本文翻譯自 21 HTML Tips You Must Know About,作者:Shefali, 略有刪改。
在這篇文章中,我將分享21個HTML技巧和代碼片段,可以提高你的編碼技能。
鏈接聯系人
使用HTML創建可點擊的電子郵件、電話和短信鏈接:
html
代碼解讀
復制代碼<!-- Email link -->
<a href="mailto:name@example.com"> Send Email </a>
<!-- Phone call link -->
<a href="tel:+1234567890"> Call Us </a>
<!-- SMS link -->
<a href="sms:+1234567890"> Send SMS </a>
創建可折疊內容
如果您想在網頁上包含可折疊內容,可以使用<details>和<summary>標簽。
<details>標簽為隱藏內容創建了一個容器,而<summary>標簽提供了一個可點擊的標簽來切換該內容的可見性。
html
代碼解讀
復制代碼<details>
<summary>Click to expand</summary>
<p>This content can be expanded or collapsed.</p>
</details>
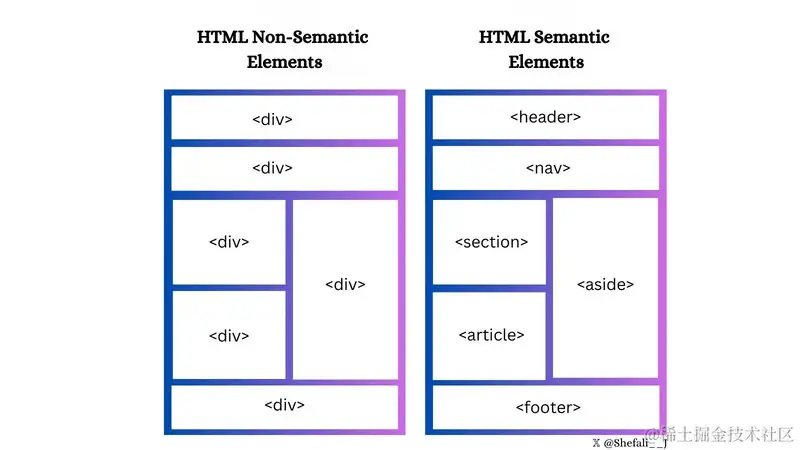
使用語義化元素
為您的網站選擇語義元素而不是非語義元素。使您的代碼更有意義,并改善結構,可訪問性和SEO。

表單元素
使用<fieldset>標簽將表單中的相關元素分組,使用<legend>標簽和<fieldset>標簽為<fieldset>標簽定義標題。
這對于創建更有效和更易于訪問的表單非常有用。
html
代碼解讀
復制代碼<form>
<fieldset>
<legend>Personal details</legend>
<label for="firstname">First name:</label>
<input type="text" id="firstname" name="firstname" />
<label for="email">Email:</label>
<input type="email" id="email" name="email" />
<label for="contact">Contact:</label>
<input type="text" id="contact" name="contact" />
<input type="button" value="Submit" />
</fieldset>
</form>
增強下拉菜單
您可以使用<optgroup>標簽將相關選項分組到<select> HTML標簽中。當您使用大的菜單或一個長的選項列表時,可以使用此選項。
html
代碼解讀
復制代碼<select>
<optgroup label="Fruits">
<option>Apple</option>
<option>Banana</option>
<option>Mango</option>
</optgroup>
<optgroup label="Vegetables">
<option>Tomato</option>
<option>Broccoli</option>
<option>Carrot</option>
</optgroup>
</select>
改善視頻演示
poster屬性可以與<video>元素一起使用,以顯示圖像,直到用戶播放視頻。
html
代碼解讀
復制代碼<video controls poster="image.png" width="500">
<source src="video.mp4" type="video/mp4 />
</video>
支持多選下拉
您可以將multiple屬性與<input>和<select>元素一起使用,以允許用戶一次選擇/輸入multiple值。
html
代碼解讀
復制代碼<input type="file" multiple />
<select multiple>
<option value="java">Java</option>
<option value="javascript">JavaScript</option>
<option value="typescript">TypeScript</option>
<option value="rust">Rust</option>
</select>
將文本顯示為下標和上標
<sub>和<sup>元素可分別用于將文本顯示為下標和上標。

創建下載鏈接
您可以將download屬性與<a>元素一起使用,以指定當用戶單擊鏈接時,鏈接的資源會被下載而不會跳轉地址。
html
代碼解讀
復制代碼<a href="document.pdf" download="document.pdf"> Download PDF </a>
定義相對鏈接的base URL
您可以使用<base>標記為網頁中的所有相對URL定義base URL。
當你想為網頁上的所有相對URL創建一個共享的 base URL 時,這可以更容易地導航和加載資源。
html
代碼解讀
復制代碼<head>
<base href="https://shefali.dev" target="_blank" />
</head>
<body>
<a href="/blog">Blogs</a>
<a href="/get-in-touch">Contact</a>
</body>
控制圖像加載
帶有loading元素的<img>屬性可用于控制瀏覽器如何加載圖像。它有三個值:“eager”,“lazy”和“auto”。
html
代碼解讀
復制代碼<img src="picture.jpg" loading="lazy">
控制翻譯功能
您可以使用translate屬性來指定元素的內容是否應該由瀏覽器的翻譯功能進行翻譯。
html
代碼解讀
復制代碼<p translate="no">
這段文字不需要翻譯。
</p>
設置最大輸入長度
通過使用maxlength屬性,您可以設置用戶在輸入字段中輸入的最大字符數。
html
代碼解讀
復制代碼<input type="text" maxlength="4">
設置最小輸入長度
通過使用minlength屬性,您可以設置用戶在輸入字段中輸入的最小字符數。
html
代碼解讀
復制代碼<input type="text" minlength="3">
啟用內容編輯
使用contenteditable屬性指定元素的內容是否可編輯。它允許用戶修改元素中的內容。
html
代碼解讀
復制代碼<div contenteditable="true">
你可以編輯這段文字
</div>
控制拼寫檢查
您可以將spellcheck屬性與<input>元素、內容可編輯元素和<textarea>元素一起使用,以啟用或禁用瀏覽器的拼寫檢查。
html
代碼解讀
復制代碼<input type="text" spellcheck="true"/>
無障礙訪問
alt屬性指定圖像無法顯示時的替代文本。始終為圖片添加描述性的 alt 屬性,以提高可訪問性和搜索引擎優化。
html
代碼解讀
復制代碼<img src="picture.jpg" alt="Description for the image">
設置跳轉鏈接的目標行為
您可以使用target屬性指定單擊鏈接資源時的交互行為。
html
代碼解讀
復制代碼<!-- 這是默認值,在當前瀏覽器窗口或標簽頁中打開鏈接 -->
<a href="https://shefali.dev" target="_self">Open</a>
<!-- 在一個新的瀏覽器窗口或標簽頁中打開鏈接 -->
<a href="https://shefali.dev" target="_blank">Open</a>
<!-- 在父標簽頁中打開鏈接,如果存在的話 -->
<a href="https://shefali.dev" target="_parent">Open</a>
<!-- 在完整的瀏覽器窗口中打開鏈接 -->
<a href="https://shefali.dev" target="_top">Open</a>
<!-- 自定義:如果存在具有相同名稱的窗口或標簽頁,則在該窗口中打開鏈接,否則會創建一個新的窗口或標簽頁 -->
<a href="https://shefali.dev" target="framename">Open</a>
展示附加信息
當用戶將鼠標懸停在某個元素上時,可以使用title屬性提供有關該元素的附加信息。
html
代碼解讀
復制代碼<p title="World Health Organization">WHO</p>
接受特定文件類型
您可以使用accept屬性指定服務器接受的文件類型(僅適用于文件類型)。它與<input>元素一起使用。
html
代碼解讀
復制代碼<input type="file" accept="image/png, image/jpeg" />
優化視頻加載
您可以通過使用帶有preload元素的<video>屬性來加快視頻文件的加載速度,以實現更流暢的播放。
html
代碼解讀
復制代碼<video src="video.mp4" preload="auto">
Your browser does not support the video tag.
</video>
最后
今天分享的文章到此結束了,21個html小技巧希望對你有幫助,歡迎留言你知道的更多優化小技巧~


 400 186 1886
400 186 1886