后臺管理系統前端模板是開發者在構建后臺管理系統時使用的一種工具,它提供了預先設計好的界面和組件,以幫助開發者快速搭建出功能完善、用戶體驗良好的管理系統。以下是V哥整理的10款流行的后臺管理系統前端模板,它們基于不同的技術棧和設計理念,供開發者根據項目需求進行選擇,后端的開發者們,再也不用擔心為前臺界面燒腦了,快來一起看看,哪款是你中意的菜。
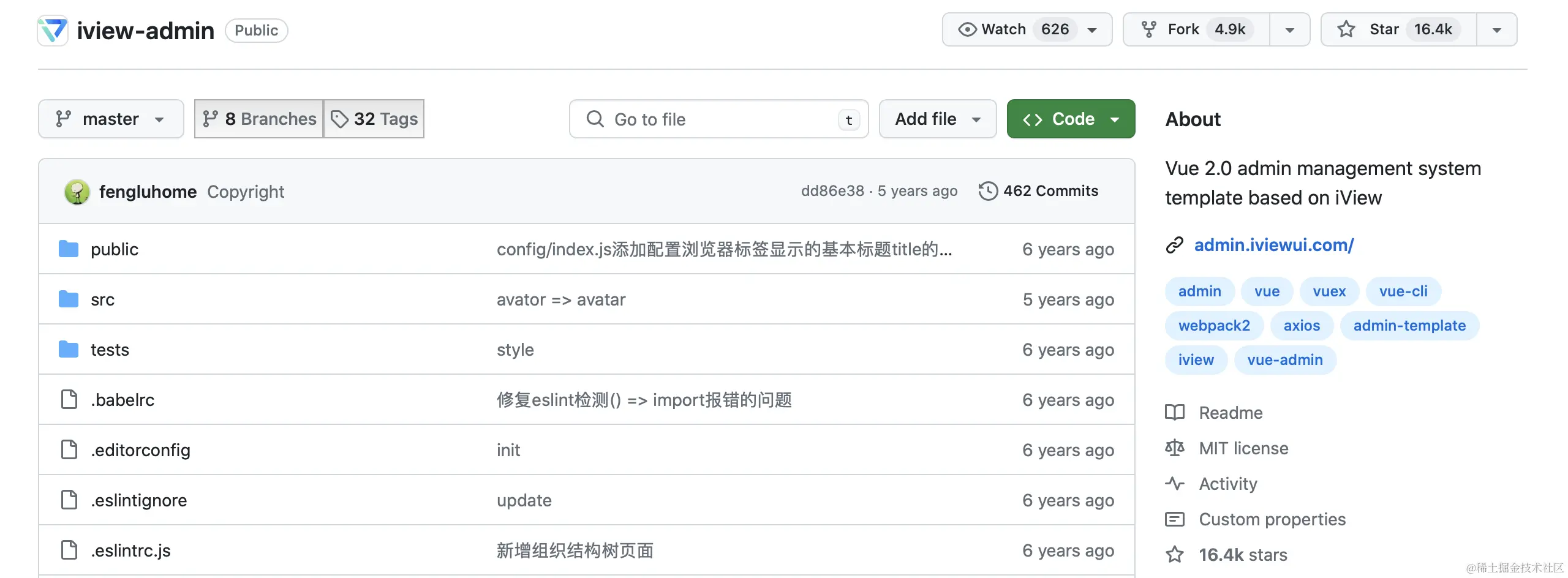
1、iView Admin
基于Vue.js和iView UI框架構建的后臺管理系統模板,特點是模塊化設計、豐富的功能和組件、易于定制和響應式布局。Github上已被Star16.4k。 

iView Admin 是一款基于 Vue.js 和 iView UI 框架構建的后臺管理系統模板。該模板的設計注重模塊化,這意味著開發者可以根據需要輕松地添加、刪除或修改各個組件,從而提高代碼的可維護性和可擴展性。這種模塊化設計也使得定制變得更加簡單,開發者可以根據項目的具體需求來定制界面和功能。
iView Admin 提供了豐富的功能和組件,包括但不限于登錄/注銷頁面、儀表板、表格、圖表等,這些都是后臺管理系統中常見的功能。這些內置的頁面和組件可以幫助開發者快速搭建起一個功能完善的后臺管理系統,無需從頭開始編寫所有的代碼。
此外,iView Admin 還支持響應式布局,這意味著無論是在桌面電腦、平板電腦還是手機上,用戶都能獲得良好的視覺體驗和操作體驗。響應式布局的設計考慮到了不同設備的屏幕尺寸和分辨率,確保了界面的適應性和靈活性。
總的來說,iView Admin 是一個功能全面、易于定制、響應式布局的后臺管理系統模板,非常適合需要快速開發和部署后臺管理系統的開發者使用。
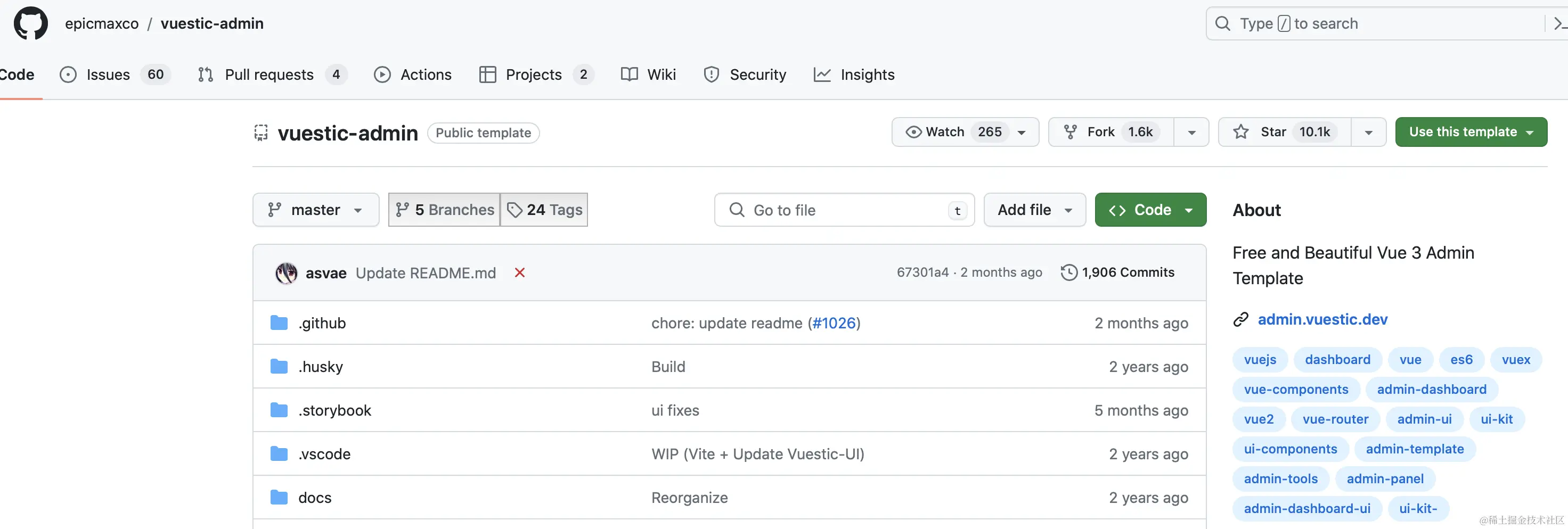
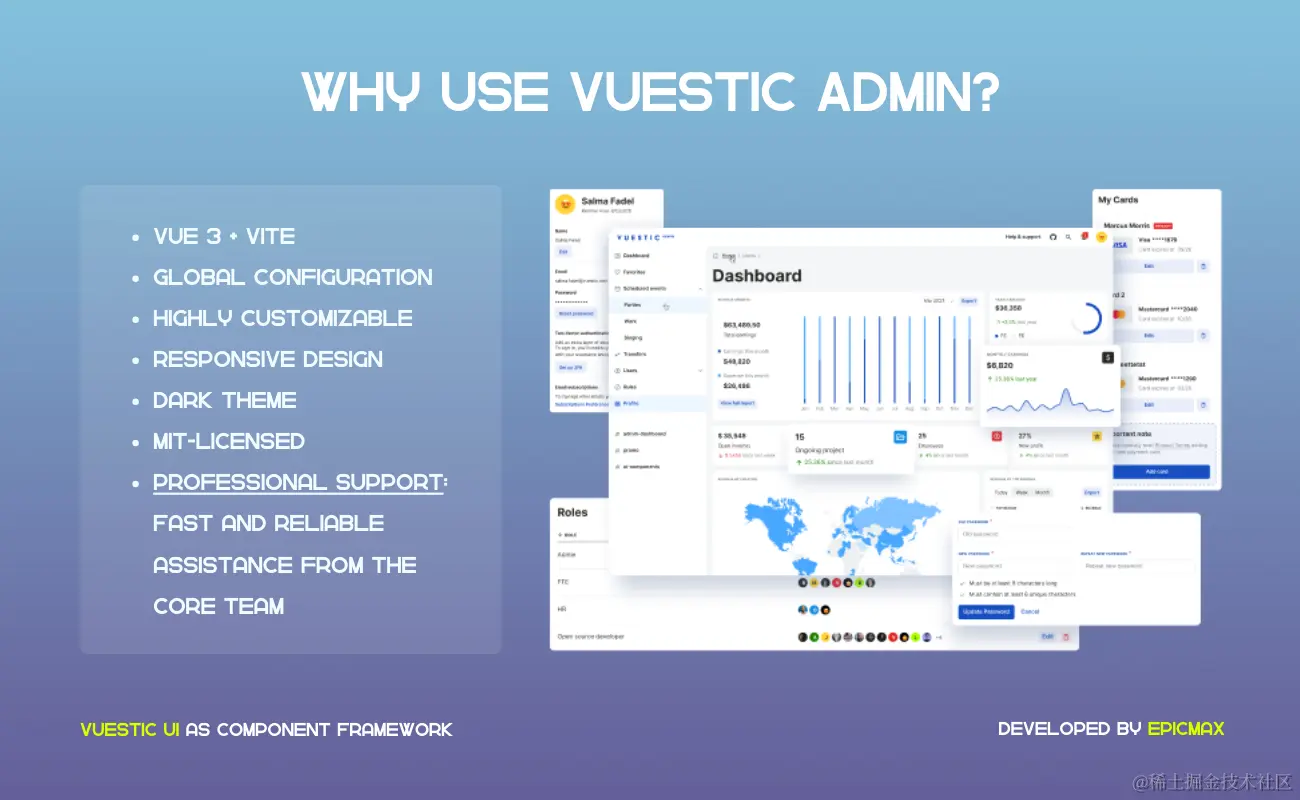
2、Vuestic Admin
一個基于Vue.js框架的免費開源后臺管理界面模板,具有44+個易于配置的UI組件,用戶友好,跨瀏覽器兼容,可定制,響應迅速。Github上已被Star10.1k。


Vuestic Admin 是一款基于 Vue.js 框架的免費開源后臺管理界面模板,它旨在為開發者提供一個高效、易用且美觀的界面構建方案。以下是 Vuestic Admin 的一些主要特點:
1. 易于配置的 UI 組件:Vuestic Admin 提供了超過 44 個 UI 組件,這些組件都是易于配置的,使得開發者可以快速地根據項目需求進行調整和定制。
2. 用戶友好:該模板的設計注重用戶體驗,提供了直觀的界面和流暢的交互,使得最終用戶在使用過程中能夠感到舒適和便捷。
3. 跨瀏覽器兼容:Vuestic Admin 確保了在主流瀏覽器上都能提供一致的體驗,無論是 Chrome、Firefox、Safari 還是 Edge,都能夠良好地運行。
4. 可定制性:模板提供了高度的可定制性,開發者可以根據品牌風格或特定需求來調整顏色、字體、布局等元素。
5. 響應迅速:Vuestic Admin 的設計注重性能,確保了快速的頁面加載和響應時間,從而提供流暢的用戶體驗。
6. 開源:作為一個開源項目,Vuestic Admin 允許開發者自由地使用、修改和分發代碼,這為社區驅動的開發和持續改進提供了可能。
7. 文檔和社區支持:Vuestic Admin 通常會有詳細的文檔和活躍的社區支持,這有助于解決開發過程中遇到的問題,并持續獲取更新和改進。
Vuestic Admin 作為一個全面的解決方案,適合用于構建各種規模的后臺管理系統,無論是小型創業項目還是大型企業級應用。通過使用 Vuestic Admin,開發者可以節省大量的開發時間,同時確保最終產品的質量和性能。
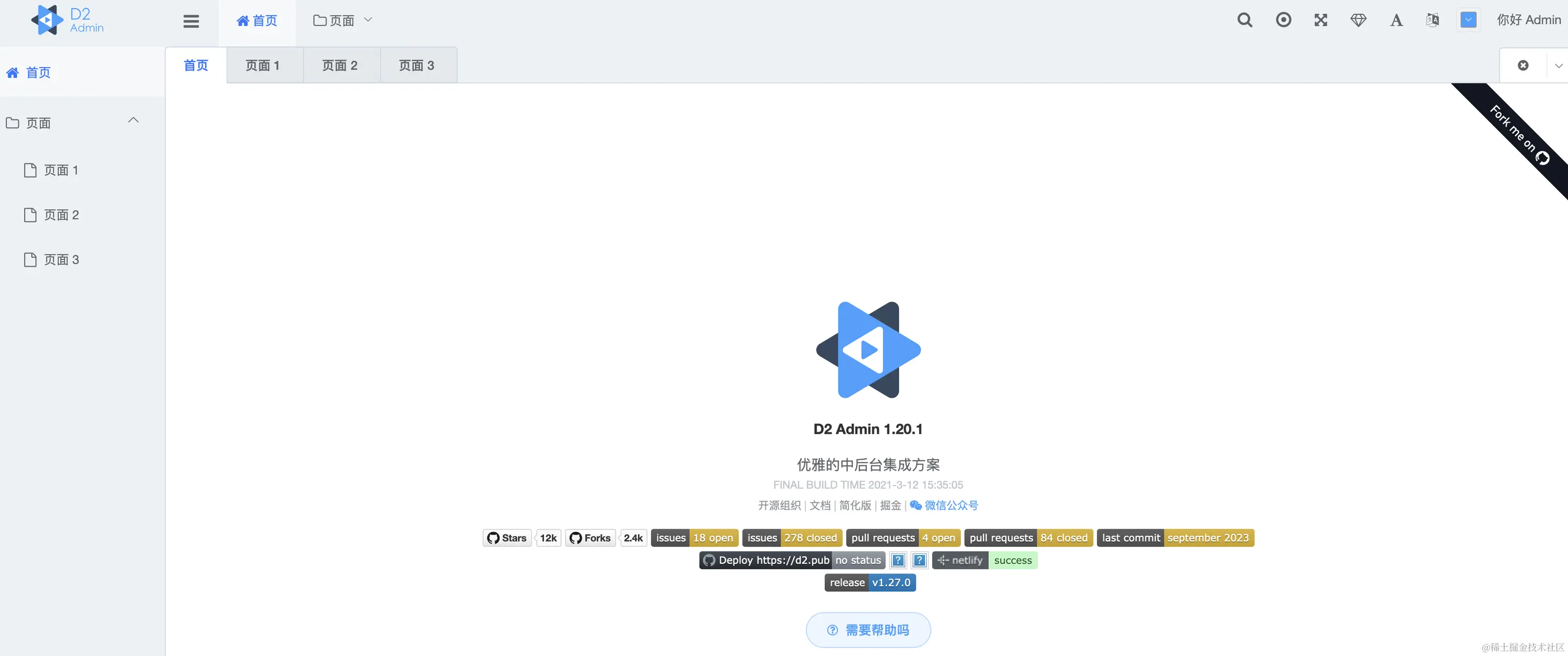
3、D2Admin:
一個完全開源免費的企業中后臺產品前端集成方案,使用最新的前端技術棧,具有小于60kb的本地首屏js加載,已經做好大部分項目前期準備工作,并且帶有大量示例代碼。Github上已被Star740,有點少啊,不知道為啥?V哥看看界面還是比較清爽型的,適合簡單的應用。


D2Admin 是一個專為企業級中后臺產品設計的前端集成方案,它完全開源且免費,為開發者提供了一個高效且易于上手的開發環境。以下是 D2Admin 的一些核心特性:
1. 最新的前端技術棧:D2Admin 使用了當前流行的前端技術棧,包括但不限于 Vue.js、Element UI 等,確保了項目的現代化和高效性。
2. 輕量級的首屏加載:D2Admin 優化了首屏加載的 JavaScript 文件大小,使其小于 60KB,這意味著用戶在打開應用時能夠獲得更快的加載速度和更好的性能。
3. 項目前期準備工作已完成:D2Admin 已經為開發者準備好了大部分的項目前期工作,如項目結構、配置文件、基礎代碼等,讓開發者可以快速開始項目開發。
4. 豐富的示例代碼:D2Admin 提供了大量的示例代碼,這些代碼覆蓋了常見的后臺管理功能,如用戶管理、權限控制、數據統計等,幫助開發者理解如何在實際項目中應用這些功能。
5. 模塊化設計:D2Admin 采用模塊化的設計思想,使得開發者可以根據自己的需求靈活地添加或刪除功能模塊,提高了項目的可維護性和可擴展性。
6. 響應式布局:D2Admin 支持響應式布局,確保了在不同設備和屏幕尺寸上都能提供良好的用戶體驗。
7. 社區支持和文檔:作為一個開源項目,D2Admin 擁有活躍的社區和完善的文檔,這為開發者提供了學習和交流的平臺,同時也保證了項目的持續更新和改進。
D2Admin 作為一個企業級的前端解決方案,非常適合需要快速搭建穩定、高效、可擴展的中后臺系統的開發者和企業使用。通過使用 D2Admin,開發者可以減少初期的項目搭建時間,專注于業務邏輯的實現和功能的優化,從而提高開發效率和產品質量。
4、Vue-Element-Admin
基于Vue和Element-UI實現的后臺前端解決方案,使用了最新的前端技術棧,內置了i18n國際化解決方案,動態路由,權限驗證等。Github上已被Star86.2k,這個就牛逼了,功能豐富,界面美觀,V哥覺得還是很不錯的。


Vue-Element-Admin 是一個基于 Vue.js 框架和 Element-UI 組件庫構建的后臺前端解決方案。它結合了 Vue.js 的響應式數據綁定和組合的視圖組件以及 Element-UI 的豐富組件庫,為開發者提供了一個高效、靈活的開發平臺。以下是 Vue-Element-Admin 的一些關鍵特性:
1. 現代化的技術棧:Vue-Element-Admin 使用了最新的前端技術棧,包括 Vue.js,確保了項目的現代化和高效性。Vue.js 的生態系統不斷壯大,提供了大量的工具和插件,使得開發過程更加便捷。
2. i18n 國際化支持:內置的 i18n 國際化解決方案使得 Vue-Element-Admin 能夠輕松支持多語言,這對于需要面向全球市場的應用尤為重要。國際化功能允許開發者為應用程序提供不同的語言版本,以滿足不同地區用戶的需求。
3. 動態路由:Vue-Element-Admin 支持動態路由,這意味著路由可以根據用戶的權限和角色動態地顯示或隱藏。這種靈活性為實現復雜的權限控制和用戶導航提供了可能。
4. 權限驗證:作為一個后臺管理系統,權限驗證是核心功能之一。Vue-Element-Admin 內置了權限驗證機制,幫助開發者管理用戶權限,確保數據安全。
5. 豐富的組件庫:Element-UI 提供了豐富的 UI 組件,從基礎的按鈕、輸入框到復雜的表格、表單、對話框等,Vue-Element-Admin 利用這些組件快速構建出美觀且功能齊全的用戶界面。
6. 易于定制和擴展:Vue-Element-Admin 的代碼結構清晰,易于理解和維護。開發者可以根據項目需求對模板進行定制和擴展,包括修改主題、添加新組件或集成其他服務。
7. 社區和文檔支持:作為一個受歡迎的開源項目,Vue-Element-Admin 擁有活躍的社區和詳盡的文檔,這為開發者提供了強大的支持,無論是解決問題還是學習最佳實踐。
Vue-Element-Admin 是一個功能全面、易于定制、具有國際化和動態路由支持的后臺前端解決方案。它適合于需要快速開發且具有國際化需求的企業級后臺管理系統。通過使用 Vue-Element-Admin,開發者可以提高開發效率,同時確保產品的質量和用戶體驗。
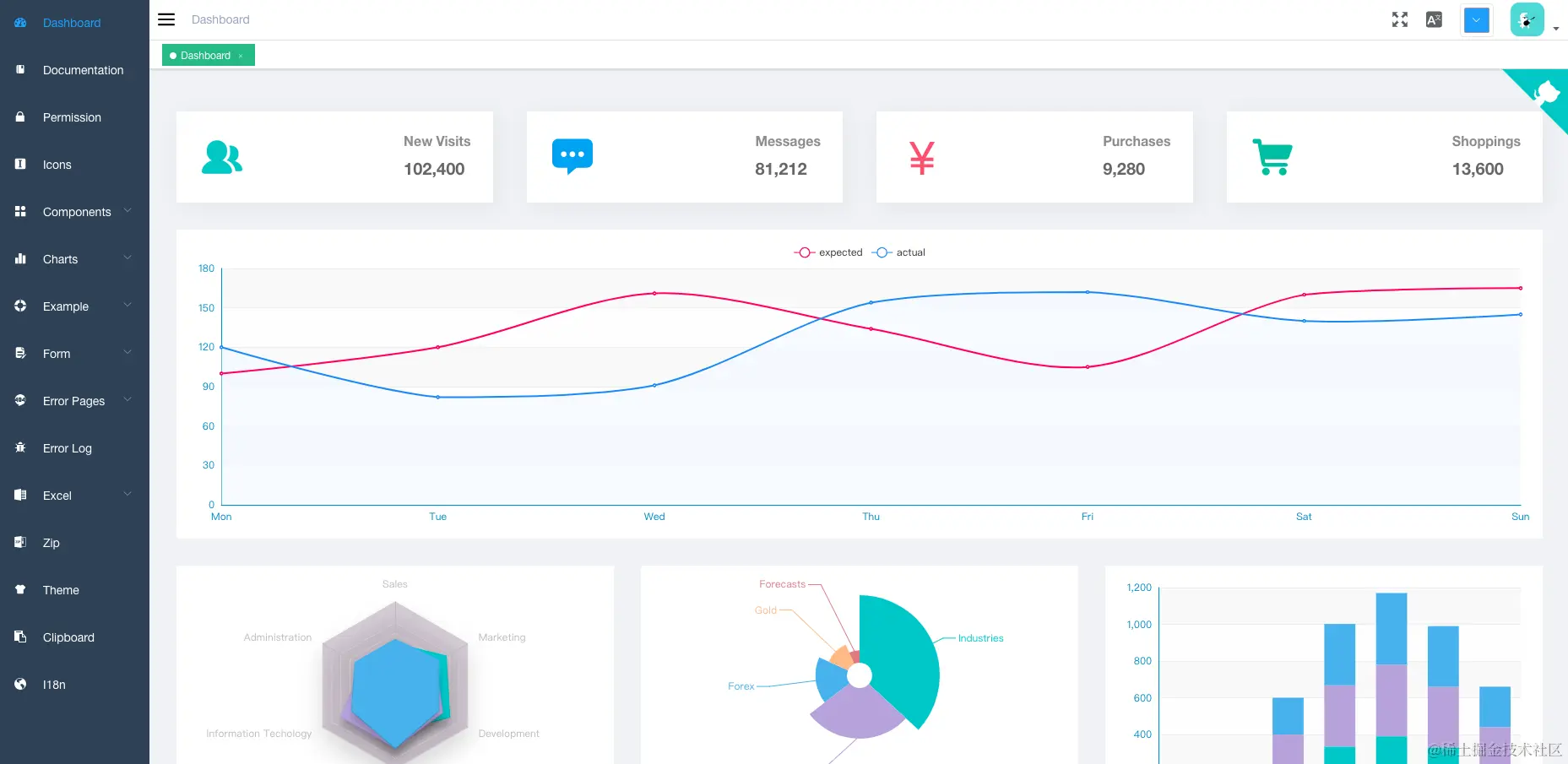
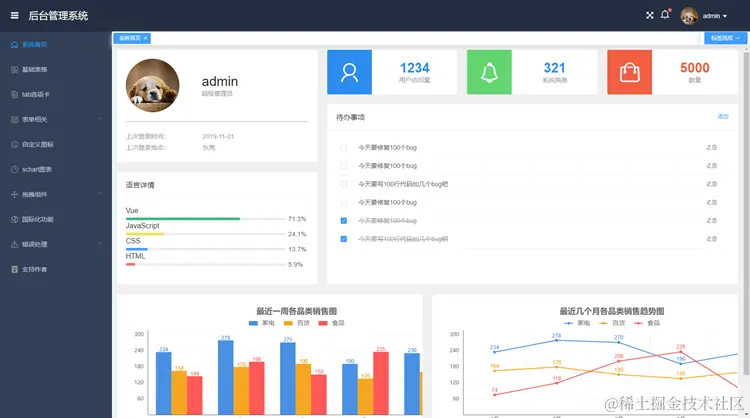
5、Vue-Manage-System
適用于絕大部分后臺管理系統開發的多功能框架模板,基于Vue.js和Element UI組件庫,支持手動切換主題色和自定義主題色。Github上已被Star18.2k,V 哥覺得整體風格還不錯,兄弟們做項目也可以考慮。


Vue-Manage-System 是一個專為后臺管理系統開發設計的多功能框架模板,它基于 Vue.js 框架和 Element UI 組件庫,提供了一套完整的解決方案,以幫助開發者快速構建高效、美觀的管理系統。以下是 Vue-Manage-System 的一些顯著特點:
1. 廣泛的適用性:Vue-Manage-System 適用于開發絕大部分的后臺管理系統,無論是簡單的內容管理系統還是復雜的企業級應用,都能夠滿足開發需求。
2. 基于 Vue.js 和 Element UI:該模板充分利用了 Vue.js 的響應式數據綁定和組件化架構,以及 Element UI 組件庫提供的豐富、美觀的 UI 組件,使得開發者可以快速搭建出功能完善的管理系統界面。
3. 主題定制:Vue-Manage-System 支持手動切換主題色和自定義主題色,這為開發者提供了高度的靈活性,可以根據品牌風格或用戶偏好來調整應用的外觀。
4. 豐富的功能組件:模板內置了多種功能組件,如表格、表單、卡片、對話框等,這些都是后臺管理系統中常用的組件,開發者可以直接使用或根據需要進行擴展和定制。
5. 響應式設計:Vue-Manage-System 遵循響應式設計原則,確保了在不同設備和屏幕尺寸上都能提供良好的用戶體驗,無論是桌面、平板還是手機。
6. 易于上手和維護:模板的代碼結構清晰,文檔齊全,使得開發者可以快速上手并進行項目維護。同時,基于 Vue.js 和 Element UI 的生態系統,開發者可以輕松找到解決方案和社區支持。
7. 擴展性和可維護性:Vue-Manage-System 的設計考慮到了擴展性和可維護性,開發者可以根據項目需求添加新的功能模塊或集成第三方服務,同時保持代碼的整潔和可讀性。
Vue-Manage-System 是一個強大且靈活的后臺管理系統開發框架模板,它通過提供豐富的功能組件、主題定制能力以及易于上手的開發體驗,幫助開發者提高開發效率,快速構建出滿足業務需求的后臺管理系統。
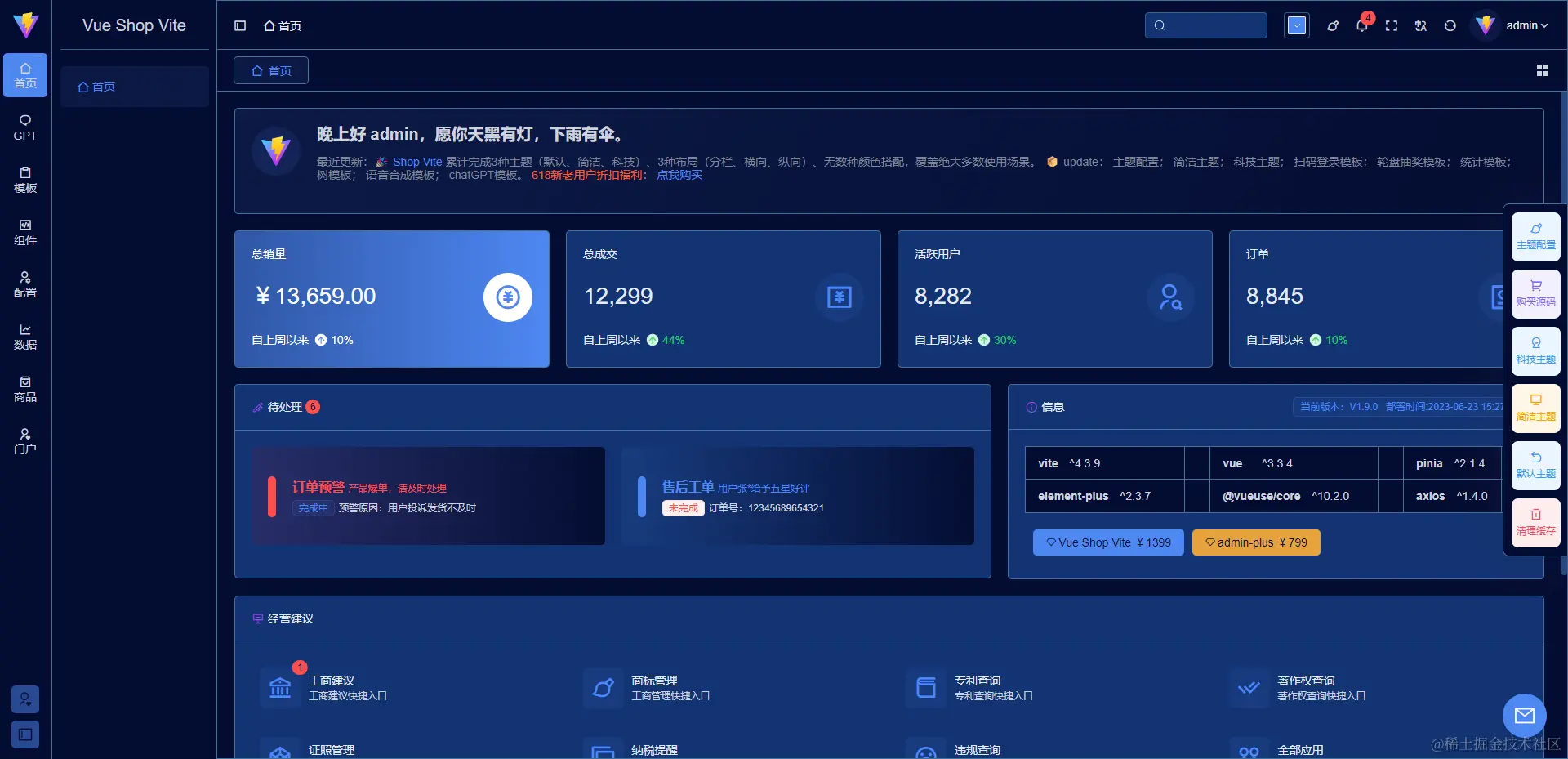
6、Vue-Admin-Beautiful
基于element-plus、element-ui、ant-design-vue開發的后臺管理系統模板,支持電腦、手機、平板,提供40+高質量單頁、RBAC模型+JWT權限控制等功能。不過在 Github 上已沒有源碼下載,有也是老版本的了,這是要走付費的節奏啊,可惜了,界面是好看。



Vue-Admin-Beautiful 是一款專為后臺管理系統設計的前端模板,它通過結合多個流行的 UI 組件庫,如 Element Plus、Element UI 和 Ant Design Vue,提供了一套全面且美觀的界面解決方案。以下是 Vue-Admin-Beautiful 的一些亮點特性:
1. 多組件庫支持:Vue-Admin-Beautiful 基于 Element Plus、Element UI 和 Ant Design Vue 三大組件庫開發,這些組件庫都是經過驗證的、功能豐富的 UI 框架,能夠滿足不同設計風格和功能需求。
2. 跨平臺兼容性:該模板支持多種設備,包括電腦、手機和平板,確保了無論在哪種設備上,用戶都能獲得一致且流暢的體驗。
3. 40+ 高質量單頁:Vue-Admin-Beautiful 提供了超過 40 個高質量的單頁模板,這些模板覆蓋了后臺管理系統的常見頁面,如登錄頁、儀表板、用戶管理、設置頁等,極大地加快了開發速度。
4. RBAC 模型 + JWT 權限控制:該模板內置了基于角色的訪問控制(RBAC)模型和 JSON Web Token(JWT)權限控制機制,為系統提供了靈活且安全的權限管理方案。這使得管理員可以根據用戶角色輕松配置訪問權限,保護系統數據。
5. 免費商用許可:Vue-Admin-Beautiful 提供了開源版本,支持免費商用,這為開發者和企業節省了成本,同時也鼓勵了社區的貢獻和共享。
6. 良好的類型定義:該模板提供了良好的類型定義,這有助于提高代碼的質量和可維護性,同時也使得團隊協作更加高效。
7. 后端路由動態渲染:Vue-Admin-Beautiful 支持后端路由動態渲染,這意味著可以根據后端數據動態生成路由,從而實現更加靈活的頁面結構和權限控制。
Vue-Admin-Beautiful 是一個功能全面、設計美觀、兼容性強的后臺管理系統模板。它通過提供豐富的頁面模板、靈活的權限控制和跨平臺支持,幫助開發者快速構建出既美觀又實用的后臺管理系統。無論是初創企業還是大型公司,都可以利用 Vue-Admin-Beautiful 提高開發效率,打造出高質量的產品。
7、CoreUI-Free-Vue-Admin-Template
基于coreui vue bootstrap組件的后臺管理模板,特點是高性能和易于定制的UI組件。老外的,UI 界面不一定符合國人的風格,建議看個人情況使用。

CoreUI-Free-Vue-Admin-Template 是一個基于 CoreUI Vue 和 Bootstrap 的免費后臺管理模板,它專為開發者提供了一系列高性能和易于定制的 UI 組件,以幫助快速構建美觀且功能強大的后臺管理系統。以下是 CoreUI-Free-Vue-Admin-Template 的一些關鍵特性:
1. 基于 CoreUI Vue 和 Bootstrap:CoreUI 是一個流行的 UI 組件庫,它基于 Bootstrap 框架開發,提供了一套完整的響應式、可定制的 UI 組件,適用于各種不同的項目需求。
2. 高性能:CoreUI-Free-Vue-Admin-Template 專注于提供高性能的用戶體驗。通過優化組件的加載時間和運行效率,確保應用程序能夠快速響應用戶操作。
3. 易于定制的 UI 組件:模板中的 UI 組件設計靈活,開發者可以根據自己的品牌需求和項目風格輕松地調整顏色、布局和功能。這種高度的可定制性使得 CoreUI-Free-Vue-Admin-Template 能夠適應各種不同的設計需求。
4. 豐富的 UI 組件和頁面模板:CoreUI-Free-Vue-Admin-Template 提供了豐富的 UI 組件和頁面模板,包括表格、表單、卡片、導航菜單等,這些都是構建后臺管理系統時常用的元素。
5. 響應式設計:模板采用響應式設計,確保了在不同設備和屏幕尺寸上都能提供一致的用戶體驗。無論是桌面、平板還是手機,用戶都能獲得良好的交互體驗。
6. 社區支持和文檔:作為一個開源項目,CoreUI-Free-Vue-Admin-Template 擁有活躍的社區和詳盡的文檔,為開發者提供了強大的支持和資源,幫助解決開發過程中遇到的問題。
7. 免費使用:CoreUI-Free-Vue-Admin-Template 是完全免費的,開發者可以無限制地使用和修改模板,滿足商業項目的需求。
CoreUI-Free-Vue-Admin-Template 是一個功能豐富、性能優異、易于定制的后臺管理模板。它通過提供一系列高質量的 UI 組件和頁面模板,幫助開發者快速構建出既美觀又實用的后臺管理系統。無論是個人開發者還是企業團隊,都可以利用 CoreUI-Free-Vue-Admin-Template 提高開發效率,打造出高質量的產品。
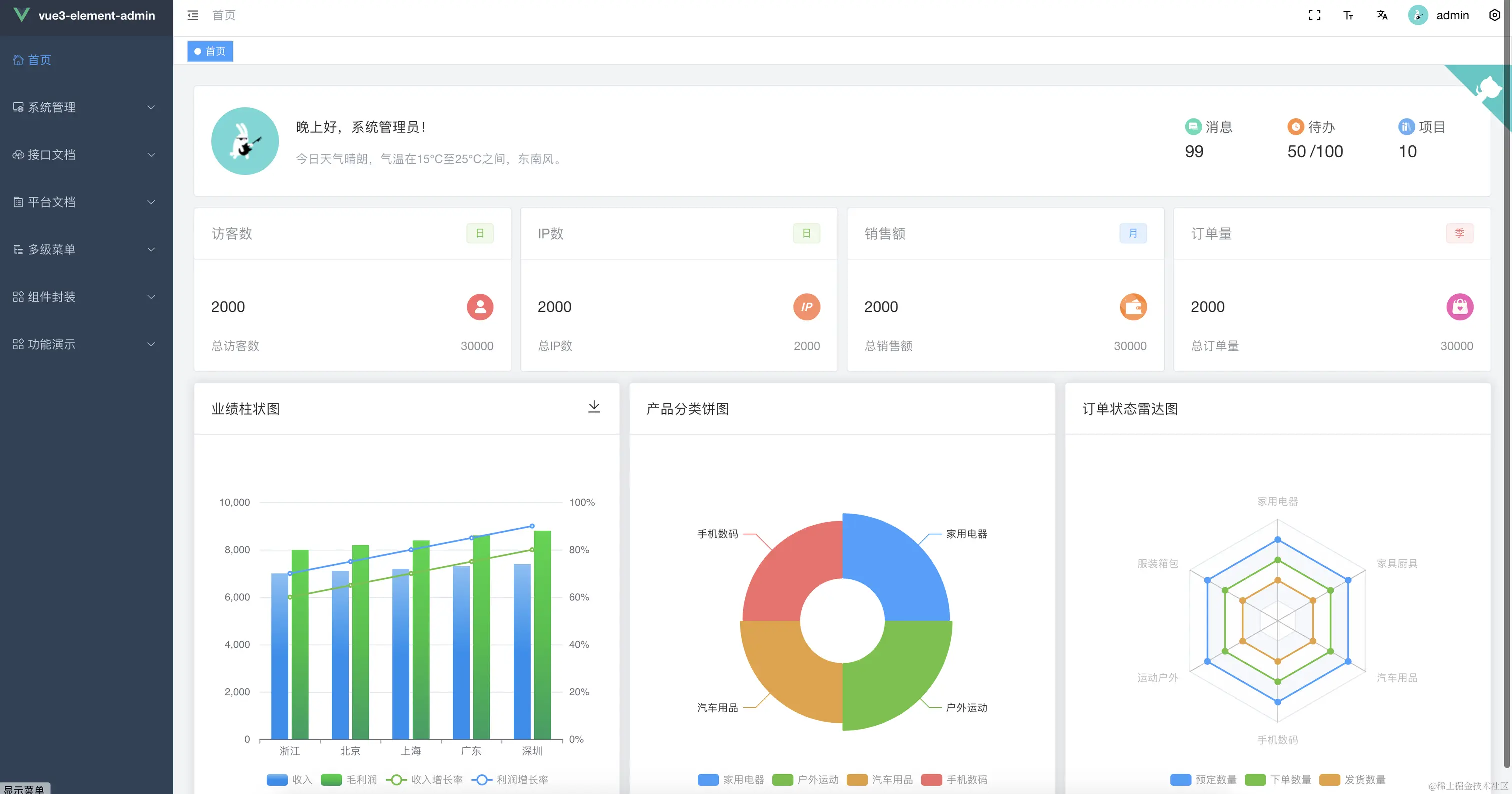
8、vue3-element-admin
基于Vue3 + Vite5 + TypeScript + Element-Plus構建的后臺管理前端模板,配套接口文檔和后端源碼,具有簡潔易用、數據交互、權限管理等特色。這款 V 哥覺得也很清爽簡潔,兄弟們可以參考。


vue3-element-admin3 是一個基于最新前端技術構建的后臺管理前端模板,它結合了 Vue 3、Vite 5、TypeScript 和 Element-Plus 等前沿技術,旨在為開發者提供一個高效、現代且易于維護的開發環境。以下是 vue3-element-admin3 的一些核心特性:
1. Vue 3:作為 Vue.js 的最新版本,Vue 3 帶來了更高的性能、更好的 TypeScript 集成和更多的新特性,如 Composition API,使得狀態管理和邏輯復用更加靈活和強大。
2. Vite 5:Vite 是一個由 Vue.js 作者開發的前端構建工具,它提供了快速的冷啟動、即時模塊熱更新和真正的按需編譯,大大提高了開發效率和用戶體驗。
3. TypeScript 支持:TypeScript 提供了靜態類型檢查,有助于在編譯階段捕捉錯誤,提高代碼的質量和可維護性。vue3-element-admin3 完全支持 TypeScript,使得項目更加健壯和可靠。
4. Element-Plus:Element-Plus 是 Element UI 的 Vue 3 版本,提供了一套完整的設計語言和高質量的組件庫,幫助開發者快速構建美觀且易用的界面。
5. 簡潔易用:vue3-element-admin3 專注于提供簡潔直觀的用戶界面和開發體驗,減少了不必要的復雜性,使得開發者可以專注于業務邏輯的實現。
6. 數據交互:模板內置了豐富的數據交互功能,支持本地 Mock 數據和線上接口,方便開發者在不同階段進行開發和測試。
7. 權限管理:vue3-element-admin3 集成了完善的權限管理系統,包括用戶、角色、菜單、字典和部門等,支持動態路由和按鈕級別的權限控制,確保了應用的安全性。
8. 配套接口文檔和后端源碼:為了幫助開發者更好地理解和使用模板,vue3-element-admin3 提供了詳細的接口文檔和配套的后端源碼,使得前后端的整合更加順暢。
vue3-element-admin3 是一個功能全面、技術先進的后臺管理前端模板。它通過結合 Vue 3、Vite、TypeScript 和 Element-Plus 等現代工具和庫,為開發者提供了一個高效、健壯且易于維護的開發平臺。無論是個人項目還是企業級應用,vue3-element-admin3 都能夠提供強大的支持和優秀的用戶體驗。
9、WeAdmin
基于Layui框架設計的Frame型后臺管理系統,Layui是零門檻開箱即用的前端UI解決方案。使用這個模板需要考慮 Layui 的問題。


WeAdmin 是一款基于 Layui 框架設計的 Frame 型后臺管理系統模板。Layui 是一個流行的前端 UI 框架,以其簡潔、輕量和易用性而受到許多開發者的喜愛。WeAdmin 利用 Layui 的這些優勢,為開發者提供了一個零門檻、開箱即用的前端 UI 解決方案,非常適合快速搭建和管理后臺系統。以下是 WeAdmin 的一些主要特性:
1. 零門檻使用:Layui 的設計理念是簡單易用,WeAdmin 繼承了這一特點,使得開發者即使沒有深厚的前端技術背景也能夠快速上手。
2. 開箱即用:WeAdmin 提供了一套完整的后臺管理界面模板,包括常見的頁面和組件,如登錄頁、儀表板、表格、表單等,開發者可以直接使用這些模板,大大縮短開發周期。
3. Frame 型布局:WeAdmin 采用了 Frame 型布局,這種布局方式將頁面分為多個獨立的區域,如頭部、側邊欄、主內容區和底部等,有助于構建結構清晰、層次分明的后臺管理系統。
4. 響應式設計:WeAdmin 支持響應式布局,能夠適應不同設備和屏幕尺寸,確保在各種設備上都能提供良好的用戶體驗。
5. 模塊化組件:Layui 提供了豐富的模塊化組件,如按鈕、表格、分頁、彈出層等,WeAdmin 利用這些組件構建界面,使得開發者可以靈活地組合和定制頁面。
6. 易于定制和擴展:WeAdmin 的代碼結構清晰,易于理解和維護。開發者可以根據項目需求對模板進行定制和擴展,如添加新的功能模塊或集成第三方服務。
7. 社區支持:Layui 擁有一個活躍的社區,WeAdmin 作為基于 Layui 的模板,也能夠受益于社區的支持和資源,幫助解決開發過程中遇到的問題。
WeAdmin 是一個適合快速開發后臺管理系統的前端模板。它結合了 Layui 的易用性和 Frame 型布局的清晰結構,為開發者提供了一個高效、靈活且響應式的開發平臺。無論是個人開發者還是企業團隊,都可以利用 WeAdmin 快速搭建出滿足業務需求的后臺管理系統。
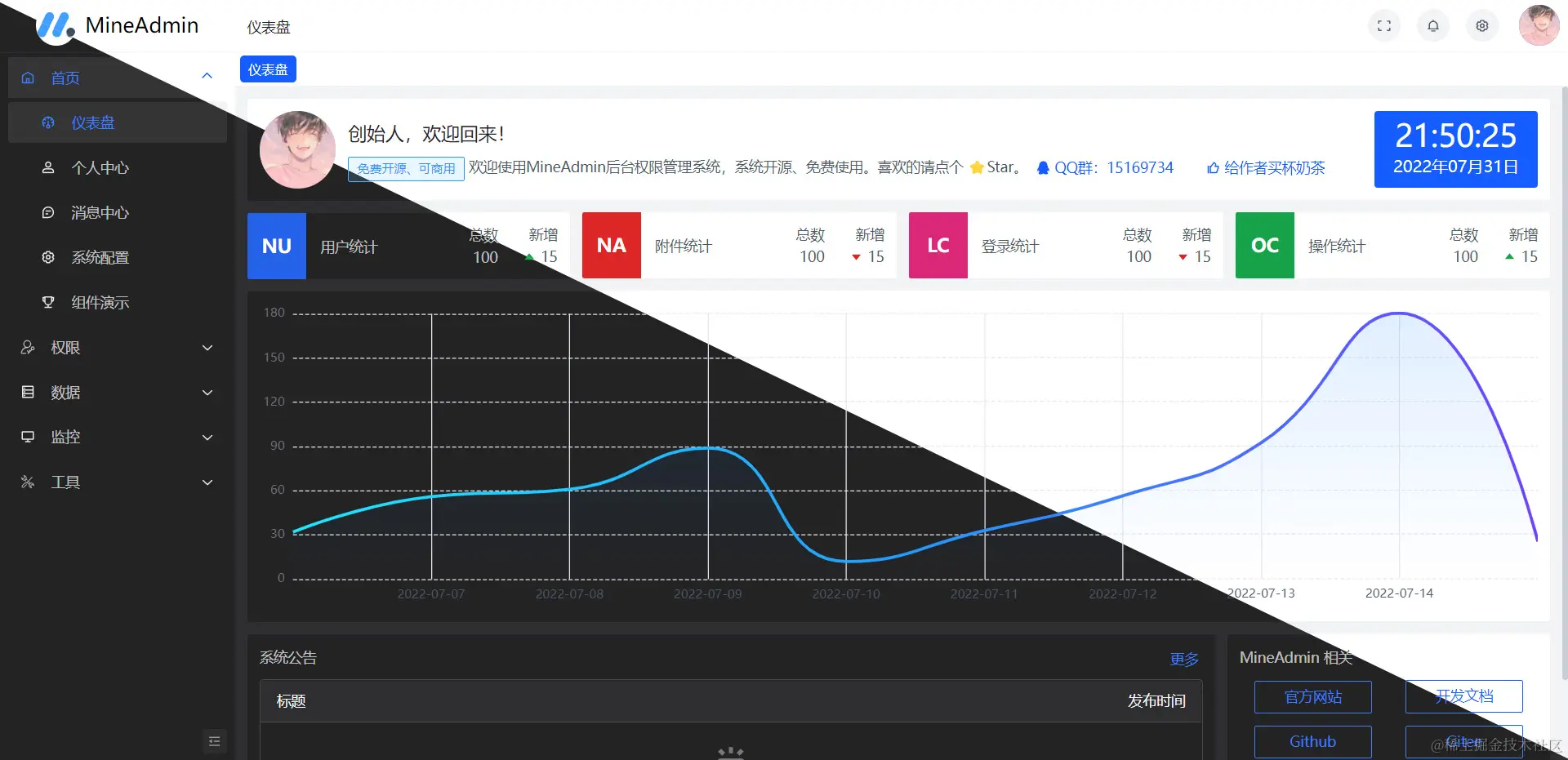
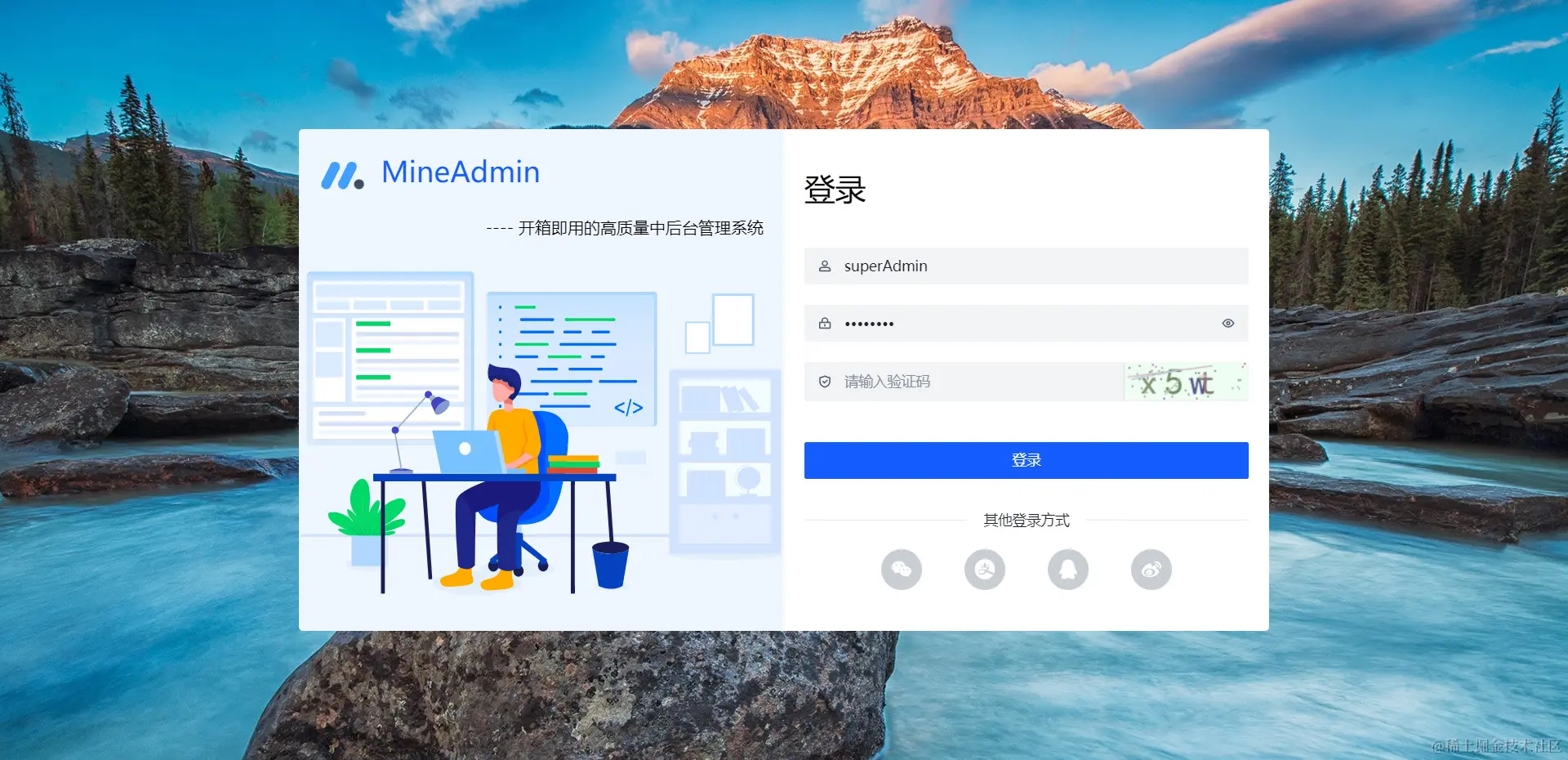
10、MineAdmin Vue
專門適配于MineAdmin后臺權限管理系統的前端中后臺模板,使用了vue3, vite3, pinia, arco design等主流開發技術。這款界面很Nice,V 哥認為比較奔放,設計大膽,看下圖的撞色設計,你覺得是胡麗花騷還是霸氣側漏?



MineAdmin Vue 是一款專為 MineAdmin 后臺權限管理系統設計的前端中后臺模板,它利用了當前前端開發領域的主流技術,包括 Vue 3、Vite 3、Pinia 和 Arco Design 等,以提供高效、現代且易于維護的開發體驗。以下是 MineAdmin Vue 的一些關鍵特性:
1. Vue 3:作為 Vue.js 的最新版本,Vue 3 帶來了性能的提升、更好的 TypeScript 集成和 Composition API 等新特性,使得開發更加靈活和高效。
2. Vite 3:Vite 是一個由 Vue.js 作者開發的前端構建工具,它提供了快速的冷啟動、即時的模塊熱更新和真正的按需編譯,大大提高了開發效率和用戶體驗。
3. Pinia:Pinia 是一個為 Vue 3 設計的狀態管理庫,它提供了一種更直觀、更簡潔的方式來管理應用的狀態,簡化了 Vuex 的復雜性。
4. Arco Design:Arco Design 是一個由字節跳動提供的企業級產品設計體系,它提供了一套完整的設計原則、最佳實踐和高質量 React 組件,以幫助開發者構建一致且美觀的用戶界面。
5. 權限管理系統適配:MineAdmin Vue 專門適配于 MineAdmin 后臺權限管理系統,這意味著它已經內置了與權限管理相關的功能和邏輯,如用戶角色管理、權限分配和訪問控制等。
6. 高性能和響應式設計:MineAdmin Vue 專注于提供高性能的用戶體驗,并且采用響應式設計,確保在不同設備和屏幕尺寸上都能提供良好的用戶體驗。
7. 易于定制和擴展:模板的代碼結構清晰,易于理解和維護。開發者可以根據項目需求對模板進行定制和擴展,如添加新的功能模塊或集成第三方服務。
8. 社區和文檔支持:作為一個基于主流技術棧的模板,MineAdmin Vue 能夠受益于這些技術背后的強大社區和豐富文檔,幫助開發者解決問題并持續學習。
MineAdmin Vue 是一個專為權限管理系統設計的高效、現代且易于維護的前端模板。它通過結合 Vue 3、Vite 3、Pinia 和 Arco Design 等技術,為開發者提供了一個強大的工具,以快速構建出功能完善、用戶體驗良好的中后臺管理系統。無論是個人開發者還是企業團隊,都可以利用 MineAdmin Vue 提高開發效率,打造出高質量的產品。
最后
V哥想說,選擇合適的模板可以大大提高開發效率,減少重復勞動,讓開發者能夠專注于業務邏輯的實現和功能的優化。開發者應根據項目的具體需求、團隊的技術棧熟悉度以及產品的長遠規劃來選擇最合適的模板,問題來了,這10款模板你更喜歡用哪個呢,歡迎交流


 400 186 1886
400 186 1886