MatBlazor:為 Blazor 和 Razor 組件量身打造的組件庫
當前位置:點晴教程→知識管理交流
→『 技術文檔交流 』
MatBlazor 是一個專門為 Blazor 和 Razor Components 開發的組件庫,基于 Google 的 Material Design 規范實現了一系列常用的交互組件。無論是開發 Web 應用還是跨平臺應用,MatBlazor 都能幫助我們快速構建美觀且功能強大的用戶界面。 一、什么是 MatBlazor?MatBlazor 是一個開源項目,提供了一組遵循 Material Design 設計語言的 UI 組件,適用于 Blazor 和 Razor Components 開發。它可以幫助我們輕松實現現代化的用戶界面,并且支持服務器端和客戶端兩種模式。 以下是 MatBlazor 的一些核心特性:
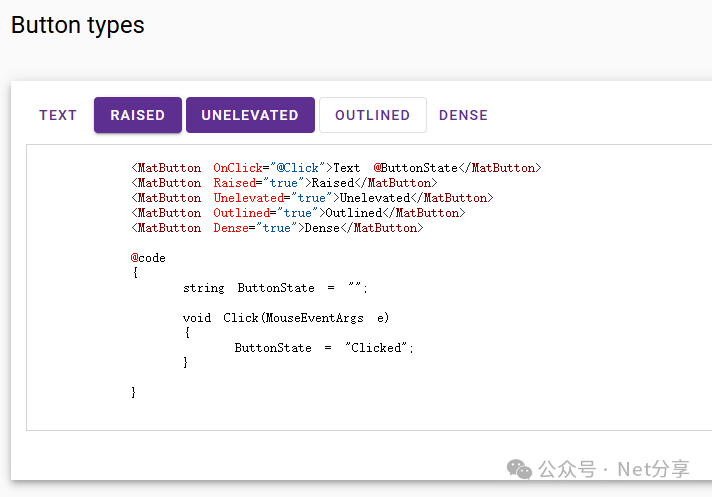
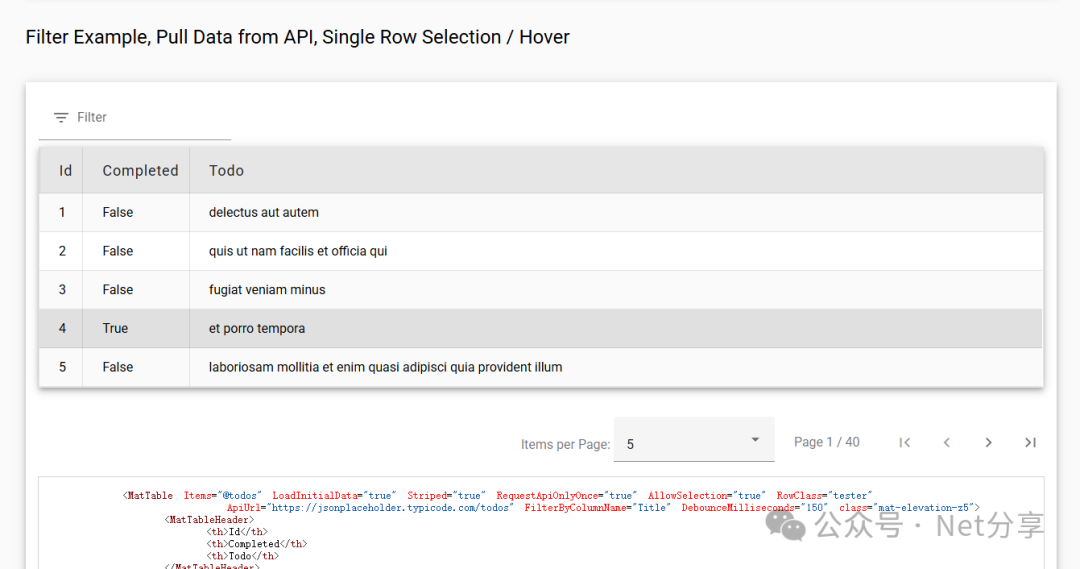
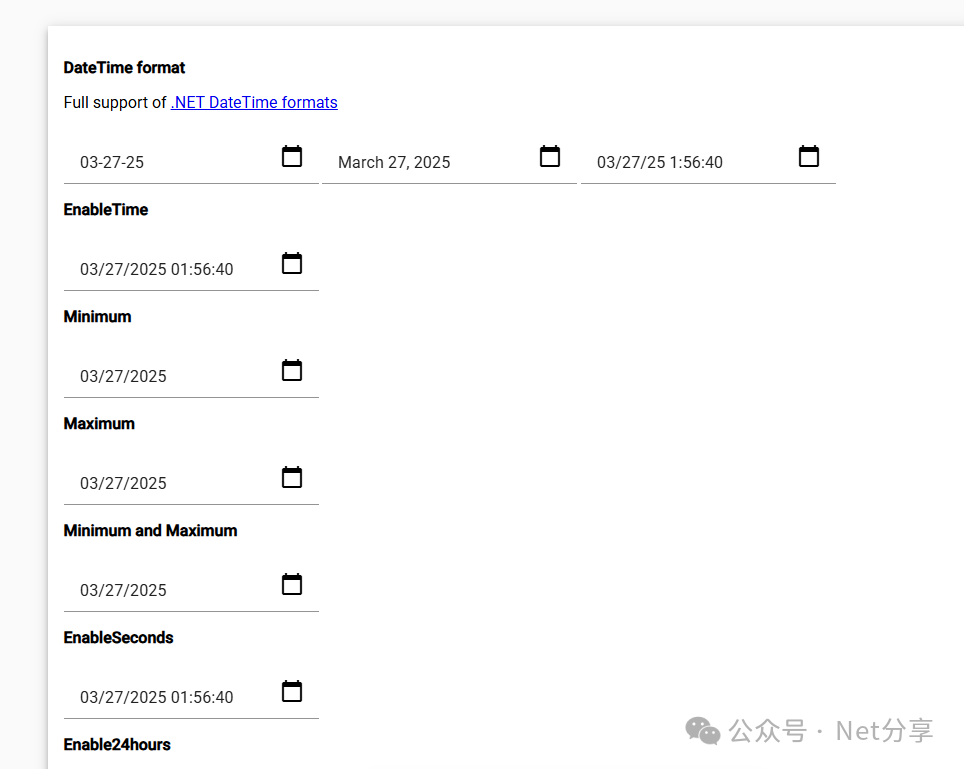
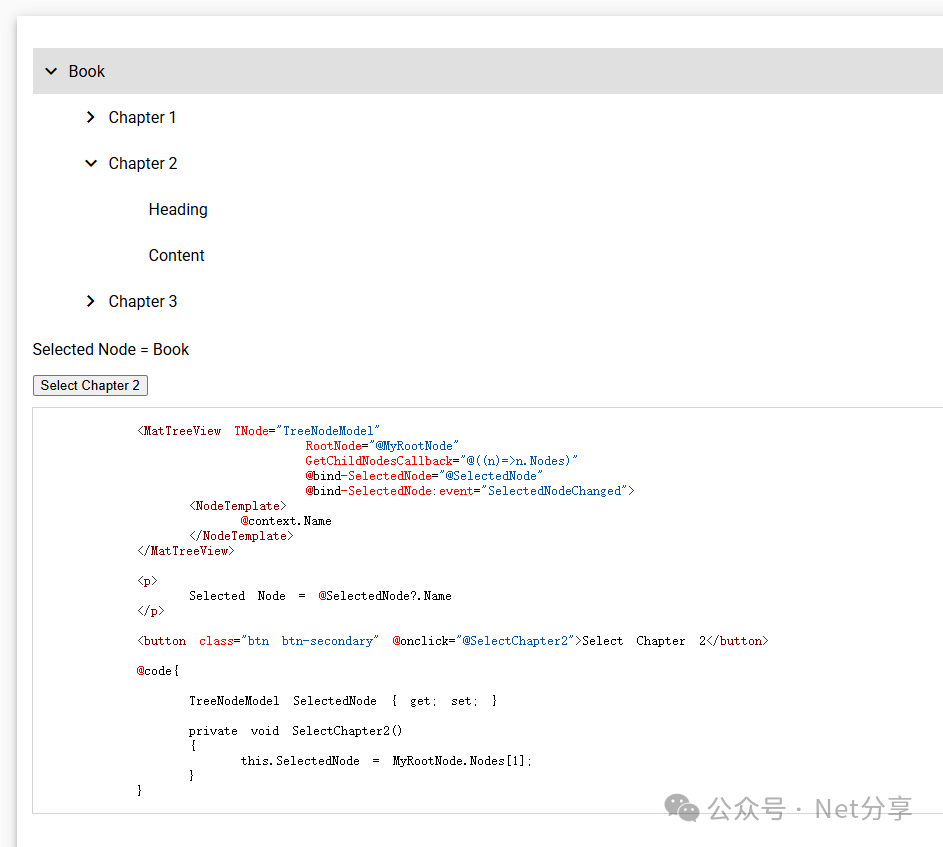
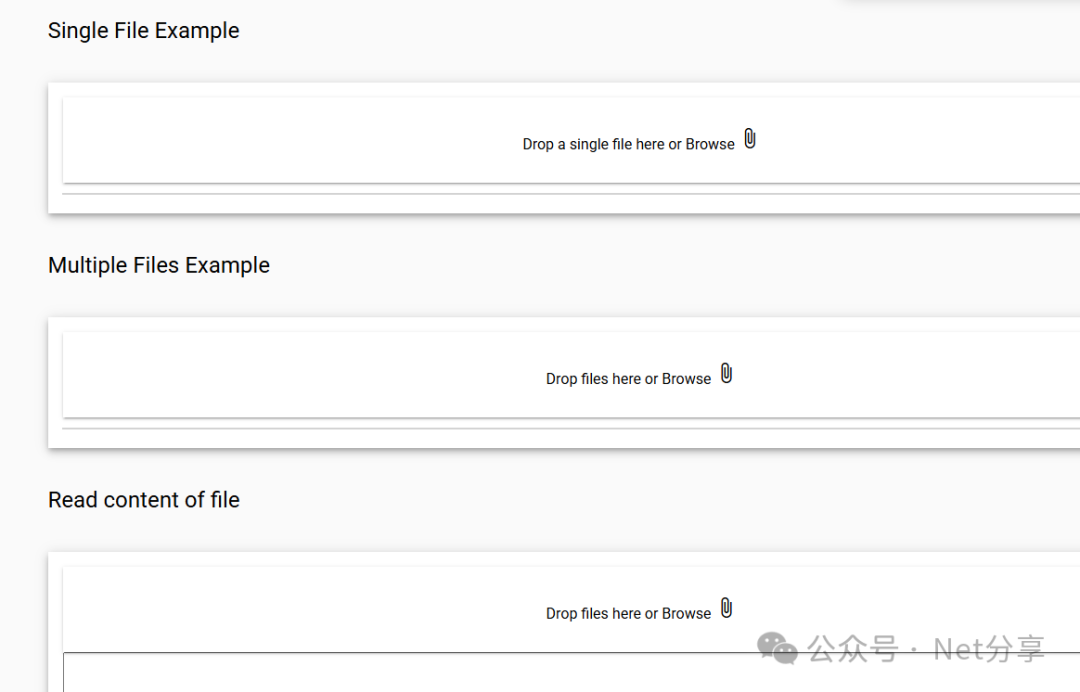
二、快速入門1. 安裝 MatBlazor通過 NuGet 包管理器安裝 MatBlazor: 或者使用 2. 引入 CSS 和 JavaScript 文件在項目的 三、主要功能與組件MatBlazor 提供了大量實用的組件,涵蓋常見的 UI 需求。以下是一些核心組件的介紹: 1. 按鈕(Button)支持多種樣式,如普通按鈕、凸起按鈕、扁平按鈕、輪廓按鈕和緊湊按鈕。  2. 表格(DataTable) 3. 日期選擇器(DatePicker)用于選擇日期的交互組件,支持自定義樣式和格式。  4. 樹形視圖(TreeView)用于展示層次結構數據。  5. 文件上傳(FileUpload)用于輸入框的自動補全功能,提升用戶體驗。  ? ?6. 更多請查看下方項目地址四、項目地址項目:https://gitee.com/Blazor/MatBlazor 文檔:https://www.matblazor.com/五、總結MatBlazor 是一個功能強大且易用的組件庫,能夠顯著提升 Blazor 和 Razor Components 開發的效率。無論你是初學者還是資深開發者,都可以從中受益。 該文章在 2025/3/27 15:11:55 編輯過 |
關鍵字查詢
相關文章
正在查詢... |