以前在開發時想要獲取和修改cookie一直都是使用document.cookie來進行操作的,而且cookie的屬性又很多,賦值起來十分不方便,并且獲取的時候不能根據屬性名進行精確獲取單獨的一條cookie,真的很難搞誒。那有沒有什么比較現代化的API來幫助我們更好的處理cookie呢。
我們先來看看document.cookie處理方式
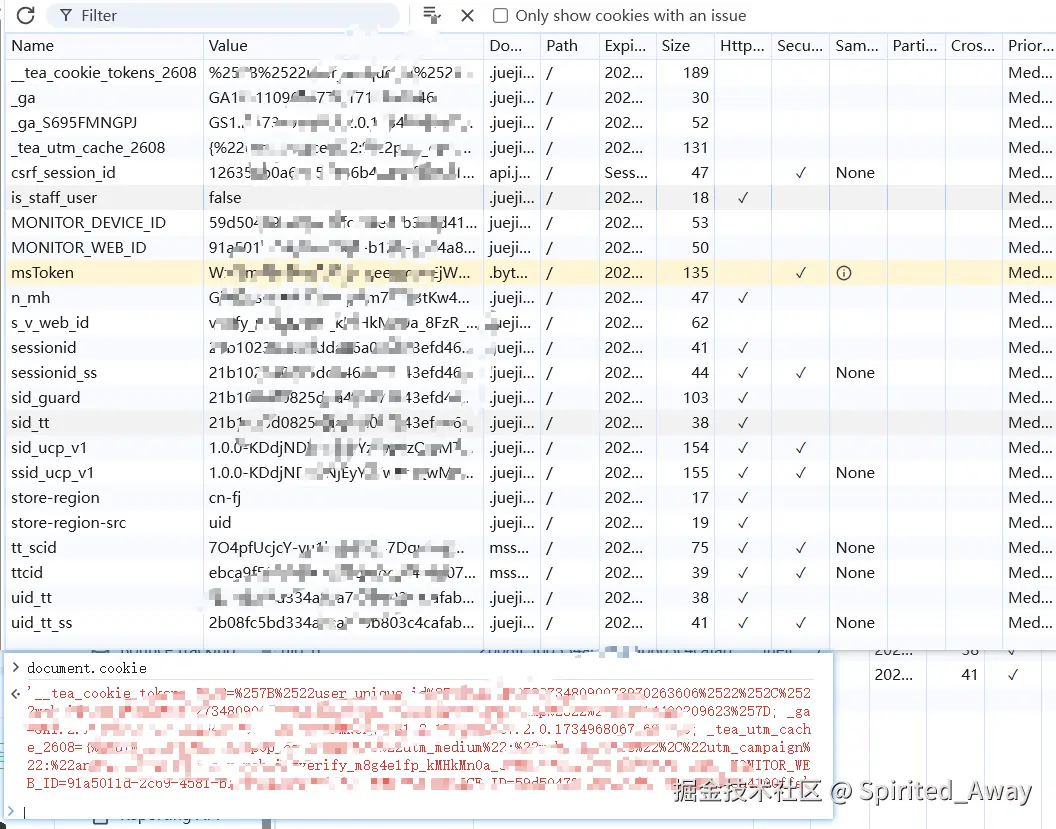
假設我想要獲取當前文檔某一個cookie,那我也必須使用document.cookie來獲取所有非httpOnly, secure的cookie,然后在進行提取。
有時候我們寫模板就需要通過結果去獲取數據,但是接口有需要使用cookies中的某個cookie,所以就需要進行額外提取。比如我要獲取alimail的_csrf_token_cookie,就需要下面這樣提取。
document.cookie
.split("; ")
.find((item) => item.includes("_csrf_token_="))
?.replace("_csrf_token_=", "");

目前在開發中前端寫入cookie沒有遇見,但是也很麻煩,特別是在定義cookie的不同屬性,而且不支持一次性寫入多cookie。

并且設置的時候還有些特殊的限制需要注意。
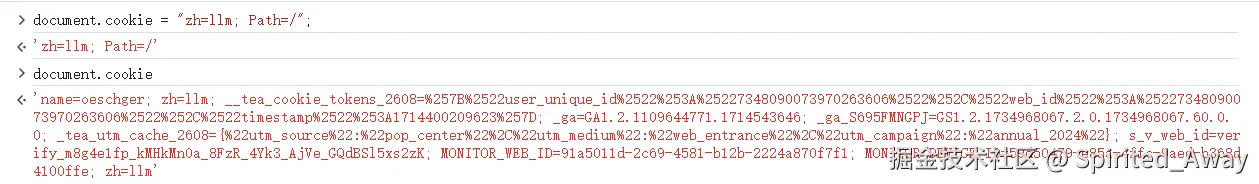
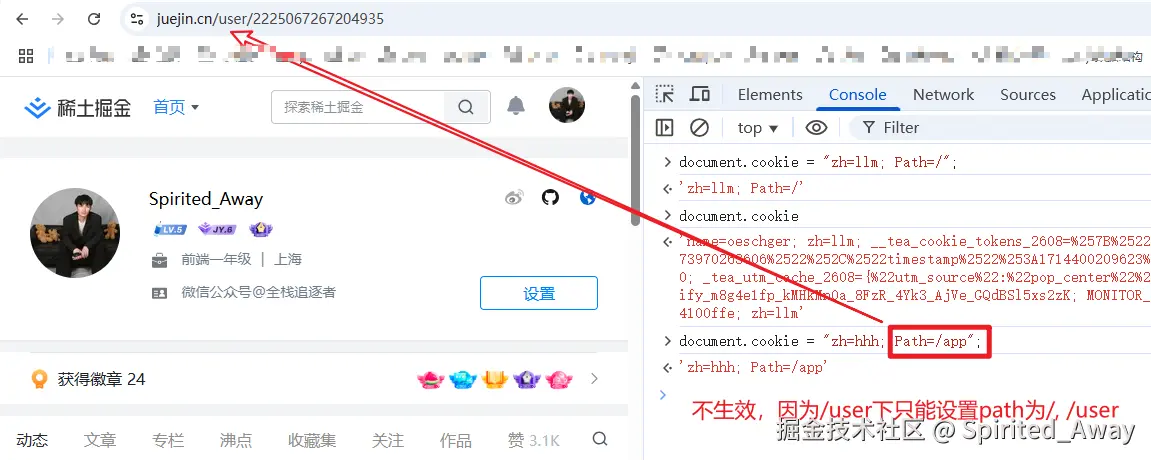
- 路徑限制
- 設置
Path=/app 時,該 Cookie 僅在路徑 /app 及其子路徑(如 /app/sub) 下生效。 - 若當前頁面路徑不在
/app 或其子路徑下,瀏覽器會忽略此 Cookie。

域名不匹配
- 默認情況下,Cookie 的
Domain 屬性為當前頁面的域名。 - 若嘗試設置跨域 Cookie(如從
www.example.com 設置 Domain=example.com),需確保當前域名是子域名且符合瀏覽器安全策略。
未編碼特殊字符
- 由于
;、,、空格等符號在cookie中有特殊用處,鍵值不包含它們,如果包含需使用 encodeURIComponent() 編碼。
各位兄弟你們在日常開發中如何使用的cookie啊。
CookieStore 是瀏覽器提供的一個新的 API,旨在更現代化、更便捷地管理 Cookie。
- 異步操作:基于 Promise,避免傳統
document.cookie 同步操作可能導致的性能問題。 - 類型安全:直接操作 Cookie 對象(鍵值對),而非手動解析字符串。
- Service Worker 支持:可在 Service Worker 中讀寫 Cookie,實現離線場景下的 Cookie 管理。
- 細粒度控制:支持設置 Cookie 的路徑、域名、過期時間、安全屬性等。
- 事件監聽:可監聽 Cookie 的變化(新增、修改、刪除)。
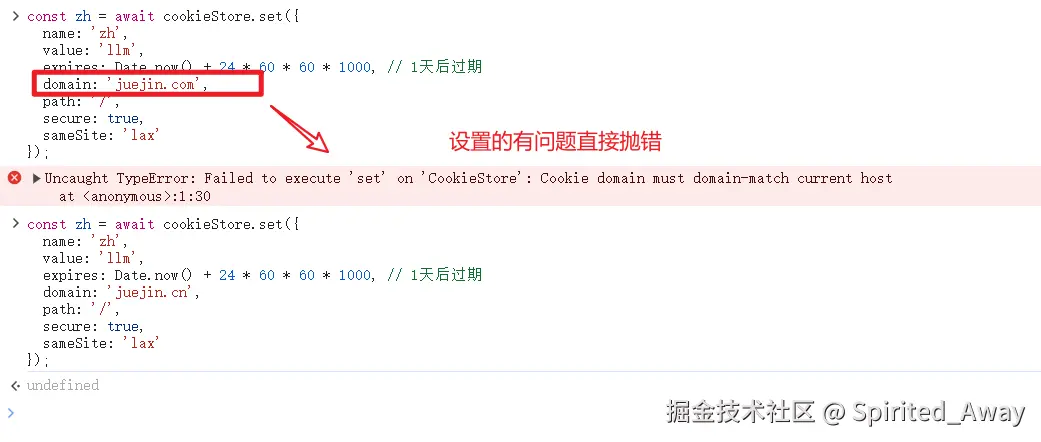
寫入set
自動化的檢測,我們再也不用被耍了,通過document.cookie明明設置了對應的cookie,為啥獲取不到呢。讓我們自己掌控我們的定義,設置的有問題直接拋錯。
const zh = await cookieStore.set({
name: 'zh',
value: 'llm',
expires: Date.now() + 24 * 60 * 60 * 1000,
domain: 'juejin.cn',
path: '/',
secure: true,
sameSite: 'lax'
});

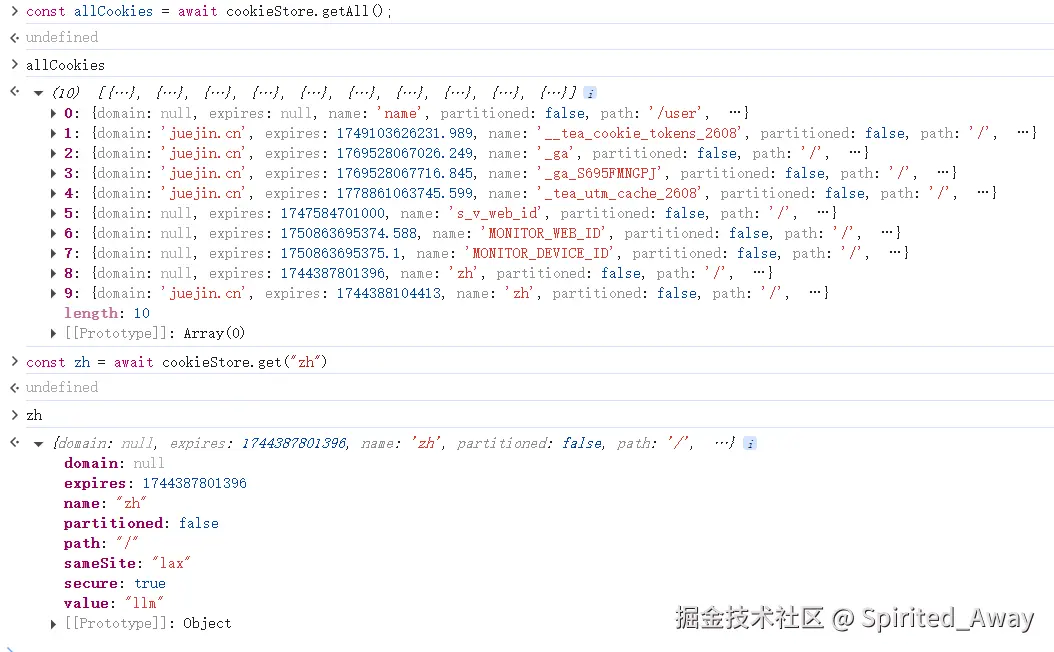
獲取get, getAll
- get 通過cookieName獲取某個指定cookie。 對于同名的cookie,應該會獲取最后一次添加的。
const zh = await cookieStore.get("zh")
- getAll 獲取所有非
httpOnly, secure的cookie。
const allCookies = await cookieStore.getAll();

刪除delete
對于同名cookie,也是刪除最后一次添加的。
const delZh = await cookieStore.delete('zh');
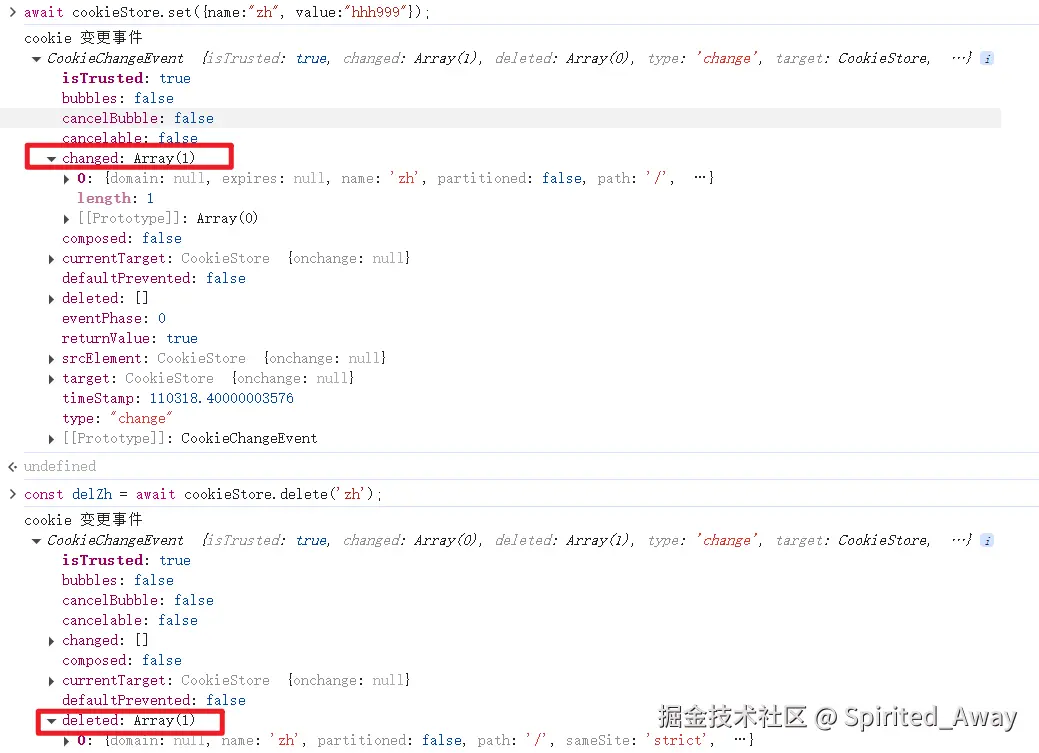
change事件

因為CookieStore繼承了EventTarget所以它理所應當的可以監聽事件,剛好html5提供了一個change事件可以監聽cookie的變化。
event.changed可以拿到所有添加的cookie。event.deleted可以拿到所有刪除的cookie。
cookieStore.addEventListener('change', event => {
event.changed.forEach(cookie => {
console.log(`Cookie 被修改: ${cookie.name} = ${cookie.value}`);
});
event.deleted.forEach(cookie => {
console.log(`Cookie 被刪除: ${cookie.name}`);
});
});

Service worker中使用
該API還可以在Service worker中使用,做一些和cookie相關的請求設置,例如用戶偏好設置等等。感興趣的可以研究研究,不了解Service Worker的使用可以看這個簡單的demo
該文章在 2025/4/12 10:34:32 編輯過