什么是雙向數據綁定?
雙向數據綁定是一種允許我們創建持久連接的技術,使模型數據和用戶界面(UI)之間的交互能夠自動同步。這意味著當模型數據發生變化時,UI會自動更新,反之亦然。這種雙向數據綁定極大地簡化了UI和模型數據之間的同步,使開發者可以更專注于業務邏輯,而不是手動處理UI和數據的同步。
今天我想通過winform中DataGridView控件為例,介紹在winform中如何實現雙向數據綁定。
一般在winform中使用DataGridView控件時,我們可能是這樣使用的:
創建數據源
以Person類為例:
public class Person
{
public string? Name { get; set; }
public string? Home { get; set; }
}
創建Person對象列表:
List<Person> people = new List<Person>()
{
new Person {Name = "張三",Home = "武漢" },
new Person {Name = "李四",Home = "南昌" },
new Person {Name = "王五",Home = "福州" },
};
綁定數據源:
dataGridView1.DataSource = people;
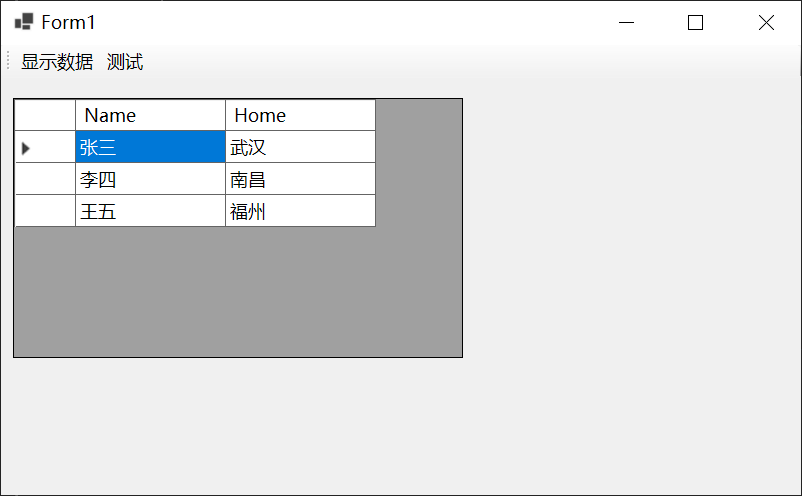
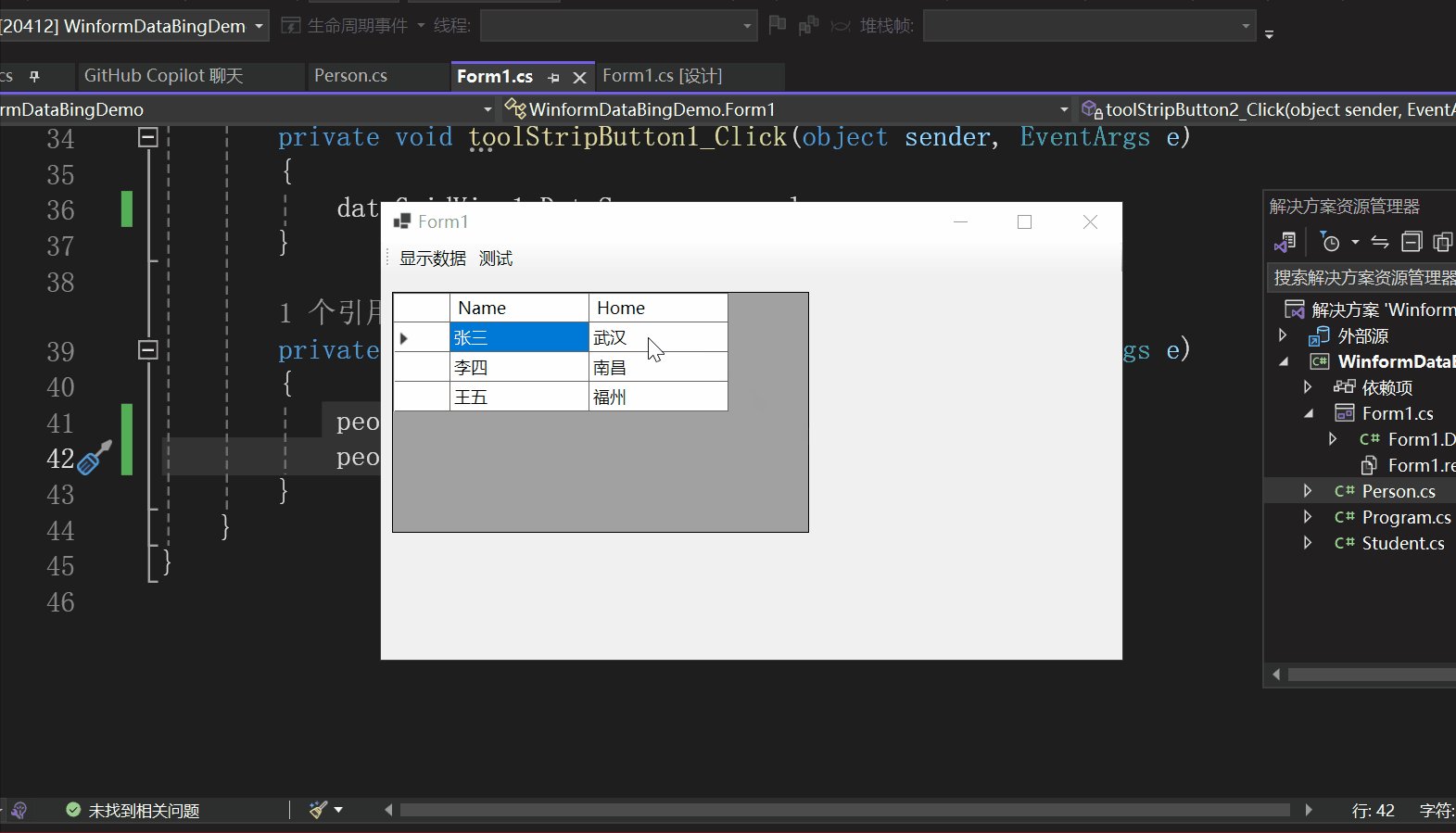
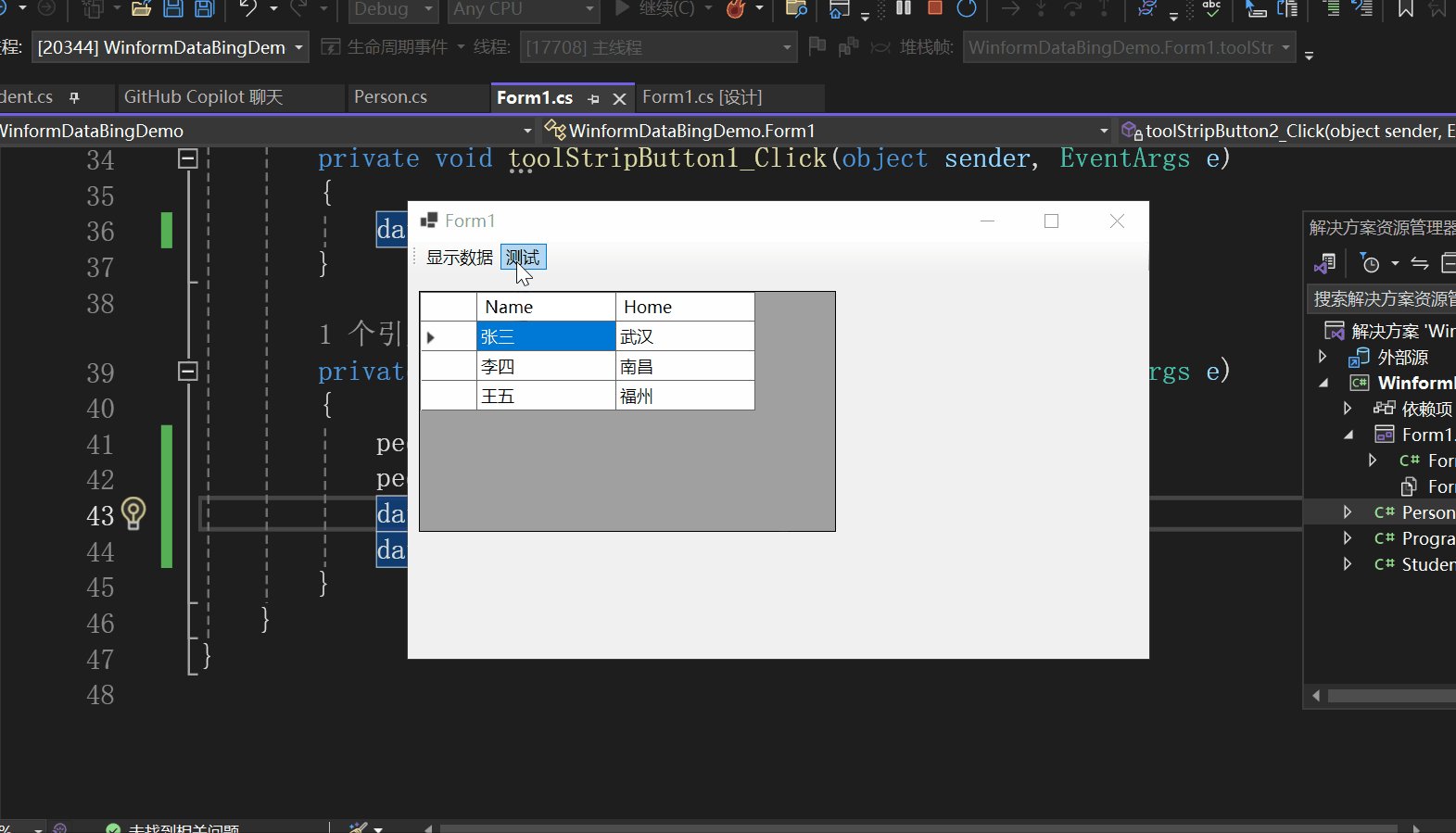
這個時候的效果如下所示:

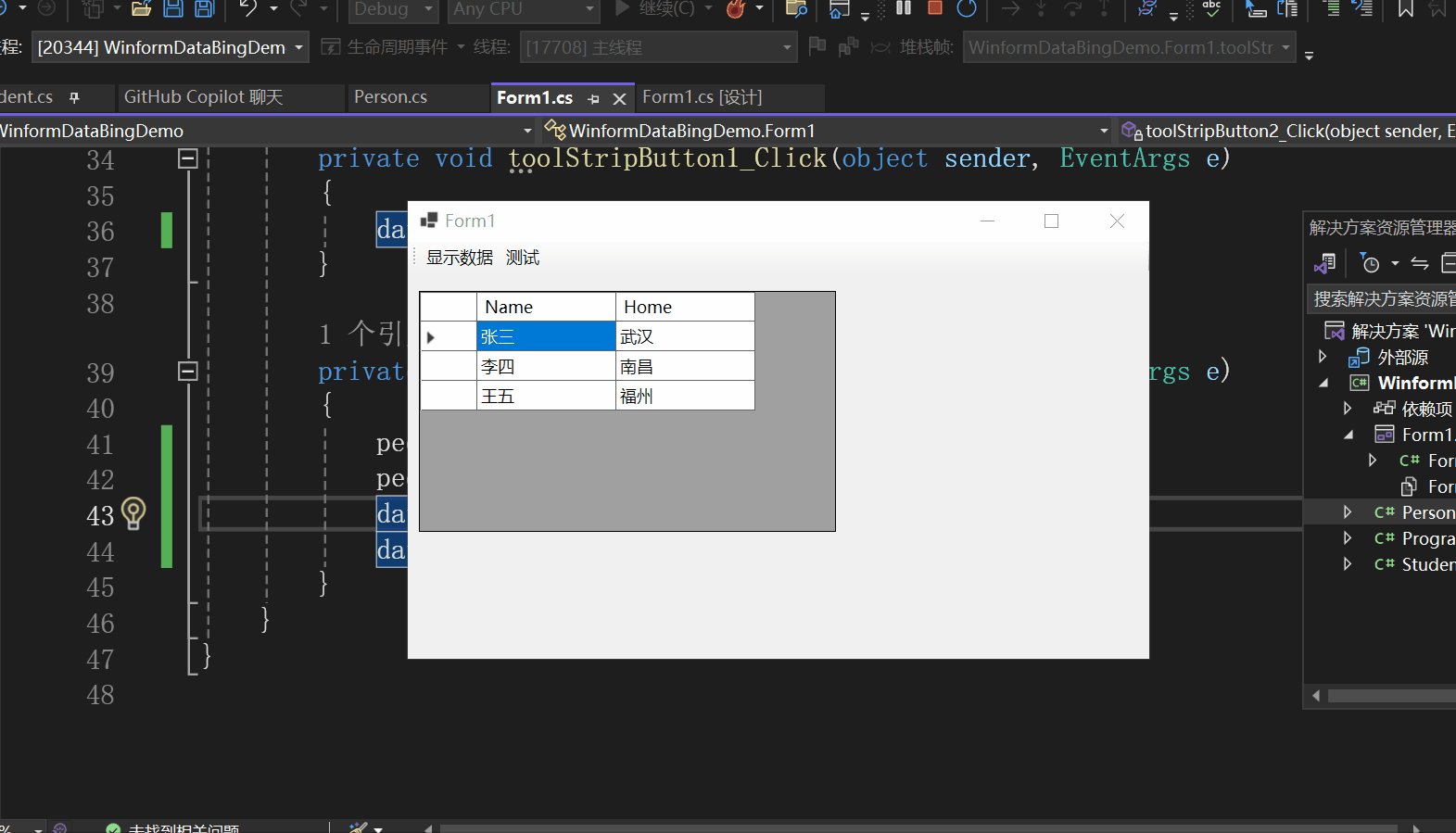
當我們進行修改之后,如下所示:

現在打印people列表第一個和第二個person對象的Home屬性值看看:
Debug.WriteLine(people[0].Home);
Debug.WriteLine(people[1].Home);
結果如下圖所示:

說明在dataGridView1上修改數據,people列表也被修改了。
現在反過來測試一下,修改people列表第一個和第二個person對象的Home屬性值:
people[0].Home = "廈門";
people[1].Home = "廈門";
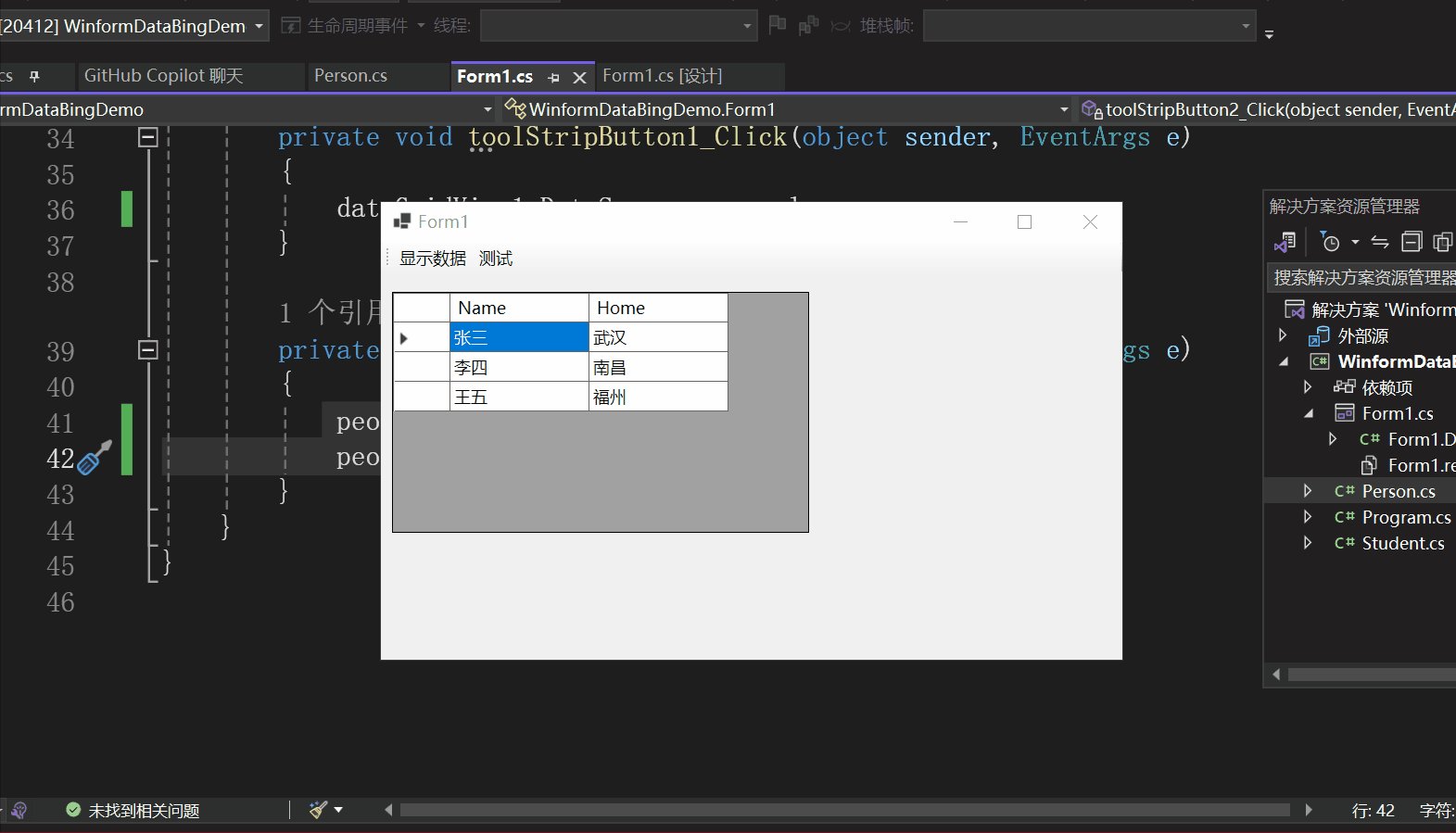
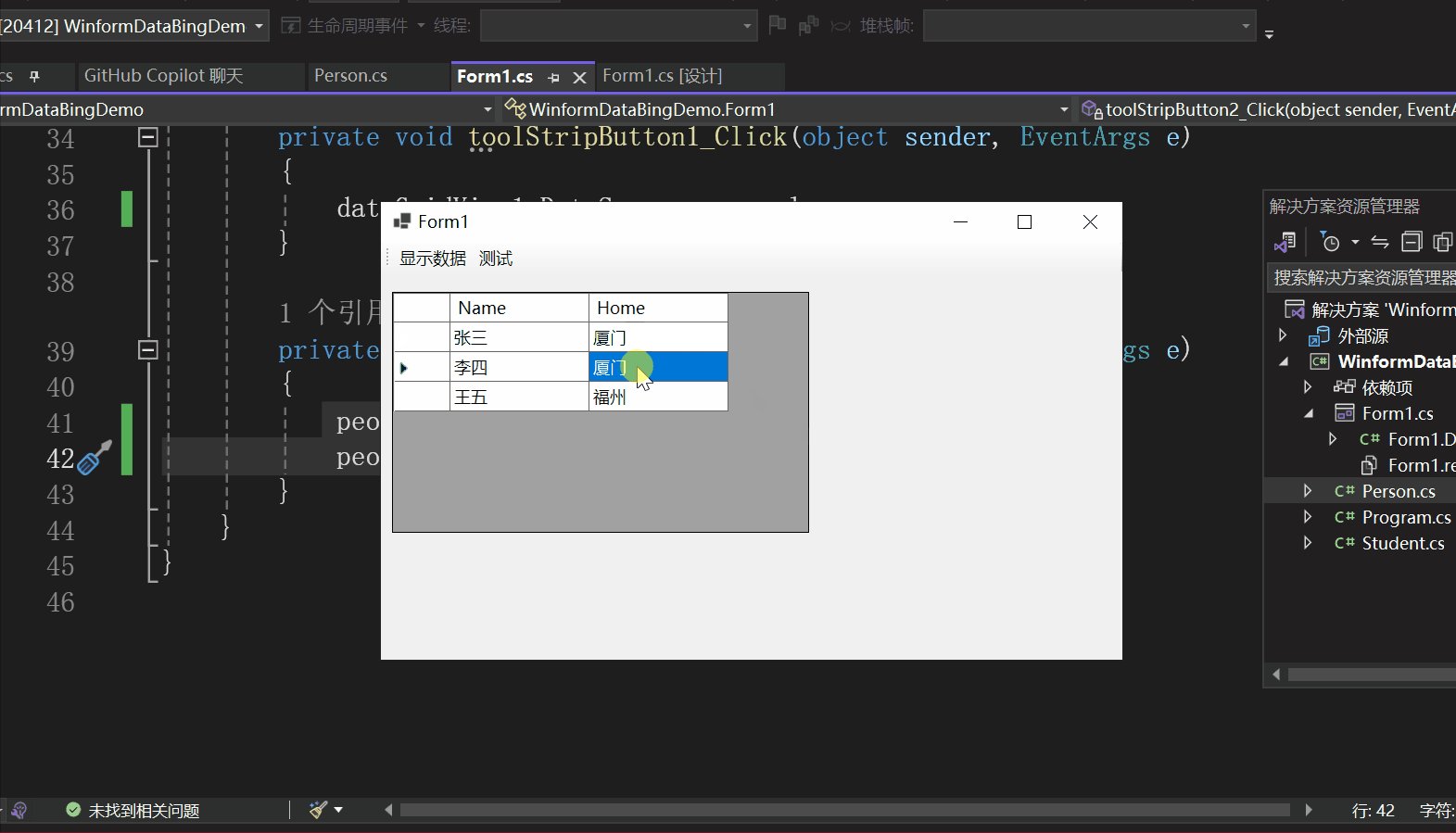
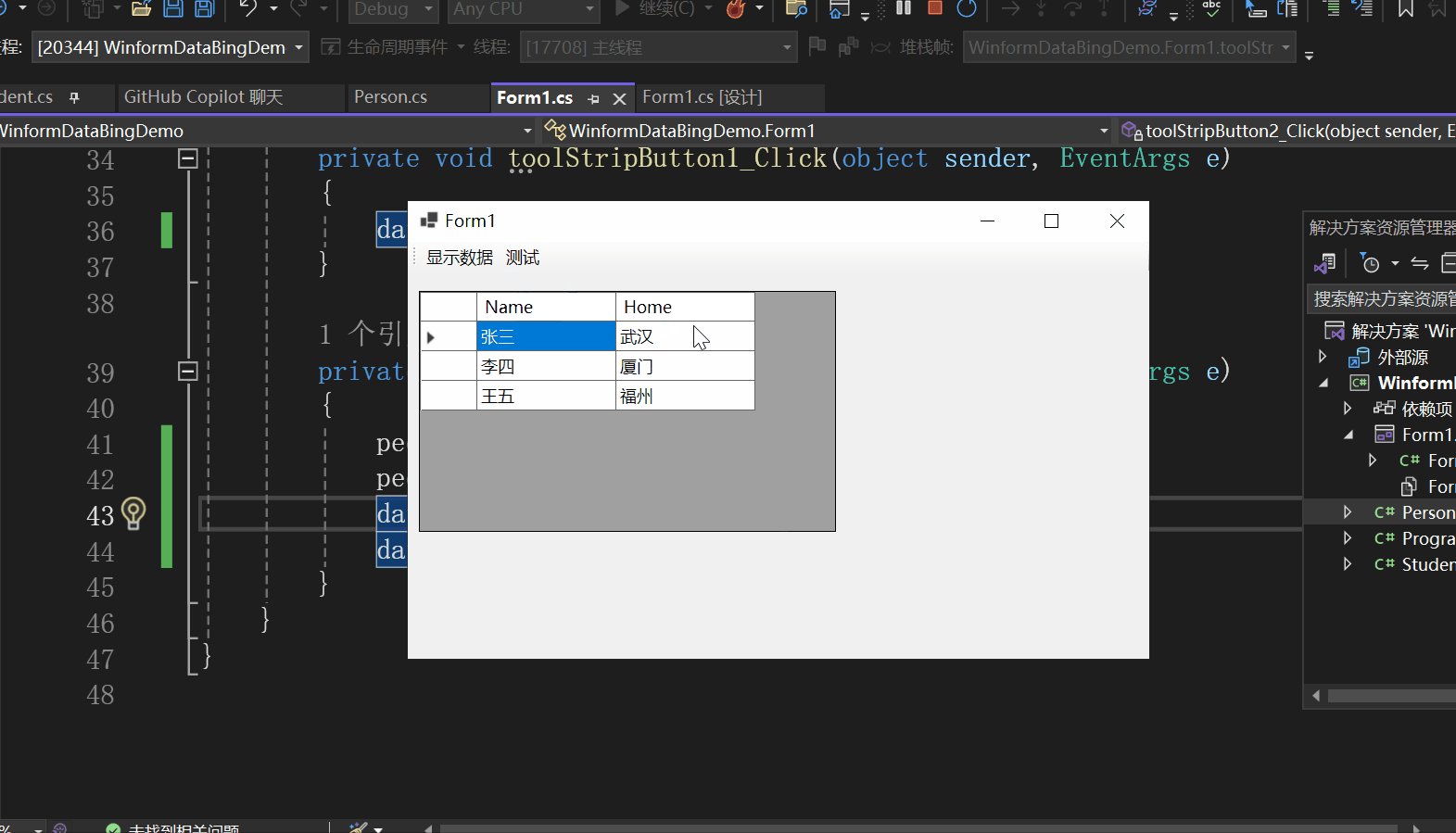
會發現dataGridView1上的數據不會發生變化,需要我們點擊對應的空格之后才會發生改變,如下所示:

如果我們這樣寫的話:
people[0].Home = "廈門";
people[1].Home = "廈門";
dataGridView1.UpdateCellValue(1,1);
dataGridView1.UpdateCellValue(1,2);
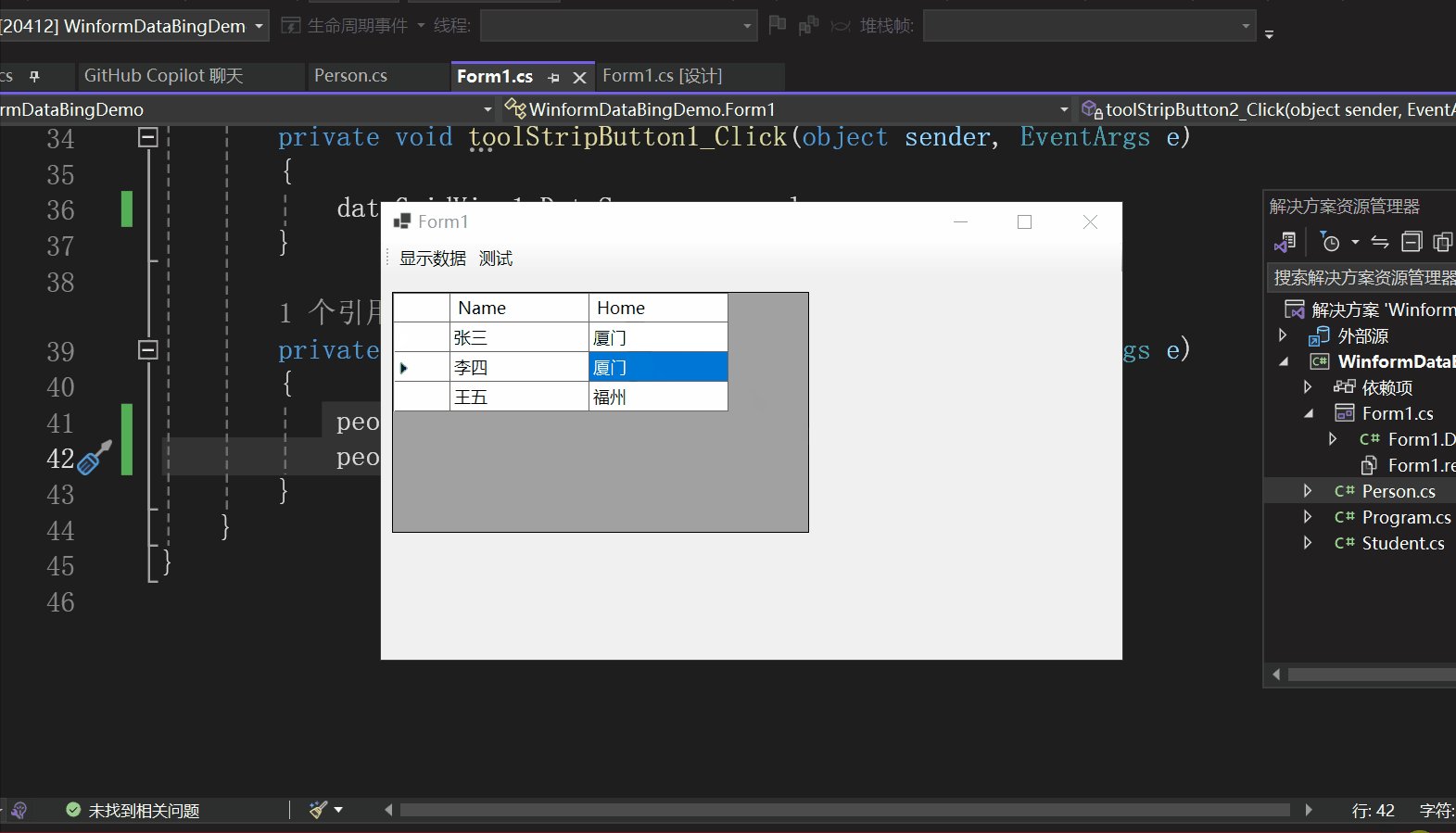
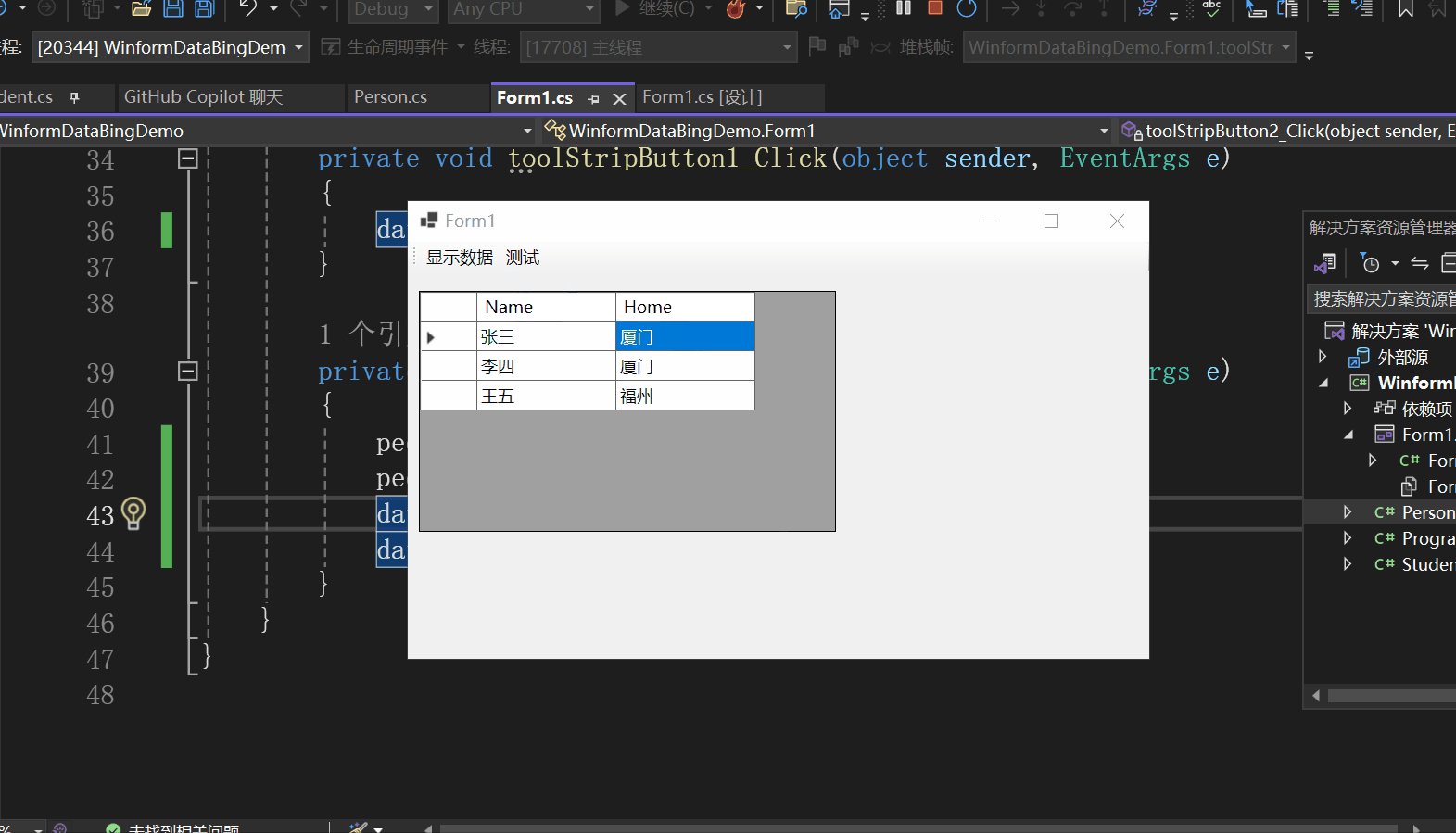
效果如下所示:

只改變了一個空格的值,另一個還是需要點擊一下,才更新。
首先創建一個Student類,如下所示:
public class Student : INotifyPropertyChanged
{
private string? _name;
public string Name
{
get { return _name; }
set
{
_name = value;
OnPropertyChanged("Name");
}
}
private string? _home;
public string Home
{
get { return _home; }
set
{
_home = value;
OnPropertyChanged("Home");
}
}
public event PropertyChangedEventHandler? PropertyChanged;
protected void OnPropertyChanged(string name)
{
var handler = PropertyChanged;
handler?.Invoke(this, new PropertyChangedEventArgs(name));
}
}
實現了INotifyPropertyChanged接口。
創建數據源:
BindingList<Student> students = new BindingList<Student>()
{
new Student { Name = "張三", Home = "武漢" },
new Student { Name = "李四", Home = "南昌" },
new Student { Name = "王五", Home = "福州" },
};
注意這里使用的是BindingList<T>而不是List<T>。

BindingList<T>與List<T>的區別
BindingList 和 List 都是用于存儲對象的集合,但它們之間有一些關鍵的區別。
- 數據綁定支持:BindingList 是為數據綁定設計的,它實現了 IBindingList 接口。這意味著當 BindingList 中的數據發生更改時(例如,添加、刪除或修改項),它會自動通知綁定到它的任何 UI 控件。這對于 Windows Forms 或 WPF 這樣的 UI 框架非常有用,因為它們可以自動更新以反映數據的更改。相比之下,List 不支持數據綁定。
- 事件通知:BindingList 提供了一些額外的事件,如 ListChanged,這可以讓你知道列表何時被修改。List 沒有這樣的事件。
- 性能:由于 BindingList 提供了額外的功能,所以在某些情況下,它可能比 List 慢一些。如果你不需要數據綁定或更改通知,那么 List 可能會提供更好的性能。
綁定數據源:
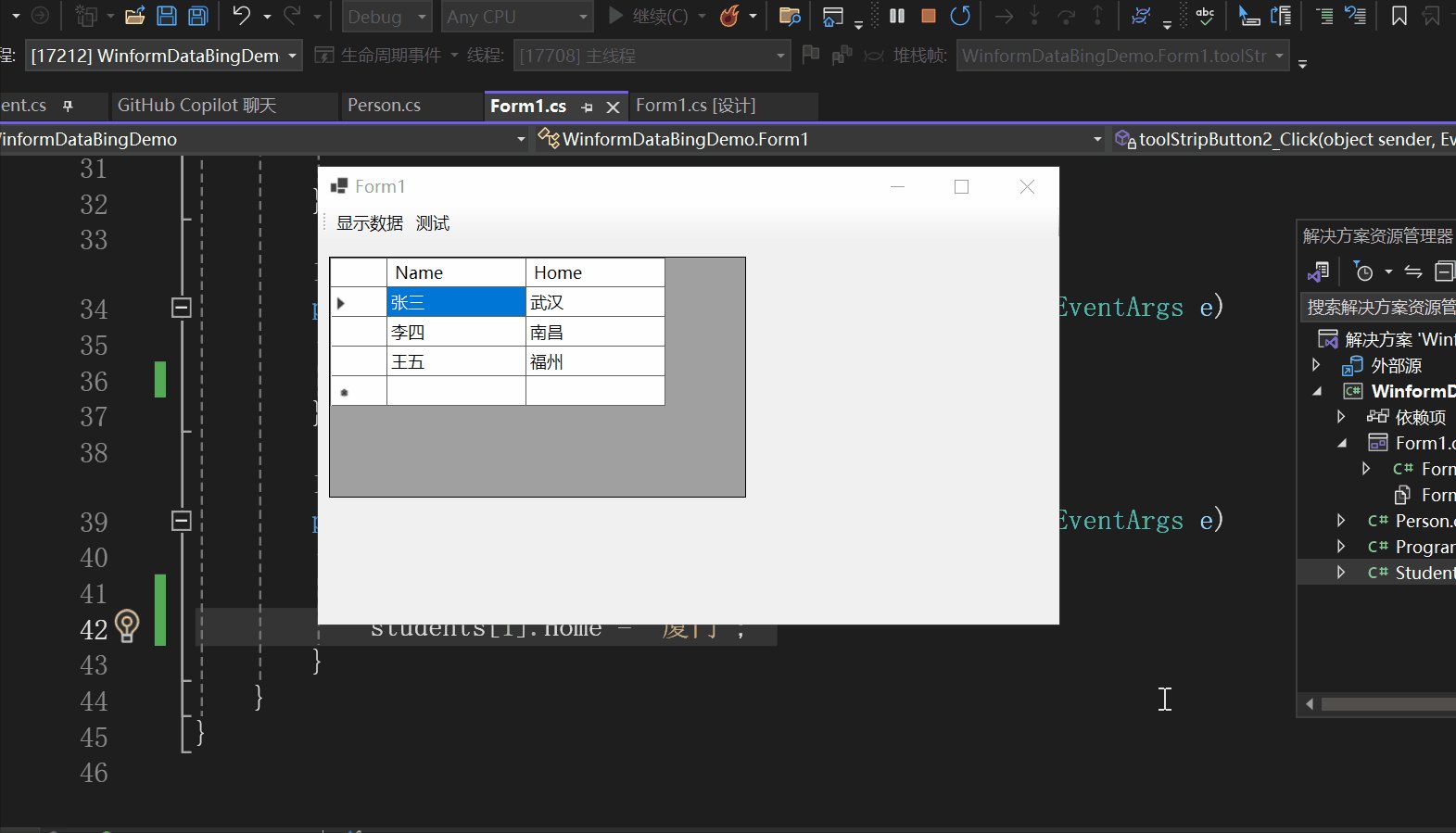
dataGridView1.DataSource = students;
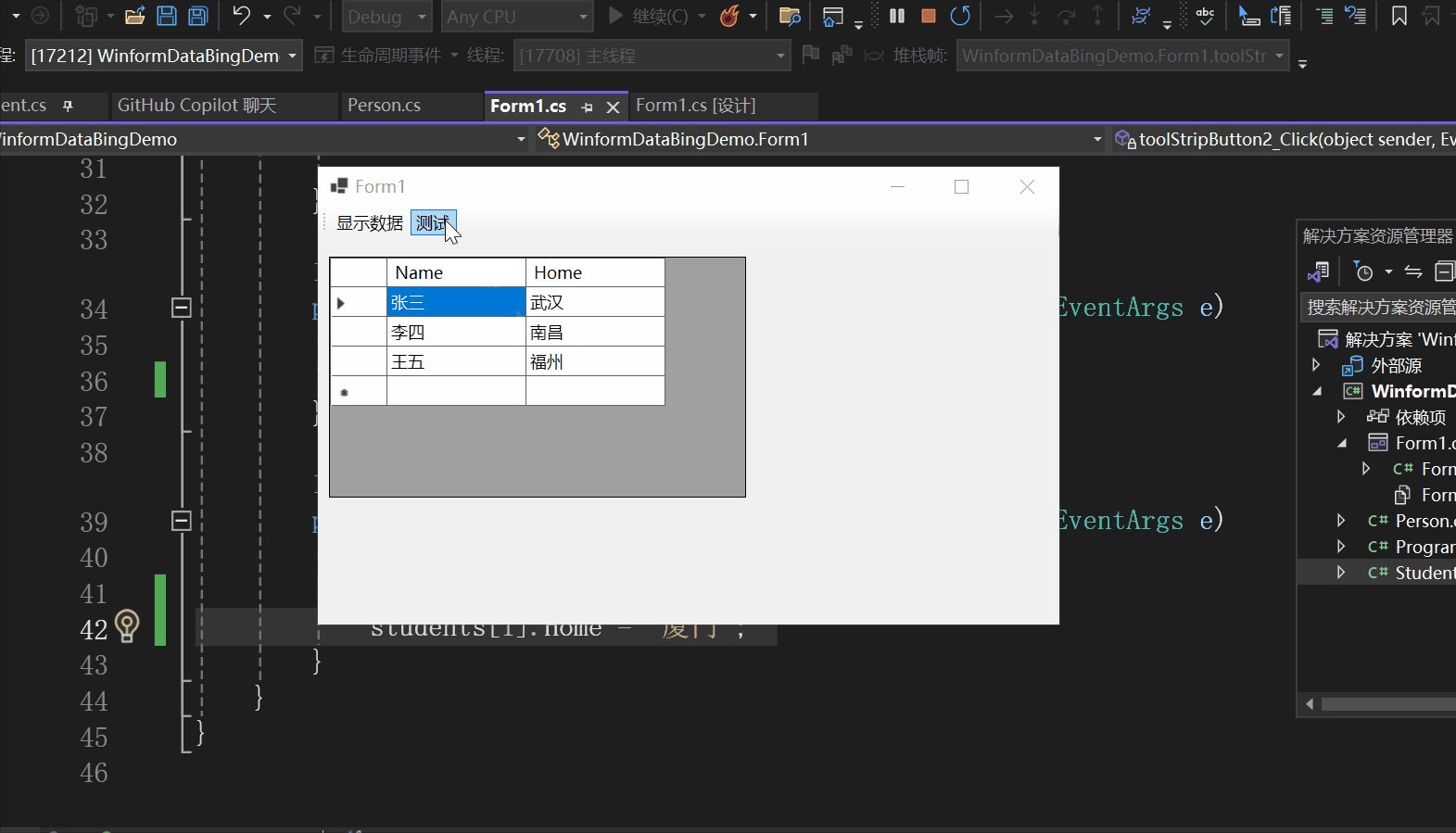
更改數據源的值,查看UI是否會自動改變:
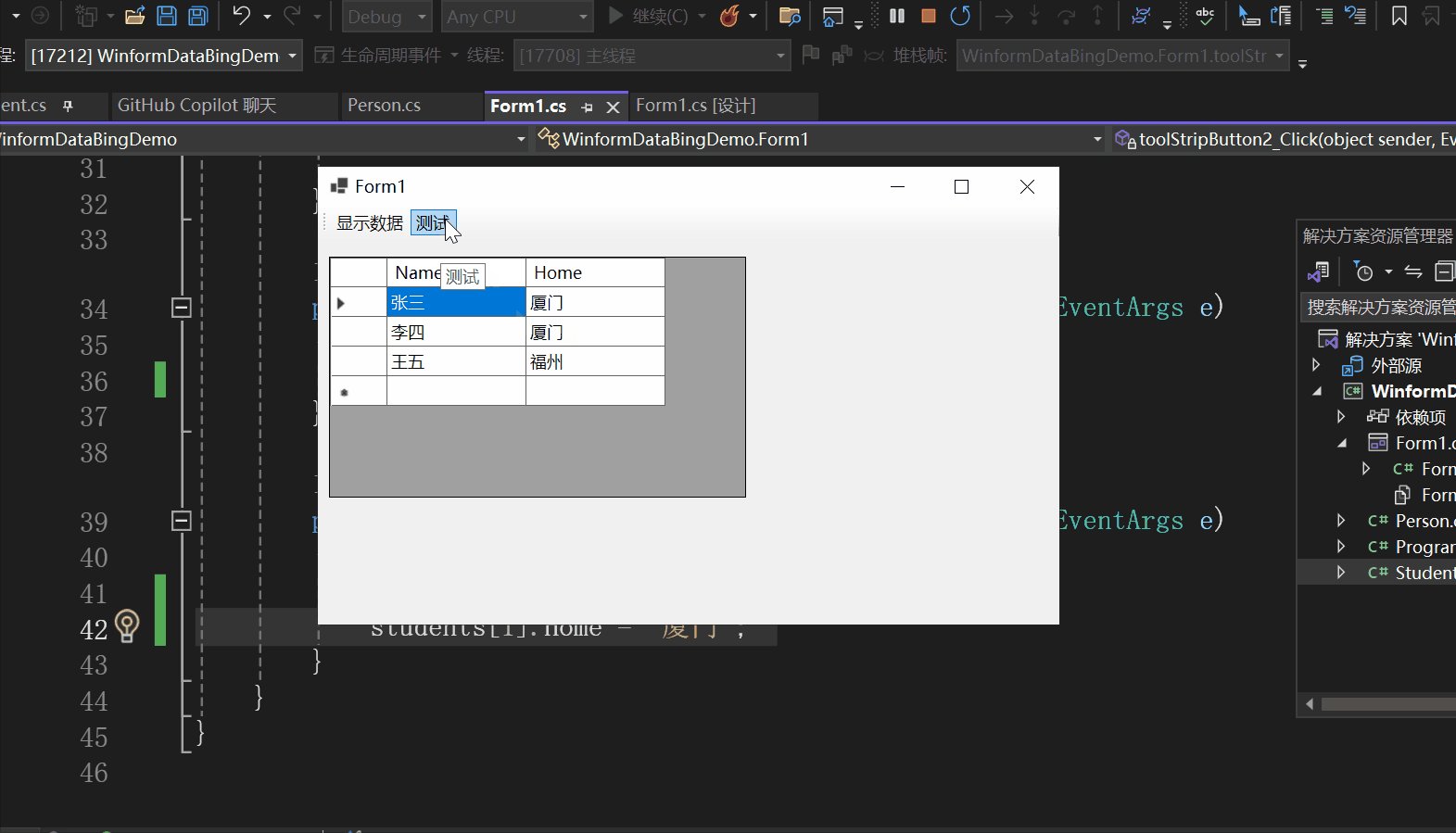
students[0].Home = "廈門";
students[1].Home = "廈門";
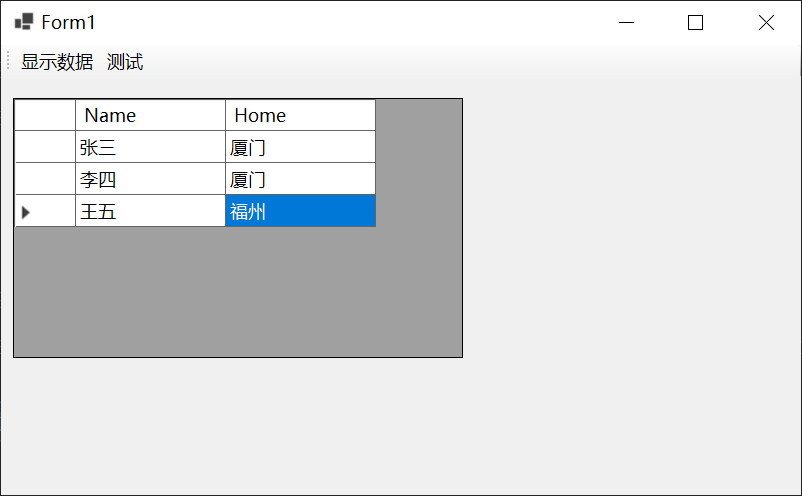
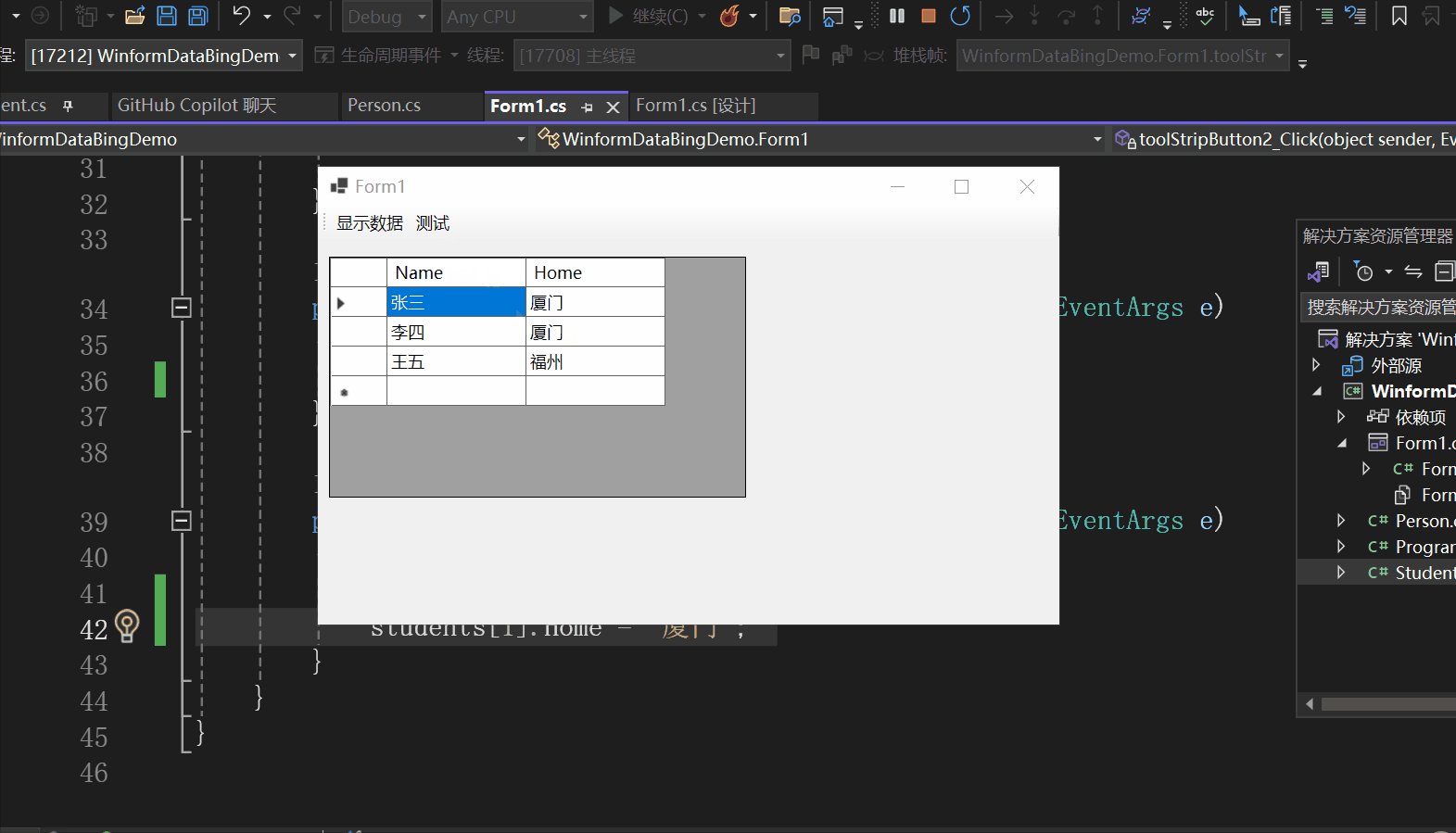
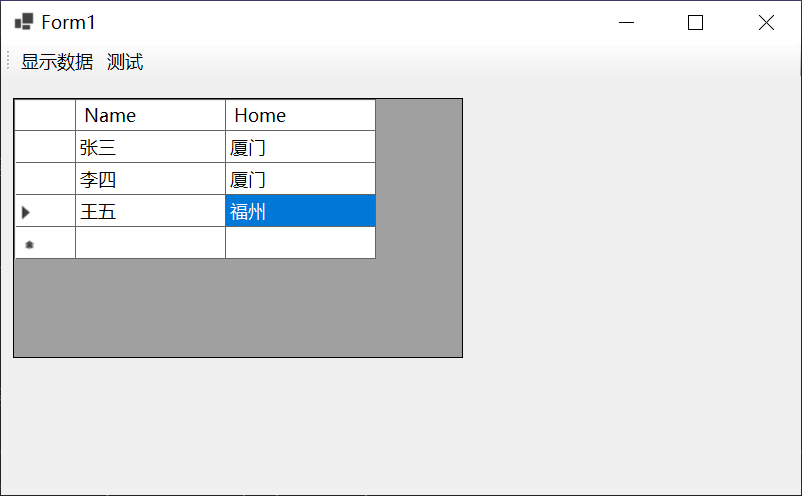
實現的效果如下所示:

發現當數據的值發生改變時,dataGridView1會自動進行更新。
編輯dataGridView1查看數據源是否會發生改變,編輯之后如下圖所示:

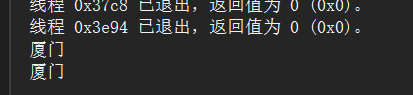
查看結果:
Debug.WriteLine(students[0].Home);
Debug.WriteLine(students[1].Home);
結果如下圖所示:

說明編輯dataGridView1產生的更改也會導致數據源的更改。
總結
以上就是在winform中實現雙向數據綁定的一次實踐,要點有兩個,第一個是類實現INotifyPropertyChanged,第二個是用BindingList<T>代替List<T>,希望對你有所幫助。
轉自https://www.cnblogs.com/mingupupu/p/18080974
該文章在 2025/3/19 8:50:46 編輯過