較為清晰,但是仍然會產生不規范問題。
// 魔法值舉例
if(flag ==='5'){
.......
}
if (businessType ===101){
.......
}
通常會采用枚舉類型來解決魔法值問題,由于JS中沒有枚舉類型,可以使用對象字面量的方式來模擬枚舉,如下:
constBusinessTypeEnum = {
SYSTEM:0,// 系統
CRM:1,// CRM
JXC:2,// JXC
UNKNOWN:404,// 未知對象類型
CUSTOMER_MANAGEMENT:100,// 客戶管理
CUSTOMER:101,// 客戶
CUSTOMER_FOCUS:102,// 重點客戶
CUSTOMER_DEAL:103,// 成交客戶
CUSTOMER_FOLLOW:104,// 跟進客戶
CUSTOMER_PUBLIC:105// 客戶公海池
}
if (businessType ===BusinessTypeEnum.CUSTOMER){
.......
}
采用枚舉的另外一個好處,當某個值因為需求迭代需求變更時,我們只需要在枚舉中將該值替換,并不需要在全局搜素替換。
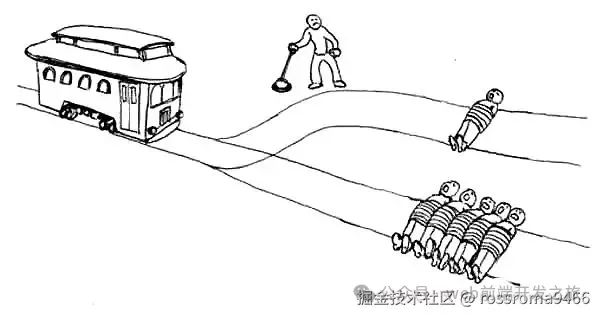
程序中的電車難題

如圖,當一輛電車快速駛來,無論圖上的人采取哪種選擇,似乎都是錯誤的。
但是,在程序中出現預期之外的錯誤必須要導致一個負面結果時,一定要選擇代價最小的。
舉個例子: 某同學開發了一個新手引導彈窗功能,該功能有個透明的全屏遮罩,只有當新手引導結束時,遮罩才會消失。由于程序中存在一處邏輯判斷不嚴謹,導致在特定情況下全屏遮罩不能被關閉,然后整個系統都不能被點擊了。一個簡單的新手引導功能卻引發了系統不可用的嚴重故障,這是非常大的代價。
通過上述例子去分析,系統不可用的負面影響遠大于新手引導不可用。因此,我們應該修改邏輯判斷方案,當程序脫離預期執行時,直接去關閉新手引導。
// before
if (step ===0) {
dialog.close()
}else {
dialog.show()
}
// after
if ([1,2,3].includes(step)) {
dialog.show()
}else {
dialog.close()
}
我們無法保證自己寫的代碼沒有任何差錯,但是我們可以提前考慮,萬一發生預期之外的錯誤,我們要如何處理來讓損失最低。
不要讓用戶等待
由用戶觸發的交互操作,應立即給予響應。立即響應不等于立即呈現數據,有些異步操作,無法立即呈現數據給用戶,但應馬上給予loading提示,告知用戶數據正在處理中。
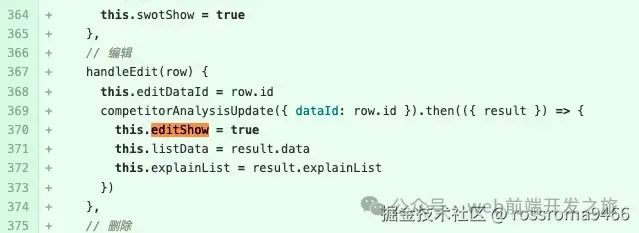
下面的代碼中,用戶點擊編輯按鈕時,會先發起一個異步請求,拿到數據結果后再顯示彈窗。這個短暫且沒有任何提示的等待,會讓用戶認為是程序卡頓,體驗不暢,間接誘導用戶重復點擊按鈕。
正確的做法應該是先展示彈窗,再去請求數據。
三元和if該怎么選?
// 如果條件表達式后面跟的是返回值,建議使用三元運算,如下方的例子,就可以優先考慮使用三元運算
// good
a > b ?1 :2
// bad
if (a > b) {
return1
}else {
return2
}
// 其他復雜的分支代碼,寫成三元可能并不利于閱讀,建議使用if語句,如下面的例子
// good
if (a > b && b !==0) {
val = a + b
}else {
val = a - b
}
// bad
a > b && b !==0 ? val = a + b : val = a - b
while和for該怎么選?
for循環往往是用來遍歷一個固定長度的可迭代對象,遍歷的次數一定是<=可迭代對象的長度,如數組遍歷、對象遍歷等等;for和while在絕大部分場景下都可以互換,只是部分場景下,使用while會更符合我們的直覺。while循環往往用于不定次數的條件執行,即達到目標條件就終止,但我們事先并不知道達到這個目標條件需要進行多少次執行。舉個例子,我們希望從1開始,取前10個能整除3或5的數字,參考如下代碼:
let numArr = []
let i =1
while (numArr.length <10) {
if (i %3 ===0 || i %5 === ) {
numArr.push(i)
}
i++
}
while在某些場景下,可以代替遞歸函數。比如我們希望得到100以內的斐波那契數列:
// 使用遞歸
function fib (prev =0, next =1) {
if (next <100) {
return [next, ...fib(next, prev + next)]
}
return []
}
// 使用while
functon fib2 (n =100) {
let prev =0
let next =1
let result = []
while (next < n) {
result.push(next)
const temp = prev
prev = next
next = next + temp
}
return result
}
上面的例子很難用for循環去實現,因為我們并不知道100以內存在多少個斐波那契數字,但知道終止條件是數字必須小于100,因此更適合用while循環來實現。再來說說遞歸和while,遞歸往往在代碼量上來看是簡潔的,但本質上它是一個N層的函數嵌套,所以直覺上不易理解,且耗性能(不考慮尾遞歸優化的前提下);while循環只有一層嵌套,所以直覺上更容易理解,且性能更優。這里并不是說遞歸不好,不推薦大家使用,一來性能并不是大家首先要考慮的問題,二來while只能在部分場景中來代替遞歸。
該文章在 2024/12/25 9:22:48 編輯過